
Полная версия
Ethereum: работа с сетью, смарт-контракты и распределенные приложения
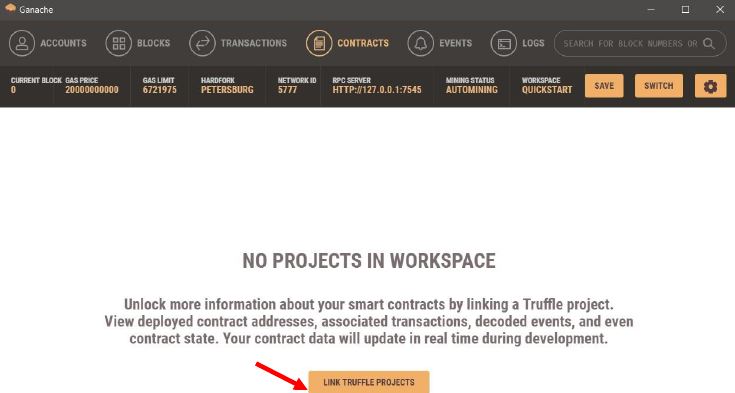
После подключения нашего проекта к эмулятору необходимо подключить эмулятор к нашему проекту, т. к. пока проект «видит» эмулятор, а эмулятор «не видит» наш проект. Для подключения эмулятора к проекту в окне Ganache откройте вкладку CONTRACTS. Мы видим, что эмулятор «не видит» наши тестовые смарт-контракты. Для подключения проекта нажмите кнопку LINK TRUFFLE PROJECTS в центре вкладки CONTRACTS (рис. 1.6.4).

Рис. 1.6.4
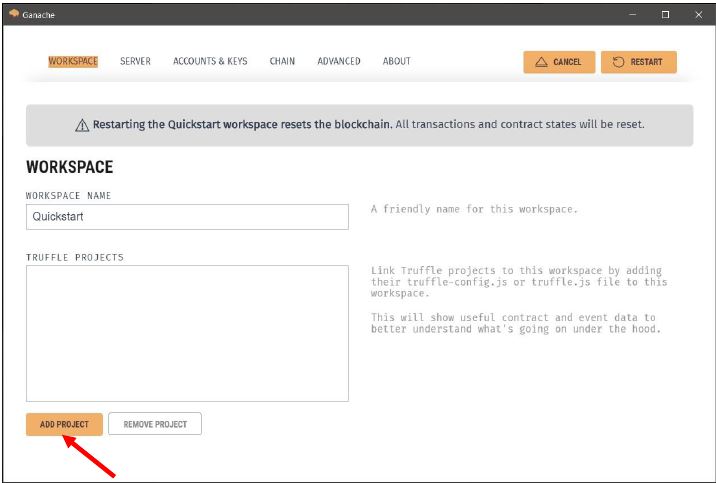
Появится окно с настройками эмулятора и открытой вкладкой WORKSPACE (рис. 1.6.5).

Рис. 1.6.5
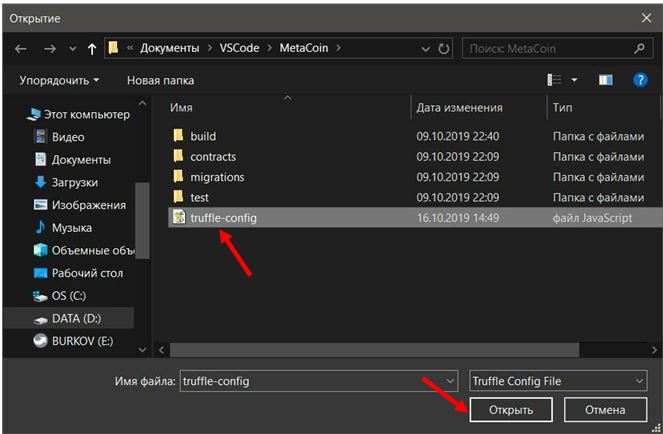
Теперь нажмите кнопку ADD PROJECT (рис. 1.6.5), в появившемся окне выбора файла выберите файл «truffle-config.js» нашего проекта METACOIN и нажмите кнопку «Открыть» (рис. 1.6.6).
Замечание. По умолчанию все проекты VS Code сохраняются в папке «Мои документы / VS Code».

Рис. 1.6.6
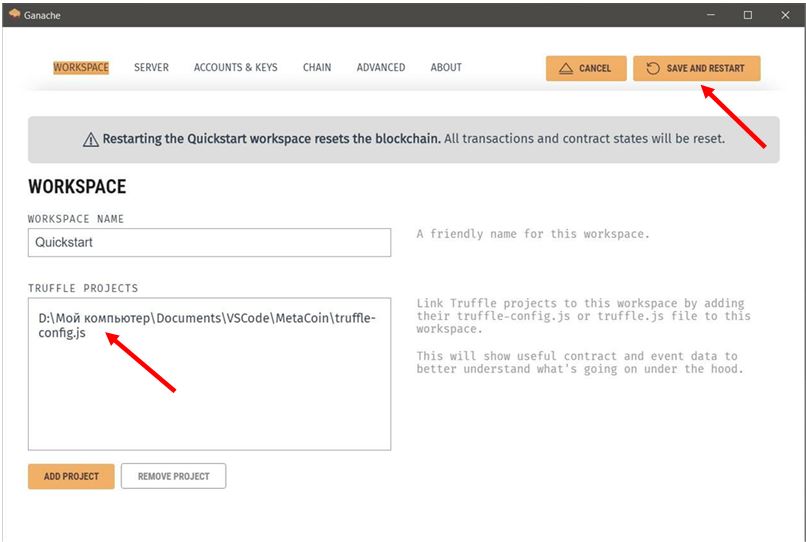
Окно настроек Ganache примет вид как на рис. 1.6.7. В поле «TRUFFLE PROJECTS» появится путь к нашему тестовому проекту MetaCoin (рис. 1.6.7).

Рис. 1.6.7
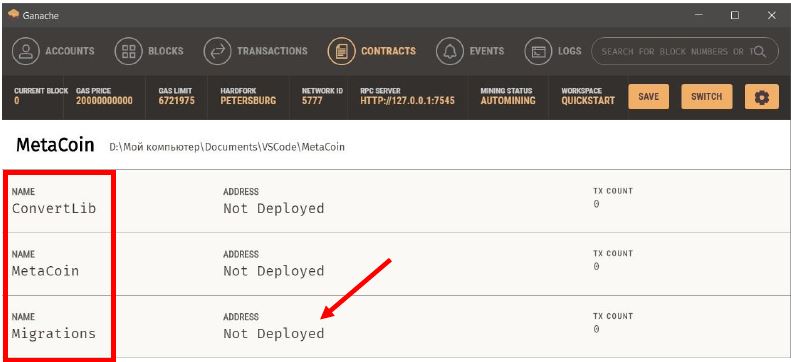
Для сохранения результатов нажмите кнопку SAVE AND RESTART (рис. 1.6.7), расположенную в верхнем правом углу окна настроек. Затем в окне Ganache перейдите на вкладку CONTRACTS. Она примет вид как на рис. 1.6.8.

Рис. 1.6.8
Видно, что наш эмулятор «увидел» наш проект. На вкладке CONTRACTS появились смарт-контракты нашего тестового проекта: ConvertLib, MetaCoin и Migrations. Мы видели файлы этих смарт-контрактов в окне VS Code на панели EXPLORER (рис. 1.6.2). Однако наш проект не опубликован, около наших смарт-контрактов стоит надпись Not Deployed (рис. 1.6.8).
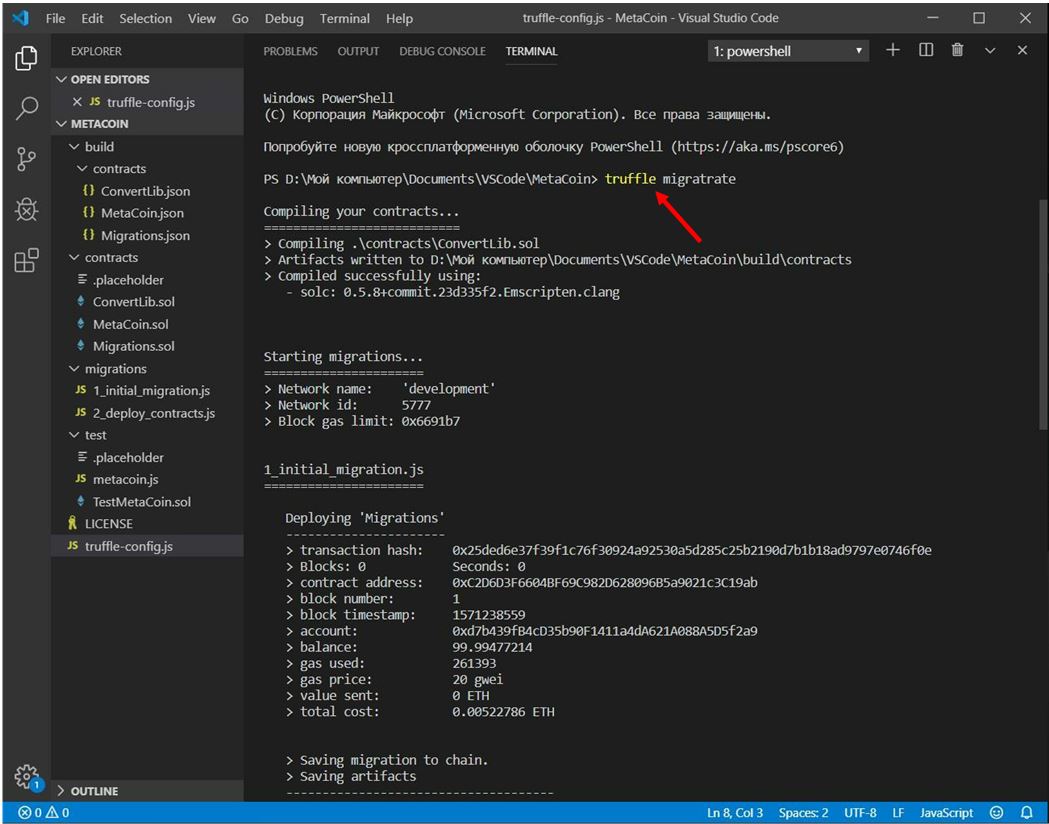
Наш следующий шаг – это публикация нашего тестового проекта в виртуальной блокчейн-сети. Для этого откройте панель терминала и в ней выполните команду публикации проекта в блокчейн-сети «truffle migrate». Окно VS Code примет вид как на рис. 1.6.9.

Рис. 1.6.9
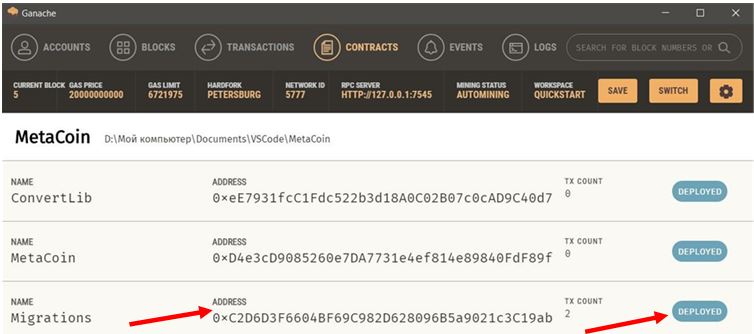
Здесь можно видеть, что наши тестовые смарт-контракты были опубликованы и в окне терминала отобразились параметры публикации. Боле того, если посмотреть на вкладку CONTRACTS эмулятора, то можно видеть, что контракты опубликованы, т. е. перешли в статус DEPLOYED и получили свои адреса (рис. 1.6.10).

Рис. 1.6.10
Замечание. Если на вкладке CONTRACTS нажать на кнопку DEPLOYED, расположенную справа от смарт-контракта, то можно посмотреть статистику его работы.
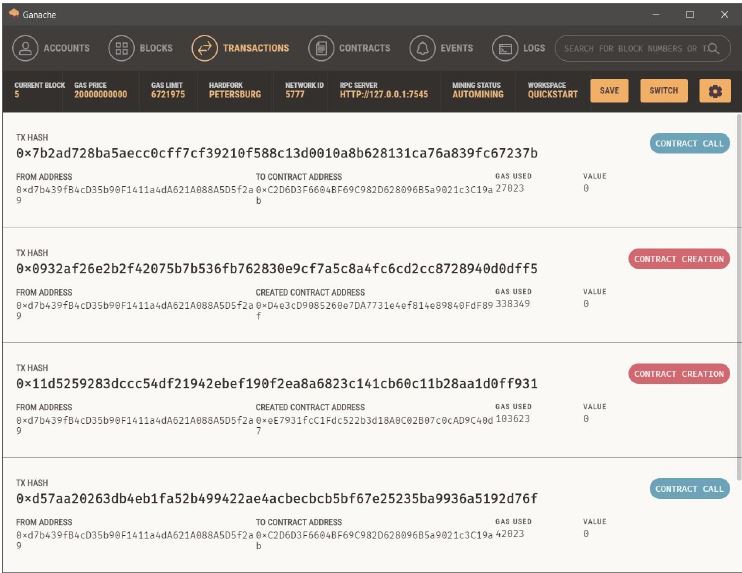
Если открыть вкладку TRANSACTIONS, то мы увидим список транзакций, которые опубликовали наши тестовые смарт-контракты (рис. 1.6.11).

Рис. 1.6.11
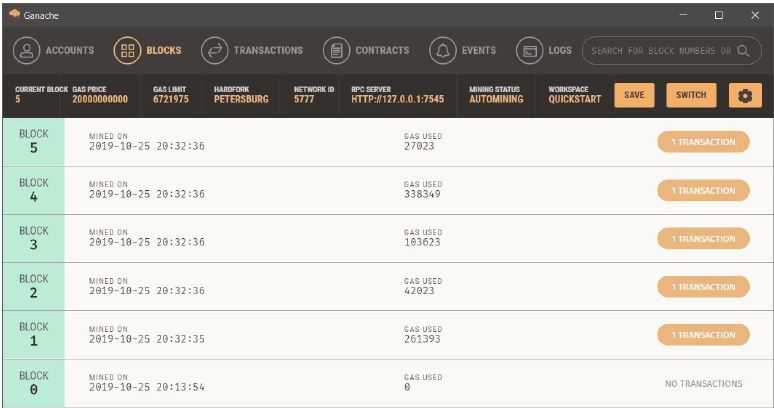
На вкладке BLOCKS можно увидеть, что произошел процесс майнинга шести блоков и было потрачено определенное количество газа (рис. 1.6.12).

Рис. 1.6.12
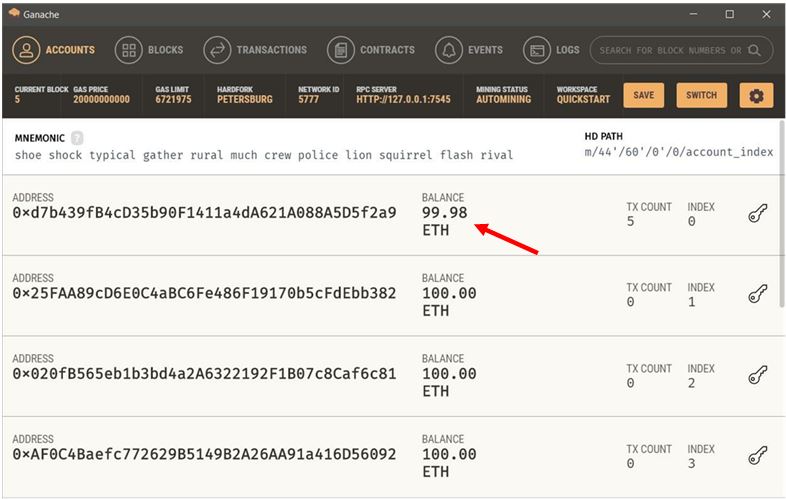
И наконец, на вкладке ACCOUNTS мы видим, что с нашего первого кошелька было списано 0,02 ETH в качестве оплаты пяти транзакций, т. е. публикации наших трех тестовых смарт-контрактов (рис. 1.6.13).

Рис. 1.6.13
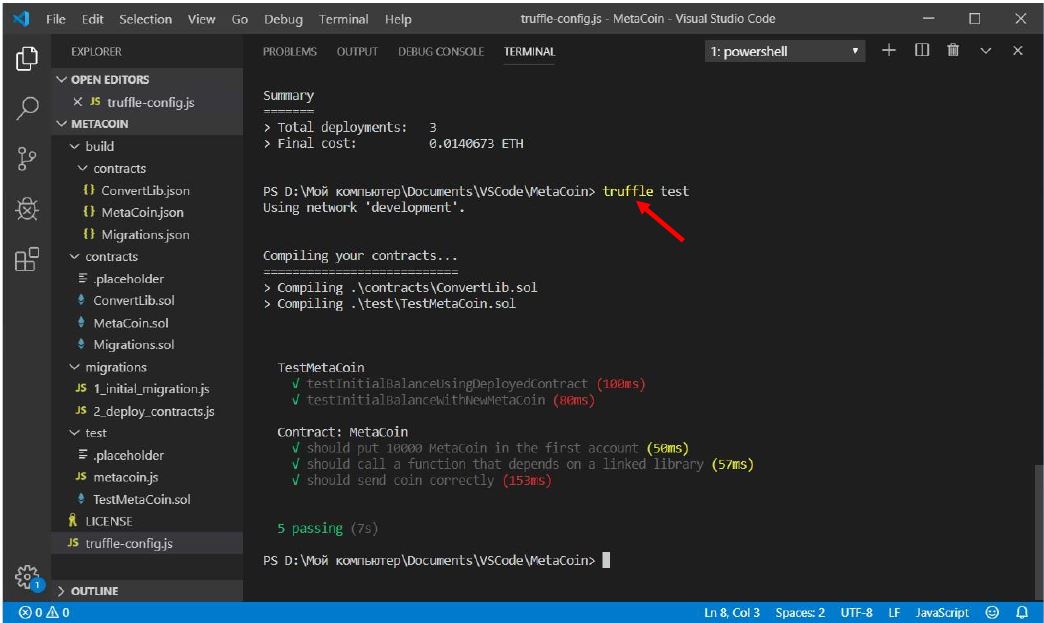
В заключение данной темы проведем тестирование смарт-контрактов нашего проекта MetaCoin. В этом случае будет запущен специальный тестирующий смарт-контракт TestMetaCoin.sol, находящийся в папке test нашего проекта. Для запуска теста выполните в терминале команду «truffle test» (рис. 1.6.14).

Рис. 1.6.14
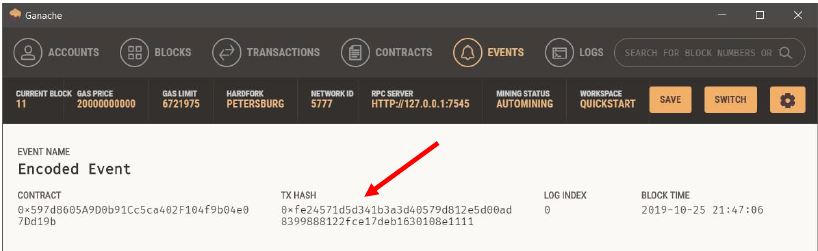
Произойдет компиляция и выполнение смарт-контракта TestMetaCoin.sol, а на вкладке EVENTS эмулятора появится событие (рис. 1.6.15).

Рис. 1.6.15
Урок 7. Установка плагина MetaMask для работы с криптокошельками
Аннотация. В данном уроке рассматривается процедура установки плагина для работы с криптокошельками MetaMask для браузера Chrome [5]. Также рассматривается подключение и тестирование плагина с эмулятором блокчейн-сети Ganache.
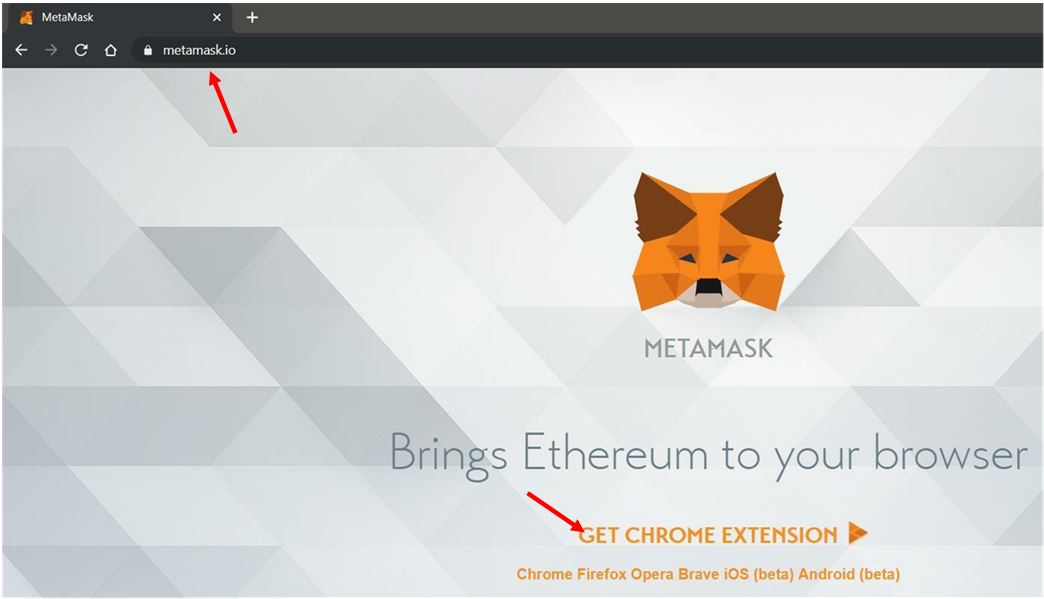
В заключение настройки нашего окружения установим специальный плагин для браузера MetaMask, при помощи которого мы будем совершать транзакции в нашей виртуальной блокчейн-сети. Для начала откройте в браузере веб-страницу, расположенную по адресу https://MetaMask.io/ (рис. 1.7.1).

Рис. 1.7.1
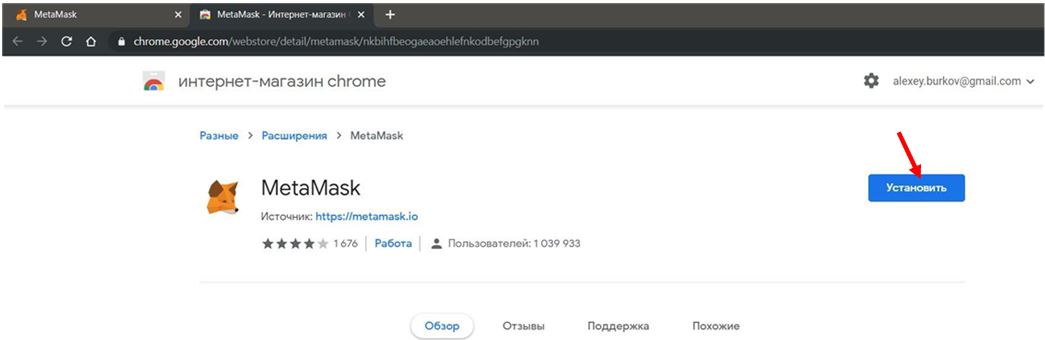
В данном уроке мы будем работать в браузере Chrome. Поэтому на странице сайта MetaMask перейдите по ссылке GET CHROME EXTENSION (рис. 1.7.1). Откроется страница для скачивания расширения MetaMask, расположенная в интернет-магазине Chrome. Нажмите кнопку «Установить» (рис. 1.7.2).
Замечание. Если у вас браузер, отличный от Chrome, то для установки расширения необходимо перейти по соответствующим ссылкам, расположенным под надписью GET CHROME EXTENSION (см. рис. 1.7.1)

Рис. 1.7.2
Появится окно с запросом разрешения на установку расширения. Нажмите кнопку «Установить расширение» (рис. 1.7.3).

Рис. 1.7.3
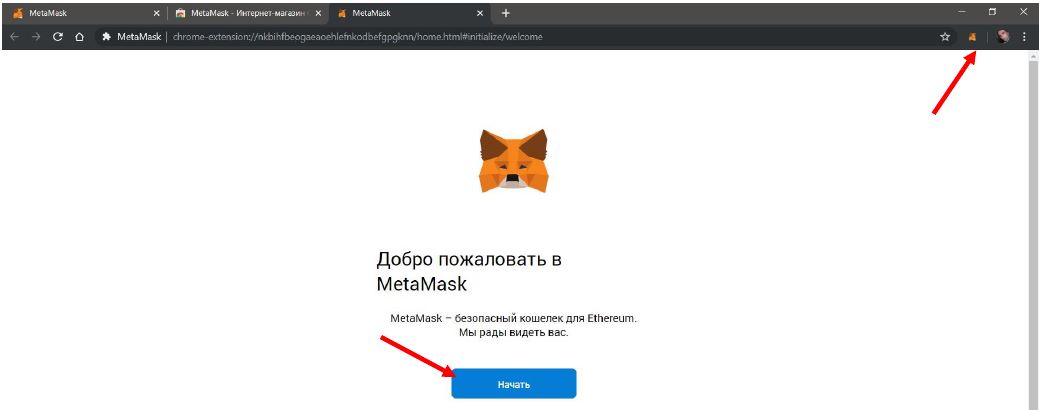
После завершения установки расширения откроется стартовая страница MetaMask, на которой необходимо нажать кнопку «Начать» (рис. 1.7.4).
Замечание. Получить доступ к плагину также можно через иконку плагина в верхнем правом углу окна Chrome (рис. 1.7.4).

Рис. 1.7.4
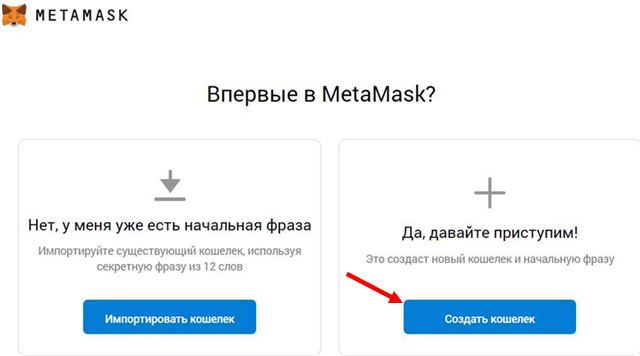
Далее появится страница, где можно создать новый кошелек или импортировать существующий при помощи кодовой фразы. Давайте создадим новый кошелек, нажав кнопку «Создать кошелек» (рис. 1.7.5).
Замечание. Вновь созданный кошелек будет работать в публичной открытой сети Ethereum. Мы же будем работать в эмуляторе Ganache, поэтому далее мы импортируем наши кошельки из эмулятора, и этот новый кошелек нам будет не нужен. Однако для продолжения работы с MetaMask нам необходимо его создать или импортировать существующий.

Рис. 1.7.5
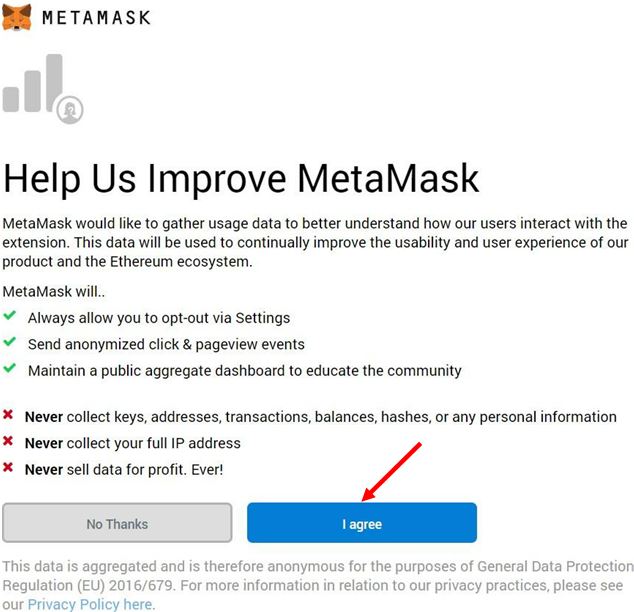
Появится страница с вопросом о сборе статистики для улучшения плагина. Здесь необходимо нажать кнопку I agree (рис. 1.7.6).

Рис. 1.7.6
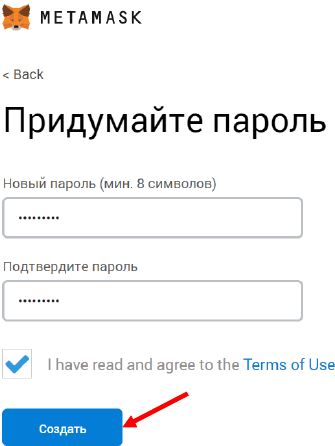
Для начала задайте пароль вашего нового криптокошелька, согласитесь с условиями использования плагина и нажмите кнопку «Создать» (рис. 1.7.7).

Рис. 1.7.7
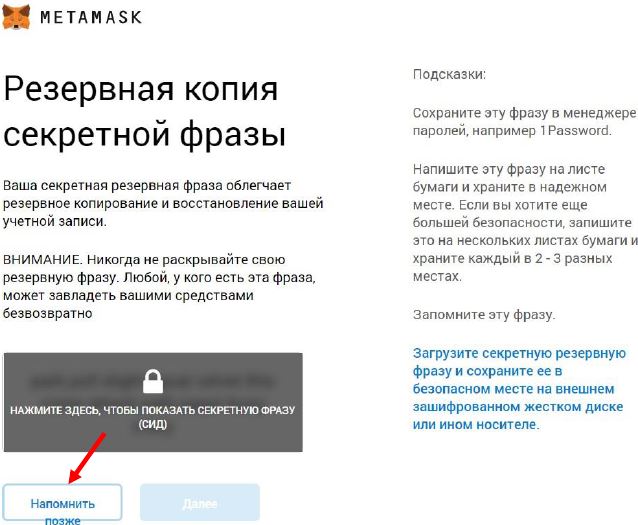
Появится страница с секретной фразой для подключения нового кошелька. Для того чтобы получить доступ к данному кошельку с другого компьютера или при переустановке плагина, необходима секретная фраза кошелька. Ее можно увидеть, нажав на изображение замка на данной странице. Поскольку мы будем работать с кошельками эмулятора Ganache, нам эта фраза неинтересна. Нажмите кнопку «Напомнить позже» (рис. 1.7.8).

Рис. 1.7.8
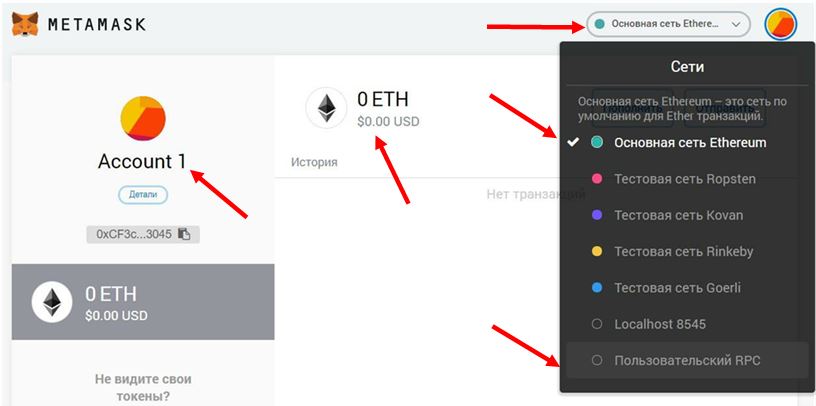
Далее откроется страница нашего нового криптокошелька Account 1 (рис. 1.7.9). Мы видим, что в данном кошельке 0 ETH. Если нажать выпадающий список в верхнем правом углу страницы, можно увидеть, что кошелек подключен к основной сети Ethereum. Но нам необходимо подключиться к нашей виртуальной сети, созданной в эмуляторе Ganache. Для этого в списке сетей выберите пункт «Пользовательский RPC» (рис. 1.7.9).

Рис. 1.7.9
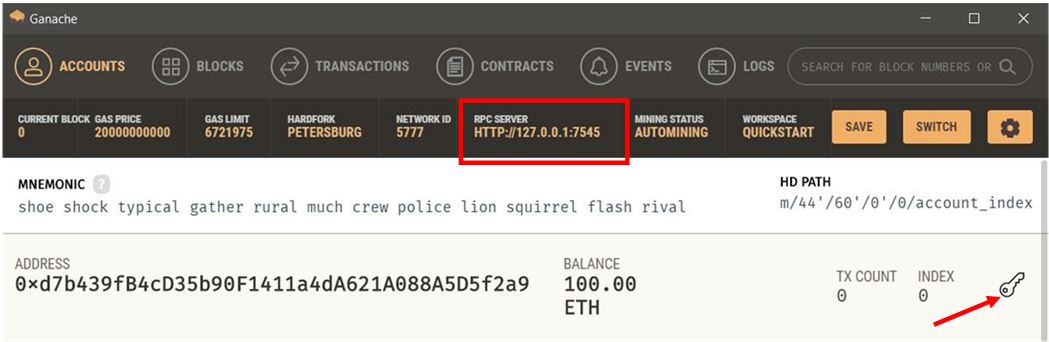
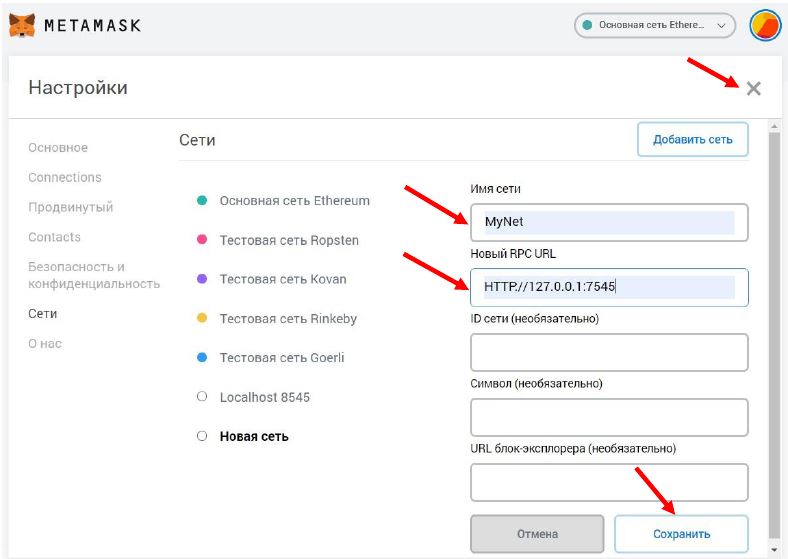
Откроется страница с настройками для подключения к новой сети. Здесь необходимо ввести имя подключаемой сети на ваше усмотрение, я задал MyNet. Затем необходимо определить адрес и порт нашей виртуальной сети «Новый RPC URL». Адрес и порт отображаются в верхней части окна эмулятора Ganache (рис. 1.7.10).

Рис. 1.7.10
«Закрыть» (крестик в верхнем правом углу) (рис. 1.7.11).

Рис. 1.7.11
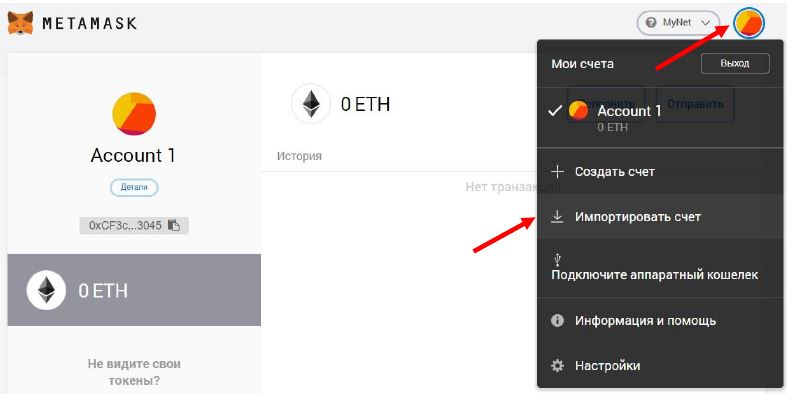
Теперь импортируем наши кошельки из эмулятора. Для этого щелкните по цветному кругу в верхнем правом углу страницы нового кошелька и в появившемся меню выберите пункт «Импортировать счет» (рис. 1.7.12).

Рис. 7.12
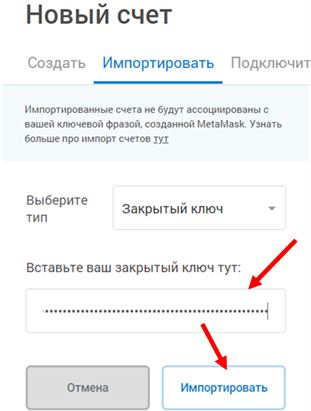
Появится страница импортирования «Новый счет» (рис. 1.7.13).

Рис. 1.7.13
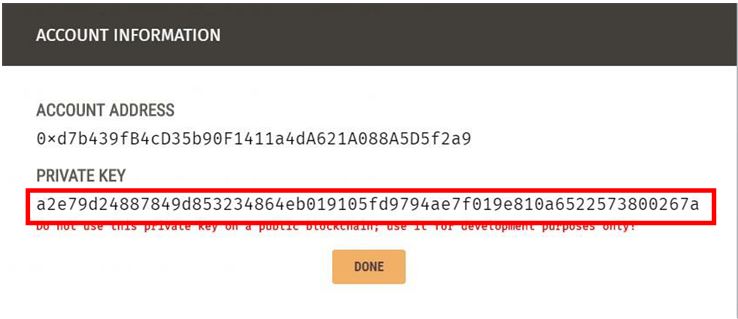
На данной странице необходимо указать закрытый ключ нашего кошелька из эмулятора. Для получения ключа в окне эмулятора Ganache щелкните по ключу напротив первого кошелька (рис. 1.7.10) и в появившемся окне ACCOUNT INFORMATION скопируйте в буфер обмена параметр Private key (рис. 1.7.14), а затем вставьте его из буфера обмена в поле «Вставьте ваш закрытый ключ тут:» на странице MetaMask (рис. 1.7.13).

Рис. 1.7.14
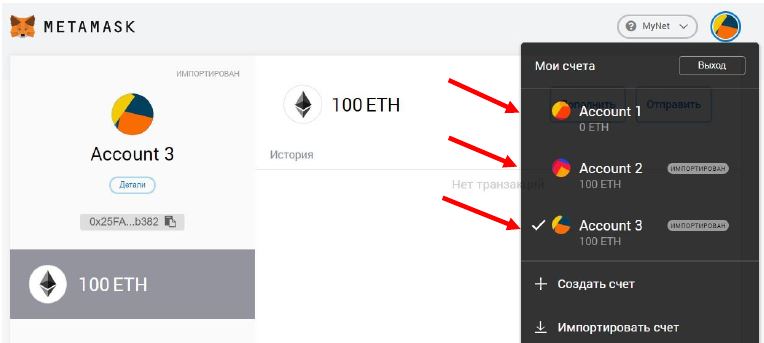
Для импорта на странице MetaMask нажмите кнопку «Импортировать» (рис. 1.7.13). Итак, мы импортировали наш первый кошелек из эмулятора. При импортировании он получил имя Account 2. Импортируйте второй кошелек из нашего эмулятора в MetaMask. Для этого повторите все действия начиная с рис. 1.7.12. Только скопируйте Private key не первого кошелька, а второго. В итоге при щелчке по цветному кругу на странице MetaMask выпадающее меню будет выглядеть как на рис. 1.7.15.

Рис. 1.7.15
Обратите внимание на то, что сейчас мы имеем три счета. Один, Account 1, подключен к публичной сети Ethereum, а два других, Account 2 и Account 3, подключены к эмулятору Ganache и на этих счетах находится по 100 ETH. Окно эмулятора закрывать нельзя!
Замечание. Если мы не перезапускали эмулятор, то на наших счетах будет не 100 ETH, а несколько меньше, так как ранее мы тестировали демонстрационный проект.
Теперь протестируем работу плагина MetaMask в связке с эмулятором Ganache. Для этого совершим транзакцию, то есть переведем 10 ETH со счета Account 3 на счет Account 2. Перевод средств инициализируется нажатием кнопки «Отправить» на странице MetaMask (рис. 1.7.16).

Рис. 1.7.16
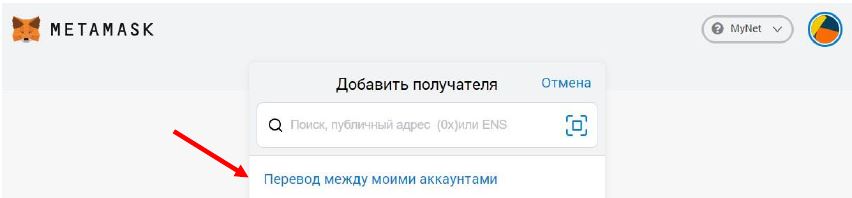
Появится окно выбора получателя. Здесь можно указать адрес кошелька получателя, например, с рис. 1.7.14. Однако мы переводим между своими кошельками, поэтому перейдем по ссылке «Перевод между моими аккаунтами» (рис. 1.7.17).

Рис. 1.7.17
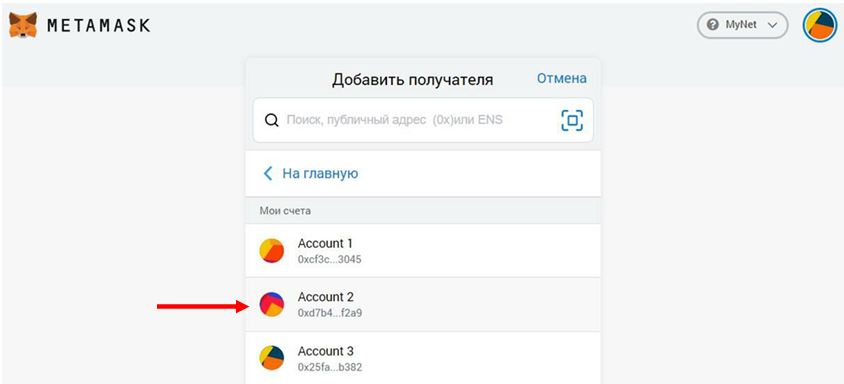
Появится список наших счетов, где выбираем Account 2 (рис. 1.7.18).

Рис. 1.7.18
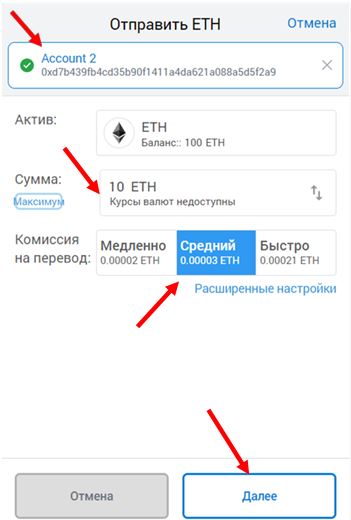
Появится страница параметров транзакции (рис. 1.7.19). Здесь мы определим сумму 10 ETH и комиссию за перевод как «Средний» (чем быстрее перевод, тем он дороже). Нажмите кнопку «Далее».

Рис. 1.7.19
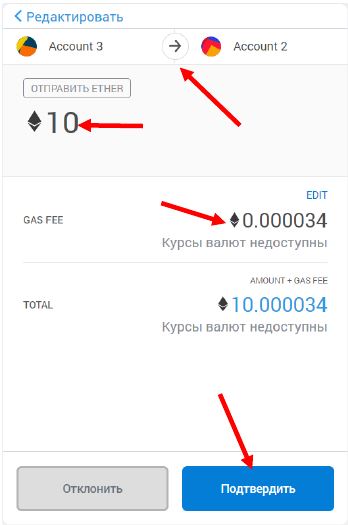
Далее появится страница подтверждения транзакции (рис. 1.7.20). На данной странице мы видим, что мы переводим 10 ETH со счета Account 3 на счет Account 2. Комиссия за перевод будет равна 0,000034 ETH. Для подтверждения транзакции нажмите кнопку «Подтвердить» (рис. 1.7.20).

Рис. 1.7.20
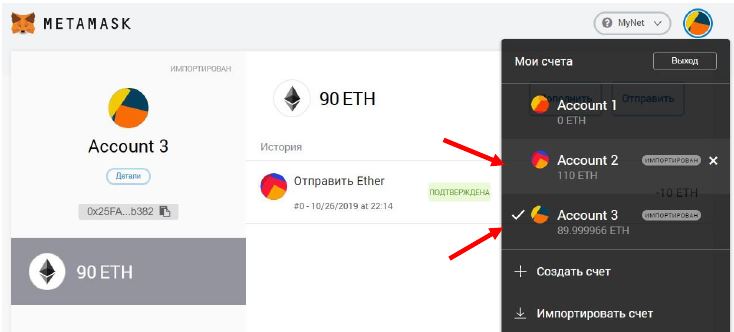
Посмотрим на результат нашей транзакции. Если зайти в меню наших счетов, то мы можем увидеть, что на счету Account 2 стало 110 ETH, а на счету Account 3 – 89,999966 ETH (рис. 1.7.21).

Рис. 1.7.21
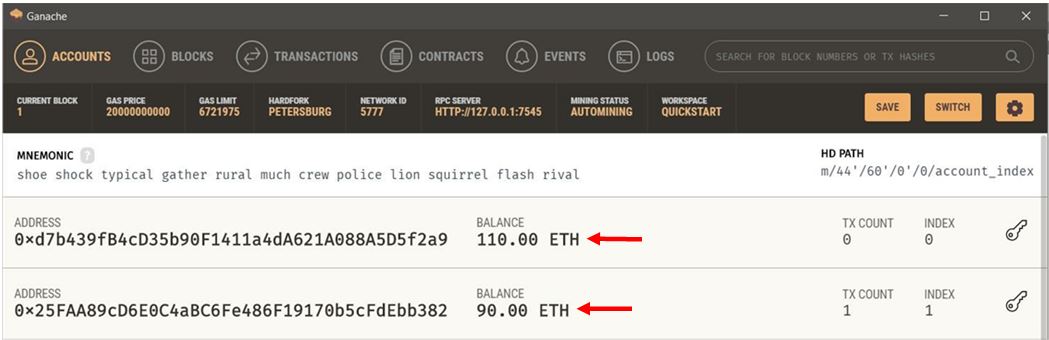
Если открыть окно эмулятора, то мы видим аналогичную картину. С одного кошелька на другой кошелек было переведено 10 ETH (рис. 1.7.22).

Рис. 1.7.22
Урок 8. Установка офлайн-криптокошелька MyEtherWallet
Аннотация. В данном уроке мы рассмотрим инструмент для запуска наших смарт-контрактов – офлайн-криптокошелек MyEtherWallet [6].
Для перевода ETH с одного криптокошелька на другой нам вполне хватит и плагина MetaMask. Однако для тестовых запусков наших смарт-контрактов нам понадобится офлайн-версия электронного криптокошелька MyEtherWallet. Этот криптокошелек позволяет как переводить ETH, так и публиковать, и тестировать смарт-контракты.
Замечание. В принципе MyEtherWallet может полностью заменить MetaMask, но он гораздо сложней в использовании.
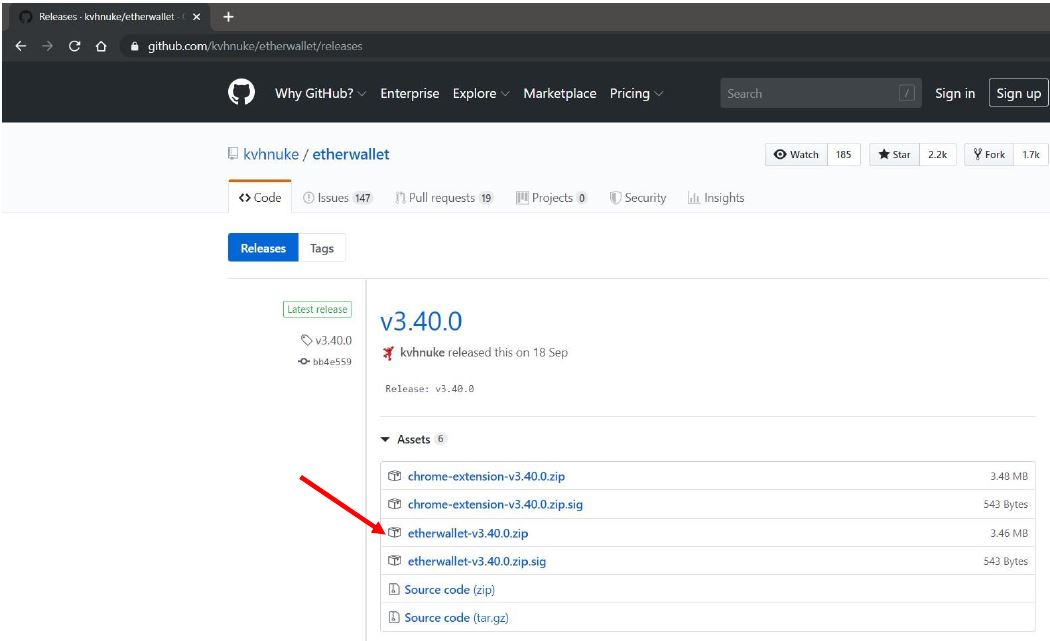
Для установки MyEtherWallet перейдите по адресу https://github.com/kvhnuke/etherwallet/releases и скачайте архив с офлайн-версией криптокошелька etherwallet-v.3.40.0.zip (версия может быть иной) (рис. 1.8.1).

Рис. 1.8.1
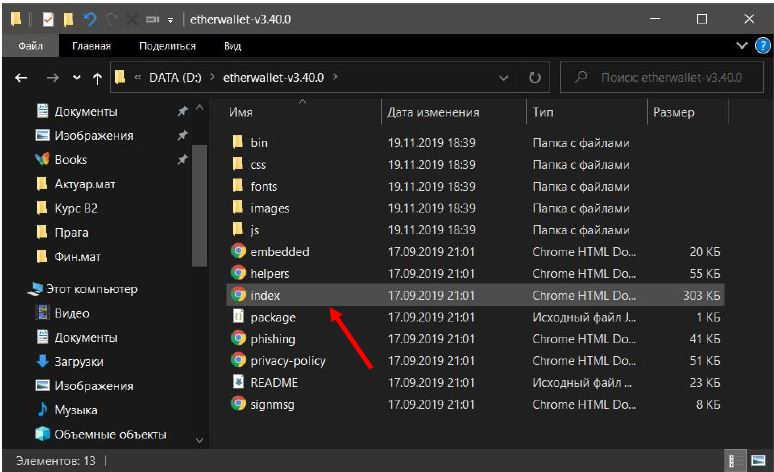
После окончания скачивания распакуйте архив в любую папку. Для запуска MyEtherWallet в распакованной папке откройте файл index.htm (рис. 1.8.2).

Рис. 1.8.2
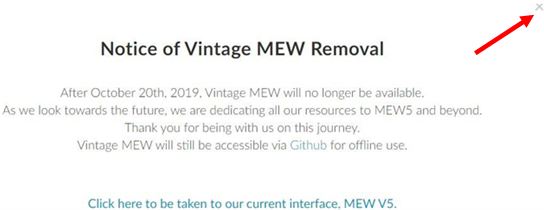
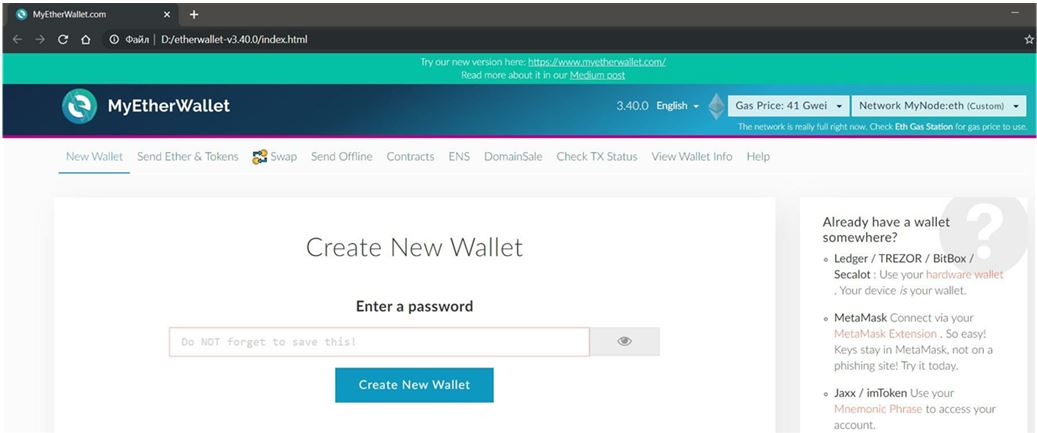
После этого запустится веб-браузер с начальной страницей и сообщением о выходе новой онлайн-версии криптокошелька (рис. 1.8.3).

Рис. 1.8.3
Просто закройте окно с сообщением, щелкнув по значку «X» в верхнем правом углу сообщения. Мы попадем на начальную страницу криптокошелька.
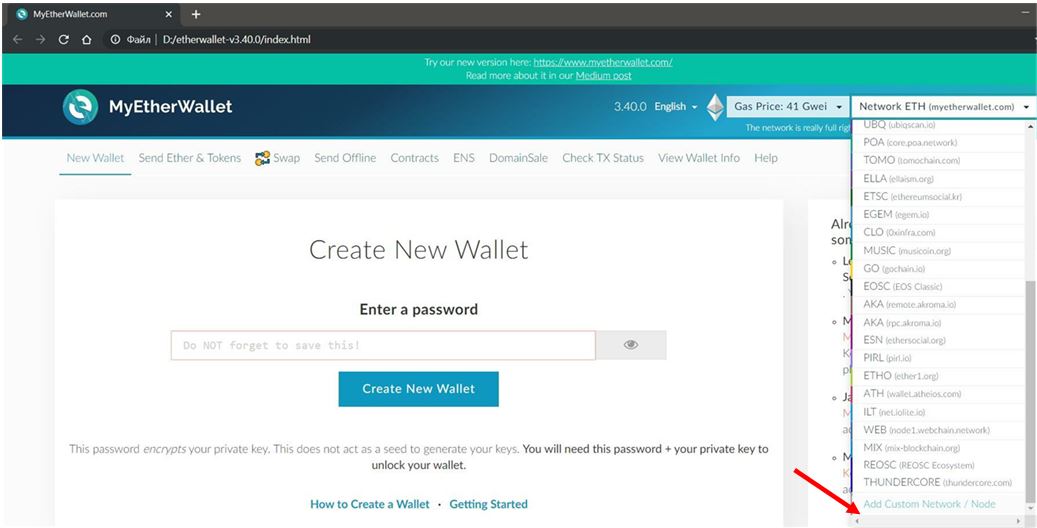
Теперь подключим криптокошелек к эмулятору Ganache. Для этого щелкните по выпадающему списку выбора сети блокчейн, расположенному в верхнем правом углу страницы, и выберите последний пункт в списке Add Custom Network / Node (рис. 1.8.4).

Рис. 1.8.4
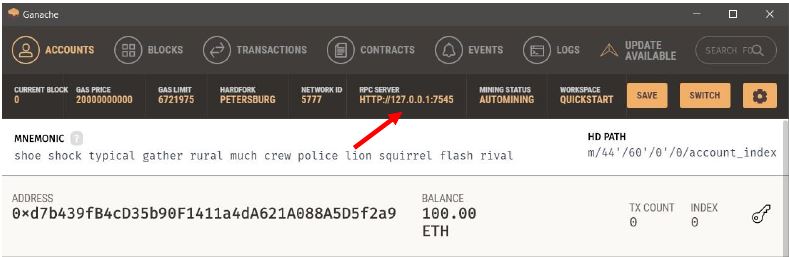
Для подключения криптокошелька к эмулятору блокчейна Ganache нам необходимо узнать адрес и порт нашего эмулятора Ganache. Для этого запустите Ganache, на стартовом экране выберите вариант запуска QUICKSTART. Затем в окне эмулятора обратите внимание на параметр RPC SERVER. Здесь мы видим запись вида «HTTP://127.0.0.1:7545». Это значит, что адрес сервера – http://127.0.0.1, а порт – 7545 (рис. 1.8.5).

Рис. 1.8.5
Замечание: Не закрывайте окно эмулятора Ganache. Просто сверните его – он нам еще понадобится.
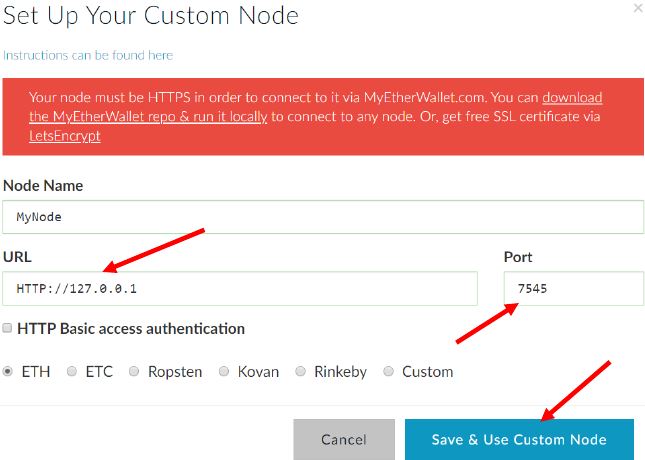
Теперь вернемся в окно криптокошелька MyEtherWallet. После выбора настройки Add Custom Network / Node (рис. 1.8.4) появится окно с настройками сервера и порта блокчейн-сети (рис. 1.8.6).

Рис. 1.8.6
В данном окне задаем следующие настройки: Node Name – любое имя без пробелов (мы задали MyNode), URL – http://127.0.0.1, Port – 7545 (рис. 1.8.6). Мы их получили из эмулятора Ganache (рис. 1.8.5). Для сохранения настроек нажмите кнопку Save & Use Custom Node. Страница MyEtherWallet примет вид как на рис. 1.8.7.

Рис. 1.8.7
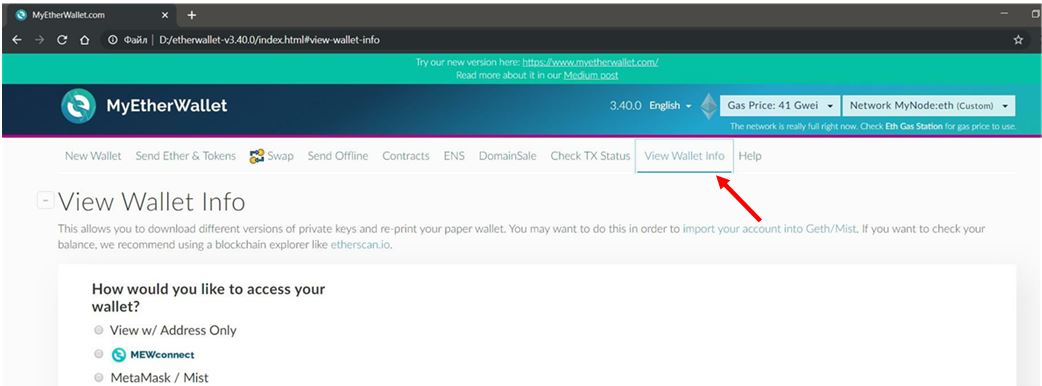
Проверим работу криптокошелька, проверим баланс ETH на одном из наших счетов в эмуляторе Ganache. На странице MyEtherWallet нажмите ссылку View Wallet Info (рис. 1.8.8).

Рис. 1.8.8
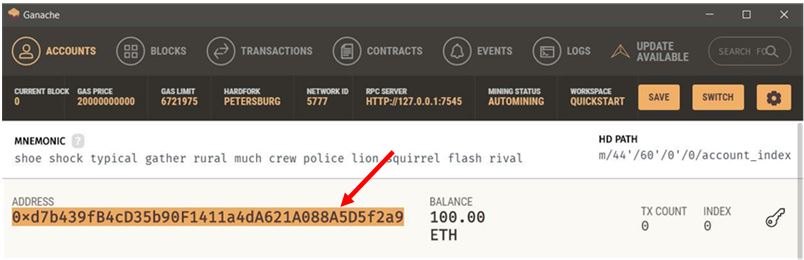
Разверните окно Ganache и скопируйте из него адрес первого счета (рис. 1.8.9).

Рис. 1.8.9
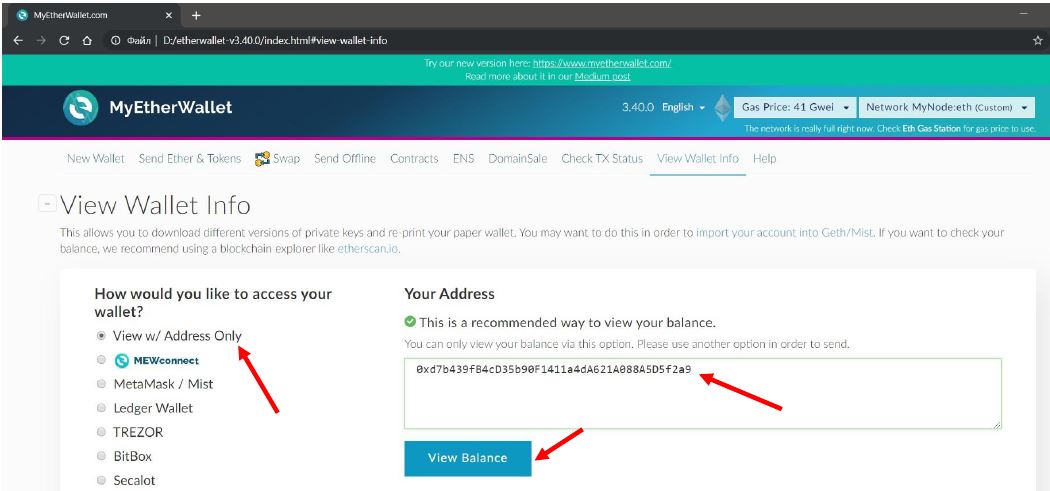
Вернитесь на страницу MyEtherWallet и выберите способ доступа к криптокошельку как «View w / Address Only». В поле «Your Address» вставьте адрес, скопированный из окна Ganache (рис. 1.8.9).

Рис. 1.8.10
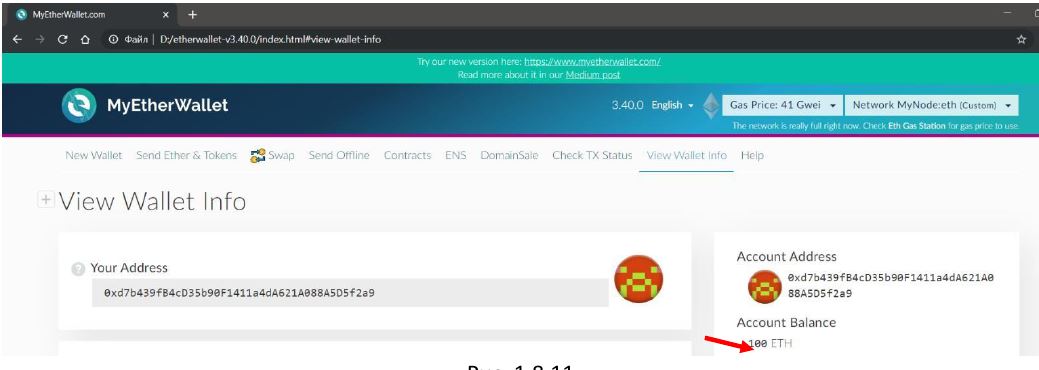
Для просмотра баланса на нашем счете нажмите кнопку View Balance (рис. 1.8.10). Откроется страница с данными о нашем счете в Ganache, где мы видим, что наш баланс равен 100 ETH (рис. 1.8.11).

Рис. 1.8.11
Итак, мы подключили криптокошелек MyEtherWallet к эмулятору Ganache и проверили его работу. Теперь мы можем использовать MyEtherWallet для тестирования смарт-контрактов.
Заключение
На этом мы заканчиваем первую неделю нашего курса. В рамках недели мы создали рабочее окружение – «песочницу» – для создания и тестирования смарт-контрактов в блокчейн-сети Ethereum. В следующем модуле мы рассмотрим технологии создания простейших смарт-контрактов с помощью языка программирования Solidity.
Замечание. Электронная версия данного учебного курса размещена на учебном портале Stepik по адресу https://stepik.org/60331. В конце каждого урока электронной версии добавлен небольшой аттестационный тест, а в конце каждой недели – практические задания для самостоятельного выполнения. Тем, кто сдаст все тесты и выполнит все практические задания, выдается сертификат по разработке смарт-контрактов и распределенных приложений (DApps) для блокчейн-сети Ethereum в операционной системе Windows.
Неделя № 2. Создание и тестирование простейших смарт-контрактов
Введение
В этой неделе мы рассмотрим состав проекта языка программирования смарт-контрактов Solidity [8], [9], создание и управление проектом, ознакомимся с основами синтаксиса языка Solidity и структурой смарт-контракта, а также разберем создание и запуск простейших смарт-контрактов.
Урок 1. Структура проекта Solidity в VS Code
Аннотация. В данном уроке мы рассмотрим файловую структуру проекта языка программирования смарт-контрактов Solidity. Будут рассмотрены все папки и файлы, входящие в проект, и описано их назначение.
Для начала рассмотрим более подробно файловую структуру проекта на языке программирования смарт-контрактов Solidity.
В языке программирования Solidity главная программная единица – это смарт-контракт. Смарт-контракт – это аналог программы в обычных языках программирования, именно смарт-контракт компилируется, публикуется и выполняется в блокчейн-сети Ethereum.
Перед тем как создавать смарт-контракты, нам необходимо создать проект в Truffle. Проект – это набор файлов и папок, необходимый для создания, публикации и выполнения смарт-контрактов. Давайте рассмотрим структуру проекта MetaCoin, который мы создали в предыдущих уроках.
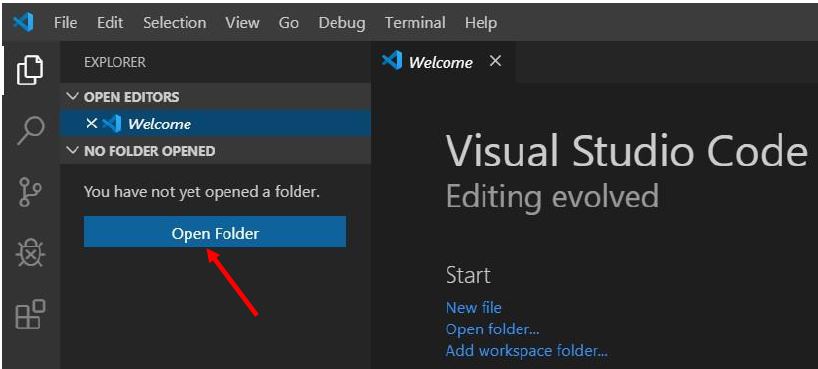
Запустите VS Code и откройте проект MetaCoin. Для этого в окне VS Code на панели Explorer нажмите кнопку Open Folder (рис. 2.1.1).

Рис. 2.1.1
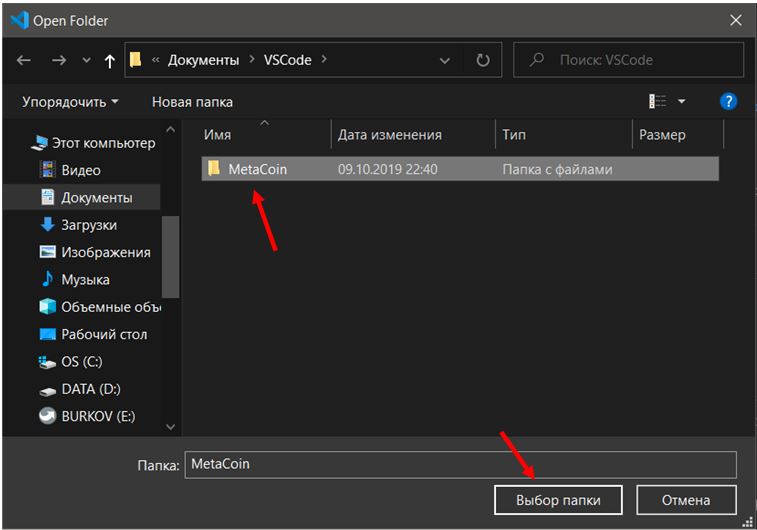
Появится окно выбора папки с проектом (рис. 2.1.2).

Рис. 2.1.2
Выберите папку «MetaCoin» и нажмите кнопку «Выбор папки».
Замечание. По умолчанию VS Code создает проекты в папке «Документы / VS Code».
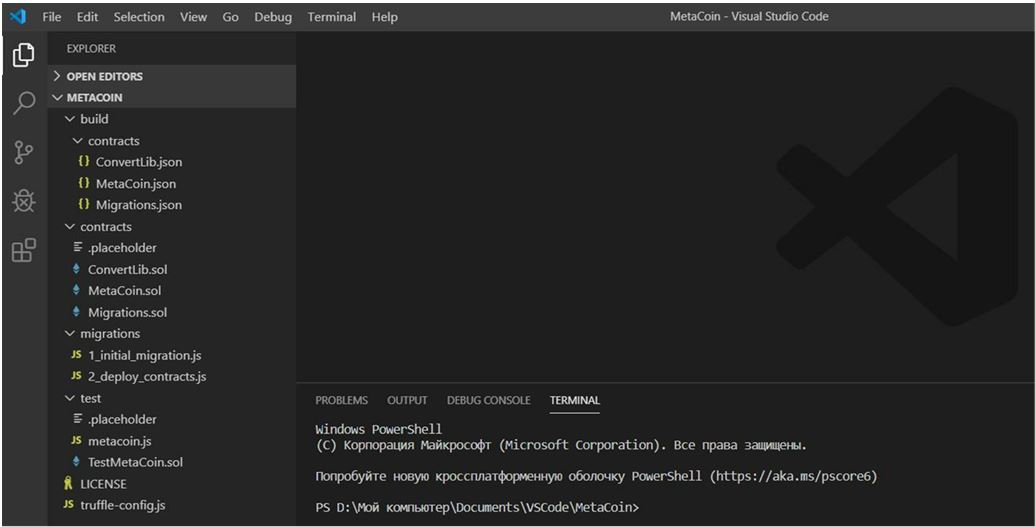
После открытия проекта MetaCoin окно VS Code примет вид как на рис. 2.1.3.

Рис. 2.1.3
На панели EXPLORER мы видим файловую структуру проекта MetaCoin. Давайте рассмотрим структуру подробнее. Проект содержит четыре папки: build, contracts, migrations и test. Рассмотрим назначение этих папок.
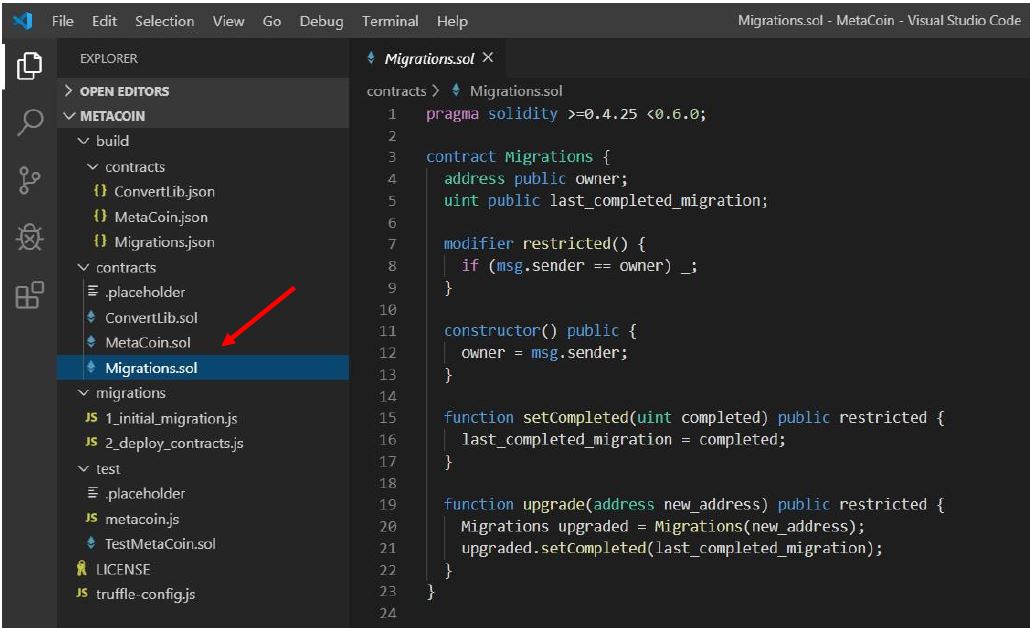
Для начала рассмотрим папку contracts. Это самая главная папка проекта, в ней находятся файлы с кодом наших смарт-контрактов. Это файлы с расширением sol. В нашем случае в проекте MetaCoin в данной папке мы видим три файла: ConvertLib.sol, MetaCoin.sol и Migrations.sol. Хотелось бы отметить файл Migrations.sol (рис. 2.1.4).

Рис. 2.1.4
Этот файл предназначен для публикации других смарт-контрактов проекта в сети Ethereum. Изменять файл Migrations.sol не рекомендуется. Остальные два файла реализуют логику проекта.
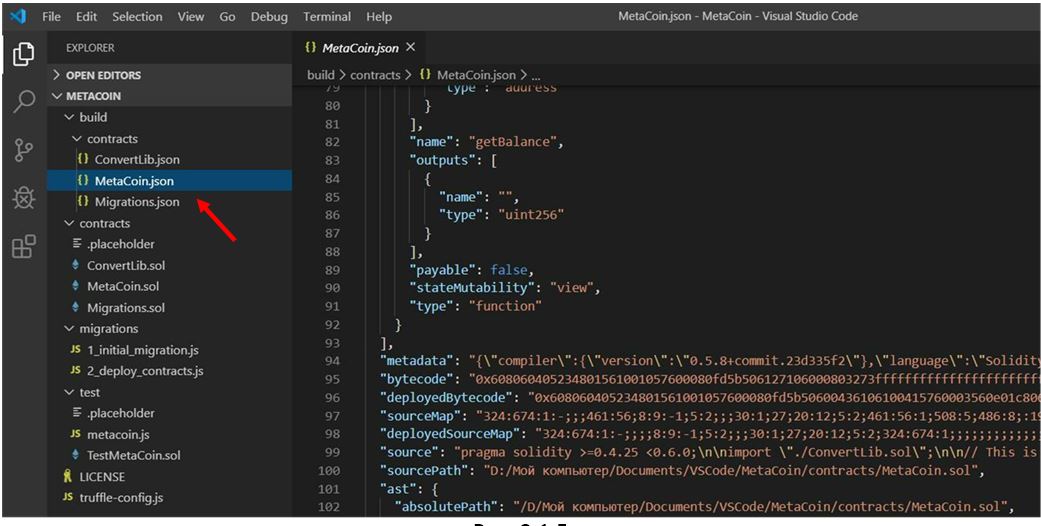
Теперь перейдем к папке build. В папке build располагаются файлы с расширением json – это откомпилированные в формат json смарт-контракты. Их компиляция была рассмотрена в предыдущих уроках. Они содержат бинарный код смарт-контракта, который понимает сеть Ethereum, а также входные и выходные параметры, необходимые для запуска смарт-контракта (рис. 2.1.5).

Рис. 2.1.5
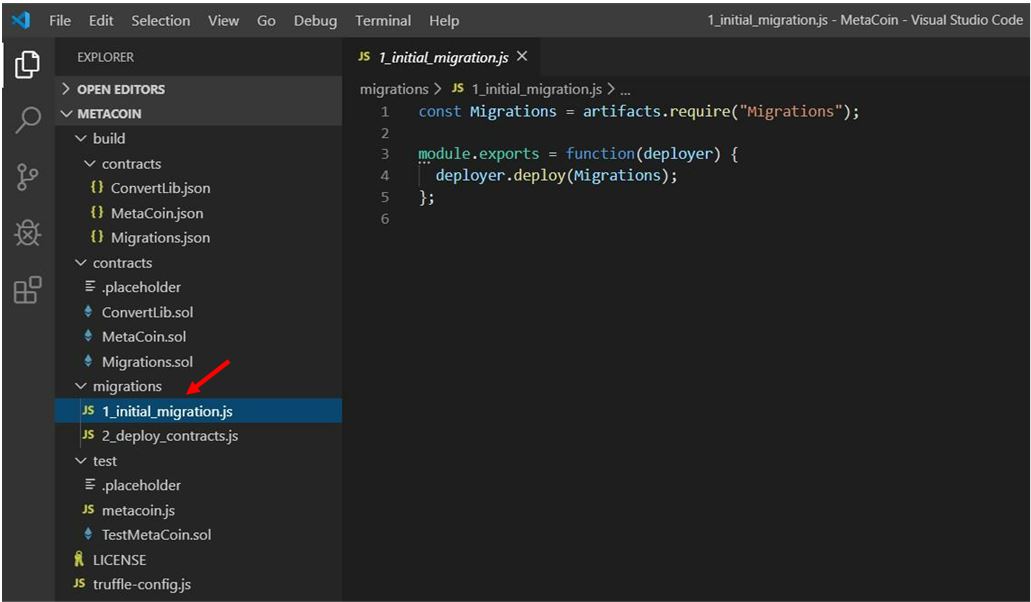
Папка migrations содержит js-файлы (файлы в формате JavaScript). Они предназначены для публикации смарт-контрактов проекта в сеть Ethereum. Все файлы в папке migrations должны начинаться с цифры. Первым файлом должен быть файл 1_initial_migrations.js (рис. 2.1.6).

Рис. 2.1.6
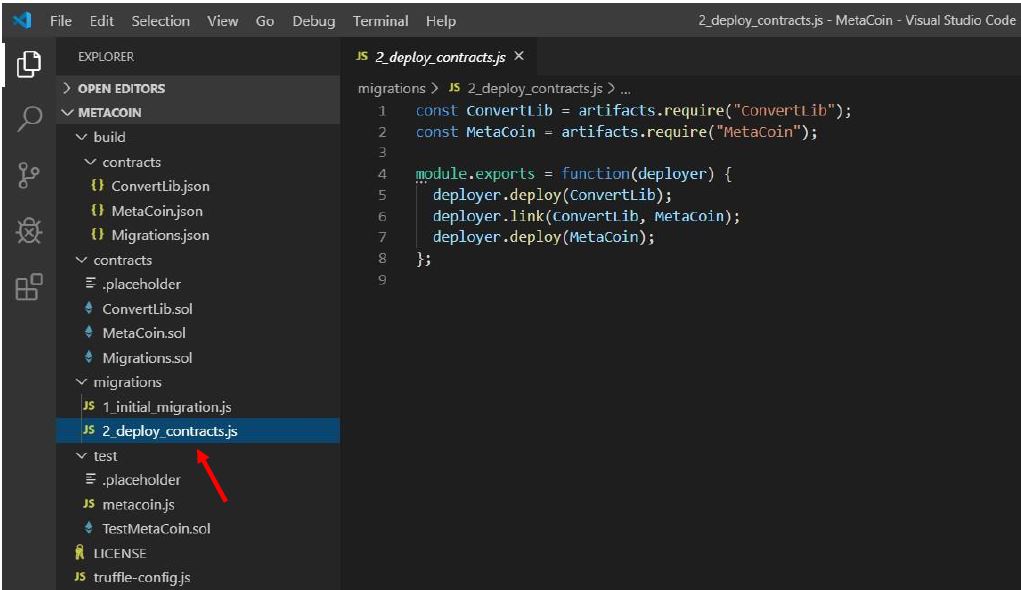
Этот файл публикует в сети файл Migration.json, который инициирует публикацию других смарт-контрактов проекта. Второй js-файл предназначен для публикации остальных двух смарт-контрактов (рис. 2.1.7).

Рис. 2.1.7.
Замечание. В представленном на рис. 2.1.6 файле осуществляется публикация сразу двух смарт-контрактов. Однако для упрощения понимания проекта рекомендуется создавать отдельный публикационный js-файл для каждого смарт-контракта. Поэтому так мы будем поступать в наших проектах позже.
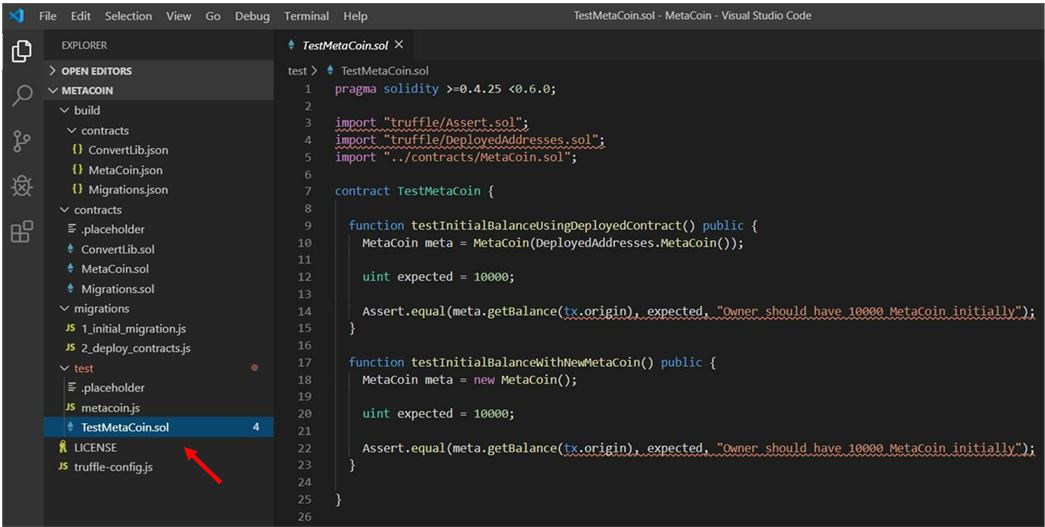
Наконец, рассмотрим папку test. В папке test располагаются смарт-контракты для отладки нашего проекта. Важным отличием смарт-контрактов от обычных программ является тот факт, что их невозможно изменить после публикации в сети блокчейн. Поэтому столь важное внимание уделяется отладке смарт-контрактов. В рассматриваемой папке мы видим два файла – sol- и js-файлы. Смарт-контракт с расширением sol содержит код на языке Solidity, предназначенный для тестирования проекта (рис. 2.1.8).

Рис. 2.1.8
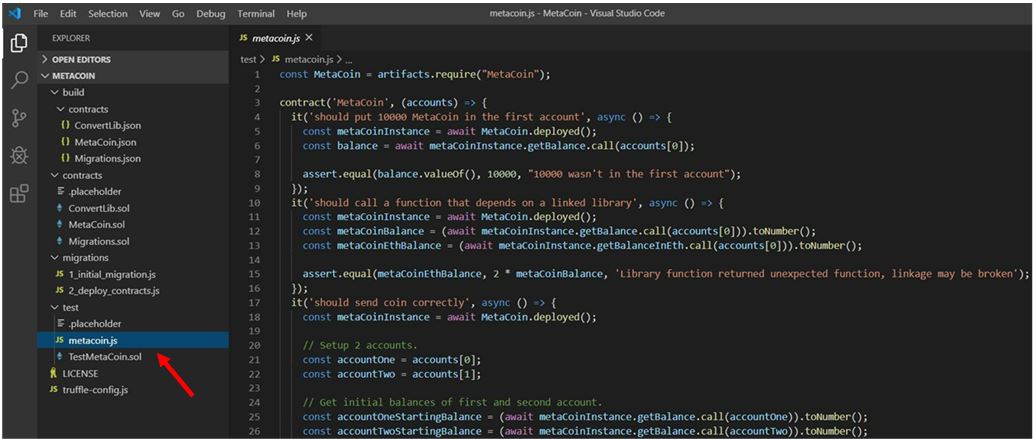
Файл с расширением js – это файл, который содержит код на языке JavaScript. Он предназначен для выполнения тестового смарт-контракта фреймворком Truffle (рис. 2.1.9).

Рис. 2.1.9
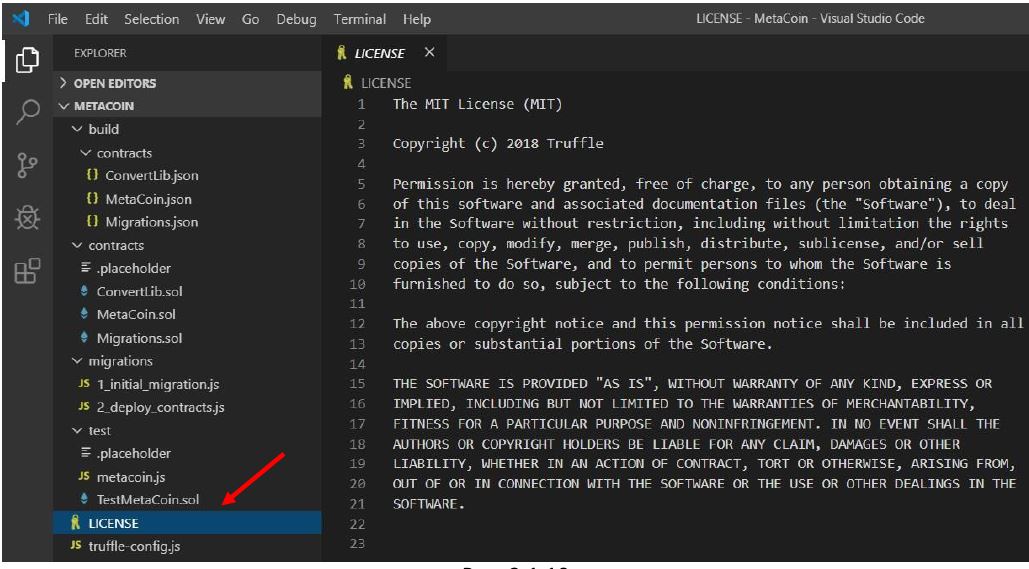
В заключение урока кроме четырех рассмотренных выше папок в проекте можно заметить еще два файла – truffle-config.js и LICENSE. Файл truffle-config.js мы рассматривали в предыдущих уроках. Он предназначен для подключения проекта к серверу сети Ethereum или к эмулятору сети, например Ganache. Файл LICENSE – это обычный текстовый файл с лицензионным соглашением фреймворка Truffle (рис. 2.1.10).

Рис. 2.1.10
Замечание. В проекте также можно заметить файлы с именем .placeholder. Это служебные файлы для системы управления версиями Git. Эти файлы можно удалить.
На этом мы заканчиваем рассмотрение файловой структуры проекта Solidity и переходим к созданию нашего проекта для создания простых смарт-контрактов. Проект MetaCoin можно закрыть, выбрав в оконном меню VS Code пункт File / Close Folder.

