
Полная версия
Ethereum: работа с сетью, смарт-контракты и распределенные приложения
Урок 2. Создание нового проекта Solidity
Аннотация. В уроке рассматривается создание нового проекта на языке программирования Solidity с помощью фреймворка Truffle.
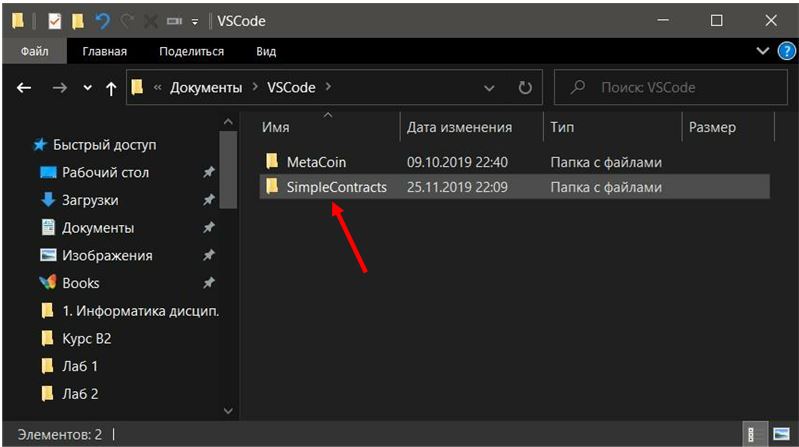
Создадим новый проект на языке программирования Solidity с помощью фреймворка Truffle. Для начала нам необходимо создать папку, где будет располагаться наш проект. Советуем создать папку проекта в папке «Документы / VS Code». Давайте назовем наш проект SimpleContracts, поскольку он будет содержать простейшие смарт-контракты. Поэтому создайте одноименную папку (рис. 2.2.1).

Рис. 2.2.1
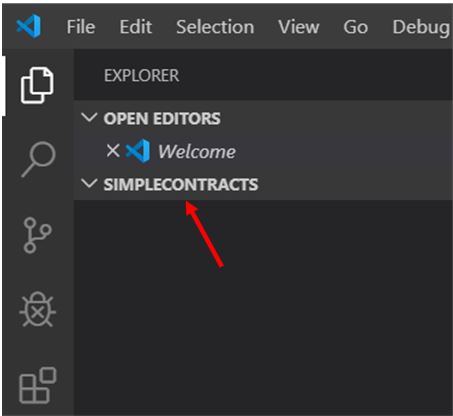
Откройте созданную папку SimpleContracts, как открывали папку MetaCoin в предыдущем уроке. Мы видим, что папка пуста (рис. 2.2.2).

Рис. 2.2.2
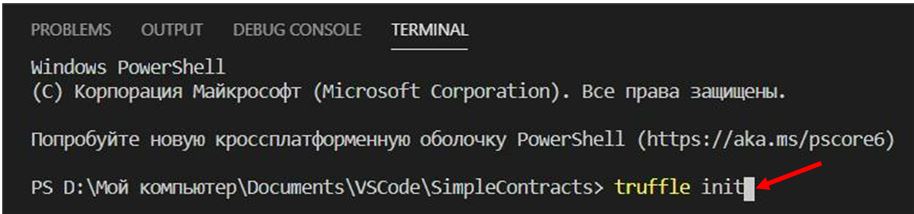
Теперь, используя фреймворк Truffle, создадим в этой папке файловую структуру нового проекта Solidity. Откройте терминал, выбрав в оконном меню пункт Terminal / New Terminal. Для создания нового проекта в терминале наберите команду «truffle init» и нажмите клавишу Enter (рис. 2.2.3).

Рис. 2.2.3
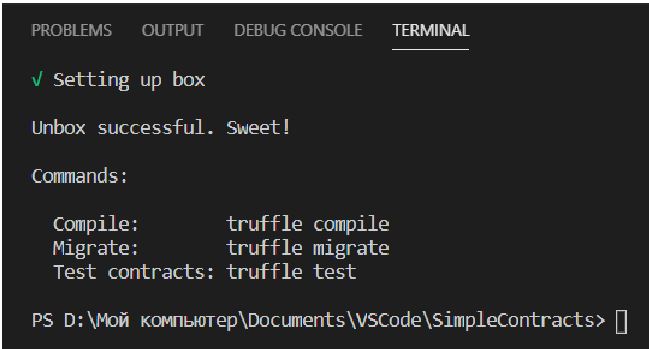
Терминал примет вид как на рис. 2.2.4.

Рис. 2.2.4
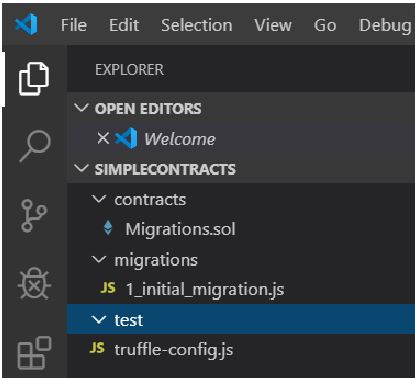
На панели EXPLORER появилась рассмотренная в предыдущем уроке файловая структура проекта (рис. 2.2.5).

Рис. 2.2.5
Обратите внимание на то, что новый проект состоит только из трех файлов: Migrations.sol, 1_initial_migration.js и truffle-config.js. Файлы Migrations.sol, 1_initial_migration.js полностью самодостаточны, нам их изменять не нужно. Файл truffle-config.js будет необходим при запуске нашего смарт-контракта. Поэтому его настройку мы рассмотрим позднее, в уроке, посвященному запуску смарт-контрактов.
Папка test пуста. На данном этапе нам пока рано заниматься глубокой отладкой наших простых смарт-контрактов. Поэтому пока оставим эту папку пустой.
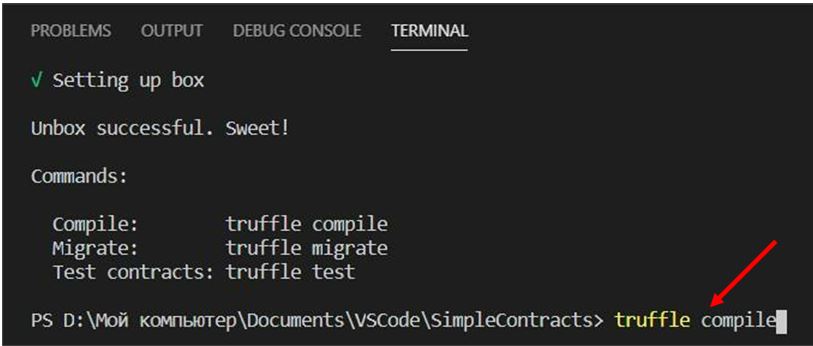
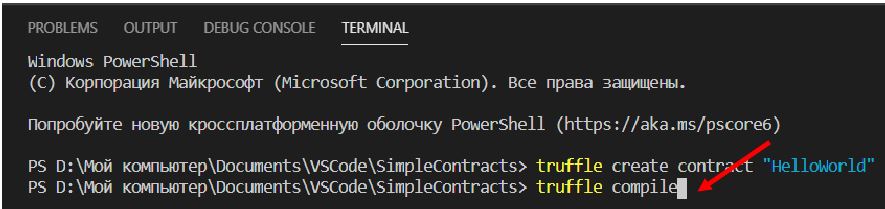
Мы видим, что в нашем проекте отсутствует папка с откомпилированными контрактами build. Давайте создадим эту папку. Для этого нам необходимо просто откомпилировать все смарт-контракты проекта. В нашем случае это смарт-контракт Migrations.sol. Для компиляции всех смарт-контрактов проекта необходимо в терминале выполнить команду «truffle compile» (рис. 2.2.6).

Рис. 2.2.6
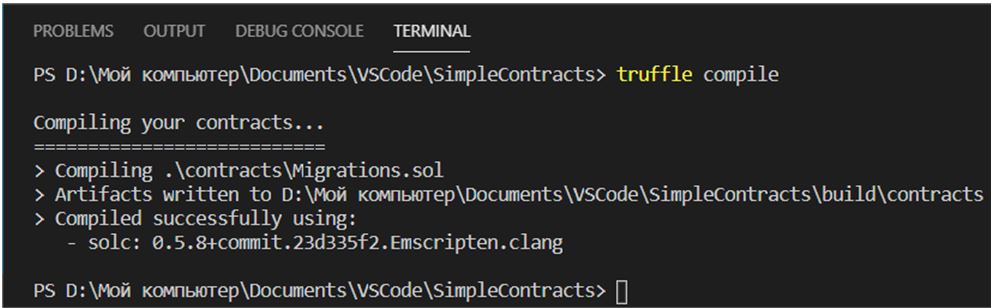
Терминал примет вид как на рис. 2.2.7.

Рис. 2.2.7
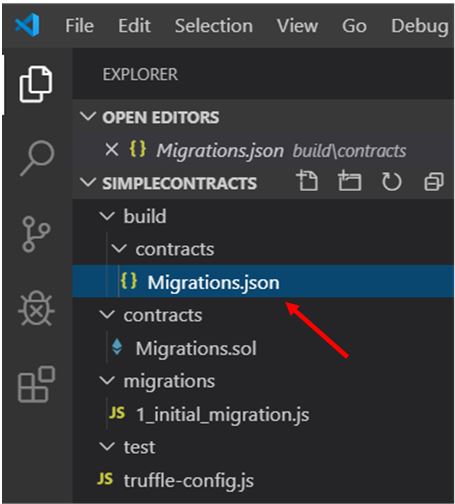
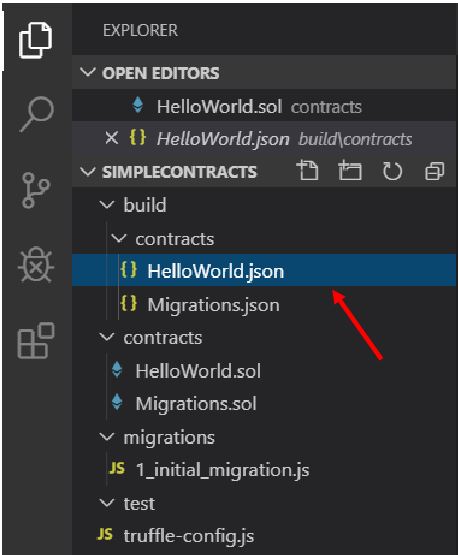
После выполнения в терминале команды «truffle compile» на панели EXPLORER появится папка build с откомпилированным файлом Migrations.json (рис. 2.2.8).

Рис. 2.2.8
На этом мы заканчиваем урок, посвященный созданию проекта на языке программирования смарт-контрактов Solidity. В следующем уроке мы напишем наш первый смарт-контракт на языке Solidity.
Урок 3. Создаем наш первый смарт-контракт Hello World
Аннотация. Теперь давайте создадим наш первый смарт-контракт. По традиции пусть это будет «Hello World!!!», т. е. смарт-контракт будет выводить сообщение «Hello World!!!» [11].
Для начала мы создадим пустой смарт-контракт, а затем поместим в него необходимый код.
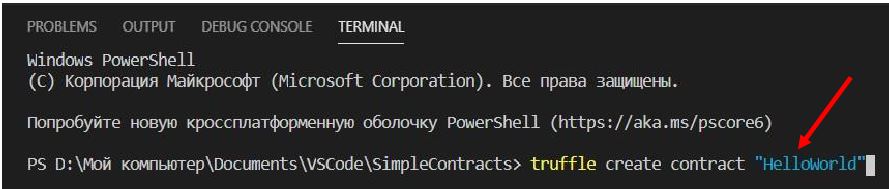
Для создания нового смарт-контракта HelloWorld в терминале наберите команду «truffle create contract “HelloWorld”» и нажмите клавишу Enter (рис. 2.3.1).

Рис. 2.3.1
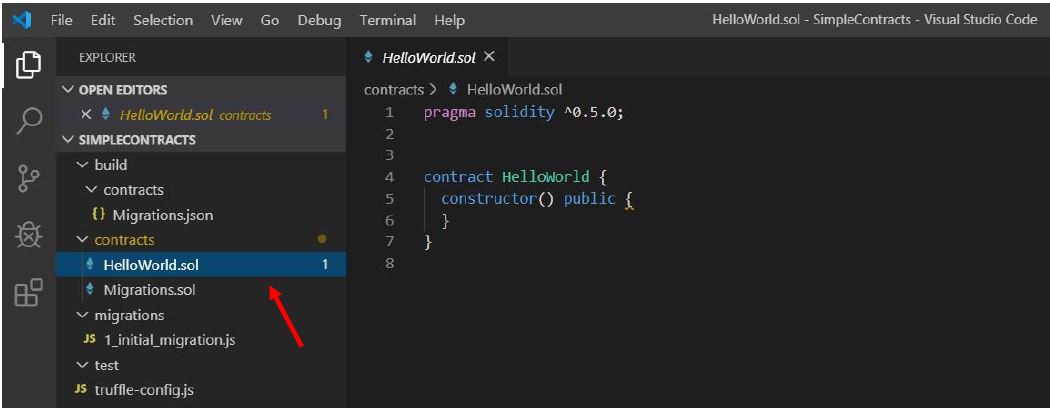
После выполнения команды в нашем проекте появится новый файл смарт-контракта HelloWorld.sol. Давайте рассмотрим его содержимое. Откройте смарт-контракт, щелкнув по нему на панели EXPLORER. Окно VS Code примет вид как на рис. 2.3.2.

Рис. 2.3.2
Здесь мы видим шаблон нового пустого смарт-контракта. Рассмотрим данный шаблон подробнее.
Замечание. Синтаксис языка Solidity очень похож на синтаксис таких языков программирования, как JavaScript и Java. Поэтому если вы знаете эти языки программирования, то вы без труда поймете код смарт-контрактов.
Из каких же частей состоит новый смарт-контракт? Первая строка «pragma solidity ^0.5.0;» задает версию языка программирования Solidity, которую мы используем. В нашем случае это версия 0.5.0. Так как язык программирования Solidity постоянно развивается, то со временем эта версия будет обновляться в сторону увеличения.
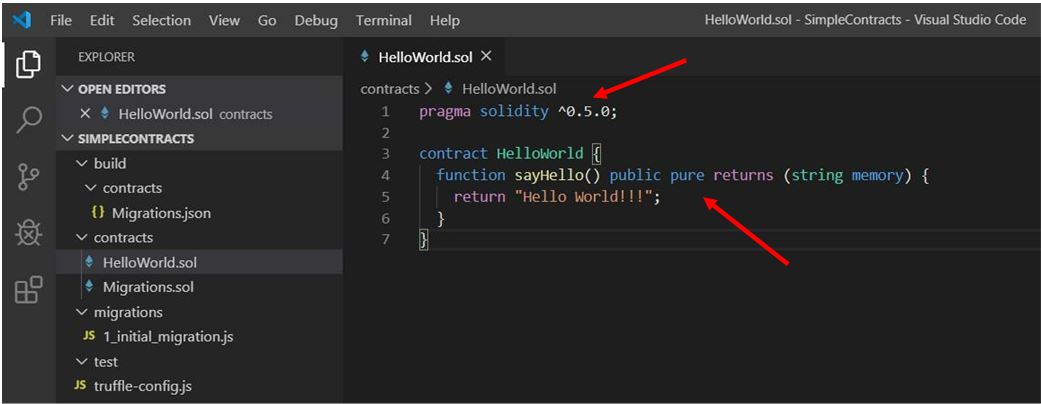
Далее мы видим строку «contract HelloWorld {» – это начало нашего смарт-контракта HelloWorld (рис. 2.3.3).
Замечание. Символ «{» показывает начало блока кода, а символ «}» в строке номер 7 показывает окончание блока кода, то есть начало и конец смарт-контракта HelloWorld. В языке Solidity блок кода группирует команды, и они рассматриваются как одна команда. В строках номер 4 и 6 данные символы обозначают начало и конец функции.

Рис. 2.3.3
Наш смарт-контракт содержит функцию sayHello. Она определяется командой «function sayHello() public pure returns (string memory)».
Команда function определяет функцию и имеет следующее строение:
• sayHello() – имя функции, наша функция не имеет входных параметров, поэтому область определения параметров пуста (). Позже мы рассмотрим функции с параметрами;
• public – это область видимости функции, означает, что мы можем использовать эту функцию в любом месте кода смарт-контракта;
• pure – определяет, что для выполнения нашего смарт-контракта не требуется эфир;
• returns (string memory) – показывает, что наша функция возвращает строку (HelloWorld – это string). Запись результата происходит в память, а не в блок, поэтому указываем параметр «memory».
Ну и наконец, рассмотрим содержимое нашей функции sayHello. Она состоит только из одной команды «return “Hello World!!!”;». Команда return выводит результат работы функции. В нашем случае это строка “Hello World!!!”. Строка заключается в кавычки. В языке Solidity любая команда заканчивается знаком «;» (рис. 2.3.3).
Замечание. Как мы можем видеть, язык программирования смарт-контрактов Solidity по синтаксису очень похож на языки программирования JavaScript и Java.
Теперь давайте откомпилируем наш смарт-контракт. Мы видим, что в коде нашего контракта отсутствуют подчеркнутые команды (рис. 2.3.3). Это говорит о том, что в коде отсутствуют ошибки и его можно компилировать. Для компиляции всего проекта в терминале выполните команду «truffle compile» (рис. 2.3.4).

Рис. 2.3.4
После компиляции проекта мы видим, что на панели EXPLORER в папке build появился откомпилированный смарт-контракт HelloWorld.json (рис. 2.3.5).

Рис. 2.3.5
На этом мы заканчиваем урок по содержимому нашего первого смарт-контракта и переходим к описанию его публикации в эмуляторе.
Урок 4. Публикация смарт-контракта HelloWorld в эмуляторе блокчейн-сети Ganache
Аннотация. В данном уроке мы рассмотрим публикацию простейшего смарт-контракта в эмуляторе блокчейн-сети Ganache.
В предыдущей неделе мы рассматривали публикацию смарт-контракта MetaCoin в эмуляторе блокчейн-сети Ganache. Однако смарт-контракт MetaCoin был тестовым контрактом, он был развернут по заданному в truffle шаблону и не требовал создания js-файлов для публикации (они уже были созданы).
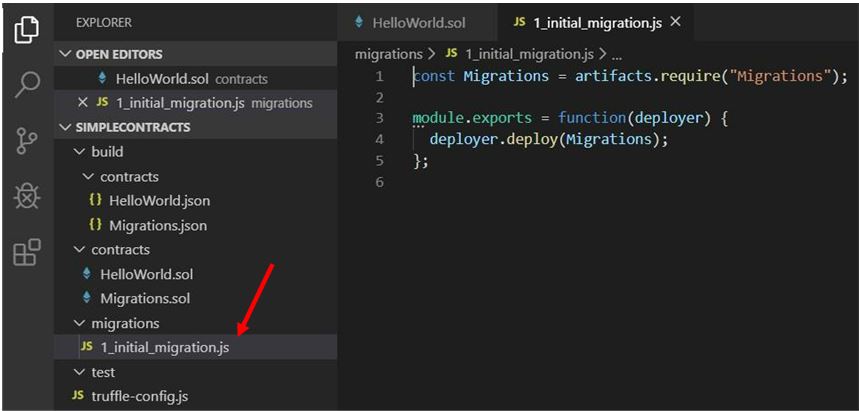
В нашем новом проекте SimpleContracts смарт-контракта HelloWorld был сгенерирован по шаблону нового пустого контракта и при этом не создавались js-файлы для его публикации. По умолчанию в новом проекте присутствует js-файл 1_initial_migration.js, который публикует смарт-контракт Migrations.sol, развертывающий все остальные контракты проекта. Рассмотрим файл 1_initial_migration.js более подробно (рис. 2.4.1).

Рис. 2.4.1
Выбрав файл 1_initial_migration.js на панели EXPLORER, мы увидим его содержимое (рис. 2.4.1). В первой строке командой const Migrations = artifacts.require(“Migrations”); создается константа, привязанная к публикуемому смарт-контракту. Такие константы называются артефактами. В нашем случае мы создали артефакт Migrations (код голубого цвета), привязанный к смарт-контракту Migrations, указанный без расширения sol (код коричневого цвета). Далее создается функция, публикующая наш артефакт, команда module.exports = function(deployer) {. Как вы поняли из предыдущих уроков, функция закрывается символом }; в строке 5. Внутри функции расположена команда deployer.deploy(Migrations);. Данная команда публикует наш артефакт Migrations и привязанный к нему смарт-контракт Migrations.sol.
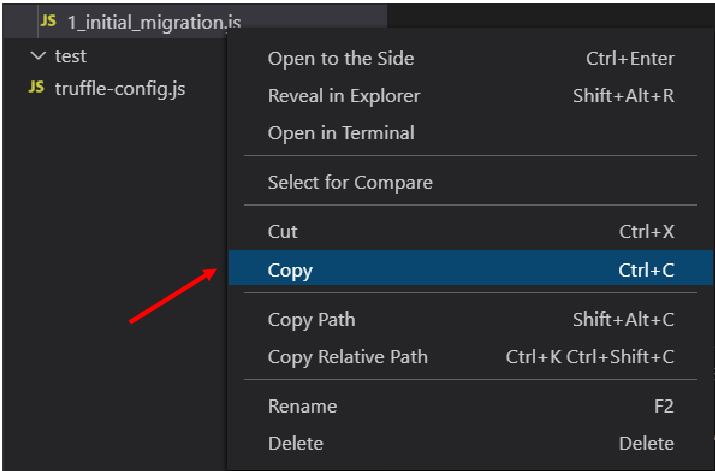
Создадим js-файл для публикации нашего смарт-контракта. Чтобы не набирать код js-файла, просто скопируем файл 1_initial_migration.js. Для этого щелкните по файлу 1_initial_migration.js правой кнопкой мыши и в появившемся меню выберите Copy (рис. 2.4.2).

Рис. 2.4.2
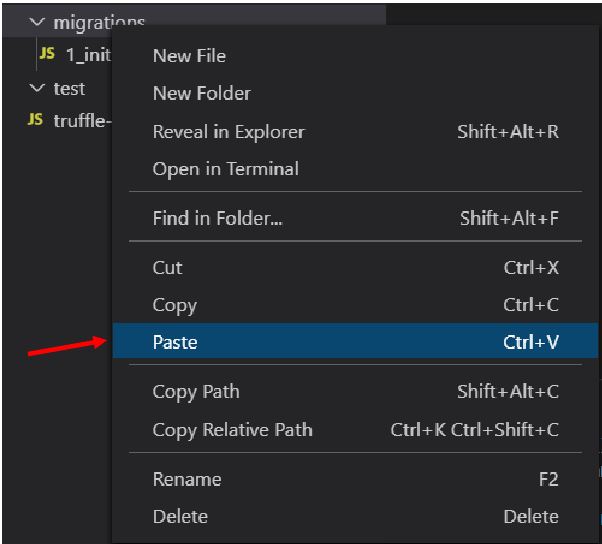
Затем щелкните по папке migrations правой кнопкой мыши и в появившемся меню выберите Paste (рис. 2.4.3).

Рис. 2.4.3
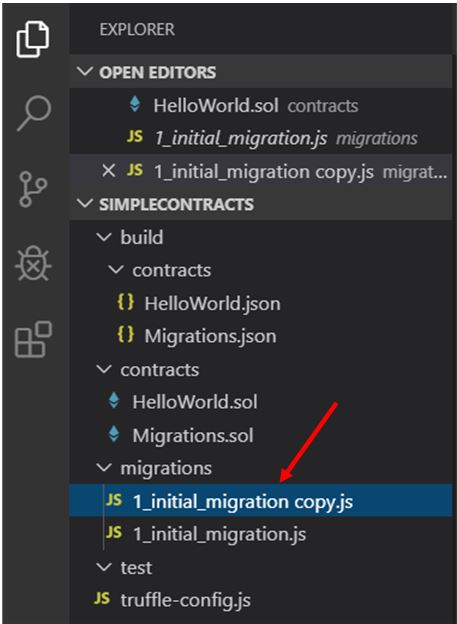
В папке migrations появится файл 1_initial_migration copy.js (рис. 2.4.4).

Рис. 2.4.4
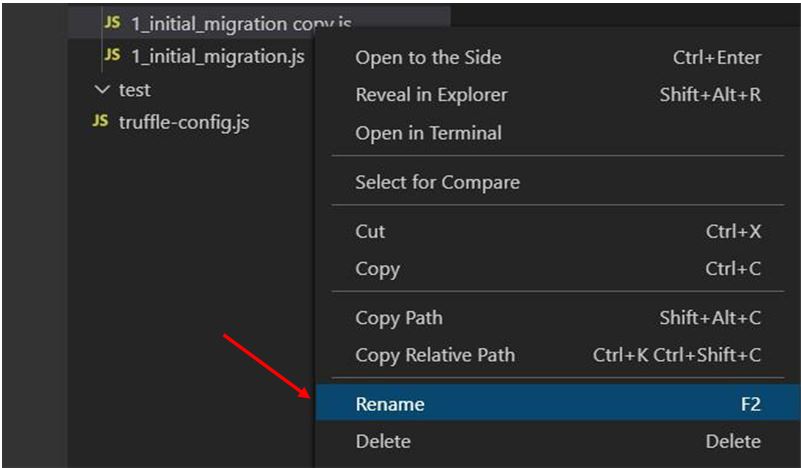
Переименуем новый файл в js-файл с именем 2_HelloWorld_migration.js. Напоминаем, что js-файлы для публикации смарт-контрактов должны начинаться с цифры. Для переименования файла щелкните правой кнопкой мыши и в появившемся меню выберите Rename (рис. 2.4.5).

Рис. 2.4.5
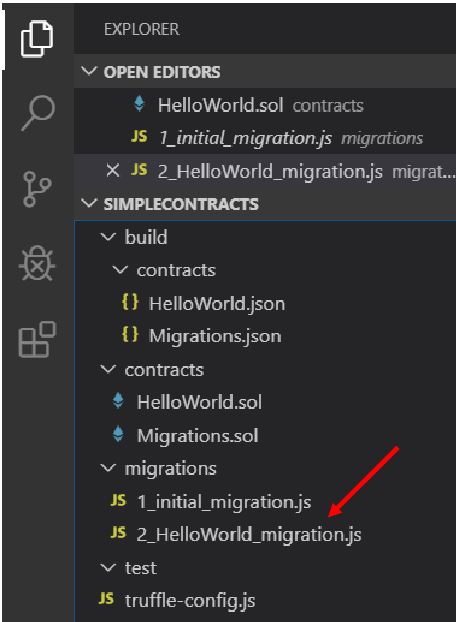
Введите имя файла 2_HelloWorld_migration и нажмите клавишу Enter. Папка migrations примет вид как на рис. 2.4.6.

Рис. 2.4.6
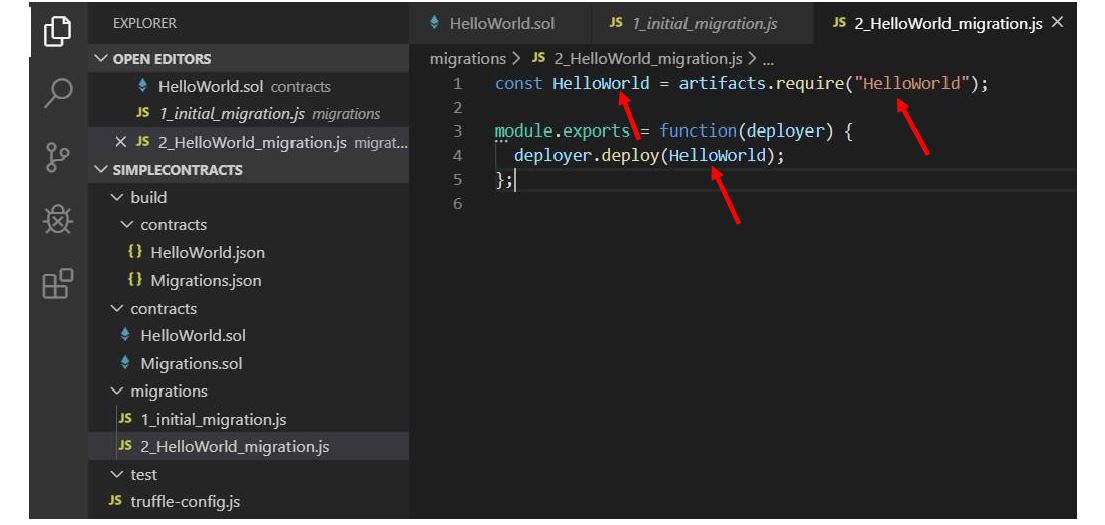
Откройте js-файл, щелкнув по нему. Внутри файл будет аналогом скопированного js-файла 1_initial_migration.js. Замените все Migrations на HelloWorld (код голубого и коричневого цвета). Содержимое файла 2_HelloWorld_migration.js станет как на рис. 2.4.7.

Рис. 2.4.7
Сохраните файл 2_HelloWorld_migration.js и запустите эмулятор блокчейн-сети Ganache. При запуске Ganache выберите вариант QUICKSTART.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.

