
Полная версия
Азбука визуализации Power BI
Схемы выбора визуализаций (чарт-чузеры)
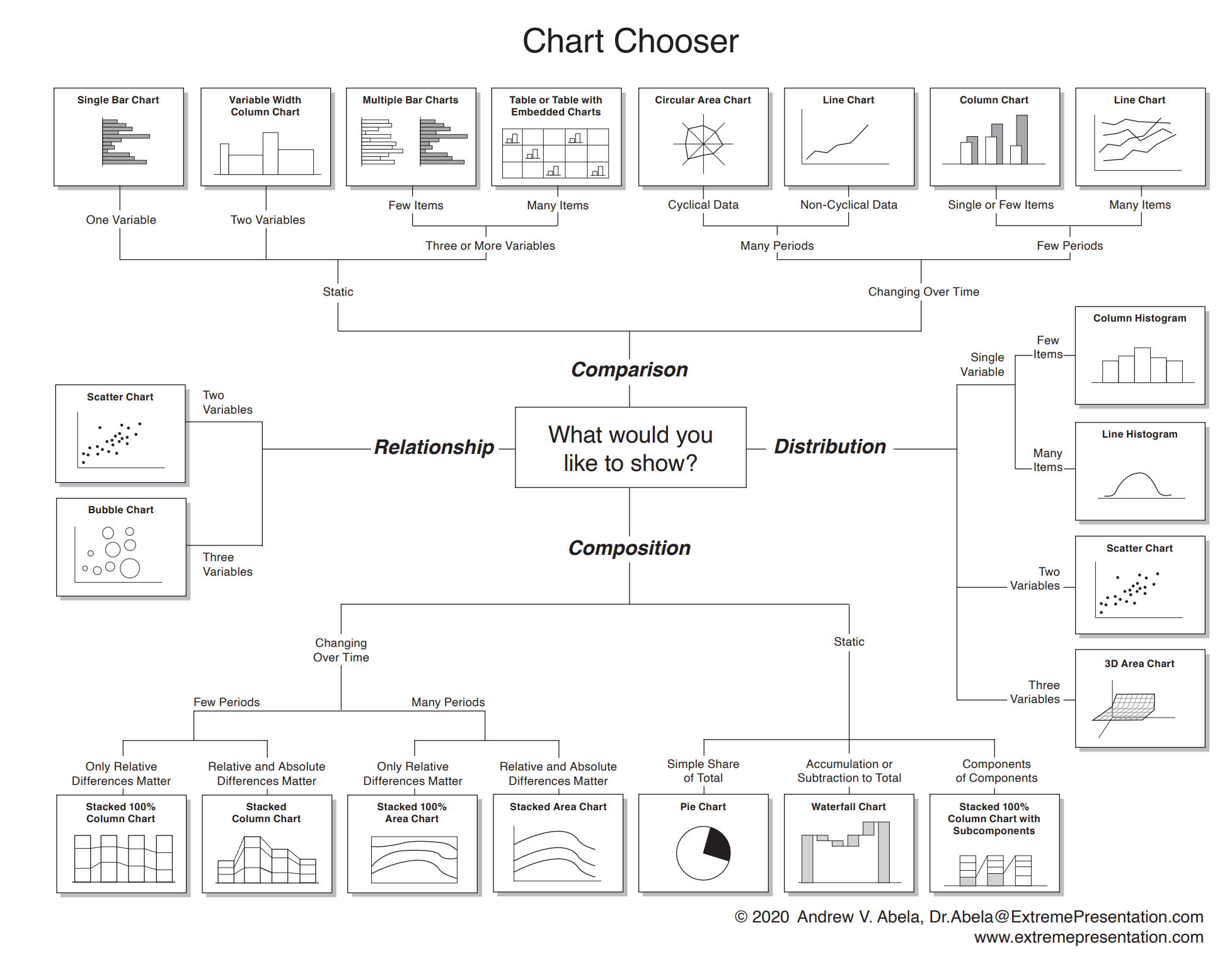
Один их самых известных чарт-чузеров представлен на рисунке 2–1. Его разработал Эндрю Абель. В основе лежат 4 базовых вида анализа: сравнение, распределение, структура и соотношения и мы двигаемся по одному из них в зависимости от того, что хотим показать. Дальнейший выбор диаграмм зависит от того, сколько мы имеем категорий или временных периодов (много/ мало) и переменных (1, 2, 3 и более).

Рис 2–1. Чарт-чузер Эндрю Абеля: 4 базовых вида анализа данных.
Мы считаем это весьма полезным инструментом для систематизации диаграмм и даже использовали этот и другие чарт-чузеры в своих тренингах, но, к сожалению, обнаружили, что наши клиенты ими не пользуются и находят их слишком сложными.
К тому же, далеко не все эти диаграммы используются на дашбордах, где мы сталкиваемся с динамической визуализацией – данные обновляются и могут менять диапазон значений вследствие применения фильтров. В этом отличие нашего жанра бизнес-аналитики от креативной инфографики или журналистики данных.
Мы предлагаем вам упрощенную методику для выбора диаграмм. В 90 % случаев на дашбордах присутствуют данные трех типов: рейтинг, динамика и структура.
* Рейтинг – это количественное сравнение по принципу «больше-меньше»: кто на первом месте, кто входит в топ-5 и с каким отрывом, а кто насколько отстает. Например, рейтинг сотрудников по объему продаж, рейтинг статей затрат, рейтинг филиалов по численности. Базовая фигура для визуализации таких данных – это столбец (горизонтальный или вертикальный).
* Динамика – это изменение показателей во времени (год, месяц, день) или других упорядоченных периодов, например, этапов жизненного цикла проекта. Здесь важно показать общий тренд: рост, падения или сезонные колебания показателя. Базовая фигура для динамики – это линия на временной шкале (ее обычно так и называют – таймлайн). Также, для этого подходит столбчатая диаграмма.
* Структура – анализ состава целого, где акцент не на количестве, а на долях в процентах. Помогает понять, какие сегменты и категории вносят наибольший вклад в общий результат. Например, структура продаж по рынкам, структура расходов по проектам. Базовая фигура – круг, поделенный на секторы. Отсюда и возникла метафора “пирога” и “пончика”.
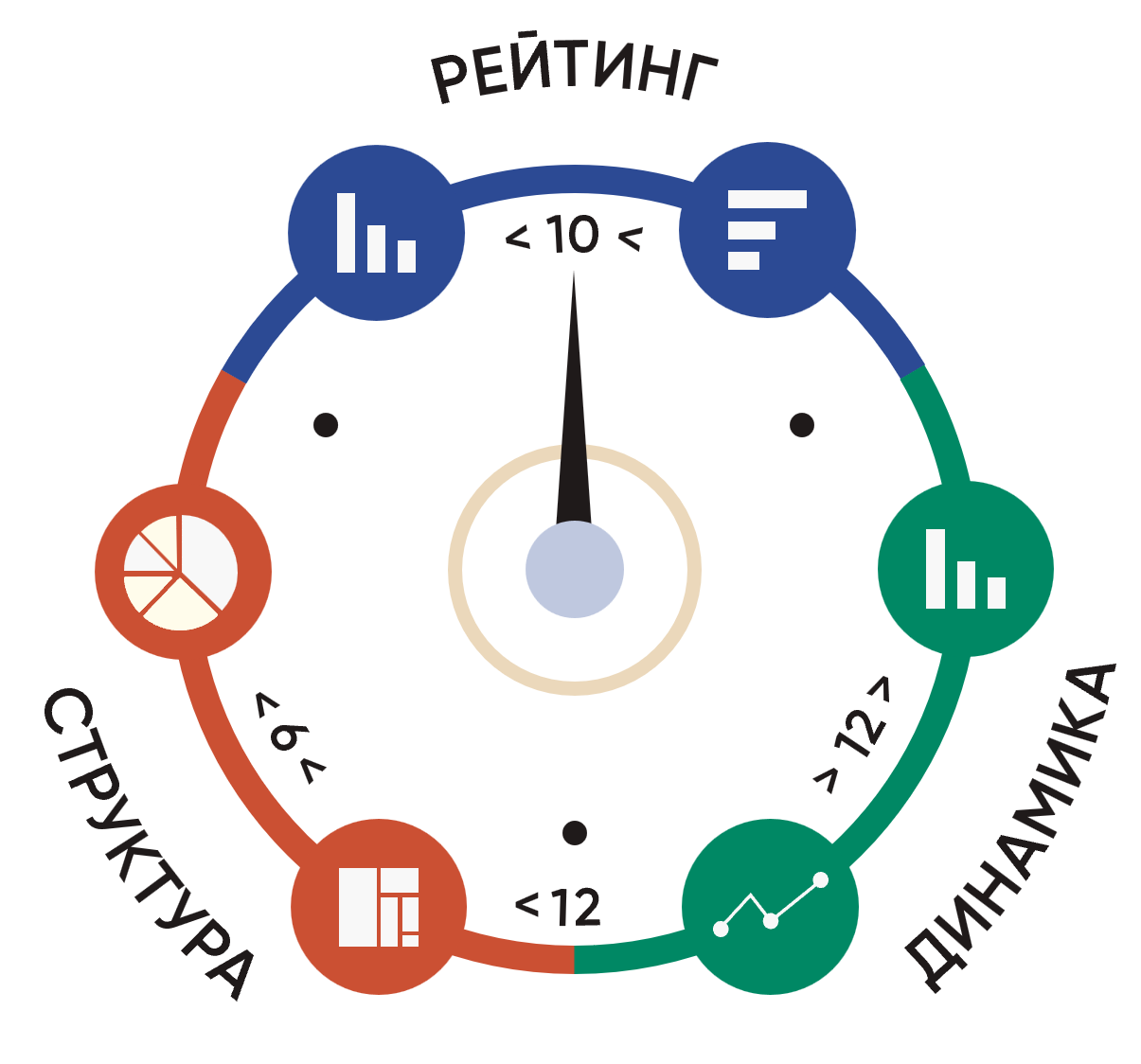
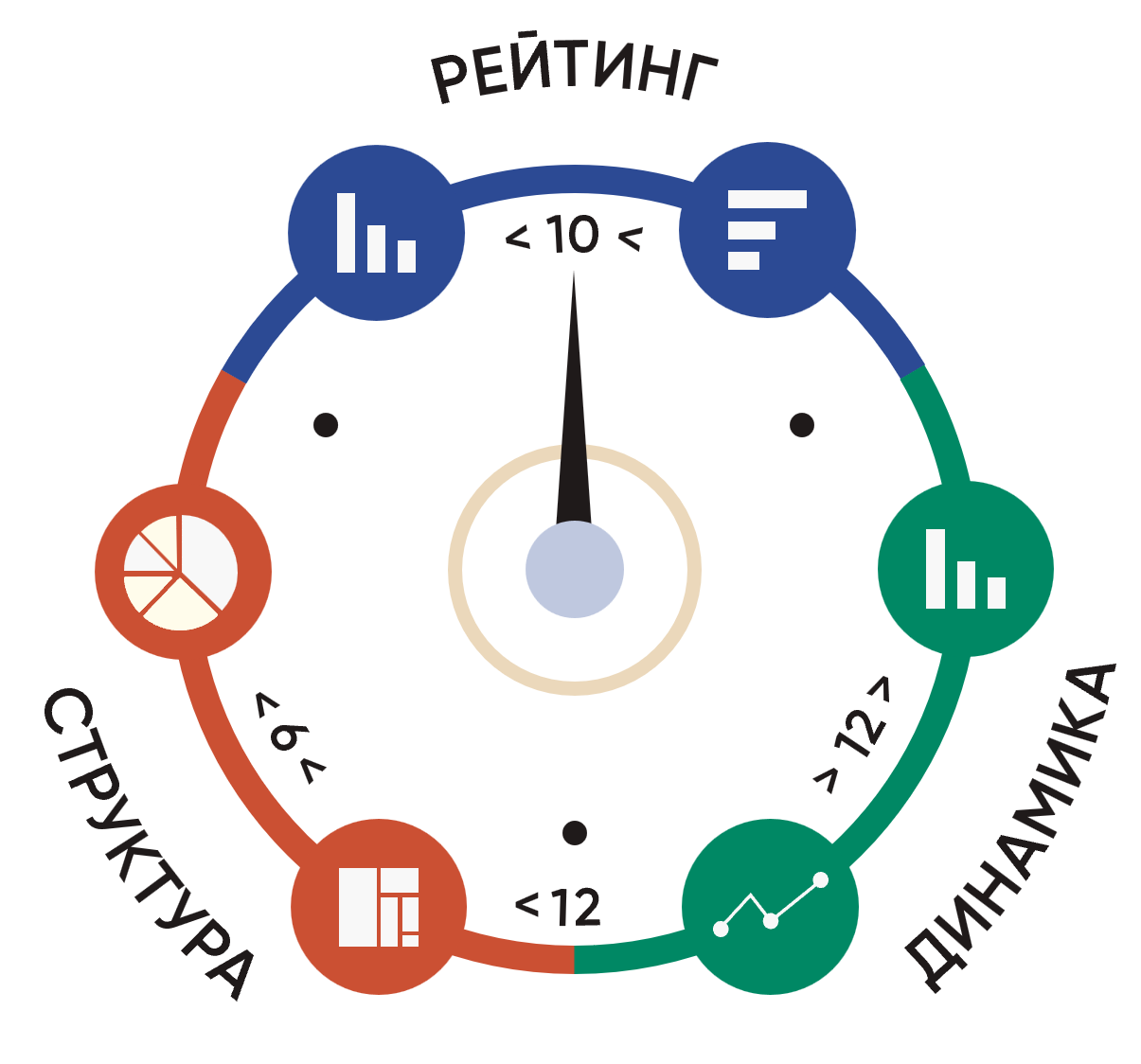
После того, как вы определили тип данных, нужно понять сколько категорий вы хотите показать: 5, 10, 15 или 50. На основе опыта проектов Института бизнес-аналитики мы разделили варианты на диапазоны и разработали метафорический компас (рисунок 2–2). В зависимости от того, сколько у вас категорий, стрелка покажет, какая диаграмма вам лучше подойдет. Если же вы хотите показать 50 категорий, то никакая диаграмма вам не поможет.

Рис 2–2. Компас визуализации.
Воспринимайте этот компас скорее как метафору, упрощенную шпаргалку. Границы здесь нечеткие: где-то может понадобиться изменить тип диаграммы не при 10-ти категориях, а уже при 8-ми. Или наоборот, столбчатая диаграмма с 11-тью категориями будет смотреться корректно. Это также зависит от размера диаграммы: либо вы предоставите для нее половину рабочей области дашборда, либо 1/6.
Рассмотрим подробно каждое из направлений компаса.
Рейтинг
Итак, для визуализации количественного сравнения по шкале мы используем столбец. Он может иметь как вертикальную, так и горизонтальную ориентацию. В Power BI (как и в Excel) это две разные диаграммы – столбчатая и линейчатая. Выбор зависит от:
1. Количества категорий на диаграмме;
2. Длины подписей категорий;
3. Размера диаграммы.
Количество категорий на диаграмме
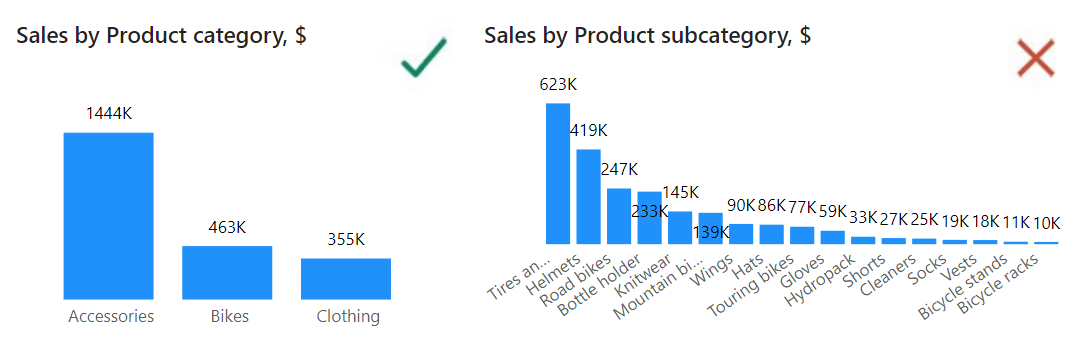
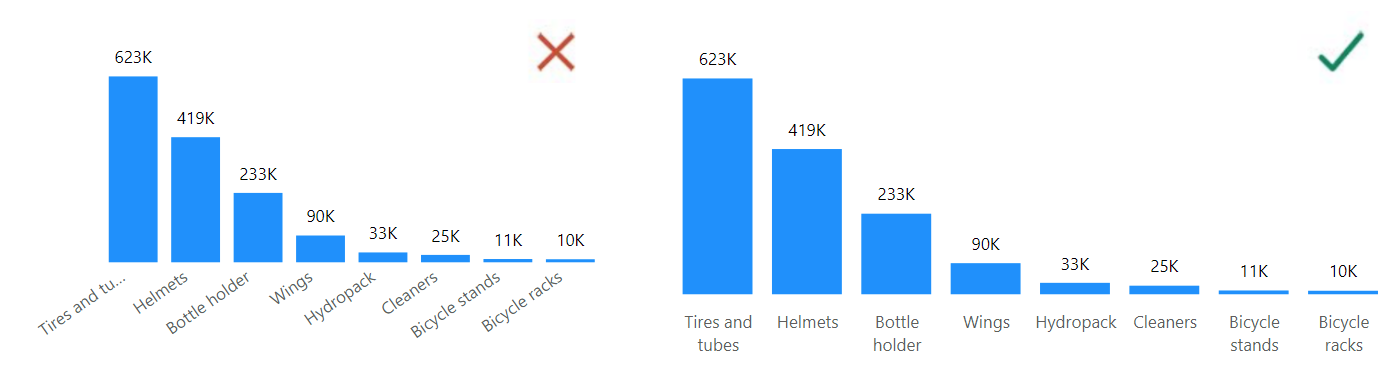
Как вы уже успели узнать, по умолчанию Power BI для числового формата данных строит одну из таких диаграмм (зависит от версии программы). Рассмотрим вариант, когда мы автоматически получили столбчатую диаграмму. Если категорий несколько (3–7), то диаграмма выглядит хорошо и ее удобно читать. Но если их становится больше, то возникает проблема: подписи категорий отображаются под углом либо вертикально, и это критически усложняет чтение. В большинстве языков мы читаем по горизонтали слева направо, не стоит нарушать этот способ восприятия информации. На рисунке 2–3 вы видите, что столбчатая диаграмма по 3-м категориям товаров выглядит просто и понятно, а по более чем 15 подкатегориям перегружено – подписи располагаются под наклоном, и нужно внимательно всматриваться, чтобы понять, к какому столбцу относится подпись, а метки данных накладываются друг на друга или на столбцы.

Рисунок 2–3. Корректная столбчатая диаграмма (слева) и перегруженный вариант (справа).
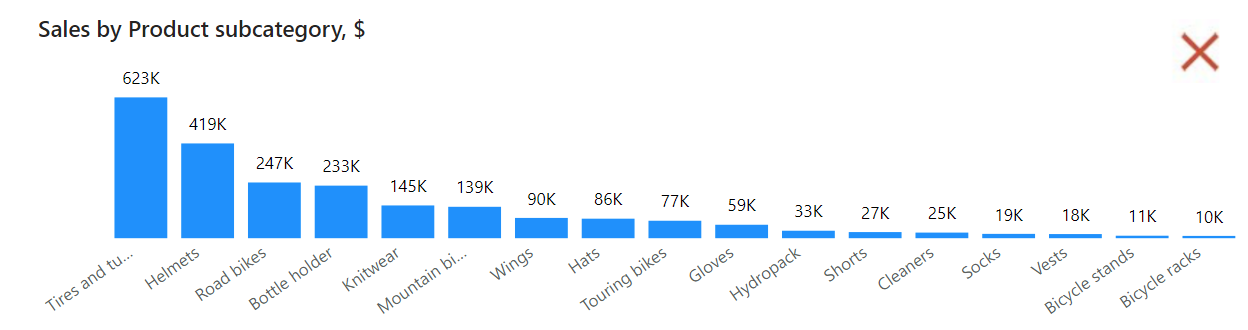
Мы можем частично решить эту проблему, предоставив больше места для диаграммы, но длинные названия подкатегорий все равно останутся под наклоном, а часть из них будет отображаться не полностью (рисунок 2–4).

Рисунок 2–4. Растянутая столбчатая диаграмма: подписи под углом сложно читать.
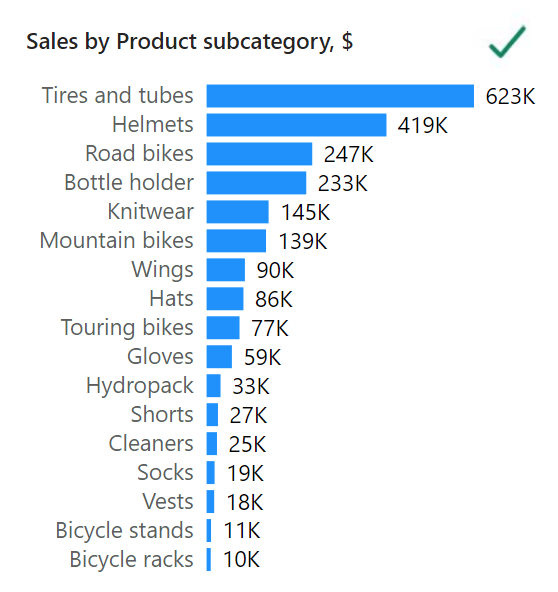
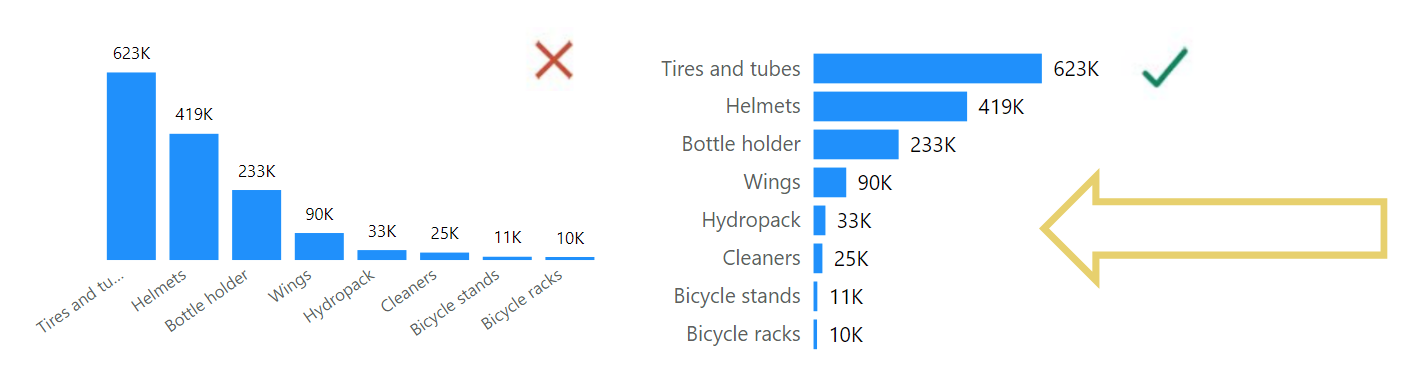
Это говорит о том, что нужно использовать другую визуализацию – линейчатую диаграмму. В ней нам нужно “перевернуть” пропорции: столбцы были вытянуты по ширине, а теперь, чтобы поместились все горизонтальные полосы, нужно больше места по вертикали (рисунок 2–5). В этом варианте все подписи отображаются полностью, по горизонтали и достаточно крупно, в этом ключевое преимущество линейчатой диаграммы.

Рисунок 2–5. Корректная альтернатива столбчатой диаграмме с длинными наименованиями категорий – линейчатая диаграмма.
С точки зрения сторителлинга мы могли бы сказать, что нужно сфокусировать внимание на самых значимых товарах. На фоне сотен тысяч значения в диапазоне 10–30 тыс. не видны и их можно было бы сгруппировать в отдельную категорию Прочее. Тогда, получив порядка 10 категорий, мы бы поместили их на столбчатой диаграмме. Но данные на дашборде динамические, и мы не можем зафиксировать топ-10 с ограничением по значению, ведь при фильтрации разница в 10–20 тыс. может оказаться значимой.
Длина подписей категорий и размер диаграммы
Название категории может состоять из одного или нескольких слов. Power BI может переносить его по словам, но это будет зависеть от самого длинного из них. На рисунке 2–6 это слово hydropack. Если для его горизонтального отображения не хватает места, то все подписи по оси Х окажутся под наклоном (рисунок 2–6 слева). Чтобы текст аккуратно расположился в две строки как на рисунке 2–6 (справа) достаточно увеличить ширину области диаграммы на 20–30 %.

Рис 2–6. Варианты отображения подписей категорий: некорректный под наклоном (слева) и корректный по горизонтали с переносом по словам (справа).
Но что делать, если у нас нет дополнительного пространства? Тогда уже для 7–8 категорий мы будем использовать линейчатую диаграмму. Еще одно ее преимущество – она весьма компактная, и даже если мы почти вдвое сократим ее размер, то метки данных и подписи категории все равно будут хорошо видны (рисунок 2–7). При этом для малых значений в диапазоне 10–30 тыс. ничего существенно не изменилось – они как были тонкими полосками, так и остались.

Рис 2–7. Столбчатая диаграмма с подписями под наклоном (слева) и более компактная линейчатая диаграмма (справа).
В целом эта граница перехода между горизонтальным и вертикальным расположением столбцов находится в районе 10-ти категорий. Но в зависимости от длины подписей и размера диаграммы она может быть сдвинута как в меньшую, так и в большую сторону: для 7–8 категорий с развернутыми названиями вам нужно будет использовать линейчатую диаграмму, а для 11–12 категорий с короткими подписями оставить столбчатую.
Динамика
Чтобы показать, как менялся один показатель с течением времени, чаще всего используют линейный график. Он знаком нам со школы. Основная его идея заключается в том, что мы чертим горизонтальную ось времени (ось Х), которое движется слева направо, из прошлого в будущее, а по вертикали откладываем ось значений (ось Y). Для каждого периода на оси Х мы строим точку и соединяем их линиями, которые в итоге показывают нам тренд: растет показатель, падает или имеет сезонные пики и колебания.
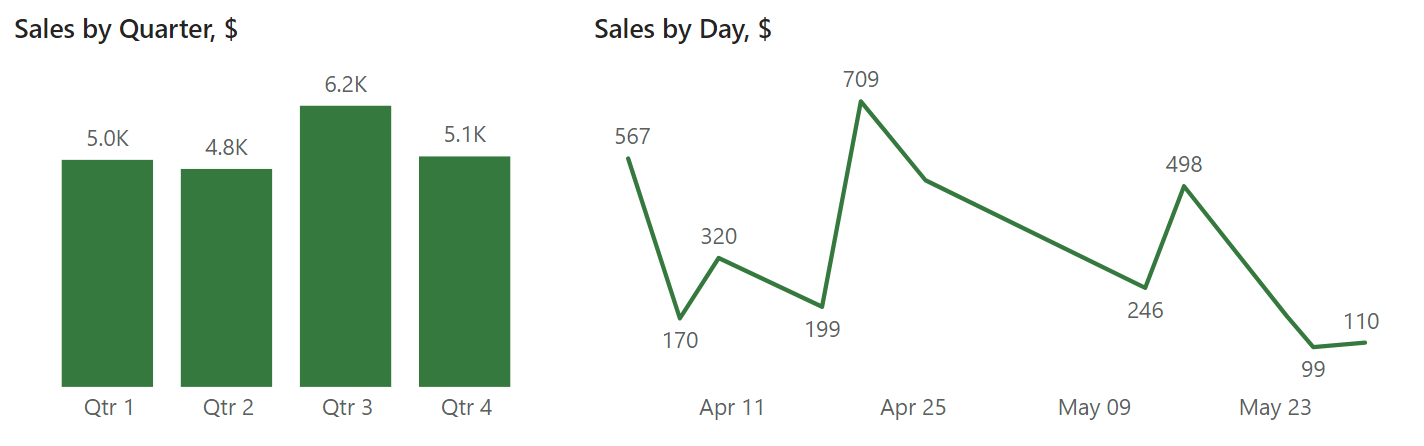
С этой же целью мы можем использовать столбцы – они также покажут нам временную динамику. Возникает вопрос, что же выбрать: линию графика или столбцы? Подход здесь аналогичный рейтингу. Если у нас немного показателей, то хорошо будут смотреться столбцы. Например, данные за несколько лет или кварталов (рисунок 2–8 слева). А если на временной шкале много отрезков (по всем дням месяца, или неделям года), то следует выбирать график. Это может быть просто линия (рисунок 2–8 справа) или диаграмма с заливкой области.

Рис 2–8. Квартальная динамика продаж на столбчатой диаграмме (слева) и ежедневная динамика продаж на линейном графике (справа)
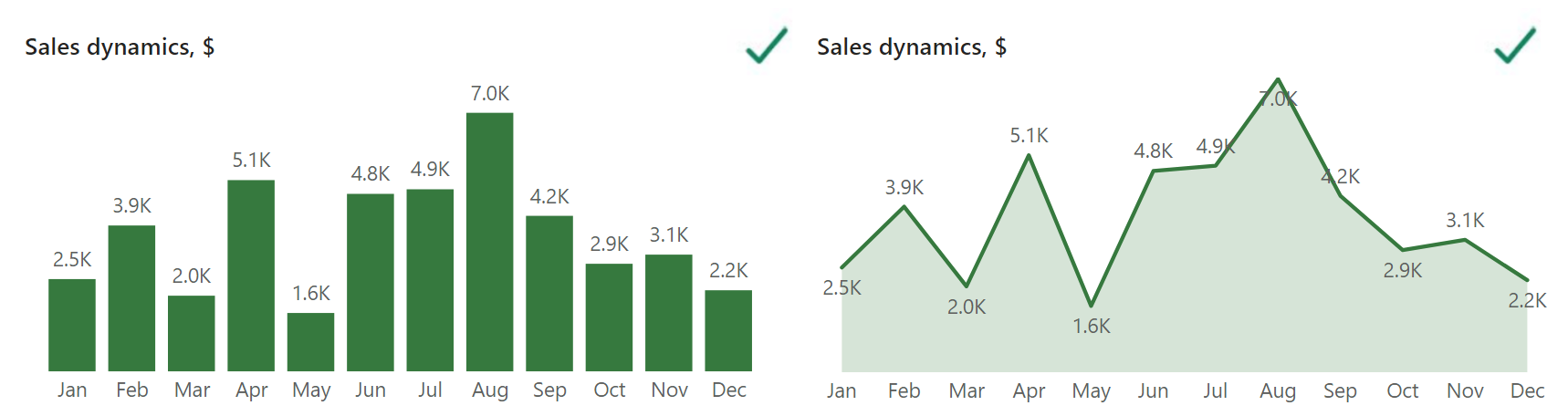
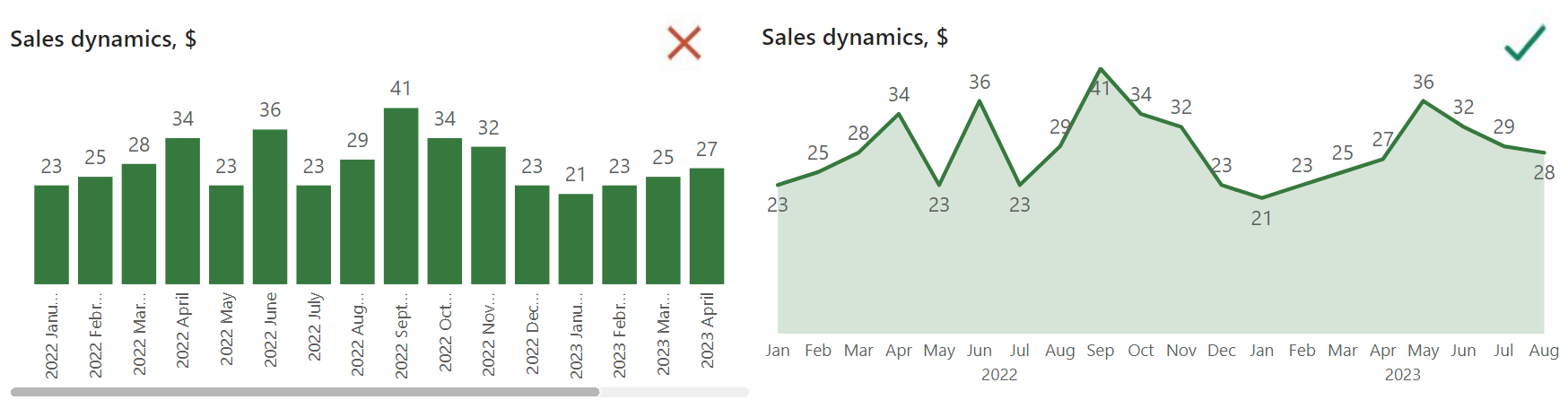
Существует пограничный интервал – 12 месяцев года. Для него подходят и столбцы, и линия (рисунок 2–9). Здесь нет проблемы с длинными подписями категорий. В отличие от рейтинга подписи временных интервалов более лаконичные: числовой формат даты, сокращенные названия месяцев и дней недели.

Рисунок 2–9. Два возможных способа отображения динамики продаж за 12 месяцев.
Поэтому на нашем компасе стоит граница в 12 периодов. Если их больше, например динамика за 2 года, то однозначно стоит строить линейный график – на нем проще увидеть тренд (рисунок 2-10 справа). А вот большое число столбцов выглядит перегружено (рисунок 2-10 слева).

Рисунок 2-10. Динамика с большим количеством периодов: некорректная столбчатая диаграмма (слева) и корректная линейная (справа).
Если же данные сгруппированы по кварталам или годам, то линия из нескольких точек наоборот будет смотреться невнятно. Для убедительной линии тренда недостаточно данных (рисунок 2-11 слева), а вот столбцы четко показывают поквартальное изменение выручки (рисунок 2-11 справа).

Рисунок 2-11. Динамика с малым количеством периодов: некорректный линейный график (слева) и корректный вариант столбчатой диаграммы (справа).
Структура
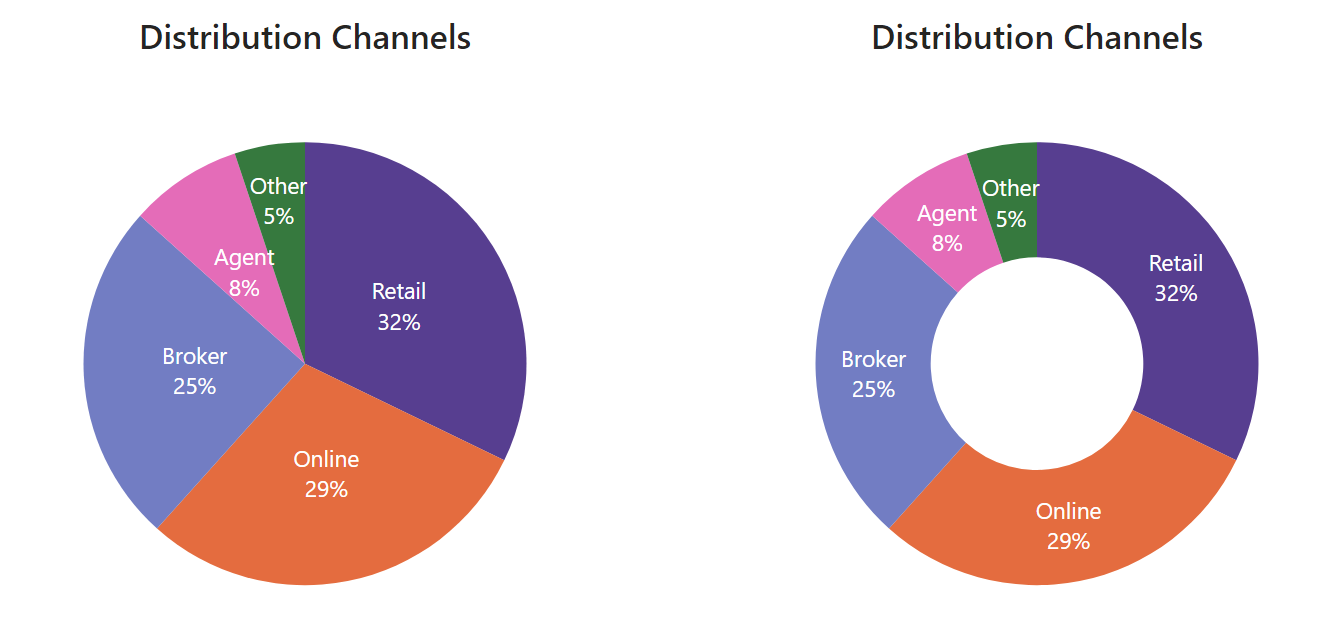
Структура показывает какие сегменты и категории вносят наибольший вклад в общий результат. Для визуализации таких данных обычно используется круг, разделенный на секторы – круговая диаграмма. Кольцевая диаграмма имеет точно такой же смысл, строится точно по таким же параметрам и отличается только наличием пустого пространства внутри. На рисунке 2-12 вы видите структуру продаж по каналам. Обе диаграммы выглядят просто и понятно.

Рисунок 2-12. Структура продаж по каналам дистрибьюции: слева – круговая диаграмма, справа – кольцевая.
В чем между ними разница? Исследованиями подтверждено, что воспринимаются они одинаково. Наш глаз оценивает размер внешней дуги: четверть, треть, половина и так далее. Мы опрашивали своих студентов и клиентов, какой вариант им больше нравится. Одни говорят, что кольцо (пончик) выглядит как-то свежее, интереснее, потому что круговая диаграмма уже просто надоела. А кому-то, наоборот, круг кажется понятнее. Вы можете выбирать на свой вкус. Мы же предпочитаем классические круговые (пироговые) диаграммы, потому что они используют всю площадь фигуры для визуализации.
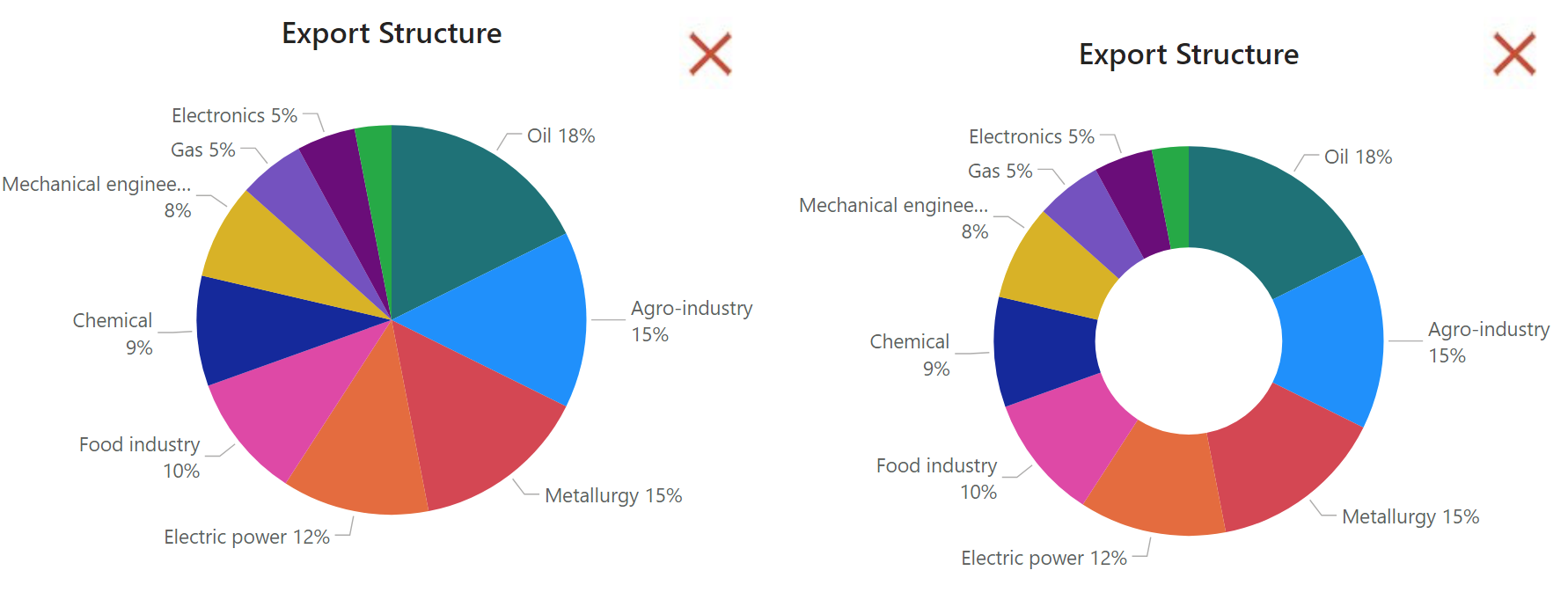
Диаграммы на рисунке 2-12 смотрятся хорошо, потому что на них всего 5 каналов продаж, точнее даже так: 4 основных, а все остальные более мелкие сгруппированы в Прочее. Оба вида диаграмм наглядно показывают данные в диапазоне 5–7 категорий. Если же категорий будет порядка 10 или даже больше, то обе диаграммы будут смотреться перегружено (рисунок 2-13).

Рисунок 2-13. Перегруженные круговые диаграммы.
Но в аналитических проектах редко когда удается ограничиться 5–7 категориями, но структуру как-то показывать нужно. Из-за этого у круговых диаграмм сложилась “плохая репутация” – их используют для 10 или 15 категорий, которые отображаются тонкими трудно отличимыми друг от друга секторами, а их подписи накладываются друг на друга. Поэтому на нашем компасе для круговых диаграмм установлен в 6 категорий. Напомним, что это средняя граница, и в зависимости от диапазона данных и размера диаграммы, она может понятно отобразить и 7–8 категорий.
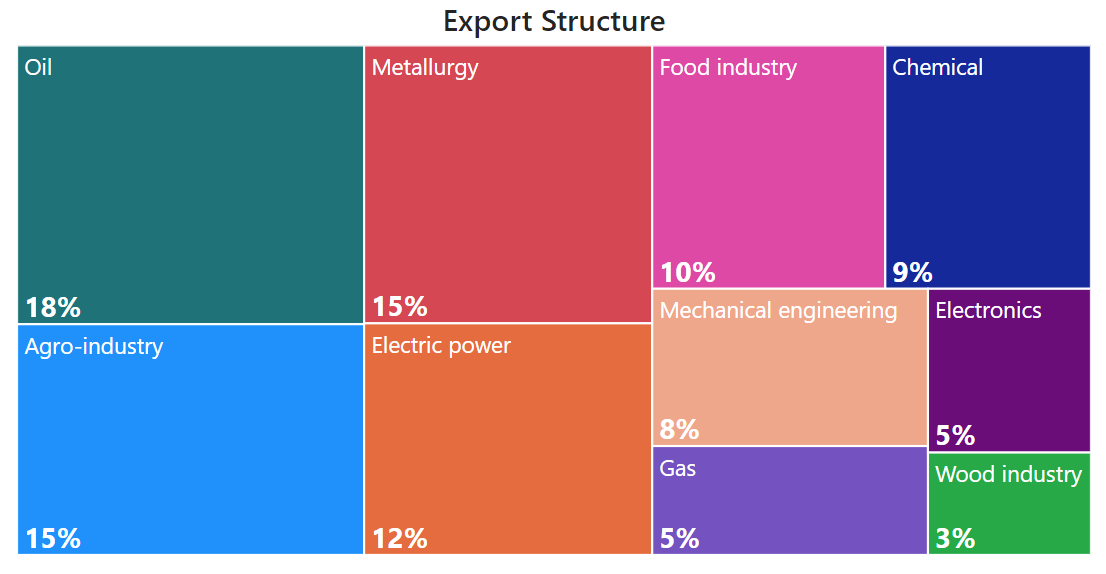
Что же делать для 6 и более категорий? В качестве альтернативы круговым диаграммам мы можем использовать относительно новую диаграмму – тримап. Идея ее аналогична, но на секторы мы нарезаем не круг, а прямоугольник. Благодаря тому, что мы заполняем данными всю прямоугольную область диаграммы, на него помещается 10–12 элементов (рисунок 2-14).

Рисунок 2-14. Альтернатива круговым диаграммам – тримап.
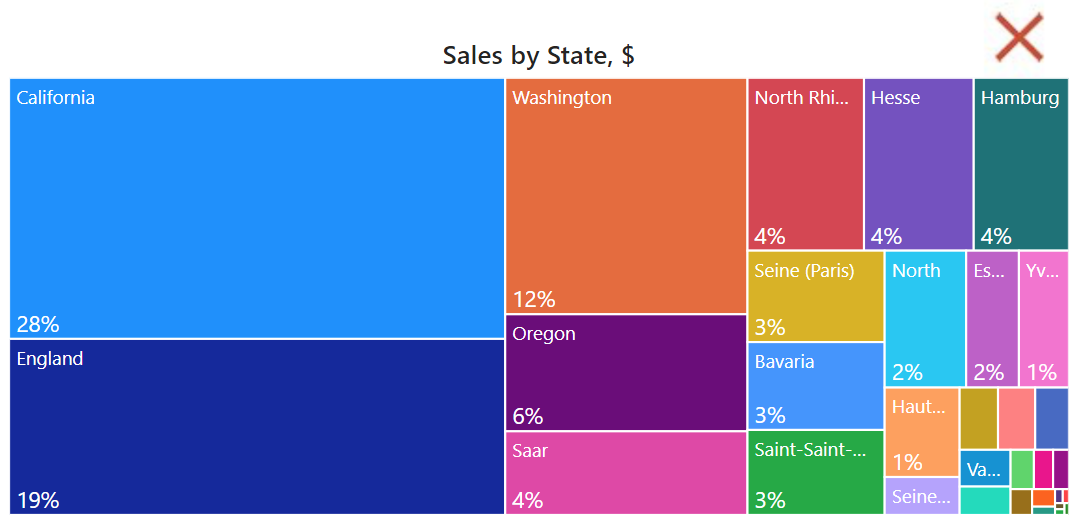
Прямоугольная форма также дает нам больше гибкости, чем круг. В зависимости от свободного места на дашборде, мы можем его растянуть по горизонтали или по вертикали. Оптимальные пропорции секторов Power BI подбирает автоматически. Но тримап тоже имеет ограничения. На компасе мы поставили отметку в 12 категорий. В качестве исключения их может поместиться и 13–14, но при 15–20 элементах точно будет сложно что-то разглядеть, кроме самых крупных 5–7 категорий. На рисунке 2-15 изображена структура продаж по регионам: вы видите что большая половина приходится на первые 5 регионов, а дальше все превращается в множество маленьких цветных прямоугольников, на которые не помещаюся подписи категорий, а где-то даже метки данных.

Рисунок 2-15. Перегруженный категориями тримап.
Получается, что для представления структуры нет универсального решения. Для большого количества категорий можем рекомендовать следующие варианты:
1. Если можно сгруппировать все, что не входит в топ-5 в категорию Прочее – стройте круговую диаграмму;
2. Если можно сгруппировать все, что не входит в топ-10 в категорию Прочее – стройте тримап;
3. Если сгруппировать категории нельзя, а показать важно все, то ваш вариант – таблица с условным форматированием. Подробно рассмотрим его в главе 7.
Мы рассмотрели все диаграммы компаса визуализаций. Теперь он будет помогать вам при первичной “ориентации на местности”, а в ходе изучения книги вы узнаете, какие бывают исключения из правил. Но, прежде чем переходить к технической части, давайте разберем типовые ошибки. Они не связаны с настройками Power BI, и могут возникнуть как на слайдах PowerPoint, так и в других приложениях.
Типовые ошибки
Часто мы становимся заложниками привычек и уже не задумываемся, почему строим ту или иную диаграмму. Просто “у нас так принято” в компании или “мне так удобнее”. Конечно, из правил бывают исключения, но мы рассказываем о том, как большинство людей воспринимает визуальную информацию. Рассмотрим примеры, когда диаграмма может искажать смысл данных.
Линейный график для рейтинга
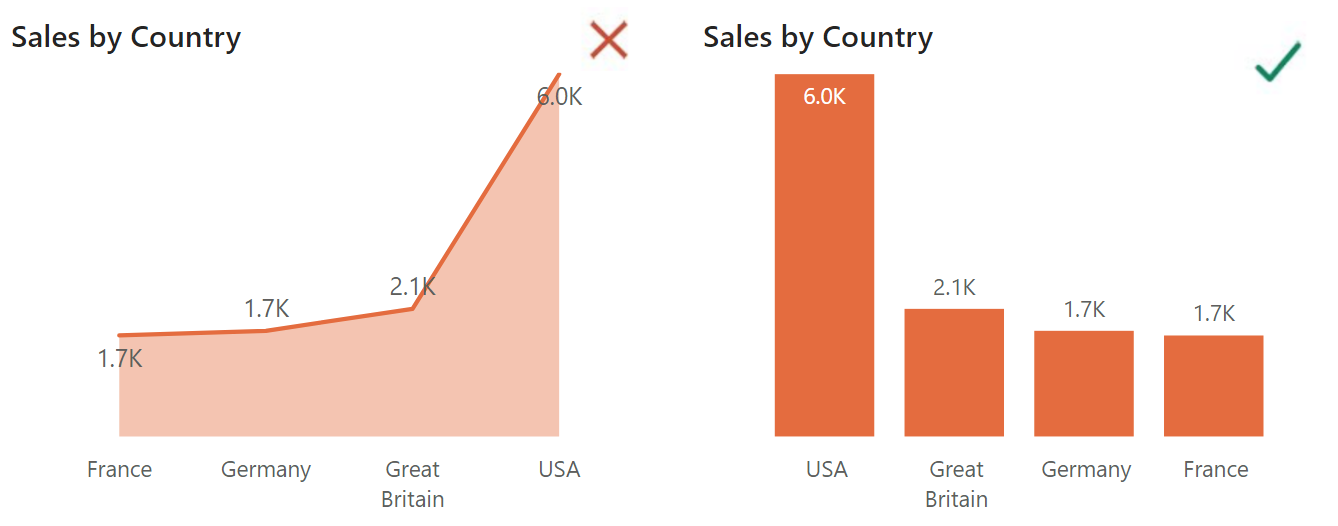
Бывает так, что отчет состоит из одних столбчатых диаграмм, и хочется его как-то разнообразить. Например, вы можете попробовать отобразить продажи про странам на линейном графике, да еще и с красивой заливкой (рисунок 2-16 слева).
С визуальной точки зрения здесь все верно – видно метки данных, подписи категорий удобно читаются по горизонтали. Но с точки зрения логики график показывает линейную связь между категориями и рост от первой к последней, как в случае изменения показателя по кварталам года. Только при внимательной рассмотрении или пояснении автора отчета станет ясно, что это сравнение стран между собой. Линейный график показывает непрерывный поток во времени. В нашем примере его нет – мы ранжируем отдельные категории по объему продаж и сортируем от большего к меньшему. В этом случае нужно использовать столбчатую диаграмму (рисунок 2-16 справа).

Рисунок 2-16. Искажение рейтинга на графике (слева), и корректное отображение на столбчатой диаграмме (справа).
Линейчатая диаграмма для динамики
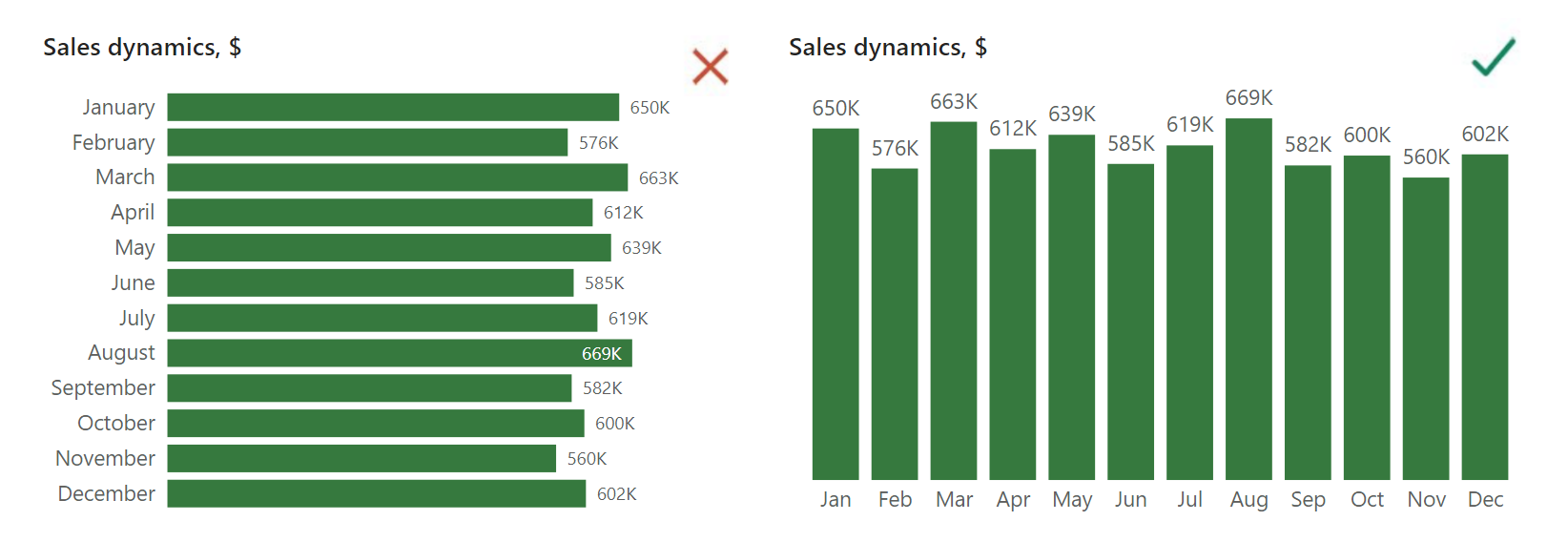
Динамику можно отобразить с помощью линейного графика, а также с помощью столбчатой диаграммы. Иногда возникает соблазн поменять ее ориентацию на горизонтальную, ведь линейчатая диаграмма более компактная, она вмещает большее количество категорий и длинные подписи (рисунок 2-17 слева). Но это будет искажением: при первом взгляде такая диаграмма будет восприниматься как рейтинг, и дальше возникнет вопрос, почему он не упорядочен.
Запомните: временная шкала располагается по оси Х и читается слева направо.
Из этого правила бывают исключения в инфографике, когда дизайнеры придумывают необычные способы отобразить динамику. Но у нас с вами другой жанр и на дашборде все должно быть понятно с первого раза. Да, для отображения временной шкалы диаграмма будет более вытянута по горизонтали, но мы всегда можем уменьшить шрифт подписей категорий или сократить названия месяцев (рисунок 2-17 справа).

Рисунок 2-17. Вертикальное искажение временной шкалы (слева) и корректное отображение по оси Х (справа).
Круговая диаграмма для динамики
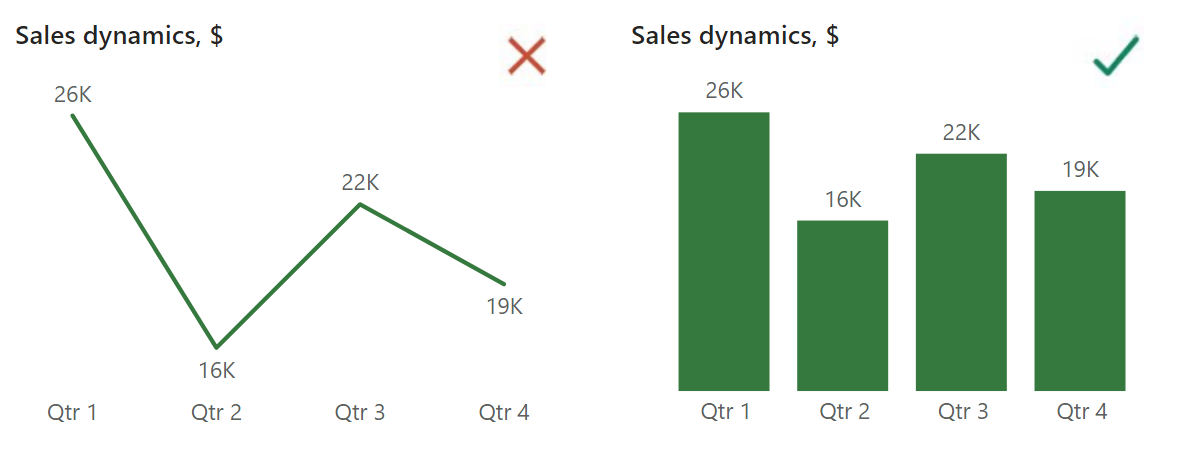
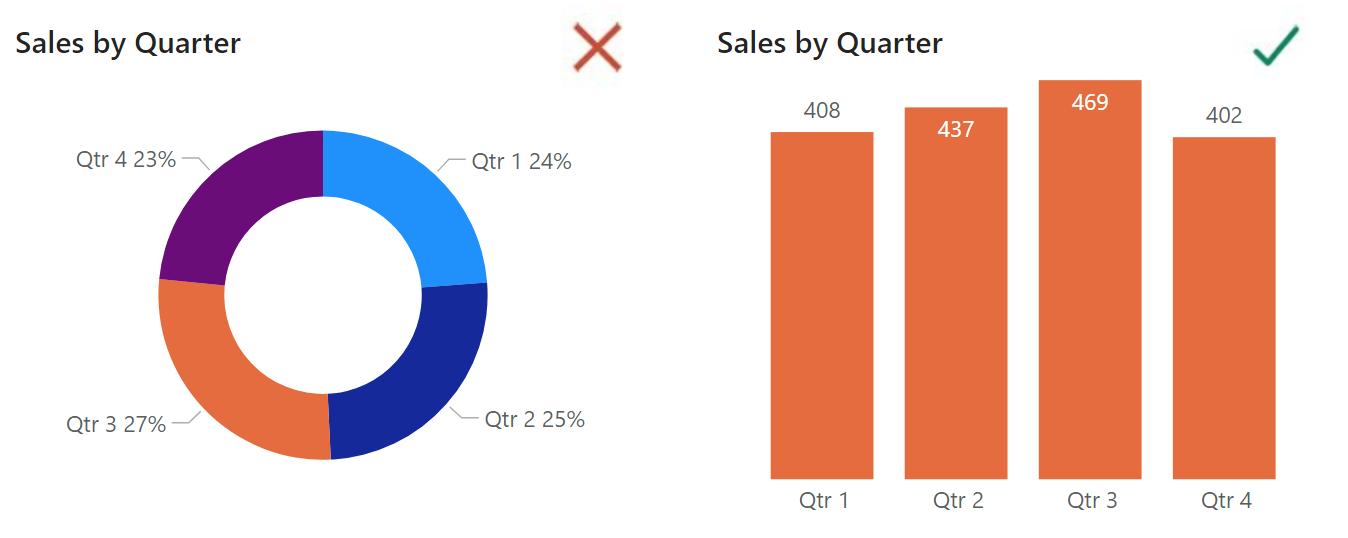
Еще одна ошибка – показать ось времени в виде круга. Единственное исключение – это визуализации жизненного цикла итерационных процессов. Но для классической временной динамики это неуместно. Пусть кольцевая диаграмма, построенная на 4 кварталах смотрится аккуратно (рисунок 2-18 слева), но она лишь покажет примерно одинаковые доли. Столбчатая же диаграмма (рисунок 2-18 справа) четко показывает, что был равномерный рост в течение трех кварталов, а затем падение в четвертом.

Рисунок 2-18. Искажение временной шкалы на круге (слева) и корректное отображение поквартальной динамики на столбчатой диаграмме (справа).
Резюме
Рейтинг – количественное сравнение по шкале, по принципу «больше-меньше». Базовая фигура – это столбец (горизонтальный или вертикальный).
* Менее 10 категорий – можете использовать столбчатую диаграмму;
* 10 и более, то используйте линейчатую;
Динамика – изменение показателей во времени (год, месяц, день) или других упорядоченных периодов. Базовая фигура – линия на временной шкале.
* 12 и менее периодов поместятся на столбчатой диаграмме;
* Более 12 периодов – на линейном графике.
Структура – анализ состава целого, где акцент не на количестве, а на долях в процентах. Базовая фигура – круг, поделенный на секторы.
* В пределах 6 категорий – можете использовать круговую или кольцевую;
* От 7 до 12 – тримап (прямоугольник, поделенный на секторы).

Но помните, что эти границы нечеткие, они зависят от длины подписей категорий и размера диаграммы. Есть много других нюансов в выборе и настройке диаграмм, мы будем их разбирать на протяжении всей книги. Наша цель – научить подбирать диаграммы в соответствие с вашими данными и грамотно их настраивать в Power BI.
После прочтения этой книги вы сможете не только применять пошаговые инструкции, но и научитесь импровизировать и находить свой собственный стиль для фриланс проектов или разработки корпоративного стандарта визуальных коммуникаций. Желаем вам удачи в изучении классических и продвинутых диаграмм!
Глава 3. Столбчатые и линейчатые диаграммы
Столбчатые и линейчатые диаграммы – самые популярные виды визуализаций. Это первые диаграммы, которые вы найдете в списке визуализаций в любом BI-инструменте, включая Power BI. Как вы помните из первой главы, Power BI автоматически генерирует столбчатую диаграмму при выборе любых числовых данных.
Технически столбчатые и линейчатые диаграммы очень похожи, они отличаются всего несколькими параметрами. Часто аналитики используют термин “барчарт" для обозначения обоих типов, просто различая их по горизонтали или вертикали. Однако в главе 2 вы обнаружили их четкие концептуальные различия. Ключевое – столбчатая диаграмма ограничена по количеству категорий, которые она может понятно отобразить, в то время как линейчатая диаграмма хорошо подходит для большого количества категорий и длинных наименований.
В этой главе мы рассмотрим пошаговое руководство детальной настройки столбчатой диаграммы. Затем, мы дополним его конкретными опциями для линейчатой диаграммы. И, наконец, мы рассмотрим распространенную ошибку, связанную с накопительными диаграммами, и покажем, как ее исправить с помощью уникальной функции Power BI – кросс-фильтрации.
Столбчатая диаграмма
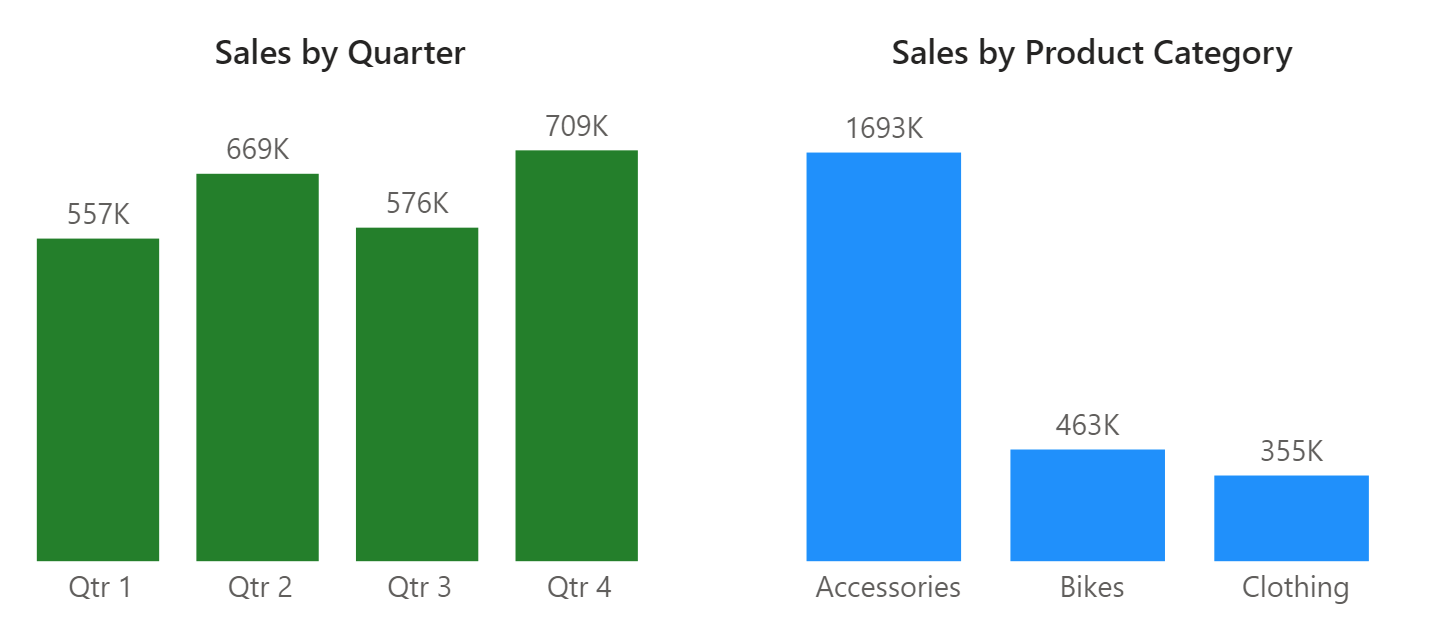
По своему назначению эта диаграмма подходит для двух типов анализа (рисунок 3–1):
* Динамика: когда нужно проследить, как изменяется значение с течением времени.
* Рейтинг: когда нужно сравнить категории по их величине, выявить лидеров и отстающих.

Рисунок 3–1. Столбчатая диаграмма для динамики (слева) и рейтинга (справа).
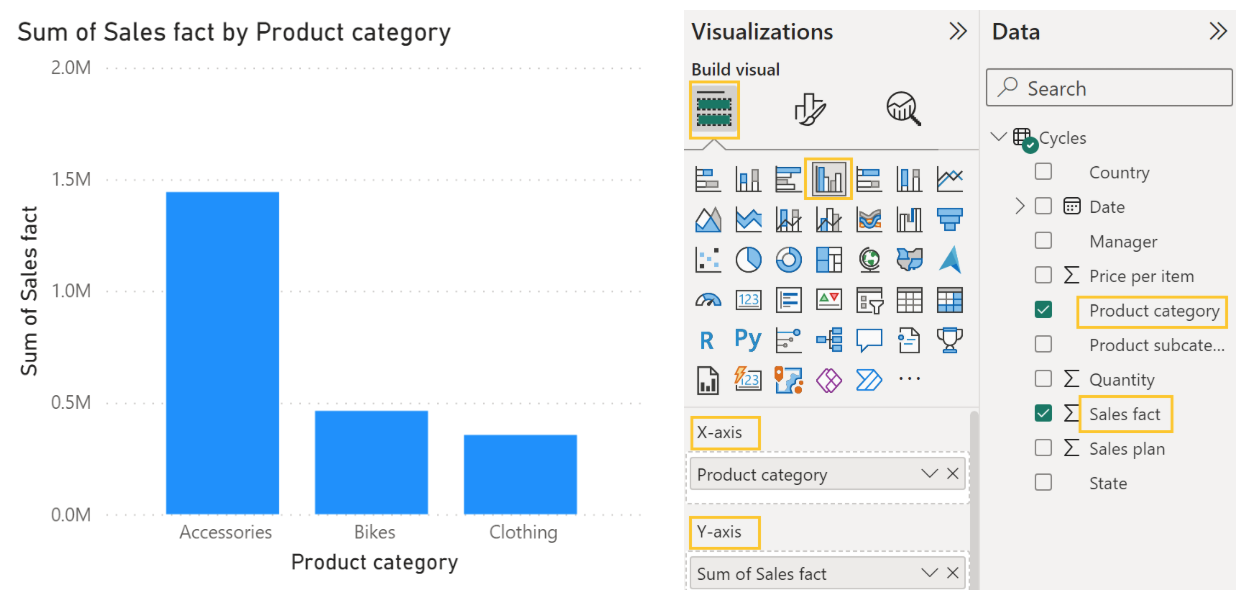
Визуализацию динамики и тонкости работы с временной шкалой мы рассмотрим в главе 6 "Графики временной шкалы". Сейчас же сосредоточимся на количественном ранжировании. У нас есть объем продаж трех товарных категорий, и они прекрасно разместятся на вертикальных столбцах (рисунок 3–2).

Рисунок 3–2. Столбчатая диаграмма по умолчанию ранжирует категории.
Дефолтные настройки диаграммы не совсем соответствует примерам на рисунке 3–1: не хватает меток данных, а ось Y дает только примерные значения; метки осей слева и снизу повторяют информацию из заголовка, из-за чего диаграмма выглядит переполненной. Именно поэтому каждый раз мы будем проходить через элементы анатомии диаграммы и вспоминать, где и как их можно настроить. В каждой главе мы предоставим подробное руководство, чтобы вам было легко им пользоваться и вы могли к нему возвращаться, когда начнете создавать отчеты на ваших данных.
Пошаговое руководство для столбчатой диаграммы
Вот, что мы должны сделать:
1. Включить метки данных, чтобы пользователям не приходилось сопоставлять высоту столбцов со значениями на оси Y. Настроить единицы измерения и форматирование меток, чтобы сделать график более удобным для чтения.
2. Отключить вертикальную ось (ось Y) вместе с ее заголовком, поскольку она дублирует метки данных, а ее заголовок – заголовок всей диаграммы.
3. Увеличить размер шрифта подписей категорий, так, чтобы они хорошо читались, но при этом сохраняли горизонтальное выравнивание. + Отключить заголовок горизонтальной оси (оси X).
4. Дать диаграмме четкое краткое название и увеличить размер шрифта заголовка.
5. Настроить цвет столбцов (по желанию).
Шаг 1. Включить и настроить метки данных
Этот шаг необходим практически для любой диаграммы за редким исключением. Очень важно видеть точные значения показателей рядом или даже на самих столбцах, а не делать приблизительную оценку по шкале на оси Y.
Включите опцию Метки данных на панели форматирования и разверните ее (рисунок 3–3). Вы увидите группы опций, которые также можно развернуть.