 полная версия
полная версияБазовые знания тестировщика веб-приложений
Поисковый Движок (Search Engine)
Реализация собственного текстового поиска – непростая и трудоемкая задача. К тому же существует целый ряд поисковых движков, которые могут быть подключены почти к любому проекту. Они не только освобождают от изобретения велосипеда, но и к тому же обладают завидной производительностью (как раз этот факт чаще всего и является ключевым).
Как работает поисковый движок? Он создает собственный индекс на основании всех индексируемых данных, которые есть в базе. Под индексом будем понимать специальный файл, в котором информация хранится в упорядоченном виде. Поисковый движок просматривает свой индекс, находит совпадения и возвращает их в поисковую выдачу.
Зачастую индекс содержит не все данные. Как правило, он содержит только значения тестовых полей. Поэтому недостающая информация извлекается из базы данных при построении результатов поиска. Ниже представлена наглядная схема этого процесса.

Тестирование поискового движка можно разделить на 2 части:
Первичное создание индекса. Полное построение индекса нужно осуществлять в двух случаях. Во-первых, если Вы подключили поисковый движок к вашему проекту не с самого начала его существования и в базе уже есть данные. Во-вторых, Вы изменили структуру данных, и поэтому данные в индексе не соответствуют действительности. Тестировщик обязан знать, как запустить процесс полного построения индекса. Обычно в рамках проекта пишется скрипт, который делает это автоматически.
После построения индекса проверьте, как работает поиск по терму. Также проверьте, действительно ли используются данные из индекса, а не из базы. Делайте это по аналогии с тестированием кэширования данных в выпадающих списках – измените данные в базе вручную и проверьте, что данные в результатах поиска не изменились. Обычно индекс не обновляется при ручном изменении данных в базе, поэтому наше тестирование будет валидным. Если же на Вашем проекте индекс обновляется даже при ручном изменении данных, то временно отключите обновление индекса. По завершении тестирования не забудьте построить индекс заново, чтобы убрать все несоответствия и включить обновление индекса, если Вы его отключали.
Обновление индекса. После каждого изменения данных в базе нужно обновлять индекс. Проанализируйте, какие есть в вашем проекте способы изменения данных. Ниже приведен список наиболее распространённых из них:
Создание
Проверьте, что новые сущности ищутся по всем индексируемым полям
Удаление
Удалённые сущности не должны находиться при поиске по терму и без терма. Такое бывает, если индекс не обновился, а удаление произошло только в базе данных.
Обновление
Сущность не ищется по старым значениям, но ищется по новым. При обновлении данных из индекса нужно удалить старые значения и добавить новые.
Копирование
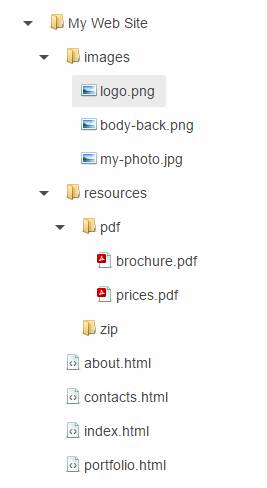
Ищется не только копия, но и оригинал. На картинке снизу изображено файловое дерево. Очень часто при копировании родителя (папки) забывают проиндексировать дочерние элементы (файлы).
Клонирование (Sharing)
Клонирование – повторное использование одной и той же сущности в двух местах. Например, на вашем сайте Вы позволяете пользователям создавать документы. Вы хотите, чтобы одни и те же документы были добавлены в два места. При этом также хотите, чтобы при изменении документа он обновлялся во всех местах. Для этого делают операции клонирования. Сначала создают документ в одном месте, а затем добавляют его в другое через специальное меню. Для проверки обновления индекса, как и при копировании, проверьте, что клон и оригинал ищутся. Также обновите документ в одном месте и проверьте, что индекс обновляется для него и для клона
Дополнительные кнопки
Кроме [Submit] на форме могут быть и другие кнопки (например, кнопка выбора файла). Файл загружается на сервер автоматически после его выбора. По окончанию загрузки данные в базе будут обновлены. Не забудьте проверить, что индекс также обновляется;
Перестановка (Drag and Drop)
Перетаскивание и перестановка элементов в дереве (drag&drop and reorder in tree) – этот кейс актуален, если Вы индексируете данные, которые хранятся в дереве. Проверьте, что при изменении порядка и взаимного расположения элементов в дереве они не выпадают из индекса.
Версионирование (Versioning)
Предположим, что сущности на вашем сайте могут иметь несколько версий. Поиск осуществляется только среди активных версий. Проверьте, что индекс обновляется при добавлении новой версии и установке ее как основной (той, по которой идет поиск).
Пример дерева:

Баг-Репорт
Баг-репорт – это текстовое описание ошибки и главный результат труда тестировщика. О качестве работы тестировщика судят по качеству его баг-репортов и по количеству пропущенных багов.
Вы нашли баг и хотите сообщить о нем программисту. Прежде всего, Вам нужно найти все кейсы, в которых он воспроизводится. Например, мы тестируем программу для создания и управления тест-планами. Тест-план может содержать тестовые наборы (Test Suite), а те в свою очередь содержат тестовые случаи (тест-кейс, Test Case).

Допустим, Вы видите проблему с обновлением тестового случая. Вы конечно можете завести баг типа “откройте тест-кейс номер 123 и попытайтесь обновить его описание”. В этом случае программист может всего лишь исправить данные в базе, которые не позволяют выполнить обновление. Он исправит некорректные данные, но не код. Ошибка может повториться вновь. Также программист может попытаться найти источник проблемы сам, но тогда Вы отнимете его время и не заслужите должного авторитета. Поэтому постарайтесь самостоятельно выяснить шаги, которые ломают тестовый случай. Это может быть, к примеру, копирование тестового случая или ввод специфичных данных в его поля и т.д.
Найдя точные шаги для воспроизведения бага, нужно перейти к уточнению, в какой среде воспроизводится этот баг. Под средой подразумевается браузер пользователя, устройство (мобильный телефон, планшет и т.д.), операционная система и т.д. Нередко попадаются баги, которые видны только в специфичных условиях, поэтому не забывайте пробовать воспроизвести их в другой среде. Если он воспроизводится, например, не во всех браузерах, то обязательно об этом сообщите. По иронии судьбы программист будет пытаться воспроизводить его не в том браузере, в котором Вы его нашли. Обычно баг-трекеры имеют отдельное поле в описании бага для среды. Как показывает практика, если баг браузеро-зависимый, то лучше еще и в описании бага сделать на это акцент.
И так, Вы убедились, что нашли стабильные шаги для воспроизведения, и знаете, в каких условиях воспроизводится баг. Теперь можно переходить к его описанию. Для этого Вы должны придумать название, дать шаги для воспроизведения проблемы, описать текущее поведение программы и ожидаемое.
Заголовок
Заголовок должен кратко отражать суть проблемы. По хорошему заголовку можно понять, как воспроизвести баг и что должно быть в итоге. Но прежде всего заголовок должен облегчать поиск бага. Баги приходится искать очень часто, например, при заведении нового бага, Вы должны убедиться, ни завел ли уже его кто-то из ваших коллег. Например, Вы видите такую проблему: Модератор может закрывать темы на форуме даже в тех разделах, которые ему не назначены. Все потому что ему показана кнопка [Закрыть тему]. Наверняка Вы будете пытаться найти этот баг по слову модератор или по названию кнопки, поэтому эти слова обязательно должны быть включены в заголовок.
Хороший пример:
Кнопка [Закрыть тему] должна быть доступна модератору только в темах его раздела
Плохие примеры:
Модератор может закрыть любую тему
Кнопка [Закрыть тему] должна быть скрыта
Лишние кнопки доступны модератору
Существует хорошая практика добавлять в заголовок бага название той области, где он был найден. Это также облегчает поиск и позволяет программистам скорее распределять баги между собой. Например:
Права пользователей: Закрытие темы - Кнопка [Закрыть тему] должна быть доступна модератору только в темах его раздела
После того, как фича будет отдана на тестирование клиенту, в ней делают небольшие изменения/улучшения. Иногда информацию об этих изменениях забывают внести в документацию. Допустим, спустя некоторое время Вам потребуется тестировать эту фичу вновь. Вы откроете документ и обнаружите, что он отличается от того, что Вы видите на деле. Единственным источником актуальной информации для Вас будет баг-трекер. Просмотрев заголовки багов, Вы сможете понять, что было сделано. В этом случае Вам будет удобнее, если заголовки будут написаны в повелительном наклонении, то есть в них будет описание того, что должно быть, а не то, что видит тестировщик. Такой подход также облегчает программисту жизнь – он точно знает, чего от него хотят.
Хорошие примеры:
Ширина кнопки [Like] должна быть 50 px
Фон домашней страницы должен быть синим
Диалог “Создание нового пользователя” должен быть показан при нажатии на кнопку [Регистрация]
Плохие примеры:
Кнопка [Like] слишком узкая
Фон домашней страницы не должен быть красным
Кнопка [Регистрация] не работает
Программисты одобряют такой подход. Им становится легче понять то, чего от них хотят.
Предусловия
Иногда при заведении бага Вы можете обнаружить, что описание включает очень большое количество шагов (больше 5). Это делает баг трудным для понимания и воспроизведения. Очень часто это случается, если тестировщик пытается описать то, как он создавал какие то данные, необходимые для воспроизведения бага.
Для примера вернемся к рассмотренной ранее программе для создания и управления тест-планами. Например, мы видим баг при копировании тестового набора (test suite), в котором 10 тест-кейсов. Тестировщик может попытаться завести баг следующим образом:
1) Открой страницу создания и управления тест-планами.
2) Создай тест-план
3) Добавь в него тестовый набор
4) Добавь в тестовый набор 10 тест-кейсов
5) Выбери тестовый набор и нажми кнопку [Копировать]
В этом примере тестировщик описывает процесс создания 10 тест-кейсов. Тест-кейсы – это статичные данные, которые хранятся в базе данных. Не нужно описывать процесс создания в баге где проблема в копировании. Поэтому, если для воспроизведения бага нужны какие-то данные, то просто дайте их словесное описание. Такое описание данных и состояние системы, которое необходимо для воспроизведения бага называется предусловиями (preconditions, prerequisite). Вот как могут выглядеть предусловия для нашего примера:
Предусловия: Тестовый набор содержит 5 и более тест-кейсов
Пример в тестовой среде: Тестовый набор ID = 241, Имя = “10ТестКейсов”
Шаги:
1) Открой страницу создания и управления тест-планами.
2) Выбери тестовый набор из предусловий
3) Нажми кнопку [Копировать]
Если баг требует предусловий, то подготовьте и пример данных из предусловий. Это упростит жизнь программисту – ему не придется делать дополнительную работу, а также на готовом примере ему будет легче разобраться в сути.
Наличие примера также подстраховывает Вас от ошибки в описании. При описании бага с более сложными предусловиями очень легко пропустить какую-нибудь важную деталь, но с помощью примера всегда можно будет разобраться в проблеме. Если баг воспроизводится на какой то определенной странице, то обязательно дайте прямую ссылку на эту страницу (иногда тестировщики описывают последовательность переходов, но это только запутывает). Не стоит заводить баги, где есть только пример, но нет описания предусловий. Пример может быть удален или кому то потребуется воспроизвести баг в другой среде, где нет этого примера.
В баг-репорт можно добавлять замечания (Notes). Обычно в них указывают дополнительные сведения, на которые нужно обратить внимание. Например, туда можно вынести текст ошибки или выдержку из требований к той части проекта, где баг.
Также можно дополнить описание шагов для воспроизведения наблюдениями (Observation). Они упрощают понимание шагов и иногда помогают избежать повторений текста. Пример описания процесса копирования:
1) Открой страницу создания и управления тест-планами.
2) Выбери тестовый набор из предусловий
3) Нажми кнопку [Копировать]
Наблюдение 1: Появился диалог “Копирование Тестового Набора”
4) Выберите любой тест-план в выпадающем списке “Целевой тест-план”
5) Нажмите кнопку [Ок] в диалоге
Наблюдение 2: Процесс копирования начался, на странице появился спиннер
Результаты
Финальной частью баг-репорта является описание увиденного результата (Actual Results) и ожидаемого (Expected Results). В увиденном результате последовательно опишите, что произошло после выполнения всех шагов. В ожидаемом результате – то, что хотите увидеть. Ожидаемый результат должен основываться на требованиях к проекту. Например:
Увиденный результат:
1) Копия тестового набора не появилась в целевом тест-плане
2) Спиннер не исчезает
3) Ошибка в консоли браузера
Ожидаемый результат:
1) Копия тестового набора появилась в целевом тест-плане
2) Спиннер исчезает по окончании процесса копирования
Очень часто увиденный результат и ожидаемый отличаются не только отрицанием, как в этом примере (появилось – не появилось, выполнилось – не выполнилось). Рассмотрим другой пример. Допустим, нас не устраивает набор тест-планов, доступных в выпадающем списке “Целевой тест-план”:
Увиденный результат: Выпадающий список содержит все тест-планы
Ожидаемый результат: Выпадающий список содержит только тест-планы, которые доступны текущему пользователю.
В этом случае также важно снабдить программиста примером данных, чтобы он мог проверить свой фикс, например:
Ожидаемый результат: Пользователю “tester@email.com” доступны только тест-планы “Test-Plan1” и “Test-Plan2”.
Несколько общих советов по написанию баг-репорта
– Избегайте сложных предложений и причастных/деепричастных оборотов. Разбивайте предложения на части.
– Сокращайте очевидные действия. Например, Вы тестируете графический редактор. Он доступен на странице “Редактирование и Просмотр”. В баг-репорте можно опустить очевидные шаги:
Авторизуйтесь на сайте
Перейдите на страницу “Редактирование и Просмотр”
Запустите редактор
– Сводите все действия к элементарным вещам: нажатиям кнопок, перемещению мыши, вводу с клавиатуры. Например, не стоит писать фразы типа “Заблокируйте контент”, лучше написать “Нажмите кнопку [Блокировать]”.
– Используйте общепринятые термины. Если в вашей команде заполнитель для текстового поля все называют Placeholder, то и Вам стоит его так называть. Это особенно актуально для команд, работающих на английском языке. Со временем Вы заметите, что команда использует ограниченный набор слов. С осторожностью вводите в общий лексикон новое слово. Это может привести к двусмысленности.
– Проверьте необходимость каждого шага. Каждый лишний шаг сбивает с толку.
– Отвечайте за каждое слово. Если пишете, что баг воспроизводится для администратора, то проверьте, что он воспроизводится только для него и не воспроизводится для других ролей. Так же и с браузером – если Safari Mac, значит только Safari Mac и вы проверили во всех остальных браузерах.
– Любой баг воспроизводите с несколькими примерам. Например, пробуйте то же самое действие несколькими пользователями. Если баг воспроизводится не всеми пользователями, то попытайтесь установить разницу. Если ее нет, то, скорее всего перед Вами Data issue – это баг, который связан с нарушением целостности данных, а не с кодом. В любом случае, нужно указать аккаунт, для которого баг воспроизводится. Во-первых, программист не потратит время, напрасно пытаясь его воспроизвести. Во-вторых, Вы точнее локализуете баг, что упростит его починку.
– Заводите баг только в том случае, если поведение системы противоречит требованиям. Если в требованиях этого нет, то обсудите его в команде или напишите письмо клиенту. Избегайте субъективных суждений. Бывает так, что программисты чинят то, что на самом деле не было сломано. Потом все переделывают, по просьбе тестировщика, который думает по-другому и т.д.
– Добавляйте скриншоты к описанию бага. На них выделяйте цветной рамкой то, что Вы считаете неправильным. Другому человеку будет совсем неочевидно понять, что не так на картинке без комментария. Также добавляйте скриншот того, чего Вы хотите увидеть (его можно нарисовать в графическом редакторе или подправить верстку сайта в средствах разработчика вашего браузера). В идеале совместить эти рисунки в одном.
Словарь
При заведении бага иногда не хватает слов для точного описания проблемы. Далее приведен небольшой словарь, состоящий из наиболее часто употребляемых и общепринятых терминов.
Spinner, Loading wheel – небольшая анимированная картинка, говорящая что идет загрузка, сохранение данных, поиск или любая другая операция
Progress Bar – тоже самое что и Spinner, но еще показывает на сколько процентов завершена загрузка.
Footer – Нижняя часть страницы. Обычно содержит контакты, ссылки на группы в социальных сетях, копирайт,
Title – Заголовок страницы. Определяет текст, который будет написан на табе браузера, если в ней открыта текущая страница.
Label – Подпись элемента, чаще всего элемента управления, например, текстового поля.
Tooltip – Всплывающая подсказка, появляется при наведении на элемент
Placeholder – Текст заполнитель. Он показан, когда в текстовое поле ничего не введено. Пропадает при установке фокуса в поле.
Credentials – Совокупность логина и пароля.
Scroll bar – Полоса прокрутки
Pagination – Разбиение одной страницы на несколько маленьких.
Popup – Всплывающее окно. Обычно является модальным, то есть невозможно как либо повлиять на страницу, если оно открыто.
Alert – Модальное окно с сообщением. Посетитель не сможет продолжить работу, пока не нажмет на кнопку "ОК" в модальном окне.
Dialog box – Всплывающее окно с вопросом и несколькими вариантами ответа. Выбор влияет на дальнейшую работу страницы.
Message – Информационное сообщение. Обычно не требует никаких действий от пользователя
Pin button – Кнопка, которая фиксирует движущиеся части страницы в одном положении.
Developer tools
Почти все браузеры имеют встроенные средства разработки. Для их включения нужно нажать клавишу F12. Большинство из них позволяет делать следующее:
Просматривать и редактировать разметку страницы (html) и стили, которые к ней применились (css)
Просматривать скрипты (javascript), которые были загружены вместе со страницей
Просматривать ошибки, которые произошли во время загрузки и работы со страницей
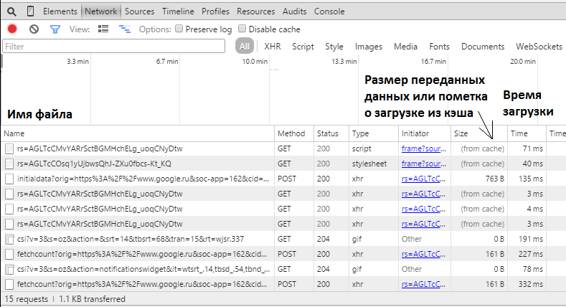
Просматривать всю сетевую активность, которую выполнил браузер для загрузки этой страницы, а также для ее работы
Просматривать файлы Cookie и Cache
Чем полезны средства разработчика для тестировщика и что он может проверить с их помощью:
Как уже было сказано, в средствах разработчика можно посмотреть, какие ошибки произошли при загрузке и выполнении скриптов на странице. Большинство багов сопровождаются ошибками в консоли (вкладка средств разработчика, где показаны ошибки). Существует хорошая практика указывать текст ошибки в баг-репорте, это ускоряет понимание сути проблемы и иногда освобождает программиста от необходимости самому воспроизводить баг. Сам факт наличия ошибок в консоли может быть поводом к заведению бага, даже если она не сопровождается видимыми симптомами. Как минимум, факт ошибки должен подтолкнуть Вас к более тщательному тестированию той области, где она случается.
На вкладке network (сетевая активность) можно проследить, какие файлы (чаще всего картинки и скрипты) были загружены вместе со страницей, их размер и продолжительность загрузки. Программист имеет возможность настроить сайт таким образом, чтобы файлы сохранялись в память браузера (кэш) и не загружались с сервера при повторной загрузке страницы. Это ускоряет загрузку страницы. Если на вашей странице много картинок и скриптов, то обязательно проверьте, что такая настройка была выполнена
При работе со страницей убедитесь, что никакие скрипты не загружаются повторно.
Средства разработчика позволяют очищать файлы Cookie и Cache только для текущего сайта (домена). Это очень удобно, так как очистка файлов Cookie приводит к потере сессии. Если почистить все cookie, которые есть в браузере (Ctrl + Shift + Delete), то Вам придется повторно авторизоваться на всех сайтах.
Некоторые сайты для ускорения загрузки файлов используют CDN (content distributed network) – распределенное хранилище файлов. Пользователи загружают файлы из хранилища максимально приближенного к ним, за счет этого и происходит ускорение. При загрузке файлов убедитесь, что они загружены с CDN (Обычно CDN имеет другой адрес, нежели текущий сайт). Также на CDN загружают не только пользовательские файлы (картинки, аудио и видео) но и большие, редко изменяющиеся скрипты.

Smoke test
После завершения работы над новой функциональностью, она попадает на тестовый и далее на продуктовый (production) сайт. Процесс заливки новой функциональности в другую среду (environment) не обходится без участия тестировщиков. Что нужно проверить после заливки:
Открыть основные страницы приложения, выполнить поиск/создание объектов на них
Проверить, что не возникли проблемы, исправленные при прошлой заливке
Выполнить Smoke test. Smoke test – это быстрая проверка основной функциональности. Как правило, выполняется после заливки нового кода. Начинать его нужно с той части сайта, которая доступна конечным пользователям. Например, Вы тестируете интернет-магазин, который состоит из 2 частей. Первая часть доступна для покупателей. Она состоит из каталога товаров, корзины и страницы заказов. Вторая часть доступна для администраторов и менеджеров, которые обрабатывают заказы. В этом случае тестирование нужно начинать с 1 первой части, так как она доступна большему количеству пользователей и ее простой обходится большими издержками для бизнеса. В рамках smoke test интернет-магазина нужно проверить, что работает просмотр товаров во всех категориях, работает добавление товаров в корзину и просмотр содержимого корзины. Также нужно выполнить заказ. В рамках Smoke test не нужно уделять внимание деталям и проверять редкие кейсы. Его цель как можно быстрее убедиться в работе основного функционала и обозначить наиболее критичные баги.
Проверить, не перетерлись ли фиксы, выполненные непосредственно на этом сайте. Бывает так, что в условиях реальной работы сайта под большой нагрузкой всплывают новые баги, пропущенные на этапе тестирования. Не всегда в их можно починить прямо на продуктовом сайте и поэтому применяют временные решения проблемы. Затем делают правильный фикс в тестовой среде, проверяют его и планируют заливку на продуктовый сайт. К сожалению, про некоторые такие костыли забывают и перетирают их при заливке. Поэтому всегда записывайте все вмешательства в работу продуктового сайта и контролируйте, что ничего не перетерлось после заливок.
Проверить, что попали все фиксы, которые были сделаны в тестовой среде, но не были сделаны на продуктовом сайте. Не обязательно проверять их детально, как Вы это делали в тестовой среде. Достаточно убедится что код, относящийся к ним, залит.
Проверить новую функциональность. Только убедившись, что старый функционал не сломан, можно переходить к проверке новой функциональности. Так как все уже было детально протестировано в тестовой среде, достаточно выполнить только позитивные кейсы. Если в рамках новой фичи была изменена структура данных, например, было добавлено новое поле в форму заказа, то обязательно проверьте что это поле заполнено у существующих заказов. Обычно пишется скрипт который назначает всем существующим заказам новое значение. Обычно это значение по умолчанию (default value) или NULL. Уделите этому очень большое внимание, если были сделаны более сложные преобразования, например, для хранения информации о заказе была добавлена новая таблица. Если скрипт миграции данных содержит ошибки, то может произойти потеря данных. Последствия будут еще более печальными, если это обнаружится не сразу. Советую перед заливкой таких фич просмотреть и записать, как выглядят несколько наиболее характерных для вашего сайта объектов. Например, вы меняете структуру хранения корзины с товарами. Перед заливкой добавьте несколько товаров в корзину. После заливки проверьте, что все товары на месте и не появилось ни чего лишнего. Также проверьте, что вы можете оформить заказ этих товаров. Не забывайте делать бэкапы баз данных перед заливкой.