Полная версия
100 главных принципов дизайна
При возникновении затруднений поле зрения сужается
Если на экране появляется сообщение об ошибке или другая непредвиденная информация мешает решить поставленную задачу, пользователь перестает обращать внимание на другие части экрана и фокусируется на проблемной области. Мы будем обсуждать это подробнее в главе «Человеку свойственно ошибаться».
Выводы• Размещайте важную информацию (или объекты, к которым вы хотите привлечь внимание) на расстоянии примерно 30 % от верхнего и левого края (или правого, если пользователи читают справа налево).
• Старайтесь не размещать любую важную информацию на краях экрана, так как центральным зрением люди туда обычно не смотрят.
• Оставьте края для периферийного зрения; они могут включать изображения с эмоциями или все, что составило бы «суть» картины, например логотипы, брендинг и меню навигации.
• Продумайте дизайн экрана или странички таким образом, чтобы целевая аудитория могла перемещать взгляд в соответствии с привычным способом чтения. «Перескакивание» по экрану от объекта к объекту может утомить пользователя.
7. Сигналы, говорящие о том, что делать с объектом
На вашем жизненном пути наверняка встречалась дверная ручка, которая работала не так, как можно было ожидать. Казалось, что этот дизайнерский изыск надо повернуть, а на самом деле на него надо было нажать. В реальном мире объекты сообщают нам о том, как мы можем или должны взаимодействовать с ними. Например, своим размером и формой дверная ручка приглашает вас взяться за нее и повернуть. Ручка чашки говорит о том, что сквозь нее надо просунуть пальцы. Ручка портфеля предлагает обхватить ее ладонью. Если какая-то вещь подает сигнал, который оказывается неверным, вы чувствуете справедливое раздражение. Такие сигналы называются побудительными (аффорданс).
Джеймс Гибсон (James Gibson) выдвинул концепцию побудительных сигналов в 1979 году. Он описал их как побудительные причины действия в окружающем мире. В 1979 году Дон Норман (Don Norman) в своей книге «Дизайн простых вещей» («The Design of Everyday Things») несколько изменил концепцию побудительных сигналов. Он опирался на идею воспринимаемых возможностей: если вы хотите, чтобы люди как-то взаимодействовали с объектом, будь то объект в реальной жизни или на компьютерном экране, следует убедиться, что не будет проблем с восприятием, описанием и интерпретированием смысла и назначения этого объекта.
При решении некой задачи, например открывании двери или выкладывании книги на веб-сайте, автоматически, по большей части бессознательно, человек ищет подходящие инструменты и объекты, которые могут в этом помочь. Если вы разрабатываете средства для решения задачи, убедитесь, что вспомогательные объекты легко увидеть и найти и они подают ясные побудительные сигналы.
Посмотрите на ручку двери на рис. 7.1. Ее форма такова, что хочется взяться за нее и потянуть вниз. Если она работает именно таким образом, можно сказать, что дверная ручка сконструирована правильно и подает ясно воспринимаемые побудительные сигналы.

Рис. 7.1. Дверная ручка приглашает взяться за нее и потянуть вниз
Вы наверняка встречали дверную ручку, которая имеет форму, позволяющую вам взяться за нее и потянуть, но тем не менее на ней указано «НАЖМИТЕ». Когда сигнал объекта не соответствует его функции, вам приходится добавлять не всегда логичные пояснения, чтобы люди понимали, как взаимодействовать с объектом. Если объект подает сигналы, которые идут вразрез с тем, как он работает на самом деле, это называется ложным аффордансом.
Побудительные сигналы на экране компьютера
При проектировании приложения или веб-сайта подумайте о тех побудительных сигналах, которые будут посылать объекты на экране. Например, случалось ли вам задуматься над тем, что заставляет людей щелкнуть на кнопке? Тень от кнопки и является тем сигналом, который ясно говорит о том, что ее можно нажать и что нажатие и есть тот способ, который заставляет кнопку работать.
На рис. 7.2 показана кнопка на пульте дистанционного управления. Форма и тени подают сигналы, которые побуждают вас нажать на кнопку, чтобы привести в действие механизм.

Рис. 7.2. У кнопок на физических устройствах есть тень, именно поэтому вам хочется на них нажать
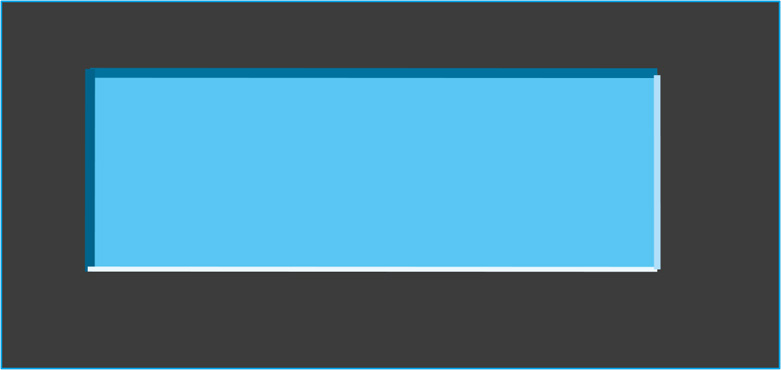
На экране также можно создать изображение таких теней. На рис. 7.3 тени различных цветов, расположенные по периметру, создают иллюзию нажатой кнопки. Теперь переверните книгу, поменяв местами верх и низ, и посмотрите на ту же кнопку. Теперь уже не кажется, что кнопка нажата, а тени подают сигнал о необходимости нажать ее.

Рис. 7.3. Эта кнопка выглядит нажатой, но переверните книгу и посмотрите, что получится
Эти визуальные сигналы – вещь тонкая, но очень важная. Многие кнопки подают такие сигналы, как, например, кнопка, показанная на рис. 7.4, но в последнее время дизайнеры веб-сайтов перестали придавать значение подобным мелочам. На рис. 7.5 кнопка представляет собой просто текст, расположенный в цветном прямоугольнике.
А если кто-то использует сенсорный экран или планшет вместо мыши или трекпада, то кнопка может не иметь никаких визуальных подсказок, например курсора в виде стрелки или руки с указательным пальцем.

Рис. 7.4. Использование теней делает этот прямоугольник похожим на кнопку

Рис. 7.5. Кнопки, утратившие свои сигналы
Гиперссылки утрачивают побудительные возможности
В наше время стал уже привычным следующий побудительный сигнал: синий подчеркнутый текст означает гиперссылку, и если щелкнуть на нем, то окажешься на другой странице или сайте. Однако в последнее время гиперссылки утратили свою характерную особенность, и единственным побудительным сигналом является подсветка, возникающая при наведении курсора.
На рис. 7.6 показана страница, на которой нет подсказок того, куда можно щелкнуть. (Вам нужно навести курсор, чтобы узнать, что является кликабельным.) Чтобы увидеть ссылки, вы должны перемещаться по странице с помощью курсора.

Рис. 7.6. Неизвестно, какие окна являются кликабельными
Выводы• Если вы занимаетесь веб-дизайном, думайте о побудительных сигналах. Подавая людям сигналы о том, что они могут сделать с данным объектом, вы повышаете вероятность того, что они совершат это действие.
• Используйте тени, чтобы подчеркнуть, когда объект выбран или активен.
• Избегайте некорректных побудительных сигналов.
8. Человек может не обратить внимания на изменения в его поле зрения
Как украсть внимание
Если вы еще не видели «Горилла видео», вы немедленно должны это посмотреть. Пройдите по ссылке www.blog.theteamw.com/2009/10/25/100-things-you-shouldknow-about-people-1-inattention-blindness/. Запустите тест сейчас, иначе своими рассуждениями я испорчу эффект от этого видео.
«Горилла видео» служит примером проявления так называемой слепоты невнимания или слепоты к изменениям. Идея состоит в том, что люди часто упускают из виду большие изменения, происходящие в их поле зрения. Это утверждение было доказано в ходе ряда экспериментов, хотя вариант с мячиками и гориллой наиболее известен. (Видео с некоторыми другими экспериментами можно найти в моем блоге по вышеуказанному адресу.)
В своей книге «Невидимая горилла» Кристофер Чабрис и Дэниэл Симонс (Christopher Chabris, Daniel Simons, The Invisible Gorilla, 2010) описывают дополнительные исследования, которые проводились с применением оборудования, отслеживающим направление взгляда человека. Если говорить точнее, отслеживается центральное (оно же фовеальное) зрение. Периферическое зрение не отслеживается. Слежение за взглядом осуществлялось во время просмотра видео с мячиками и гориллой и показало, что каждый, кто смотрел видео, «видел» гориллу, то есть его взгляд фиксировал наличие гориллы, но только 50 % осознавали, что они видели гориллу. Чабрис и Симонс провели множество исследований этого явления и пришли к заключению, что если ваше внимание сосредоточено на чем-то одном и вы не ожидаете каких-либо изменений, то вы легко можете не заметить их появления.
Слежение за взглядом может вводить в заблуждение
Слежение за взглядом – технология, которая позволяет регистрировать, на что, в каком порядке и как долго смотрит субъект, включая то, смотрит ли он на экран монитора, страницу сайта или окружающую его среду. Одно из преимуществ использования данной технологии состоит в отсутствии необходимости полагаться на рассказы людей о том, на что они смотрят. Вместо этого вы можете получить объективные данные. Но данные, полученные в результате отслеживания взгляда, могут вводить в заблуждение в силу множества причин.
1. Как мы уже обсуждали в этом разделе, слежение за взглядом сообщает нам о том, на какой конкретный предмет или объект на экране смотрит пользователь, но это вовсе не означает, что он обращает на него внимание.
2. Исследования периферийного зрения, упомянутые в этой главе, свидетельствуют о том, что периферическое зрение по меньшей мере так же важно, как и центральное. Слежение за взглядом касается только центрального зрения.
3. Ранние исследования этой технологии, проведенные Альфредом Ярбусом (Alfred Yarbus, 1967), показали: то, на что люди смотрят, зависит от тех вопросов, которые им задают во время просмотра. Таким образом, легко исказить данные слежения за взглядом в зависимости от инструкций, которые вы даете до или во время эксперимента.
Выводы• Не стоит надеяться, что люди увидят объект на вашей веб-страничке или на экране только потому, что он там есть. Особенно если вы обновляете экран и вносите одно изменение: например, на экране появляется сообщение о неправильном вводе данных в поле формы. Пользователи могут даже не заметить, что они смотрят на измененный экран.
• Если вы хотите быть уверенными, что люди заметят изменения в видимых полях, добавьте визуальные (например, мигание) или звуковые сигналы (например, гудок).
• Будьте осторожны с интерпретацией данных слежения за взглядом. Не придавайте им слишком большого значения и не берите их за основу для дизайнерских решений.
9. Считается, что объекты, расположенные рядом, связаны между собой
Если два элемента расположены рядом (например, текст и фото), предполагается, что они взаимосвязаны. Эта предполагаемая связь сильнее, если элементы расположены слева или справа.
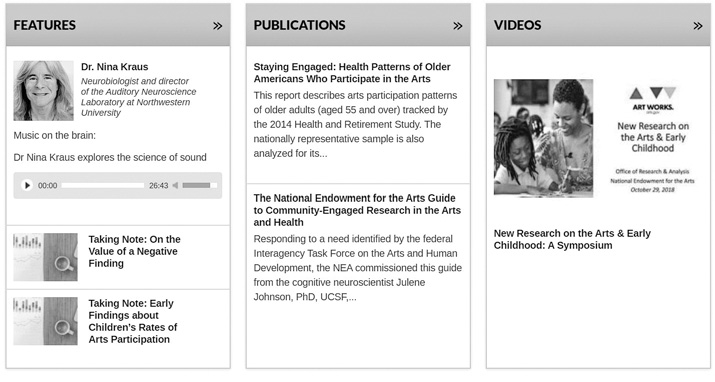
На рис. 9.1 расстояние между столбцами аналогично расстоянию между строками, поэтому определить, к каким заголовками относятся фотографии, достаточно сложно. Поскольку логическое соединение слева направо сильнее, чем соединение сверху вниз, а также поскольку какие-либо другие визуальные подсказки отсутствуют, большинство людей предположит, что заголовок слева соответствует картинке справа. Это не тот случай, который затрудняет использование страницы.

Рис. 9.1. Вам сложно соотнести изображение с его заголовком
Выводы• Если вы хотите, чтобы элементы воспринимались как связанные друг с другом, располагайте их слева или справа.
• Прежде чем использовать линии или прямоугольники, чтобы отделить элементы или сгруппировать их, поэкспериментируйте с количеством свободного пространства между ними. Иногда достаточно просто изменить количество пустого пространства и тем самым снизить визуальный шум на странице.
• Оставляйте больше свободного пространства между теми элементами, которые не связаны между собой, и меньше пространства между связанными элементами. Многие веб-странички и конфигурации экрана построены без учета этого принципа, хотя, на мой взгляд, это противоречит здравому смыслу.
10. Сочетание красного и синего – плохая комбинация
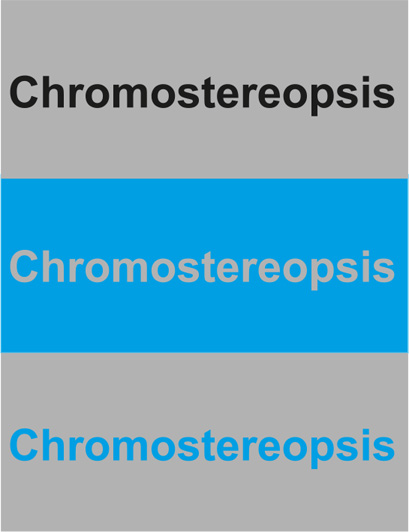
При размещении фигур или текста различных цветов на каком-либо фоне глубина линий может выглядеть по-разному. Один цвет может «выпирать», тогда как другой казаться «заглубленным». Такой эффект называется стереохроматизмом. Ярким примером его является размещение рядом красного и синего цветов, но им также грешат и другие сочетания, например красного и зеленого. Подобные комбинации с трудом воспринимаются при чтении и даже просто при взгляде на них. На рис. 10.1 показано несколько примеров стереохроматизма.

Рис. 10.1. Примеры стереохроматизма
Выводы• Старайтесь не располагать рядом картинки или надписи синего и красного или зеленого и красного цветов.
• Не размещайте синий или зеленый текст на красном фоне, а также красный или зеленый текст на синем фоне.
11. Девять процентов мужчин и полпроцента женщин – дальтоники
Термин «дальтонизм» (цветовая слепота) часто понимают неправильно. Считается, что большинство дальтоников видит мир в черно-белой гамме, на самом деле речь идет всего лишь о частичной цветовой слепоте, в результате которой людям сложно видеть различия между некоторыми цветами. В большинстве случаев дальтонизм обусловлен наследственностью, хотя иногда он может возникать в результате болезни или травмы. Большинство генов, отвечающих за восприятие цвета, расположено на X-хромосоме. Так как у мужчин только одна X-хромосома, а у женщин их две, у мужчин чаще возникают проблемы с восприятием цвета.
Существует множество различных видов дальтонизма, но наиболее общим случаем является трудность в различении красного, желтого и зеленого цветов. Это так называемый «красно-зеленый» дальтонизм. Другие формы, как, например, проблемы с восприятием синего и желтого или тот случай, когда все воспринимается как серое, очень редки.
Проектируя веб-сайт или веб-страничку и используя цвета для особых обозначений, применяйте дополнительную схему кодирования, например совмещайте цвет и толщину линий, с тем чтобы дальтоники могли расшифровать этот код без цветовой кодировки.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.