Полная версия
Программирование для карманных компьютеров
♦ Команда Menu Animations позволяет выбрать режим анимации при раскрытии меню.
Панель инструментов Standard
На этой панели располагаются самые простые инструменты, которые применяются именно для редактирования исходного кода и работы с файлами проекта.

♦ Кнопка позволяет произвести добавление к проекту новой формы, модуля или пользовательского файла.

♦ Кнопка отвечает за открытие файла.

♦ Кнопка позволяет сохранить открытый файл на диск.

♦ Кнопки осуществляют стандартные операции редактирования – вырезание, копирование и вставка из буфера.

♦ Кнопка выводит на экран диалоговое окно поиска и замены, позволяющее гибко настроить параметры текстового поиска и замены как в текущем файле, так и во всем проекте.

♦ Кнопки выполняют стандартные функции отмены выполненного действия (Undo) и возврата отмененного ранее действия (Redo).

♦ Кнопка позволяет запустить проект в режиме отладки. В этом режиме возможна остановка приложения в заранее установленных точках остановки, пошаговое выполнение программы, отслеживание значений переменных и их изменение.

♦ Кнопка останавливает выполнение программы, запущенной предыдущей командой.

♦ Список позволяет выбрать платформу, на которую будет загружена программа.

♦ Кнопка выводит на экран окно Project Explorer со структурой файлов проекта.

♦ Кнопка отображает на экране окно настройки свойств выделенного объекта.

♦ Кнопка выводит на экран окно навигатора объектов.

♦ Кнопка отображает на экране окно палитры компонентов.
Общие свойства окон дизайнеров
При щелчке правой клавишей мыши на любом из окон, располагающихся внутри основного окна eVB, на экран выводится контекстное меню. Поскольку меню контекстное, то команды в нем для каждого окна будут разными. Тем не менее существуют и совпадающие команды, которые имеют одно и то же назначение для всех окон.
Как уже было сказано выше, служебные окна можно располагать на экране в произвольном порядке. Команда Docable управляет поведением окна при перемещении его по экрану. Если флажок Docable установлен, то окно «прилипает» к другим окнам и сторонам экрана.
Команда Hide скрывает окно. Вывести окно на экран после его скрытия можно при помощи соответствующей команды пункта меню View.
Использование и настройка палитры компонентов (Toolbox)
Палитра компонентов по умолчанию расположена в левой части экрана (рис. 3.9).

Рис. 3.9. Палитра компонентов eVB.
Палитра компонентов предназначена для выбора и размещения на форме элементов управления. Ненастроенная панель компонентов содержит на себе только «родные» элементы управления eVB, которые располагаются на единственной вкладке General. Набор этих компонентов невелик, и приложение со сложной функциональностью построить из них просто невозможно. В eVB нет возможности создавать элементы управления ActiveX, но зато можно использовать сторонние компоненты ActiveX, написанные на других языках. Совместное использование сторонних компонентов ActiveX и встроенных элементов управления, а также возможность вызова из приложений eVB функций Windows API позволяет создавать полнофункциональные приложения любого назначения.
Упражнение 3.2. Настройка палитры компонентов
1. Щелкнуть на палитре компонентов правой клавишей мыши. На экран будет выведено контекстное меню (рис. 3.10).

Рис. 3.10. Контекстное меню палитры компонентов.
2. В контекстном меню необходимо выполнить команду Add Tab. В выведенной на экран строке ввода нужно указать значение ActiveX, после чего следует нажать кнопку ОК. Кнопка ActiveX будет добавлена к панели и ее можно будет найти в самой нижней части палитры компонентов.
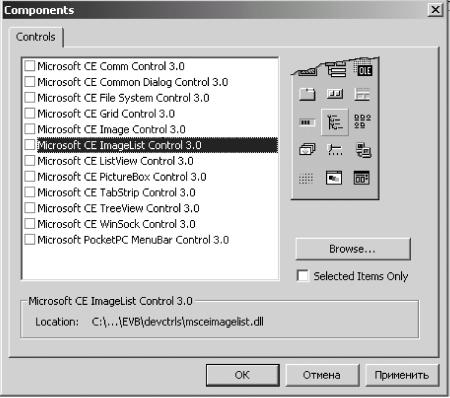
3. После нажатия кнопки ActiveX будет активирована новая страница палитры. Эта страница, разумеется, пока пустая. Чтобы добавить на нее компоненты, нужно выполнить команду контекстного меню Components. По этой команде на экран будет выведено диалоговое окно добавления компонентов в палитру (рис. 3.11).

Рис. 3.11. Окно добавления компонентов в палитру.
В списке Controls отображаются все компоненты, установленные в данный момент. Чтобы расширить этот список и добавить дополнительные элементы управления, нужно нажать кнопку Browse и выбрать соответствующий файл, который содержит компоненты, предназначенные для применения в среде Windows CE.
4. Нужно выбрать несколько компонентов из списка, взведя флажок слева от имени компонента в списке Controls. После нажатия кнопки ОК выбранные компоненты будут добавлены в палитру.
5. Компоненты можно перемещать с одной страницы палитры на другую, просто перетаскивая их мышью.
6. Созданную страницу палитры компонентов можно переименовать или удалить, используя соответствующие команды Rename Tab и Delete Tab из контекстного меню, которое появляется при щелчке правой кнопкой мыши на названии палитры.
ПРИМЕЧАНИЕ.
Страница палитры создается и присутствует во всех проектах, а установленные компоненты ActiveX только в том проекте, для которого производилась установка. В новый проект устанавливать эти компоненты придется заново.
Помещение компонентов на форму
Чтобы разместить на форме компонент с палитры, необходимо выполнить достаточно простую последовательность действий.
1. Щелкнуть мышью на выбранном компоненте в палитре. При этом изображение компонента будет «утоплено» в палитру.
2. Щелкнуть мышью на форме (курсор примет крестообразную форму) и, не отпуская левой клавиши мыши, переместить курсор по диагонали. По мере протягивания курсора будет отображаться рамка, обозначающая размеры устанавливаемого компонента.
3. После отпускания левой клавиши мыши компонент будет размещен на форме. При этом будут использованы те размеры, которые были заданы на предыдущем этапе.
Чтобы разместить на форме несколько одинаковых компонентов, при выделении компонента на палитре надо удерживать в нажатом состоянии клавишу Ctrl. В этом случае после размещения первого компонента на форме и отпускания левой клавиши мыши указатель мыши по-прежнему будет иметь крестообразную форму, и разработчик сможет разместить следующие компоненты, не выбирая их каждый раз на палитре компонентов. После того как размещение компонентов будет завершено, необходимо на палитре компонентов щелкнуть на пиктограмме со стрелкой, чтобы выйти из режима множественного размещения компонентов.
Для удаления одного компонента необходимо выбрать его мышью и нажать клавишу Delete.
Выделенный щелчком мыши на форме компонент обрамляется якорями, которые выглядят как небольшие черные прямоугольники. Перетаскивая якоря, можно изменять размер компонента. Размер выделенного компонента также можно изменять при помощи клавиш перемещения курсора при нажатой клавише Shift. Перемещать компонент по форме можно как мышью, так и клавишами управления курсором при нажатой клавише Alt.
Операции редактирования компонентов, перемещения и изменения их размеров можно выполнять и над группой компонентов. Чтобы объединить компоненты на форме в группу, необходимо выделить их, щелкая поочередно на каждом из них мышью при нажатой клавише Shift.
Изменение размеров и выравнивание компонентов
Для создания аккуратного дизайна помещенные на форму компоненты требуют определенной подгонки по размеру и точного выравнивания. Для этих целей в eVB есть ряд инструментов, объединенных в меню Format. Команды этого меню приведены в следующем списке.
♦ Команда Align управляет взаимным выравниванием компонентов на форме.
• Lefts – левые стороны выделенных компонентов будут выровнены по левой стороне первого компонента слева.
• Centers – вертикальные центры выделенных компонентов будут выровнены по центру первого компонента справа.
• Rights – правые стороны выделенных компонентов будут выровнены по правой стороне первого компонента справа.
• Tops – верхние стороны выделенных компонентов будут выровнены по верхней стороне первого компонента сверху.
• Middles – горизонтальные центры выделенных компонентов будут выровнены по центру первого компонента снизу.
• Bottoms – нижние стороны выделенных компонентов будут выровнены по нижней стороне первого компонента снизу.
• To Grid – левые верхние углы выделенных компонентов будут совмещены с ближайшим узлом координатной сетки. Эта команда имеет смысл только в том случае, если в настройках Tools ► Options ► General не взведен флажок Align Controls to Grid. Если этот флажок взведен, то привязка к узлам координатной сетки производится автоматически, в момент помещения компонента на форму или перемещения его по форме.
♦ Команда Make same size позволяет выровнять размеры компонентов.
• Width – ширина выделенных компонентов приравнивается к наибольшей ширине из группы.
• Heigth – высота выделенных компонентов приравнивается к наибольшей из группы.
• Both – выравнивает как ширину, так и высоту выделенных компонентов.
♦ Команда Size to Grid совмещает все углы выделенного компонента с ближайшими узлами координатной сетки.
♦ Команда Horizontal Spacing позволяет выровнять горизонтальные расстояния между компонентами.
• Make Equal – располагает выделенные компоненты на равном расстоянии друг от друга. При этом должно быть выделено не менее трех компонентов.
• Increase – увеличивает расстояние между выделенными компонентами по горизонтали.
• Decrease – уменьшает расстояние между выделенными компонентами по горизонтали.
• Remove – делает горизонтальное расстояние между компонентами равным нулю.
♦ Команда Vertical Spacing позволяет уравнять вертикальные расстояния между компонентами. Содержит тот же набор подкоманд, что и Horizontal Spacing.
♦ Команда Center in form предназначена для центровки компонентов. Две подкоманды располагают по вертикальному и горизонтальному центру формы выделенный компонент или группу компонентов. Следует обратить внимание на то, что при расположении по центру формы группы компонентов расстояния между компонентами остаются неизменными.
♦ Команда Order управляет расположением компонентов в слоях.
• Bring to front – выводит выбранный компонент или их группу в верхний слой.
• Send to Back – перемещает выбранный компонент или их группу в нижний слой.
♦ Команда Lock Controls делает компоненты недоступными для перемещения и изменения размеров при помощи мыши.
Упражнение 3.3. Создание простого приложения
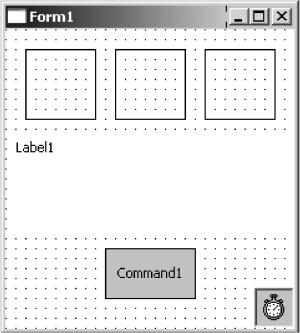
1. На форме нужно разместить три компонента Shape, один компонент Label, одну кнопку и компонент Timer так, как это показано на рис. 3.12.

Рис. 3.12. Создание формы приложения.
2. Двойным щелчком на кнопке Command1 создайте обработчик события щелчка на кнопке. Окно с кодом будет открыто автоматически и шаблон обработчика данного события будет создан. В этом шаблоне нужно ввести код, приведенный в листинге 3.1.
Листинг 3.1Private Sub Command1_Click()
Label1.Font.Size = 20
Label1.Font.Bold = True
Label1.WordWrap = True
Label1.Alignment = vbCenter
Label1.Caption = «Здравствуй, Мир!»
Timer1.Interval = 300
Timer1.Enabled = True
Shape1.FillColor = &HFF&
Shape2.FillColor = &HFF&
Shape3.FillColor = &HFF&
End Sub
3. Двойным щелчком на компоненте Timer1 нужно создать обработчик события срабатывания таймера и ввести код из листинга 3.2.
Листинг 3.2Private Sub Timer1_Timer()
If (Shape1.FillStyle = 1) Then
Shape1.FillStyle = 0
Shape2.FillStyle = 0
Shape3.FillStyle = 0
Else
Shape1.FillStyle = 1
Shape2.FillStyle = 1
Shape3.FillStyle = 1
End If
End Sub
4. В списке устройств нужно выбрать эмулятор Pocket PC 2002 (рис. 3.13).

Рис. 3.13. Выбор устройства.
5. Выполнить команду меню Run ► Execute или использовать сочетание клавиш Ctrl+F5. Среда запустит эмулятор, загрузит в него программу и начнет ее выполнение.
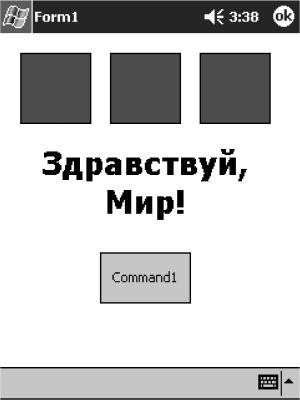
6. В окне программы нужно нажать кнопку Command1. В результате будет выведена надпись «Здравствуй, Мир!», а три прямоугольника в верхней части окна будут мигать красным цветом (рис. 3.14).

Рис. 3.14. Результат выполнения программы.
Настройки среды
Команда меню Tools ► Options выводит на экран окно с настройками среды eVB. Назначение элементов управления будет рассмотрено в этом разделе.
Вкладка EditorЭта вкладка позволяет настроить параметры редактора кода.
♦ Флажок Auto Syntax Check включает проверку синтаксиса после каждой введенной строки кода.
♦ При взводе флага Require Variable Declaration в каждый новый модуль будет добавлена строка Option Explicit, делающая имена переменных уникальными во всем пространстве имен проекта.
♦ Флажок Auto List Members включает автозавершение при наборе кода.
♦ Флажок Auto Quick Info включает отображение информации о функции и ее параметрах.
♦ Флажок Auto Data Tips включает вывод значений переменных во всплывающих ярлычках в пошаговом режиме отладки.
♦ Флажок Auto Indent включает автоматическую установку отступа первой строки кода.
♦ Поле Tab Width задает размер отступа в символах.
♦ Флажок Drag-and-Drop Text Editing включает возможность перетаскивания выделенного текста при помощи мыши.
♦ Флажок Default to Full Module View заставляет среду разработки для каждого нового модуля использовать режим отображения всего кода, а не только текущей процедуры.
♦ Флажок Procedure Separator включает отображение горизонтальной линии, отделяющей одну процедуру от другой.
Вкладка Editor FormatНа этой вкладке устанавливаются параметры отображения исходного кода программных модулей.
♦ Группа Code Colors позволяет установить цвета, применяемые в редакторе для того или иного элемента кода. Раздельно устанавливаются цвета шрифта (Foreground), закраски фона (Background) и индикатора (Indicator), выводимого на левое поле, если он предусмотрен для данного элемента кода.
♦ Блок Font отвечает за установку типа шрифта.
♦ Список Size позволяет задать размер шрифта.
♦ Флажок Margin indicator bar включает показ поля индикатора в окне редактирования.
Вкладка GeneralНа этой вкладке располагаются органы управления, которые позволяют задавать самые общие параметры среды разработки.
♦ Флажок Show Grid включает отображение координатной сетки на форме в режиме дизайна формы.
♦ Поле Width позволяет задавать горизонтальное расстояние между узлами координатной сетки. Допустимое значение располагается в интервале от 2 до 60 пикселов.
♦ Поле Height позволяет задавать вертикальное расстояние между узлами координатной сетки. Допустимое значение располагается в интервале от 2 до 60 пикселов.
♦ Флажок Align Controls to Grid включает автоматическое совмещение сторон помещенного на форму элемента с линиями координатной сетки.
♦ Флажок Show ToolTips включает отображение ярлычков подсказок при наведении курсора на элементы панелей инструментов, компоненты палитры компонентов и управляющие элементы окон дизайнеров.
♦ Флажок Collapse Proj. Hides Windows включает режим, который скрывает все окна проекта в среде разработки, когда в окне структуры проекта сам проект сворачивается до одной строки.
♦ Флажок SDI Development Environment позволяет активировать режим, при котором единое окно среды разработки отсутствует, а все дизайнеры и редактор кода работают в отдельных окнах.
Вкладка DockingЭта вкладка содержит список всех окон среды разработки. Установка или снятие флажка для определенного окна включает или, соответственно, выключает свойство Docable для данного окна.
Вкладка EnvironmentНа этой вкладке расположены органы управления, которые отвечают за общие параметры взаимодействия среды разработки с пользователем.
♦ Флажок Prompt for project включает вывод запроса на создание нового проекта при запуске среды eVB.
♦ Флажок Save Changes заставляет среду автоматически сохранять изменения в проекте при запуске программы на выполнение или отладку.
♦ Флажок Prompt To Save Changes заставляет среду запрашивать разрешения на сохранение изменений в проекте при запуске программы на выполнение или отладку.
♦ Флажок Do not Save Changes указывает, что не следует выполнять сохранение изменений в проекте при запуске программы на выполнение или отладку.
♦ Группа Show Templates For позволяет выбрать шаблоны, которые будут отображены в списке при использовании инструмента Add, который располагается на панели Standard.
♦ Поле Templates Directory позволяет указывать каталог, в котором располагаются файлы шаблонов.
Управление проектами. Файлы проекта. Компиляция и запуск программы
В eVB все файлы, предназначенные для создания приложения, объединяются в проект. В отличие от таких сред, как Microsoft Visual Studio или Borland Delphi, среда программирования eVB не содержит средств управления группами проектов. Но работать с одним проектом она все же позволяет.
Управление файлами проекта
Основные действия с файлами проекта осуществляются при помощи пункта меню File. Команды этого меню следует рассмотреть подробно.
♦ Команда New Project выводит на экран диалоговое окно создания нового проекта. В этом окне разработчик может указать тип создаваемого проекта. По умолчанию eVB предлагает не очень широкий выбор. Можно создавать приложение без формы или приложение, содержащее форму.
♦ Команда Open Project закрывает текущий проект, если он открыт в среде, и выводит стандартное диалоговое окно открытия проекта.
♦ Команда Save Project сохраняет на диск текущий проект и все его файлы.
♦ Команда Save Project As выводит на экран диалоговое окно, позволяющее сохранить текущий проект с новым именем и в новом месте.
♦ Команда Save сохраняет на диске текущий файл проекта.
♦ Команда Save As… выводит на экран диалоговое окно, позволяющее сохранить текущий файл проекта с новым именем и в новом месте.
♦ Команда Print выводит форму или исходный код на принтер с параметрами, выбранными при помощи команды Print Setup.
♦ Команда Print Setup выводит на экран стандартный диалог настройки принтера.
♦ Команда Make Project выводит на экран диалоговое окно, позволяющее выбрать место и имя для сохранения созданного исполняемого файла eVB, затем компилирует проект и создает файл с расширением. vb.
♦ Команда List of Recently-Used Projects отображает список проектов, открывавшихся последними.
♦ Команда Exit завершает работу со средой eVB.
Состав и назначение файлов проекта
В этом разделе будут рассмотрены все типы файлов, которые входят в состав обычного проекта.
♦ Файл с расширением. ebp – это основной файл проекта, который содержит сведения о настройках проекта, входящих в проект формах и модулях, типе проекта. Это текстовый файл, который можно открыть и просмотреть в блокноте. Можно и отредактировать этот файл в блокноте, но в этом нет необходимости, поскольку все требуемые сведения корректно вносятся в этот файл средой разработки.
♦ Файл с расширением. ebf – это файл формы. Этот текстовый файл содержит в себе настройки формы, а также код процедур и объявлений, которые относятся к данной форме.
♦ Файл с расширением. frx предназначен для хранения дополнительных ресурсов формы. Этот бинарный файл содержит пиктограммы или другие бинарные данные, относящиеся к компонентам, размещенным на форме. Файл имеет то же имя, что и форма, для которой он создается.
♦ Файл с расширением. bas – это файл модуля. Текстовый файл хранит код процедур и объявлений, которые понадобилось вынести в отдельный модуль.
♦ Файл с расширением. ocx – это бинарный файл, который содержит компонент ActiveX, не входящий в поставку eVB.
♦ Файл с расширением. vbw хранит состояние рабочего стола eVB. В этом текстовом файле указывается расположение и состояние форм и модулей проекта во время дизайна.
♦ Пользовательские файлы – звуковые, текстовые или графические файлы, которые разработчик считает необходимым включить в состав проекта.
Для управления файлами, входящими в состав проекта, предназначен специальный инструмент Project Explorer, окно которого показано на рис. 3.15.

Рис. 3.15. Окно Project Explorer.
В основной части данного окна отображается список файлов, входящих в проект. В верхней части окна находятся три кнопки. Кнопка Ш позволяет переключиться на режим отображения кода выбранного в списке объекта.
Рядом с названием формы, проекта или модуля в списке указывается название файла, в котором хранятся данная форма, проект или модуль. Название файла и объекта могут не совпадать. На рисунке есть две формы (Form2 и Form3), которые были добавлены к проекту, но еще не сохранены на диск. Для них имена файлов отсутствуют.
В окне Project Explorer при щелчке на объекте выводится контекстное меню. Команды меню отличаются при выборе разных объектов. Следует обратить внимание на наиболее значимые моменты.
♦ Для форм можно использовать команды View Object и View Code, для модулей – только View Code.
♦ Для любого объекта присутствует команда Print, позволяющая вывести на печать как код всего проекта, так и отдельного модуля. При этом форма может быть выведена на печать в виде рисунка или в виде текстового файла.
♦ Для модулей и форм в контекстном меню присутствует команда Remove, позволяющая исключить объект из состава проекта.
Компиляция и запуск программы
Язык Visual Basic не создает исполняемого кода. Результатом компиляции приложения является файл с расширением. vb. Этот файл является псевдокодом, то есть он не может быть запущен на устройстве, как обычный исполняемый файл. При запуске файла с расширением. vb на компиляторе или на Pocket PC сначала запускается программа-загрузчик, которая инициализирует среду исполнения VB и передает файл ей. Собственно говоря, файл с расширением. vb представляет собой последовательность вызовов процедур и функций из библиотек среды исполнения.
На эмуляторе и устройстве Pocket PC 2002 среда исполнения VB входит в состав операционной системы, а значит, не нуждается в дополнительной установке. На Pocket PC 2003 такую среду необходимо установить. Для этого необходимо пройти по ссылке http://msdn.microsoft.com/mobility/windowsmobile/downloads/evbeula.aspx или выполнить на сайте Microsoft поиск по ключевому слову msvbppc. Полученный файл с расширением. cab необходимо скопировать на PocketPC, и открыть его в файловом менеджере. После этого среда исполнения VB будет установлена.
Естественно, разработку и отладку приложений для Pocket PC 2003 надо производить на эмуляторе Pocket PC 2002, а затем отлаженное и работоспособное приложение поставлять на Pocket PC 2003.
Чтобы скомпилировать и запустить приложение, достаточно нажать сочетание клавиш QH+F5 на клавиатуре или выполнить команду меню Run ► Execute. Приложение будет запущено на той платформе, которая выбрана из списка доступных целевых платформ (рис. 3.13).