 полная версия
полная версияБазовые знания тестировщика веб-приложений
Что может проверять валидация:
– обязательность заполнения поля;
– запрещенные символы;
– формат введенных данных;
– уникальность данных;
– истинность данных (Captcha).
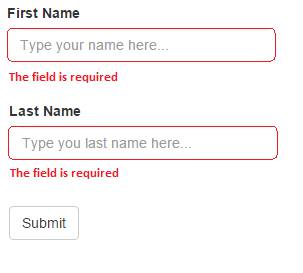
Валидация на обязательность заполнения поля – наиболее частый кейс. Ее работу легко проверить. Оставьте обязательное поле пустым и нажмите кнопку [Submit]. Мы должны увидеть сообщение об ошибке, например:

Также можно сделать пару кейсов, введя в поле только пробелы. Так как пробелы обрезаются, а кроме них ничего не введено, то поле станет пустым. Поэтому проверьте, что валидация на обязательность ввода игнорирует пробелы и знаки табуляции.
Большое количество обязательных полей может вызвать раздражение у пользователей, так как требует от него больших усилий. Поэтому, делая поле обязательным, задайте себе два вопроса:
1) Можно ли отложить ввод данных в это поле. Например, пользователь регистрируется в интернет-магазине. Конечно, магазину обязательно нужно знать адрес пользователя, но на этапе регистрации лучше его не спрашивать. Возможно, пользователь не захочет ничего покупать и адрес не потребуется. Но куда более неприятно будет узнать, что пользователь, увидев дюжину обязательных полей, передумал регистрироваться и иметь дело с этим магазином.
2) Можно ли заполнить обязательное поле каким-нибудь значением по умолчанию. Например, ваш интернет-магазин делает доставку только по Москве и Московской области. Поэтому поле “город” лучше всего не оставлять пустым, а по умолчанию вписать в него самый большой город на обслуживаемой территории – Москва.
Всегда проверяйте, что валидация отсекает все ненужные символы. Даже если список разрешенных символов не оговорен, то лучше все равно добавить валидацию на специальные символы. Сложно предугадать поведение пользователей. Иногда думаешь: “Ну кто в поле Имя будет вводить угловые скобочки или одинарные кавычки?”. К сожалению рано или поздно это все равно случится. Например, к Вам попытается зарегистрироваться пользователь, пожелавший остаться неизвестным. Вместо своего реального имени он введет свой игровой ник – “Roc!<&Roll”. Данные, введенные в наше поле, могут проделать очень длинный путь от браузера пользователя на сервер, оттуда на сервер базы данных и обратно по этой цепочке в браузер другого пользователя или в другую часть приложения. Также данные могут быть использованы в другом проекте или сторонней библиотеке, используемой в вашем проекте. Предусмотреть качественную обработку специальных символов во всей этой длинной цепи крайне сложно. Какой-нибудь компонент обязательно выдаст ошибку. Выявить слабое звено на этапе тестирования не представляется возможным, так как не все компоненты готовы и собраны воедино.
Из всего выше сказанного следует один единственный вывод: всегда разрешайте вводить пользователям только те символы, которые действительно необходимы. Кстати, иногда валидация на специальные символы бывает слишком навязчивой: “Вы ввели запрещенный символ, используйте другой”. Поэтому иногда просто не разрешают вводить некорректные символы – пользователь нажимает на клавиатуре кнопку, но в поле ничего не появляется. При таком подходе не забудьте проверить, что ничего также не появляется при вставке данных из буфера обмена:
– нажимая сочетание клавиш Ctrl+V для Windows
– через контекстное меню (правая кнопка мыши в Windows)
– через alt code (зажав клавишу alt, нужно набрать число от одного до 5 символов)
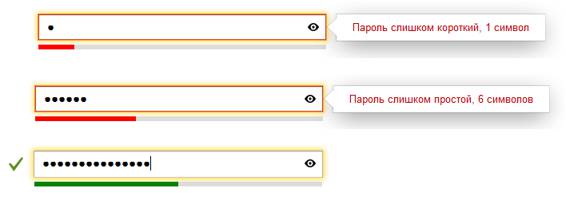
Некоторые поля, такие как email или пароль, могут иметь валидацию, проверяющую, соответствует ли введённая строка некоторым правилам – формату. Например, пароль должен быть длиной не менее 6 символов, иметь хотя бы одну цифру и специальный символ. Такую валидацию лучше всего проводить на лету, то есть, как только пользователь установил курсор в это поле, сразу нужно подсказать, каким требованиям должен удовлетворять пароль. Также, по мере заполнения этого поля, нужно сообщить, каким требованиям ввод пользователя уже удовлетворяет. Ниже приведен пример такой валидации. Конечно, я не берусь утверждать, что такой подход единственно верный, но как показала моя практика, валидация на лету (on fly) очень удобна пользователям.

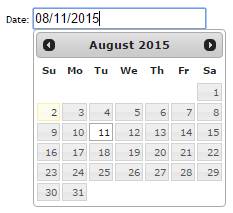
Для ввода даты или телефона лучше всего использовать дополнительные инструменты – виджеты, которые облегчают ввод данных и исключают ошибки в соблюдении формата. Пример такого виджета – Date Picker:

Такие поля, как User Name или Email, принимают только уникальные значения и не допускают повторений. Ведь нельзя, чтобы на сайте было зарегистрировано 2 пользователя с одинаковым именем – как их различать?
Также иногда нужно проверить, является ли пользователь человеком. Для этого с сервера пользователь получает картинку с трудночитаемым текстом – Captcha. Роботу не под силу ее прочитать, а без нее он не сможет зарегистрироваться (это как раз нам и нужно). Человек введёт текст с картинки и успешно зарегистрируется. Здесь будет уместна валидация, проверяющая истинность введенных данных.
Проверить два описанных выше случая не сложно.
В первом (Email):
– вводите уникальный email и проверяете, что валидация прошла;
– вводите использованный email и получаете сообщение об ошибке.
Во втором (Captcha):
– вводите надпись с картинки и видите, что валидация прошла;
– вводите заведомо ложную надпись и получаете сообщение об ошибке.
Для проверки правильности ввода e-mail и captcha их необходимо отправить на сервер. Это нужно делать по следующим причинам:
E-mail: На вашем сайте может быть зарегистрировано очень большое количество пользователей. Отправка этого огромного списка пользователю может привести к замедлению работы браузера или к зависанию. Также есть много желающих заполучить список активных email-адресов вашего сайта и использовать их в своих корыстных целях. Злоумышленники смогут перехватить эти данные, если они будут отсылаться пользователю.
Captcha: Captcha служит защитой от автоматической регистрации. Если выслать истинное значение, то робот, выполняющий регистрацию, сможет перехватить его и обойти защиту.
К сожалению, иногда всё ещё приходится видеть сайты, на которых проверка captcha и e-mail происходит только после отправки всей формы (отправляются данные со всех полей). Сервер проверит правильность данных и в случае ошибки не сохранит данные. Пользователю вернется сообщение, в каком поле он ошибся. При этом ему придется заполнять все поля еще раз, так как форма будет перезагружена. Ошибиться в вводе Captcha несложно, поэтому ситуации, когда нужно заново вводить все данные, будут случаться часто. Запомните, что в XXI веке заставлять пользователя заново вводить все данные из-за того, что он ошибся в одном месте, просто преступно. Поэтому проверки на уникальность и истинность данных всегда должны проходить на лету без необходимости перезагружать форму. Если всё же из-за каких-то ограничений на вашем сайте нет возможности избежать перезагрузки формы, то попросите программистов сохранять все введенные пользователем данные при перезагрузке страницы. Исключением могут быть только пароли (это необходимо для обеспечения безопасности).
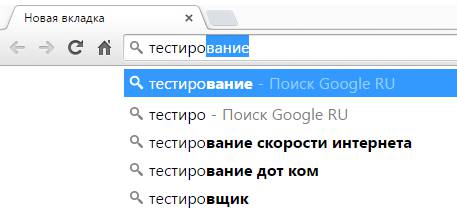
Текстовое поле с автозаполнением (Input text with auto complete). По мере ввода в это текстовое поле пользователю будут предложены варианты, похожие на уже введённый текст. Варианты перечислены в выпадающем списке. Иногда наиболее подходящий вариант вставляют в поле и выделяют. Выделение делают для удобства, чтобы при необходимости можно было легко удалить предложенный текст. Чаще всего такие поля делают для ввода поискового терма (Term – текст по которому выполняется поиск). Внешне они выглядят так же, как и обычные текстовые поля. Наиболее подходящий пример – это поисковая строка браузера.

Не используйте такой тип поля, если хотите ограничить ввод только заранее известными вариантами. Например, такой тип не подходит для выбора региона. Если пользователь наберет “Ив”, то ему будет предложен вариант “Ивановская область”. Даже если пользователь выберет предложенный вариант, то ничто не помешает ему продолжить ввод (даже случайно) и набрать название несуществующего региона. При сохранении такого значения произойдет ошибка в базе данных. К сожалению, ошибки в выборе типов полей встречаются очень часто, поэтому тестируйте не только сами поля, но и правильность их выбора. Тип поля, наилучшим образом подходящий для региона, будет описан далее в этой книге.
Auto complete может быть реализован браузером для всех текстовых полей, поэтому по нему не нужно заводить баги, так как в работу браузера очень сложно вмешаться.
При тестировании текстового поля с автозаполнением нужно проверить все те же кейсы, что и для обычного текстового поля. Также нужно проверить, как работает выпадающий список. Далее представлены основные требования. Проверьте, что все они были оговорены в спецификации и соблюдены в приложении:
Источник данных. Обычно это введённые ранее значения. Для этого все значения, которые вводят пользователи в это поле, нужно сохранять в базу данных. Для проверки введите какое-нибудь значение в поле и сохраните форуму. Перезагрузите форму и начините вводить такое же значение еще раз. Убедитесь, что оно содержится в выпадающем списке.
Фильтрация данных. Предложенные варианты значений в списке должны быть отфильтрованы. Например, в выпадающем списке могут содержаться значения, у которых начало первого слова совпадает с введенным значением. Также возможны варианты когда начало любого слова совпадает с введенным значением или есть любое совпадение (вхождение) с введённым значением (например, ввели ”ова”, предложили “словарь”)
Сортировка данных. Предложенные варианты должны быть отсортированы. Чаще всего по частоте ввода. Также встречается сортировка по алфавиту.
Количество значений. Список должен содержать определенное количество значений. Большое количество нагромождает интерфейс. Неплохо бы иметь возможность изменять его в настройках приложения.
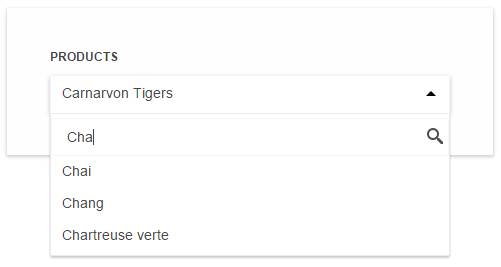
Выпадающий список (Drop-down menu) – предлагает пользователю выбрать одно или несколько значений из небольшого количества вариантов (обычно меньше 10). В тестировании выпадающего списка самый позитивный кейс – это проверка сохранения выбранного значения в базу. Выберите какое-нибудь значение и нажмите сохранить. Проверьте данные в базе. Также нужно проверить, что:
– все варианты, оговоренные в требованиях, представлены в выпадающем списке;
– значение по умолчанию соответствует требованиям.
Бывает так, что значение по умолчанию не оговорено в требованиях, либо Вам нужно определить его самостоятельно. Чаще всего в таких случаях выбирают первое значение из списка, либо оставляют поле пустым (заполняют его текстом “Please select…”). Во втором случае, если поле является обязательным, то при нажатии на кнопку [Submit] сработает валидация. Будьте уверены, что большинство пользователей предпочтут не трогать поле и оставят в нем значение по умолчанию. Поэтому в качестве значения по умолчанию выбирайте наиболее вероятный (популярный) вариант. Например, на сайте товаров для рыбалки в поле “Ваш Пол” должен быть выбран вариант “Мужской” так как большинство ваших покупателей мужчины. С другой стороны, если Вы хотите, чтобы пользователи обратили внимание на это поле, то лучше оставить его пустым и не выбирать ничего по умолчанию. Делайте так как можно реже, чтобы не вызывать раздражение. Вот пример, когда это допустимо: Ваш сайт позволяет пользователям загружать фотографии. Тематику фотографии можно выбрать в поле “Раздел”. Если Вы хотите действительно разделить все фотографии на вашем сайте по разным разделам, то лучше оставить это поле пустым, чем выбрать в нем вариант по умолчанию, например – “Разное”. Иначе большинство фотографий будет загружено именно в этот раздел и смысл этого поля потеряется.
Напоследок проверьте, что список значений, доступных в выпадающем списке, хранится в базе данных (table-driven), а не зашит (hard-coded) в разметке страницы. Это актуально для списков, которые теоретически могут измениться. Такой подход облегчит добавление такого же поля с таким же набором значений в другое место вашего сайта, а также облегчит добавление/удаление новых вариантов во все поля. Что бы это проверить, добавьте еще пару значений в соответствующую таблицу. Убедитесь, что они появились в списке.
Выпадающий список с фильтром на клиенте.
Если выпадающий список имеет большое количество вариантов (как правило, больше 10), то для облегчения поиска нужного значения в обычный выпадающий список добавляют фильтр – обычное текстовое поле. Все ненужные варианты отбрасываются по мере набора текста в это поле. Тем не менее, пользователь также имеет возможность раскрыть список и просмотреть его. Текст, набранный в фильтре, не может быть выбран, и пользователь может выбирать только среди предложенных вариантов. Такой тип поля наилучшим образом подходит, например, для выбора региона. Пользователь не может набрать имя несуществующего региона, не может ошибиться в наборе его имени, но может без труда найти свой регион среди нескольких десятков вариантов с помощью фильтра. Тестировать работу фильтра нужно по тому же принципу, как и выпадающий список в текстовом поле с автозаполнением.

Хорошей практикой для выпадающего списка с фильтром является автоматический выбор наиболее подходящего варианта после набора текста пользователем. Например, если пользователь набрал в фильтре “Ив”, а в нашей стране только один регион начинается с этих букв – Ивановская область, то этот вариант должен быть выбран автоматически. В этом случае пользователю не придется делать дополнительные действия для выбора региона, так как его выбор уже очевиден.
В примере с регионами страны для всех пользователей из России будет предложен один и тот же набор вариантов. Тем не менее, при каждой загрузке страницы сервер будет делать запрос к базе данных, чтобы получить этот список. Так как этот список меняется не часто, то можно сохранить его в оперативной памяти сервера – в кэше (server cache). Теперь сервер будет делать запрос в базу данных не каждый раз при загрузке страницы, а раз в несколько минут. Это ускорит загрузку страницы и уменьшит нагрузку на базу данных. Таким образом, если Вы используете выпадающие списки с большим количеством вариантов, убедитесь, что Вы используете кеширование данных.
Для тестирования кеширования узнайте у программиста, как Вы можете изменить период обновления (timeout) данных в кэше. Выставьте период в 5 минут и проверьте два случая:
Данные загружаются из кэша
1) Загрузите страницу;
2) Раскройте список;
3) Запомните количество элементов в списке;
4) Добавьте или отредактируйте один из вариантов в базе данных;
5) Перезагрузите страницу до истечения таймаута;
6) Проверьте, что содержимое списка не изменилось, так как данные должны были загрузиться из кэша;
Данные в кэше обновляются
1) Перезагрузите страницу после истечения таймаута;
2) Проверьте, что изменения, сделанные в базе данных, применились к содержимому выпадающего списка.
Выпадающий список с фильтром на сервере.
Если Вы захотите реализовать выпадающий список, в котором количество вариантов больше 200, то загрузка страницы с таким полем будет занимать значительное время. Причина – большое количество передаваемых данных. Для таких нужд лучше всего использовать выпадающий список с фильтром на сервере. При загрузке страницы такие выпадающие списки загружаются вообще без вариантов. И, следовательно, пользователи не могут раскрыть список, чтобы просмотреть полный их список. Загрузка вариантов происходит только после того, как пользователь ввел несколько символов в фильтр. При этом, чем больше вариантов для текущего поля есть в базе данных, тем больше символов нужно набрать пользователю, чтобы произошел первый запрос к серверу за вариантами. Вот почему лучше не нарушать это правило. Предположим, поле содержит 10 000 вариантов. Пользователь ввел всего лишь один символ. Браузер сделал запрос к серверу. Вполне возможно, что в ответ придет список длиной из 1000 вариантов. Такой большой объем данных может привести к зависанию браузера. Проверьте, что при вводе различных комбинаций Вам не удалось вызвать зависание браузера. В остальном тестирование такого поля аналогично тестированию выпадающего списка с фильтром на клиенте.
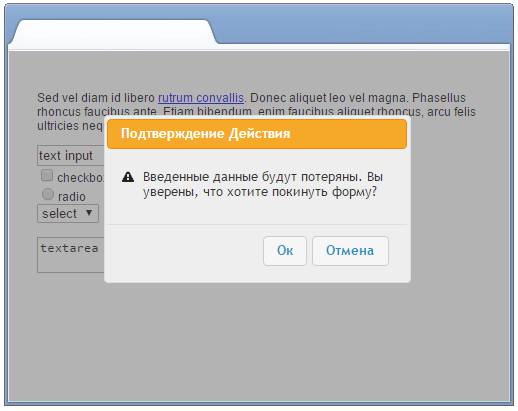
Уведомление о потере данных (Prompt to Save Changes)
Хорошей практикой является появление диалога при покидании формы с введенными данными. Этот диалог должен предупреждать о потере введенных данных и требовать от пользователя подтверждения действия. Например, пользователь открывает некую форму, частично заполняет ее и случайно нажимает на какую-нибудь ссылку (кнопку) на текущей странице. Если такого диалога не будет, то страница, на которую указывает ссылка, будет загружена немедленно и все данные будут потеряны.
Обычно такой диалог имеет предупреждающий текст, и кнопки [Ок] и [Отмена]:

При нажатии кнопки [Ок] пользователь теряет данные и переходит по ссылке, при нажатии кнопки [Отмена] диалог закрывается и пользователь остается на текущей странице.
Проверку работы диалога начните с позитивного кейса: введите данные в одно из обязательных полей и нажмите на самую любую ссылку (кнопку) на странице, например, кнопка [Поиск]. Убедитесь, что диалог показан.
Теперь проверьте следующее:
вызовите появление диалога и нажмите кнопку [Отмена]. Убедитесь, что Вы остались на текущей странице без потери данных;
вызовите появление диалога и нажмите кнопку [Ок]. Убедитесь, что Вы перешли по нажатой ссылке / нажатая кнопка сработала;
убедитесь, что диалог не показан, если пользователь ничего не ввел;
убедитесь, что диалог показан при вводе данных в каждое из полей. Проверьте каждое поле отдельно;
убедитесь, что диалог будет показан при нажатии на каждую из ссылок/кнопок на странице, которые могут вызвать потерю данных;
убедитесь, что диалог будет показан при повторном его вызове.
Уровни доступа (Access rules)
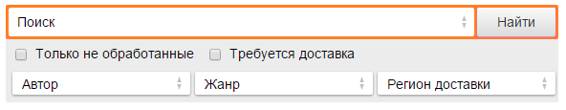
Обычно недостаточно только одной формы, позволяющей создавать записи в базе данных. Как правило, сайты имеют функционал, позволяющий просматривать список всех записей, а также фильтровать/сортировать и искать их в этом списке. Для этих целей используют поисковую панель и панель с результатами поиска (search results grid). К примеру, мы создаем интернет-магазин, а форма позволяет пользователям оформлять заказы на доставку. Вот как может выглядеть поисковая панель на таком сайте:

Поисковая панель может иметь следующие элементы:
текстовое поле для поискового терма;
поисковые фильтры;
кнопка [Search];
кнопка [Clear].
Не важно, какие элементы имеет ваша поисковая панель, в любом случае начинать тестирование нужно с простого нефильтрованного поиска. Такой поиск должен возвращать все заказы, которые есть в базе данных. Для этого все фильтры должны быть выставлены в значение “Любой”, “Все”, “All” и т.п. Поле для ввода поискового терма также должно быть оставлено пустым. После запуска такого поиска проверьте следующее:
все записи действительно вернулись из базы (Количество записей в базе соответствует количеству заказов в результатах поиска);
в результатах поиска нет удаленных и деактивированных заказов. Это может показаться странным, но во многих проектах при удалении записей из базы они не удаляются оттуда, а лишь помечаются как удаленные. На то бывают разные причины: увеличение производительности сервера баз данных или наличие возможности восстановить данные;
если на вашем сайте реализована система ролей, то нужно проверить, что каждой роли доступны только заказы, соответствующие бизнес-логике вашего сайта. Например, администратору должны быть доступны все заказы, региональным менеджерам доступны только заказы из их регионов, обычным пользователям только их собственные заказы. Проверьте не только наличие всех заказов, соответствующих текущей роли, но и отсутствие недоступных заказов;
проверьте, что при удалении и смене ролей меняется и набор доступных записей. Например, при удалении роли “Региональный Менеджер” из доступных заказов пропадают все заказы от пользователей из регионов менеджера. Также при смене региона для менеджера пропадают заказы из удаленного региона и появляются заказы из назначенного.
Поиск
Только убедившись, что действительно все записи возвращаются из базы, можно приступать к фильтрованному поиску. Тестирование фильтров нужно начинать с тестирования каждого фильтра по отдельности. Удобнее это делать, когда в базе имеется лишь небольшое количество записей. Например, наш интернет-магазин занимается продажей книг. Все книги разделены по видам литературы: “Художественная литература”, “Образовательная литература” и “Документальная проза”. В поисковую панель добавлен фильтр “Вид Литературы”. Помимо всех видов литературы этот фильтр также должен иметь вариант “Все виды”. Выставьте фильтр в одно из значений и проверьте, что все книги этого вида и доступные текущему пользователю представлены в поисковой выдаче. Убедитесь, что нет книг, не относящихся к выбранному виду. Только проверив все фильтры по отдельности, переходите к тестированию нескольких фильтров одновременно.
Перед тестированием поиска по терму уточните в требованиях, по каким текстовым полям должен осуществляется поиск. Как правило, это текстовые поля, для которых не предусмотрено фильтров. Например, запись о заказе книги имеет следующие поля:
– Номер заказа;
– Название книги;
– Вид Литературы;
– Цена;
– Заказчик;
– Дата;
– Статус.
В этом случае поисковый терм будет сравниваться с номером заказа и названием книги. Поля, по которым ведется поиск, называются индексируемыми.
Проверьте, что при поиске по терму возвращаются все заказы, где есть совпадение с термом в проиндексированных полях. Также проверьте, что не возвращаются заказы, в которых совпадения нет. Важно проверить, что индексируются все поля, заявленные в требованиях.
Обратите внимание на то, как сортируются поисковые результаты. Довольно часто клиенты забывают уточнить, какая сортировка по умолчанию им нужна. В то же время правильно подобранная сортировка облегчает поиск и пользователи реже будут ее менять. Вернемся к примеру с заказами в интернет-магазине. Рассмотрим два случая:
Менеджеры, выполняющие заказы, выполняют фильтрованный поиск, чтобы проверить, нет ли новых заказов. Логично предположить, что сортировка по дате (от новых к старым) будет наиболее востребованной и может быть выбрана в качестве сортировки по умолчанию;
Пользователи ищут книгу по названию. Порой они не знают точного названия и хотят найти ее лишь по обрывку из памяти. В этом случае лучше отсортировать книги по их релевантности к поисковому терму. Релевантность – это соответствие текстовых полей поисковому терму. При сортировке по релевантности сверху списка будут результаты, наиболее точно совпадающие с поисковым запросом. Каждый поисковый движок имеет свой алгоритм подсчета релевантности. Он учитывает количество совпадений, частоту повторений, совпадение словоформы и наличие синонимов. Например, пользователь ввел в поисковое поле фразу “Уход за маленькими котятами”. Вот как могут быть отсортированны результаты поиска:
– уход за котятами;
– уход за маленькими щенками;
– котята маленькой кошечки;
– красивые котята.
Эти два случая могут быть скомбинированы. При поиске по терму будет использована сортировка по релевантности, а при поиске без терма результаты будут отсортированы по дате.
Если на вашем сайте есть сортировка числовых данных, то нужно проверить, что числа сортируются по возрастанию или убыванию. Иногда сортировка чисел упорядочивает их по алфавиту, как будто это строковые значения, а не числа. Например, 2, 12, 20 и 100 будут отсортированы в 100, 12, 2, 20. Это, конечно же, баг.