
Полная версия
Корпоративный веб-сайт на 100%. Требуйте от сайта большего!
Может, именно поэтому прикладные журналы становятся все более популярными, а сайты «how to…» (например, www.ehow.com) бьют все рекорды посещаемости. Так же устроена и наша книга, в которой вы найдете сотни пунктов для проверки, отмеченных значком «♦». Давайте сразу попрактикуемся в работе с такими списками.
Вы можете использовать эту книгу для решения очень разных задач. Например:
♦ Самостоятельно проверить свой текущий сайт и увидеть, что из____ пунктов требований на нем выполняются (или, точнее будет сказать, «проверено») не более 200 (то есть____ %)
♦ Реализовать на собственном корпоративном сайте максимум наших рекомендаций, чем существенно улучшить потребительские характеристики сайта как продукта
♦ Учесть упомянутые пункты при составлении концепции новой версии вашего корпоративного сайта (и сделать свой бриф более профессиональным и детальным)
♦ Повысить общий уровень знаний о таком сложном, полезном и интересном, но «молчаливом» и не всегда отзывчивом явлении, как сайт в сети Интернет
♦ Выдать гораздо более полное и профессиональное задание компании, занимающейся разработкой или поддержкой вашего сайта
♦ Максимально быстро обучить свой веб-отдел по этой книге и оценивать его знания
Обращаясь к веб-разработчику, Клиенты часто указывают в техническом задании (или брифе) требования, которые считаются в профессиональной среде само собой разумеющимися (например, «сайт должен корректно отображаться в браузерах с разрешением 1024 на 768» или «навигация должна быть удобной и понятной»).
Поскольку компактного руководства ни у кого нет, то каждый раз изобретается велосипед
При этом самые полезные и интересные пожелания (например, объяснения конкурентных отличий сайта) не упоминаются. С чем это связано?
• Во-первых, с недостатком хорошо структурированных предметных знаний.
• А во-вторых, что греха таить, и с политикой самих веб-разработчиков, часто скрывающих от Клиентов реальную полезность различных функциональностей или элементов интерфейса (например, вам когда-нибудь говорили о вреде архива новостей?).
Кроме того, разработчики все время находятся в моральной дилемме: что легче – сделать, как сказали, или спорить и предлагать? И коммерчески правильный ответ далеко не всегда обнаруживается в плоскости объяснений и инициатив.
Инфраструктура, а не новацияЗа десять лет на наших глазах сайт превратился из непонятного «нечто» во вполне мейнстримовую, инфраструктурную единицу, зашитую в общую коммуникационную среду компании, управляемую маркетингом.
Инфраструктурные решения нужно осуществлять с помощью индустриального подхода
Эффект коммодитизации (превращения в обыденность) коснулся веб-сайтов в полной мере. Их разработка больше не является искусством избранных. Теперь это стало уделом хороших ремесленников.
И ничего обидного в этом для отрасли нет. Сейчас мы делаем такие же важные и необходимые вещи, как поставка электричества, а не художественные творения для музеев в количестве одного экземпляра. Ну хорошо, пока наша сфера деятельности не так критична и жизненно необходима (как некоторым кажется). Но представьте, что произойдет, если не будет работать сайт Олимпийских игр!
Корпоративный сайт обычно не интересен, на него редко заходят, чтобы в удовольствие почитать статьи или полюбоваться на картинки (исключение составляют сайты по продаже элитного женского белья и купальников). На обычные корпоративные сайты заглядывают только по необходимости: быстро выбрать товар, получить ответ на свой вопрос, скачать драйвер или спецификацию, написать запрос или отправить резюме.
Почти всегда корпоративные сайты тенденциозны, довольно лживы, неактуальны и недружественны. Например, где пользователи спрашивают о том, как установить новый драйвер? На сайте компании-производителя или в общем форуме, посвященном программному обеспечению? Конечно, на форуме, где разъяснения можно получить через 5-10 минут, а от официальных представителей компании их приходится ждать 3–4 дня. И пользователи уходят с корпоративных сайтов с неприятным осадком в душе. Как это изменить? Только приведя сам сайт и всю систему его поддержки в полный порядок.
Оформление веб-сайта как витрины супермаркетаОднажды, прочитав очередную книгу о мерчандайзинге, мы поняли, что разработка сайта – это нечто очень близкое к тому, что делает мерчандайзер. Например, мерчандайзеры хорошо знают, что достаточно поставить товар не на вторую – самую коммерчески привлекательную полку, а на первую или третью – и продажи уменьшатся на 60 %. На сайте то же самое! Разместите текст в неудачном месте экрана – и количество его читателей упадет в два раза.
Или попробуйте написать на кнопке что-то непонятное для посетителя: если за одну-две секунды он не сообразит, что это, – потеряет к информации всякий интерес. Общий результат – мгновенное снижение количества кликов.
Чтобы 95 % посетителей не ушли с первой же стра ницы сайта, правильно располагайте «жевательную резинку» (грамотно организуйте «выходы» с каждой страницы)
Конечно же, о том, что отдел с молочной и мясной продукцией надо располагать в самой дальней точке магазина (чтобы посетитель прошел все другие отделы) или, что жевательную резинку надо класть перед кассой, вы и сами знаете! Поразмышляйте об этом, когда будете планировать свой веб-сайт!
Подобных аналогий можно провести еще множество. Например, размещение товаров в магазине: если товар расположен по ходу движения посетителей против часовой стрелки – его будут раскупать, если по часовой стрелке – товар «не заметят». На сайте абсолютно аналогично. Продумал маршрут движения посетителей – количество достижений цели (например, оформления заявок в интернет-магазине) максимальное. Не продумал – 95 % посетителей уходят с первой же страницы.
Веб-сайт и отдых на МаврикииЛюбой бизнес, основанный на таланте, плохо отчуждаем и почти не масштабируется. Про это хорошо знают бизнес-консультанты, аудиторы, сатирики и рок-музыканты. Все они ищут способы получать деньги НЕ только тогда, когда они фактически работают. И пока такими механизмами являются, например, записи концертов для рок-музыкантов. Высшей степенью этого становятся сборники «The Best», при создании которых новые композиции не пишутся, а делается подборка из ранее выпущенных хитов.
Кстати, эта книга рождалась на трех континентах и в шести странах, которые успели посетить ее авторы
Веб-сайт можно условно сравнить с альбомом рок-группы. При хорошем исполнении он будет зарабатывать для вас деньги, сообщать о ваших услугах, убеждать, собирать заказы, отвечать на вопросы посетителей даже тогда, когда вы будете наслаждаться отдыхом где-нибудь в Доминикане, на Барбадосе или Маврикии.
Что значит «требуйте от сайта большего»?Примерно за два года до выхода этой книги мы подготовили документ, названный нами «Руководство заказчика веб-системы». Получился весьма массивный труд (почти на 250 страниц), который мы дарили всем нашим Клиентам. Реакция на него всегда была очень положительной, но не без скрытых сомнений. В глазах у Клиентов просто читалось: «И это все мы должны прочитать и знать?»
Важно приводить корпоративный сайт в порядок методом итераций
В этой книге требований, рекомендаций и идей больше, чем в «Руководстве заказчика», в сотни раз. Мы отлично понимаем, что очень трудно соблюдать их «сразу все». Точнее, даже не соблюдать, а проверять и принимать решение о соблюдении или несоблюдении. Поэтому данную книгу можно и нужно использовать постепенно, приводя свой корпоративный сайт в порядок методом итераций: проверили 10 пунктов, выполнили на сайте – приступили к следующей «порции». И так – до конца книги.
Но, увы! Даже полный пересмотр сайта по всем темам этой книги – это только самое начало пути. Дойдя до первого финала, вы обязательно обнаружите, что необходимо начинать все с исходной точки. И так постоянно. Ведь даже компании, которые занимаются ТОЛЬКО своим сайтом (например, www.yahoo.com), осуществляют его полный пересмотр и редизайн раз в один – три года. К счастью, средний корпоративный сайт можно избавить от 90 % недостатков примерно за год напряженной работы.
Стоимость приведения сайта в порядок обычно равняется количеству требуемых часов на реализацию доработок, умноженному на почасовую ставку (внешнюю – от 400 до 2000 рублей в час – или внутреннюю, кстати, примерно такую же!)
На семинаре нас как-то спросили: «А можно ли достичь 100 %?» Мы думаем, что если вы проявите творческий подход (у нас есть темы, где требуется что-то ПРИДУМАТЬ!), то и 100 % вполне достижимо!
Тогда у вас получится самый вдохновенный маркетинговый инструмент, на который вы будете с гордостью давать ссылку, например, с расстановкой диктовать в телефонную трубку: «ввв… русская "Р"… "У" – "подковка"… снова русская "Р"… "С", как доллар… "И" с точечкой, затем русская "К"… точка "ру"»


От сайта есть прямые и быстрые результаты, например, заметный рост заявок – leads, а есть отложенные во времени – например, рост узнаваемости бренда. Поэтому, к сожалению, часть эффекта от использования книги вы обнаружите только спустя несколько месяцев. И не забудьте поделиться полученным эффектом с нами.
Всем ребятам примерВ конце некоторых тем вы найдете примеры корпоративных сайтов, снабженные краткими комментариями, соответствующими контексту. Эти комментарии подготовлены ведущими экспертами Рунета или «простыми пользователями», высказывающими свое мнение. Каждый из них сам выбирал тему и «объект для анализа».
Мы готовим первый в мире видеосериал «Корпоративный веб-сайт на 100 %» с живым рассказом о лучших практиках сайтостроительства
С нашей стороны была единственная просьба: ограничиться сайтами компаний, входящих в список «Top400» по версии журнала «Эксперт». Мы искренне благодарны всем специалистам, откликнувшимся на нашу просьбу.
Beta-версия книгиНа обложке этой книги стоит значок «beta-версия». Отчасти это, конечно, шутка и дань всеобщему увлечению beta-версиями, характерному для веб-сайтов тренда Веб 2.0. Но, с другой стороны, это и отражение нашего понимания «неидеальности» и незаконченности книги. Перед вами действительно ее beta-версия, которую мы намерены развивать и дополнять. В этом плане наша книга ничем не отличается от корпоративного сайта, который, как уже говорилось, практически невозможно сделать максимально удачным с первой попытки.
Эта книга должна быть у каждого, кто занимается разработкой сайтов, у каждого, кто заказывает сайты и развивает их
Свои комментарии, пожелания и предложения вы можете оставить на сайте книги – www.webdevelopment.ru, и мы обязательно учтем их в следующей редакции. Там же вы найдете своеобразную виртуальную лабораторию, в которой постоянно накапливаются и обсуждаются новые материалы будущих изданий.
Мечта авторовМы хотели бы, чтобы наши читатели говорили: «Это первая удачная попытка компактно и практично рассказать о важных параметрах, которые должны быть у корпоративного веб-сайта». Скажете?

Роман Овчинников,
Сергей Сухов,
декабрь 2008 года
От издательстваВаши замечания, предложения и вопросы отправляйте по адресу электронной почты voevodin@msk.piter.com (издательство «Питер», московское отделение).
Мы будем рады узнать ваше мнение!
На сайте издательства http://www.piter.com вы найдете подробную информацию о наших книгах.
Почему нельзя реализовать все рекомендации?
Существует целая серия книг с общей темой «***Things to Do Before You Die» («Сделать столько-то чего-то прежде, чем умереть»). Например, «1000 мест, которые стоит увидеть, прежде чем умереть» или «100 дел, которые надо сделать, пока ты не сыграл в ящик».
Это вовсе не 100 тем, требования по которым надо реализовать на корпоративном сайте, пока вы не умерли
Наша книга в целом похожа на подобные издания (в ходе ее написания мы прочитали двенадцать таких книг и посмотрели три документальных фильма). Но идеология у нее иная.
Помешать выполнению всех рекомендаций могут (и обязательно помешают) следующие обстоятельства:
• недостаток ресурсов на разработку и поддержку. У вас может не хватить времени или денег на качественное исполнение всех работ. Существенной проблемой может оказаться и отсутствие специалистов, способных выполнить эти работы (например, программистов или веб-дизайнеров);
• формальные требования и рекомендации могут входить в противоречие с вашими бизнес-задачами, особенностями продуктов или Клиентов. Очевидно, что при этом приоритет должен отдаваться бизнес-задачам (при полном понимании того, что вы осознанно нарушаете отработанные правила и рекомендации);
• современный маркетинг требует ярких отличий, инноваций, «фишек», которые по определению не могут входить в стандартные рекомендации. Вы обязаны отличаться от конкурентов, что невозможно при стопроцентной «игре по правилам» (пусть даже самым рациональным);
• отдельные требования являются взаимоисключающими и не могут быть реализованы одновременно. Например, люди и поисковые роботы «хотят» от веб-сайта совершенно разного. Нужно знать и понимать эти парадоксы, нюансы, условности. О некоторых из них мы рассказываем в книге;
• невозможность достижения компромисса между требованиями различных заинтересованных сторон. Работа над сайтом – это всегда командный процесс, требующий участия множества специалистов, выступающих в роли заказчиков и исполнителей. Взаимопонимание между ними достигается далеко не всегда, что приводит к реализации неоптимальных решений (например, принятие дизайна в угоду эстетическим вкусам владельца, а не в соответствии с требованиями к проектированию интерфейса, или внедрение функциональностей, которые всего лишь захотелось «попробовать» программистам);
• сверхбыстрое развитие информационных и коммуникационных технологий, которое приводит к «мгновенному» устареванию любых решений. Это относится и к нашему материалу (именно поэтому на обложке книги стоит значок «beta»). Возможно, уже через 1–2 недели после выхода книги Сеть захлестнет волна инноваций, которые сделают многие рекомендации бессмысленными и банальными. Мы живем в эпоху сингулярности, когда невозможны никакие прогнозы!
Эти и другие причины влияют на «жизнь» веб-сайта в целом: как на этапе его создания, так и при последующей поддержке. К сожалению, довольно часто это превращает сайт из бизнес-инструмента в малоэффективную «кашу» из ненужных сервисов, озарений и амбиций «совета директоров».
Что же делать в таком случае? Читайте дальше нашу книгу.
Что такое корпоративный веб-сайт?
Корпоративный сайт – это веб-ресурс, представляющий в Сети интересы и результаты деятельности любой бизнес-структуры (компании, агентства, предприятия, банка, холдинга).
Все, о чем говорится в этой книге, – это структурированное описание требований именно к корпоративным веб-сайтам. Мы практически не затрагивали интернет-магазины, порталы, интернет-СМИ, контент-проекты, социальные сети и т. д. Возможно, этому будут посвящены следующие наши книги.
В среде веб-разработчиков словосочетание «корпоративный сайт» воспринимается как сложившееся и устойчивое понятие. Однако если задуматься над его содержанием, то появляется множество вопросов. Ведь очевидно, что корпоративный сайт небольшой компании «Квазимода и Сыновья», занимающейся продажей хлопушек в Тихуане, и корпоративные сайты Microsoft, Sony, Orange или IBM – это, как говорил известный сатирик, «две большие разницы». Тем не менее, множество принципов их проектирования, поддержки и развития являются сходными.
Из диалогов с Клиентами:
– Все ясно, вам нужен хороший корпоративный сайт.
– Нет, нам совсем простенький сайт требуется, а не корпоративный. Мы же не корпорация! Корпорации-то все в Америке
Мы говорим именно о таких – устоявшихся – принципах, обязательно указывая на имеющиеся нюансы, особенности и отличия. Без знания таких «мелочей» и «деталей» ваш проект, к сожалению, никогда не будет работать на 100 %.
Корпоративные сайты растворяютсяСегодня корпоративный веб-сайт стал частью единой информационной системы компании, включающей множество других сайтов и интегрированной с внешними и внутренними приложениями (например, с 1С или SAP R/3, мобильными сервисами, другими интернет-проектами).
Корпоративные сайты постепенно растворяются в единой коммуникационной среде
Скажем, банк может построить систему, состоящую из корпоративного сайта, промосайтов отдельных продуктов и экстранета для Клиентов. Все эти сайты могут быть связаны с внутренними системами учета и внешними платежными системами (например, с международной системой Visa). Корпоративный сайт ресторана через сеть дополнительных сервисов вполне способен отправлять проходящему мимо него Клиенту собственное меню (местоположение Клиента определяется по сигналам, передаваемым его мобильным телефоном).

Сайты четвертого поколения (читайте о них дальше в этой книге) постепенно срастаются со всеми другими коммуникационными средами. Причем эта интеграция может быть настолько плотной, что часто бывает сложно точно указать границы таких проектов. «Одинокий» сайт уже мало кому интересен.
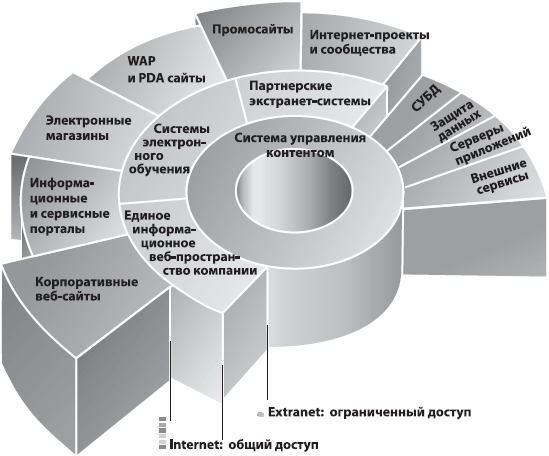
Для объяснения всех этих моментов при общении с Клиентами мы с 2006 года используем иллюстрацию, получившую кодовое имя «бублик» (и успешно скопированную многими конкурентами). На ней все виды сайтов показаны в виде разноцветных секторов, объединенных в кольца, соответствующие средам Интернет – экстранет – интранет (подробнее читайте об этом в темах, рассказывающих про экстранет и интеграцию). Внутреннее кольцо – это система управления контентом, используемая для менеджмента ресурса. На схеме также показаны примеры других внешних и внутренних информационных систем, с которыми может быть интегрирован корпоративный сайт (подробнее о них вы прочтете в нашей книге).
Веб-сайт на 100 %
Пожалуйста, поясните еще раз, как пользоваться этой книгой
Идея очень простая.
• Открываете любую тему из ста. Внимательно ее изучаете. При этом в тексте вам будут встречаться пункты, отмеченные «ромбиками» («♦»). Каждый такой пункт мы рекомендуем проанализировать на предмет его использования на сайте вашей компании.
• Как только пункт будет проверен, ставите рядом галочку или любой другой значок.
• Затем подводите итог по всей теме, заполняя форму («Всего пунктов для проверки/Проверено») внизу страницы.
• Данные из этой формы переносите в табличку «Общий счетчик баллов».
• Далее переходите к следующей теме и т. д.
В итоге у вас получится «диагноз» текущего состояния собственного сайта. И конечно, вы всегда можете обратиться к нам с просьбой провести профессиональный аудит.
1. Поколения веб-сайтов
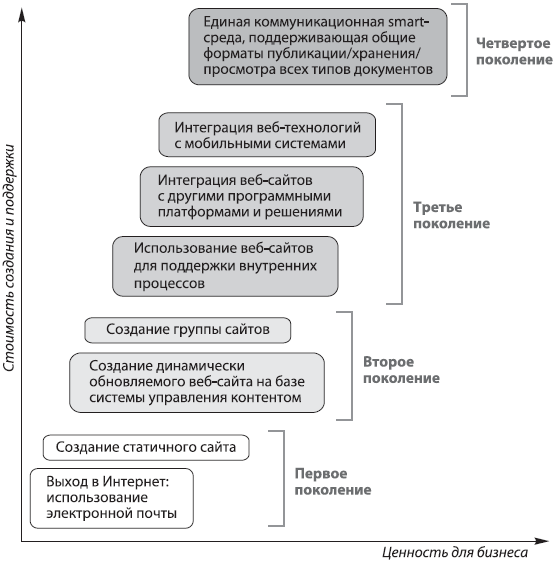
За несколько лет бизнес-сообщество прошло путь от использования электронной почты и статичных «доморощенных» сайтов до интегрированных веб-систем. Пропорционально с этим возросла ценность, генерируемая подобными решениями, стоимость их создания и поддержки.
Первое поколение развития веб-сайтов (1994–1997). В Интернете начали появляться первые «статические сайты». Размещаемая на них текстовая информация никак не адаптировалась под особенности восприятия с экрана. Основу дизайна интерфейса составляла заставочная страница с обилием бесполезной графики.
1994–1997: основной встречный вопрос Клиента на предложение создать сайт: «А зачем мне этот участок на Марсе?»
Функционал фронт-офиса практически отсутствовал. Функционала бек-офиса еще не было. Интеграции с внешними и внутренними приложениями также еще не существовало.
Второе поколение (1998–2002). Появляется само понятие «динамический сайт на своей системе управления контентом». Это позволило расширить используемую среду до «Интернет + экстранет». Вся информация размещалась на сайте по-прежнему согласно «профессиональному видению» дизайнеров.
1998–2002: дизайн сайта ни с кем не согласовывался и являлся единственным правильным дизайном конкретного сайта
Функционал фронт-офиса состоял из нескольких модулей. Бек-офис проектировался под определенную задачу, без систематизации и структурирования технических возможностей (у каждого был свой «велосипед»).
Эффективность веб-сайтов второго поколения обычно оказывалась очень мала. Только начали возникать первые попытки интеграции со сторонними приложениями (например, с системой документооборота).
Третье поколение (2003–2005). Существенный технологический прорыв, позволивший создать динамический сайт на появившихся промышленных системах управления контентом. Возникают решения класса «Интернет + экстранет + интранет». Впервые текстовая информация начинает ориентироваться на посетителя сайта. Предпринимаются попытки учесть особенности восприятия информации в веб-среде.
2003–2005: сайт начинает приносить реальную прибыль, это, в свою очередь, усиливает внимание целевой аудитории и снимает иллюзии относительно «легкости проектирования»
В дизайне – «начало поиска оптимума» – возникают идеи Веб 2.0. Функционал фронт-офиса насчитывает уже десятки модулей и сервисов. Активно развивается интеграция сайта со сторонними приложениями.
Последнее на сегодняшний момент, четвертое поколение (с 2006). Начало формирования единой коммуникационной среды, в которой размещение любой информации осуществляется с использованием оптимальных и измеряемых подходов. Сайт становится частью общей инфраструктуры компании.
С 2006: эффективный минимализм – поиск оптимума, расширение и усложнение самого востребованного функционала
Иллюстрации применяются только там, где это действительно необходимо. Функционал бек-офиса создается на базе промышленных платформ управления контентом, иногда являющихся частью ERP-систем. Сайт полностью интегрируется с внутренними корпоративными системами, другими сайтами и мобильными сервисами.

Накопленный опыт показывает, что перечисленные этапы отражают не только эволюцию отрасли в целом, но и «траекторию» развития веб-систем в рамках отдельных компаний. Исходя из описанных выше критериев, вы сами можете определить, к какому из перечисленных поколений относится сайт вашей компании, и, соответственно, сформулировать самые существенные шаги для его развития (например, принять решение о переходе на промышленную систему управления контентом):
♦ Первое поколение
♦ Второе поколение
♦ Третье поколение
♦ Четвертое поколение
Всегда существует возможность «перепрыгнуть через несколько поколений»; например, от статического сайта перейти сразу к интегрированному решению (примерно так же многие африканские страны сразу перешли к мобильной связи, миновав эру проводной телефонии).
Когда вы поставите «диагноз», вам станет проще наметить и дальнейший эволюционный путь. При этом стратегически важной является задача выбора не только технологической платформы, на основе которой будет строиться веб-система, но и компании-разработчика, чьими силами планируется ее создание и поддержка. Уровень компетенций разработчика должен позволить установить с ним долгосрочные партнерские отношения, дающие гарантию постоянной эволюции используемых решений в сфере веб-технологий.

2. Концепция присутствия в Интернете
Концепция присутствия компании в Интернете – это документ, разрабатываемый с целью определения основных принципов и требований к веб-системе и фиксирующий принципы позиционирования компании в интерактивных коммуникационных средах.
Концепция присутствия в Интернете должна быть частью общей стратегии развития компании, входить в ее план маркетинга. Она может быть представлена в очень разной форме. Нам приходилось видеть концепции, быстро набросанные на столовой салфетке. Встречались и развернутые трехсотстраничные документы, готовившиеся по 1,5–2 года (рекорд здесь принадлежит концепции, предоставленной нам ОАО «Газпром»). Но, пожалуй, одной из самых наглядных форм стал сорокапятиминутный видеофильм, в котором менеджер заказчика очень подробно рассказывал и показывал на прототипе все пожелания к проектируемому сайту. Фильм был снабжен скринкастами (записями действий на экране) и по уровню детальности проработки требований вполне мог заменить полноценное техническое задание.

