
Полная версия
Открой для себя социальную сеть ВКонтакте. Для новичков

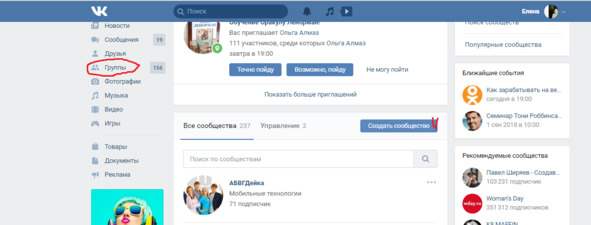
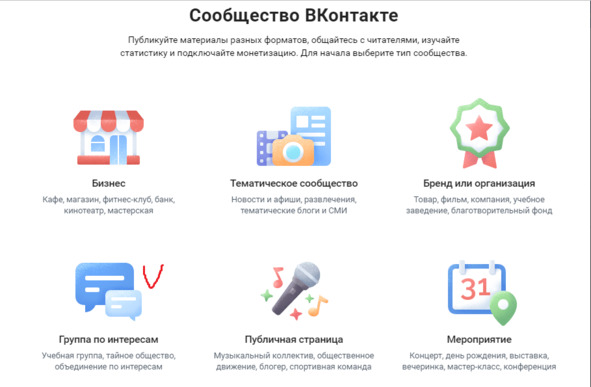
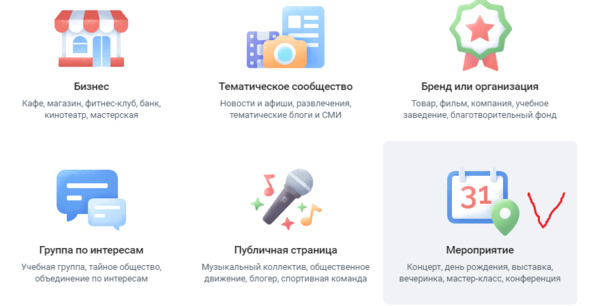
Выбираем какую группу Вы хотите: для бизнеса, тематическую, для продвижения бренда, закрытую или публичную.

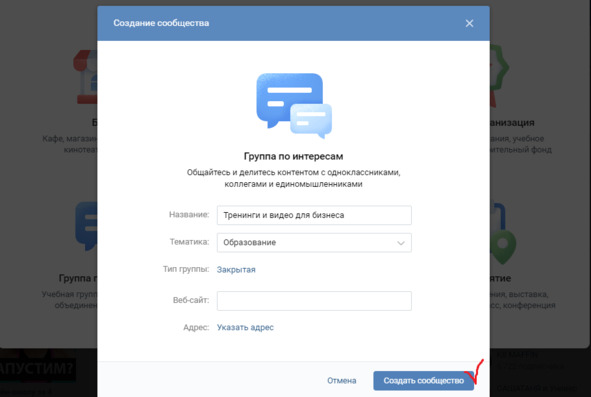
Я покажу на примере закрытой группы. Выбираю Группа по интересам.
Открывается страничка, где мы даем название группе, выбираем тематику, тип группы, в данном случае закрытая. Здесь так же можно указать свой сайт. После того, как Вы все заполнили, нажимаем Создать сообщество.

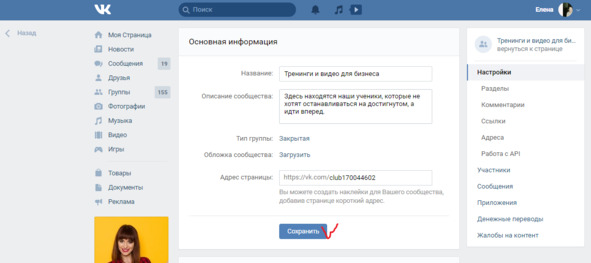
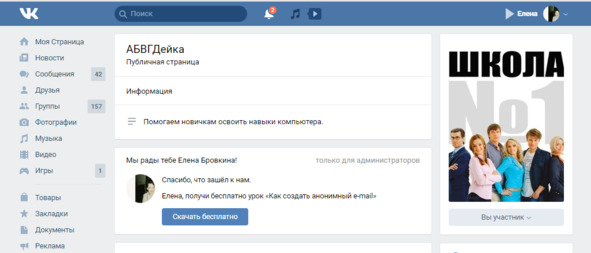
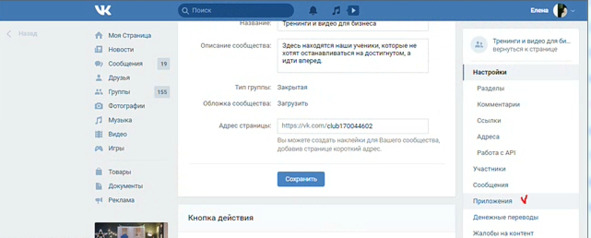
Попадаем на страничку, где нужно заполнить основную информацию: даем название сообществу, описание, и т. д. Затем нажимаем Сохранить.

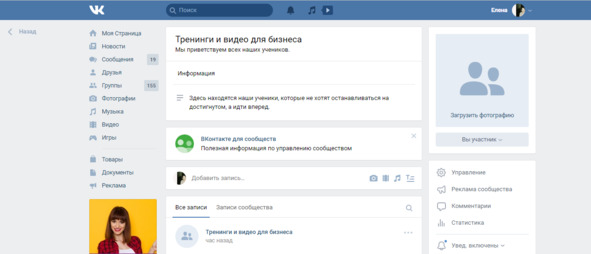
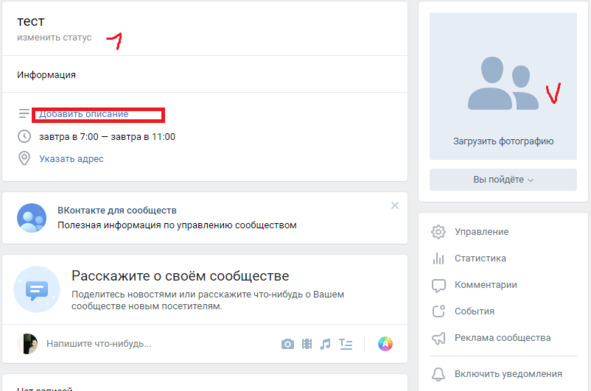
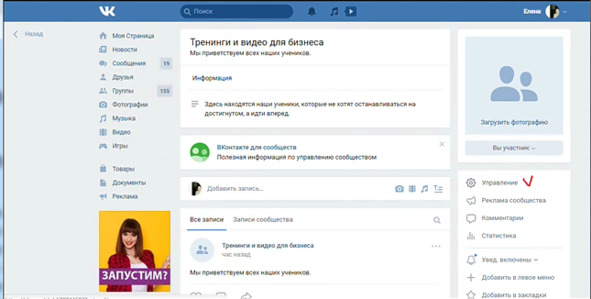
И мы попадаем в свою группу.

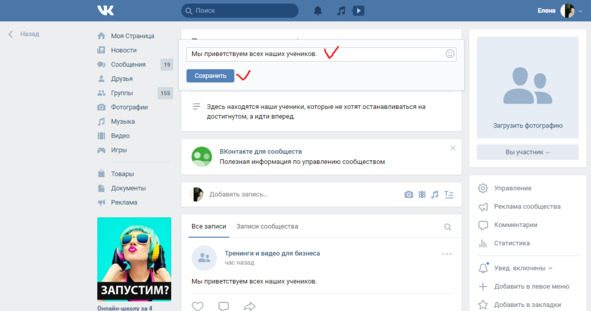
Пишем статус. Нажимаем Сохранить.

Перед Вами появится поле, Вы можете поставить галочку и отправить своим подписчикам.
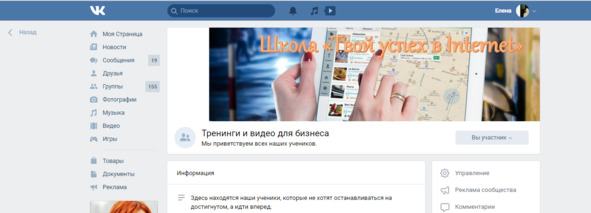
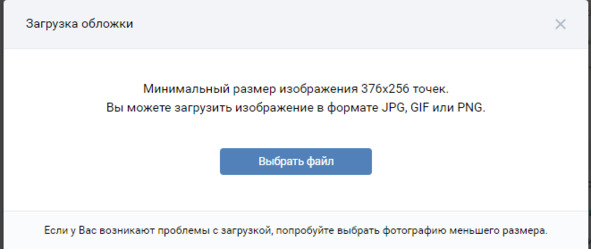
Теперь в группе делаем обложку. Для этого кликаем на Загрузка, около Обложка сообщества и кликаем Сохранить.
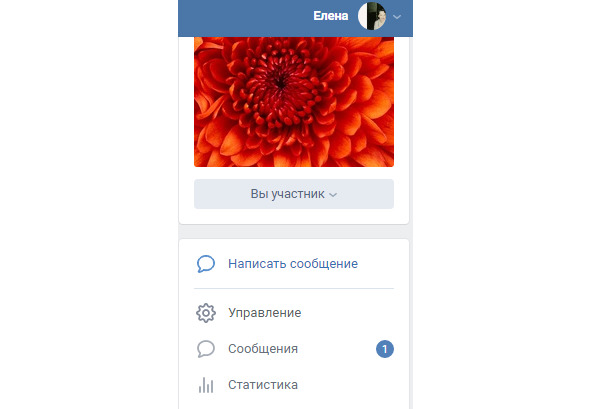
Вот так красиво стала выглядеть наша группа.

Как пригласить друзей
В этой главе я хочу рассказать о такой фишке, чтобы ваши друзья и друзья ваших друзей, приглашали к Вам, в вашу группу
Вот ссылочка.

Чтобы друзья и друзья друзей приглашали к Вам в группу, нужно последние цифры поменять на свои.
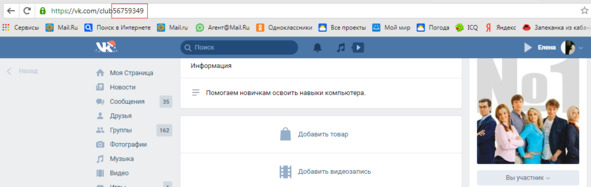
Мы заходим в свое сообщество и видим в поисковой строке адрес вашего сообщества.

Вот эти последние цифры мы должны скопировать. В ссылочке мы последние цифры удаляем и вставляем свои.

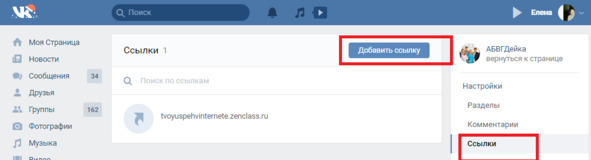
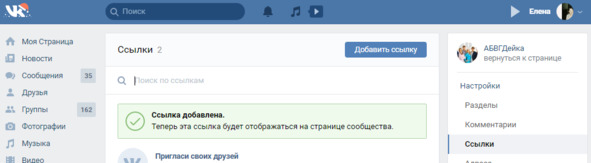
В своем сообществе мы кликаем по кнопке Ссылки. Добавить ссылку.

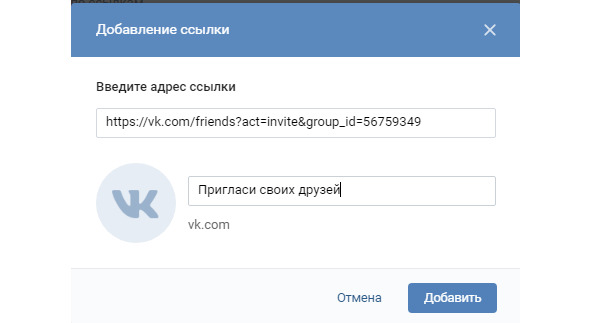
В появившемся окне мы вставляем нашу ссылочку и пишем: «Пригласи своих друзей.» Кликаем Добавить.

Появится надпись, что ссылочка добавлена.

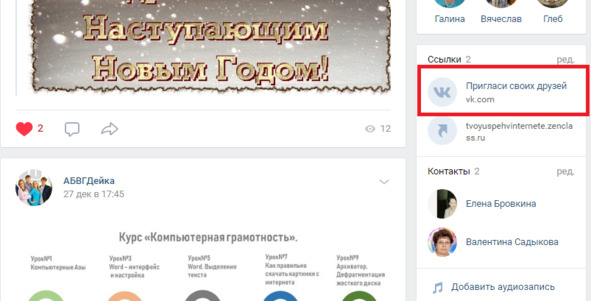
И вот она у нас появилась в нашем сообществе.

Как управлять сообществом
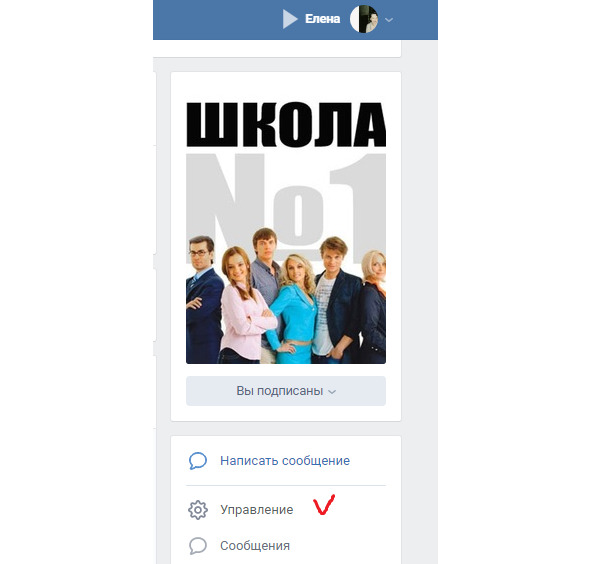
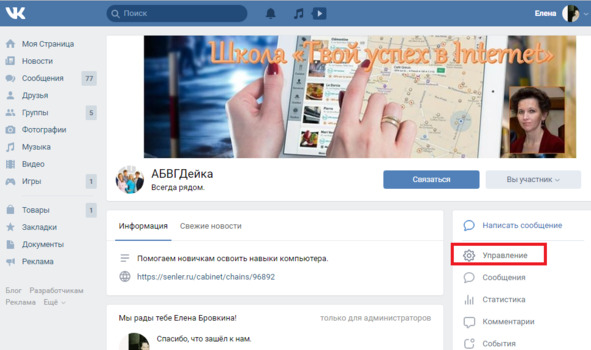
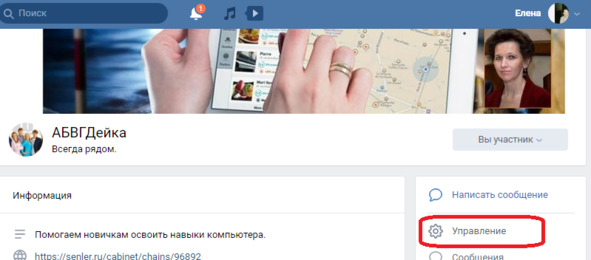
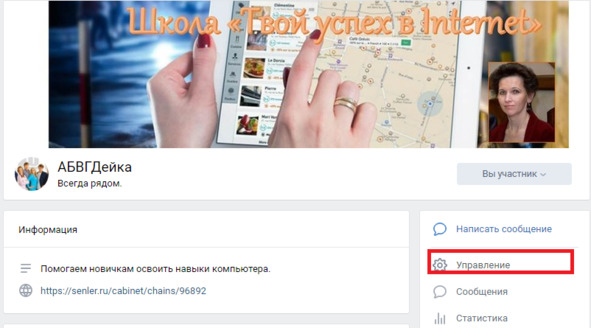
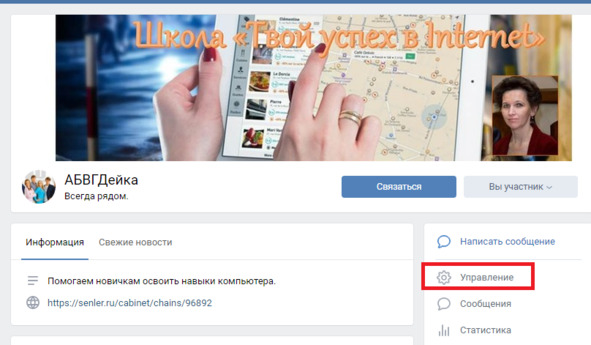
Для этого заходим в свое сообщество и кликаем Управление.

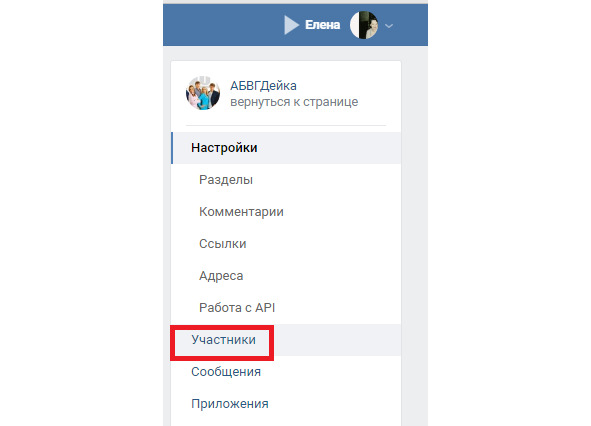
Нажимаем на вкладку Участники.

Перед вами откроется список с участниками. Здесь Вы можете удалить участника, добавить в черный список. А можно добавить и Администратора. Для этого мы кликаем на вкладку Руководители.
Кликаем Добавить руководителя.
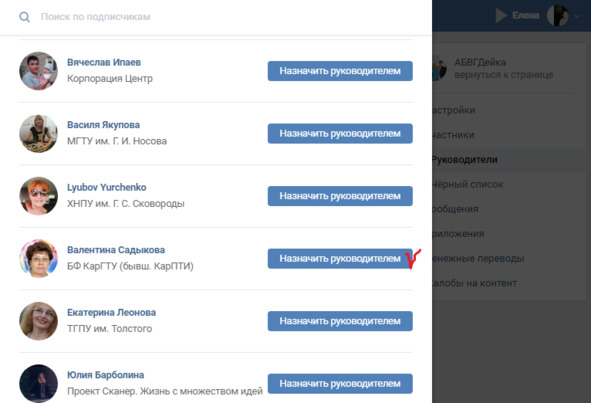
Перед вами появится список с участниками. Выбираем нужного участника и около него кликаем Назначить руководителем.

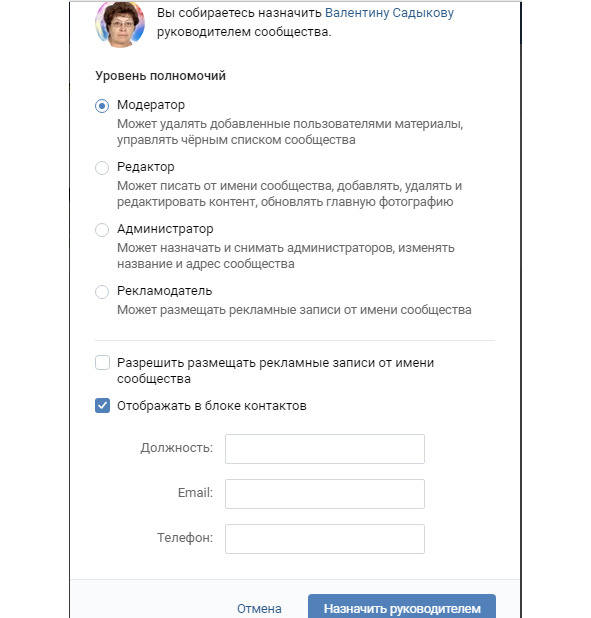
И здесь мы выбираем кем этот человек будет в сообществе. Нажимаем назначить руководителем. Себя обязательно назначьте Администратором.

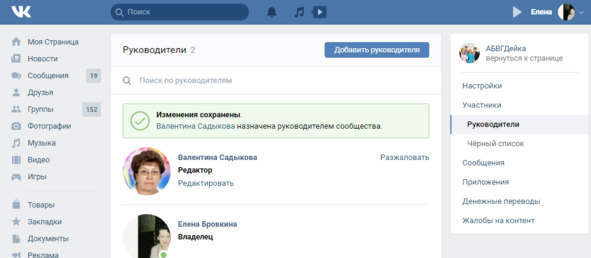
И вот он у нас добавился.

Как включить звуковые уведомления группы ВКонтакте
Сейчас я Вам расскажу о том, как включить звуковые уведомления в сообществе ВКонтакте.
Они полезны для создателей и администрации группы. Благодаря уведомлениям Вы будете знать все важные события (новые комментарии, отчеты об опубликованных постах).
Это положительно сказывается на продвижении группы. Вам же нужно вовремя ответить на комментарий, узнать о попытке размещения спама.
Как подключить уведомление.
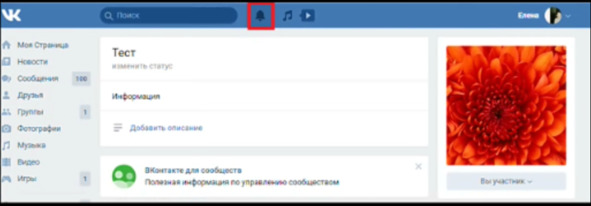
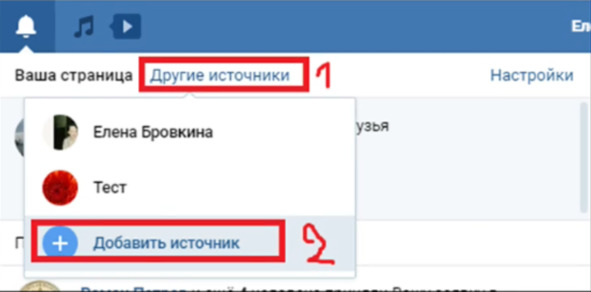
Заходим в группу и кликаем на значок Колокольчик.

Далее кликаем Другие источники. Добавить источник.

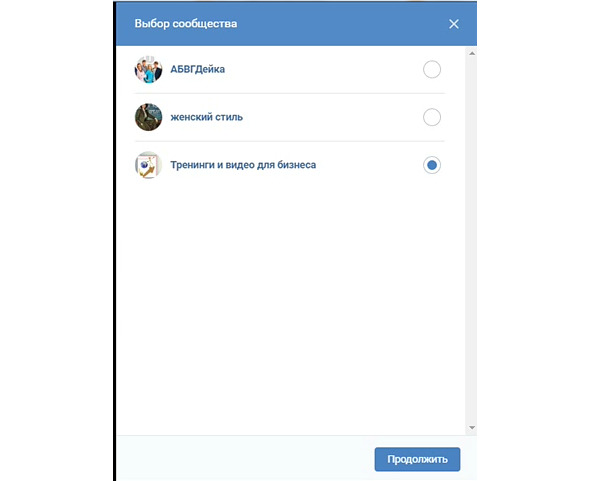
Появится окошко с группами в которых Вы являетесь создателем. Выбираем ту, в которую Вы хотите подключить уведомление. Кликаем Продолжить.

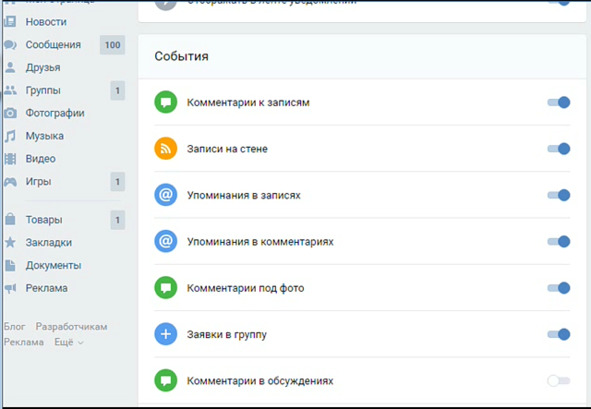
Откроется список уведомлений, которые можете настроить на свое усмотрение.

И теперь, нажав на Колокольчик Вы будите узнавать все события в вашей группе.

Кнопка Действия
Заходим в свою группу и кликаем Управление.

И мы попадаем в настройки.

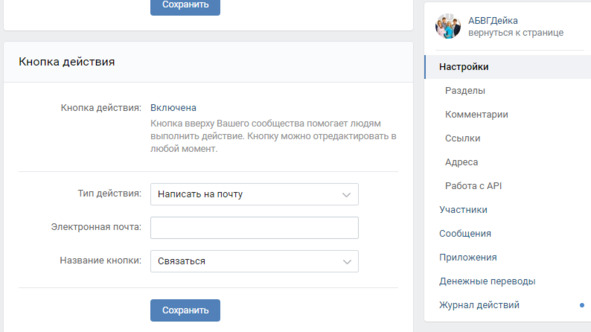
Ищем раздел Кнопка действия. Она у Вас будет Выключена. Мы выбираем Включена.
Тип действия-здесь мы пишем как можно с вами связаться (почта, телефон). Если на почту, то указываете свою почту.
Можно поменять название кнопки и кликаем Сохранить.
Раздел Обсуждение
Для этого заходим в группу и кликаем Управление.

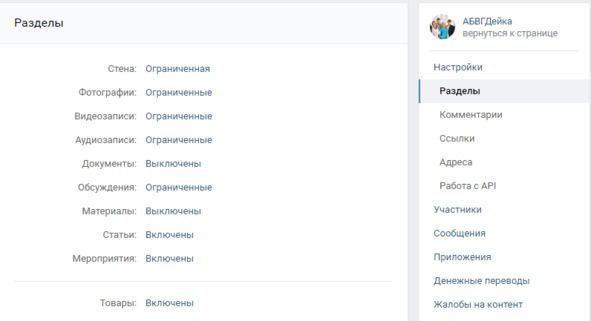
Кликаем Настройки и Разделы,

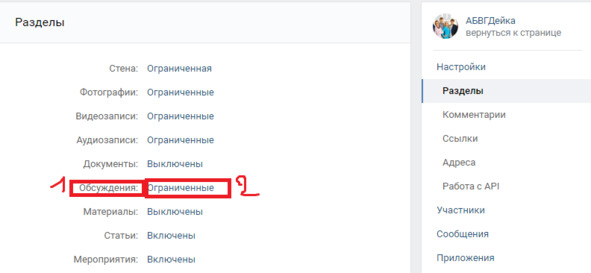
Выбираем обсуждения.

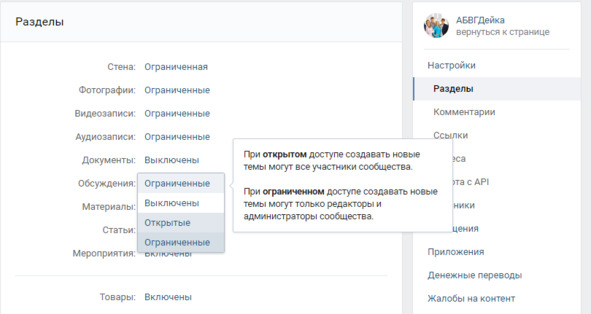
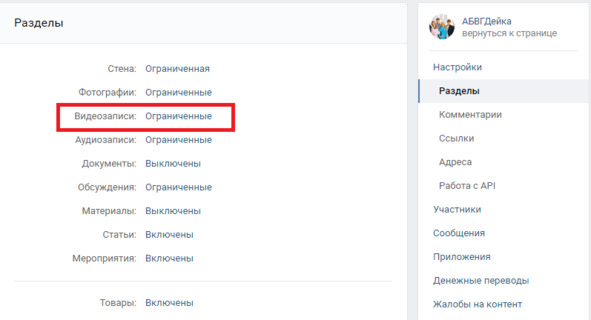
Если мы кликнем вот сюда, то можно выбрать: Ограниченные, выключенные, открытые. Мы выбираем Ограниченные.

Если мы выберем Открытые, то могут темы создавать и участники сообщества.
А если ограниченные, то только Вы.
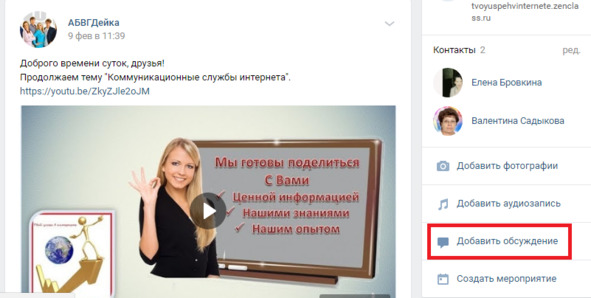
Теперь заходим в группу и мы видим раздел обсуждение. Кликаем на него.

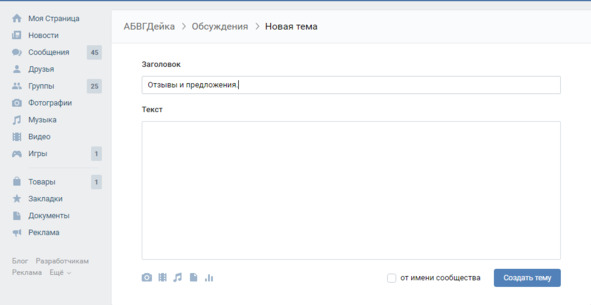
Создадим новую тему.

Все обсуждения делятся на Рубрики. И первой рубрикой я Вам советую сделать Отзывы и предложения.
Пишем текст: Дорогие друзья!
Здесь Вы можете оставить свой отзыв о нашей группе и Ваши предложения.
Ставим чикбокс От имени сообщества и кликаем создать тему.
Мы переходим в группу и видим нашу рубрику.

Теперь создадим еще одну. Для этого кликаем на единичку.

Создать тему.

Пишем заголовок Вопросы и текст: Дорогие друзья! Здесь Вы можете задать любые вопросы, что касаются нашей тематики и мы с радостью на них ответим.
Ставим чикбокс От имени сообщества и кликаем Создать тему.
Заходим в свою группу и видим, у нас уже в обсуждении две темы.

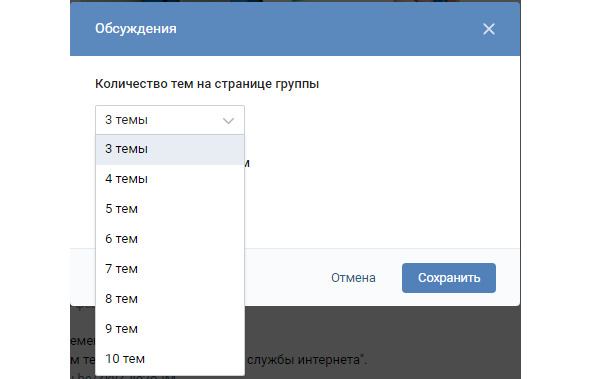
Эти рубрики можно редактировать.
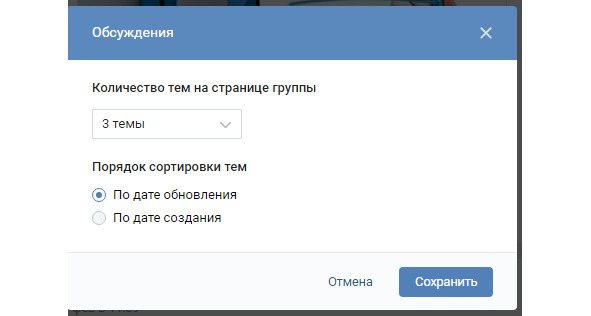
Выбираем количество тем, которые будут видны на страничке группы.

Далее указываем Порядок сортировки тем: По дате обновления или По дате создания. Кликаем сохранить.

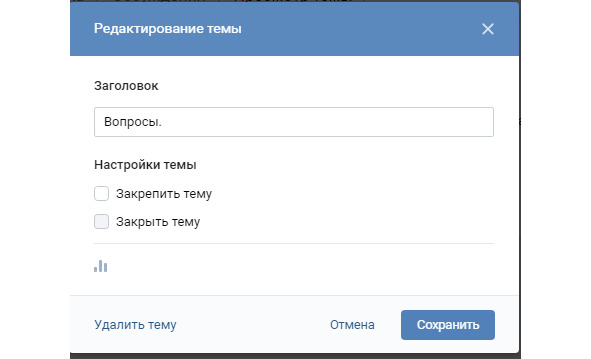
Так же можно редактировать и тему.

Здесь мы можем тему Закрепить, сделать так, чтобы она была самая верхняя и Удалить.
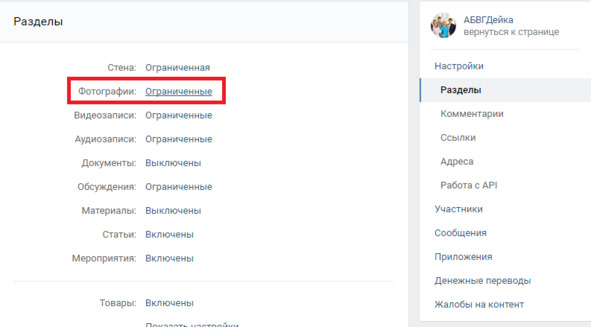
Раздел Фото
Заходим в сообщество и нажимаем Управление.

Далее кликаем Настройки. Разделы. Фотографии. Выбираем Ограниченные.

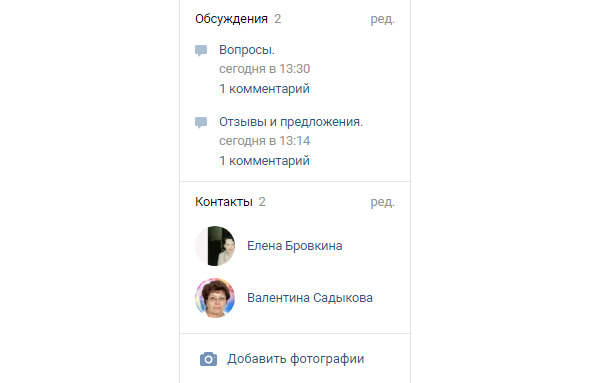
Заходим в группу и видим, что добавился раздел Фото.

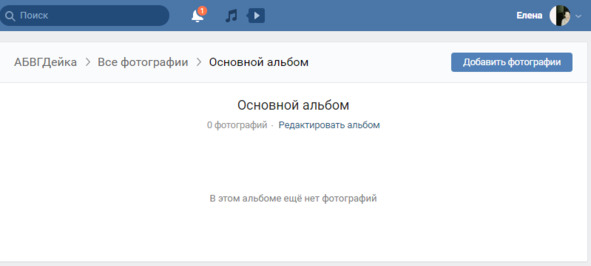
Кликаем Добавить фотографию.

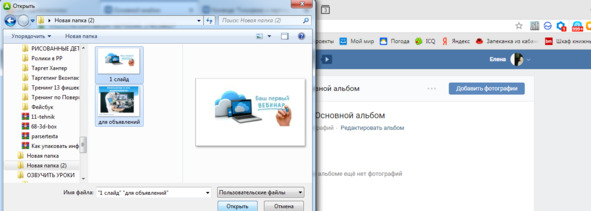
Выбираем папочку. Картинку и кликаем Открыть.

И вот наша фотография добавилась фото альбом.
Сюда можно загружать фото: товаров, услуг, тренингов, результаты работы, отчеты от встреч.

К фотографиям не забывайте писать описание.
В группе фото альбом будет выглядеть вот так.

Раздел Видео
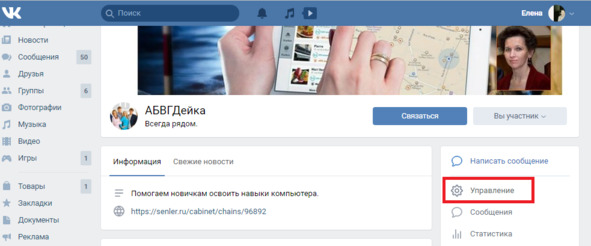
Для этого мы заходим в свое сообщество и кликаем Управление.

Выбираем настройки. Разделы. Видеозаписи. Ставим Ограниченные.

Заходим в свое сообщество и видим, что раздел видеозапись у нас добавлен.

Сюда можно добавлять: какие-то видео обзоры, отзывы, инструкции, уроки.
Если нет своего видео, то можете воспользоваться видео других и так же сюда его поставить.
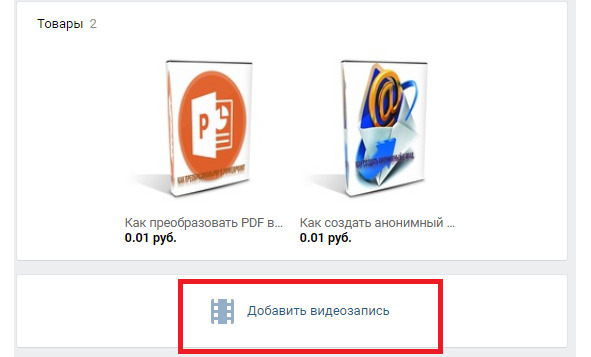
Для этого мы кликаем Добавить видеозапись.
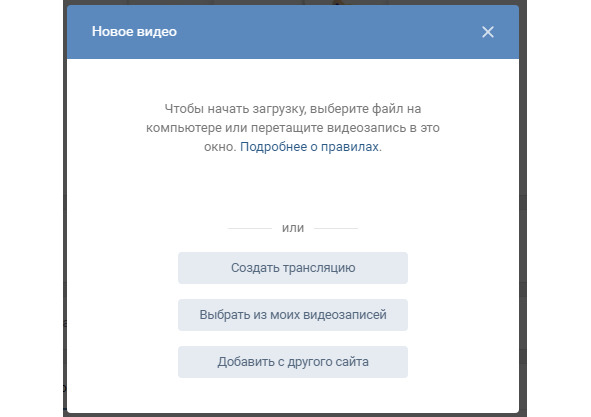
Выбираем откуда мы будем загружать.

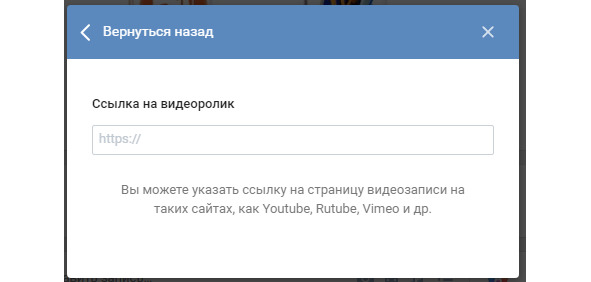
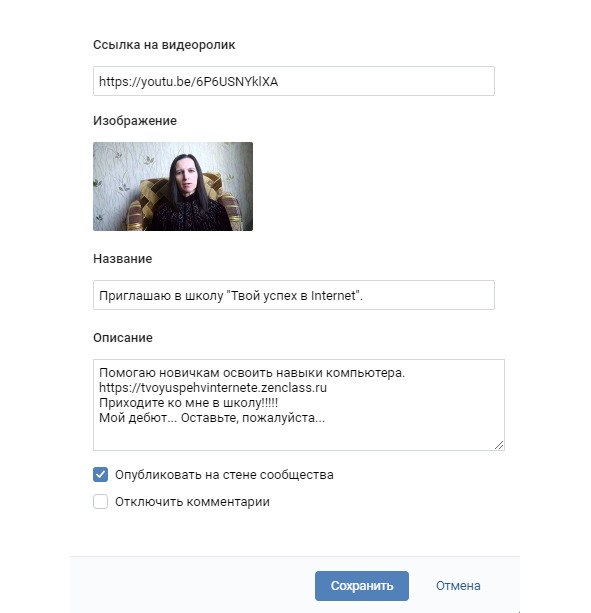
Я выбираю с другого сайта. В поле вставляем ссылочку.

Даем название. Описание.
Можно поставить чикбокс, чтобы опубликовать видео на стене сообщества. Кликаем Сохранить.

Вот наше видео добавилось.

Видео можно редактировать. можно добавить еще видео. Для этого мы нажимаем единичку.

И кликаем на вкладку Добавить видео.

КАк создать магазин
Для начала это нужно подключить.
Заходим в свое сообщество и кликаем Управление.

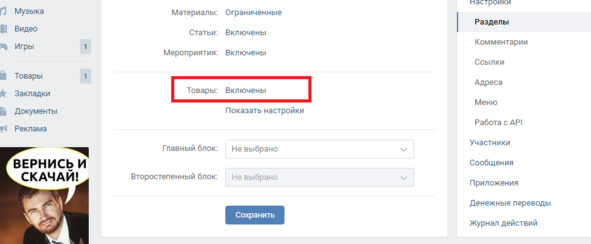
Выбираем Настройки. Разделы. Находим Товары.

У Вас будет написано Выключены. Мы кликаем по этой записи и выбираем Включены. Кликаем Сохранить.
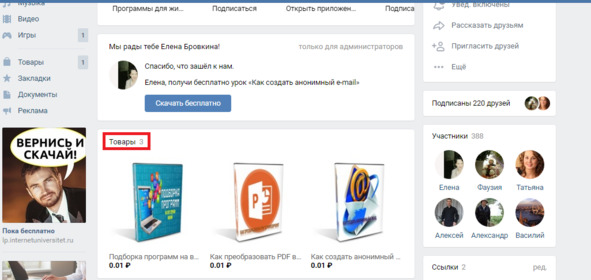
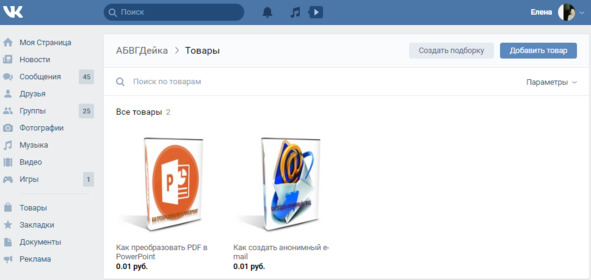
Теперь мы заходим в группу в раздел Товары.

В верхнем правом углу кликаем Добавить товар.

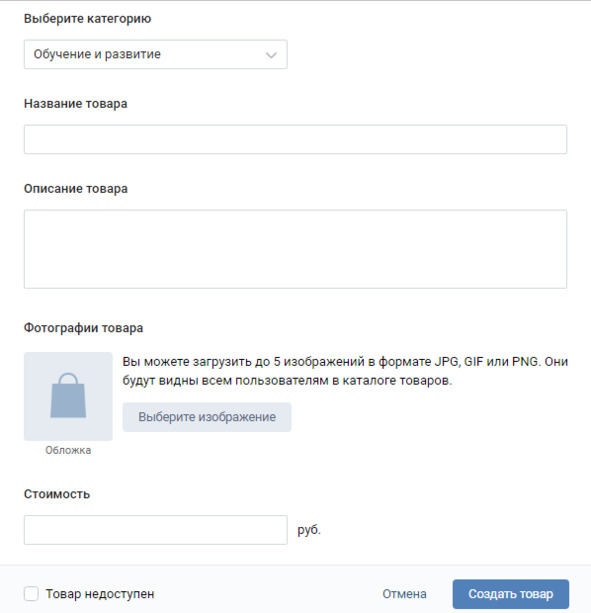
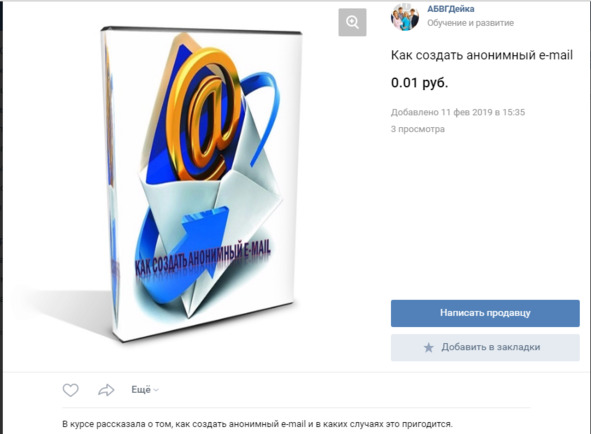
Далее мы указываем категорию, название товара, делаем описание, вставляем обложку и ставим стоимость.

Если это бесплатный продукт, то ноль рублей не подойдет, а ставим 0, 01 руб. Кликаем Создать товар.
Вот так должна выглядеть карточка товара.

ДОБАВИТЬ ВИДЖЕТ
Для того, чтобы в группу добавить виджет, нужно зайти в группу и нажать вкладку Управление.

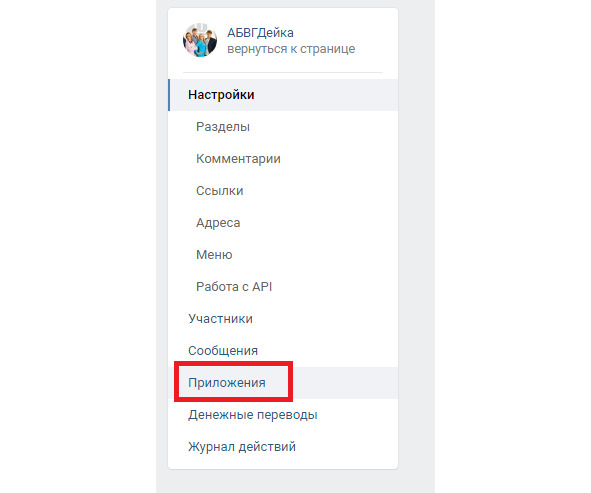
Кликаем Приложения.

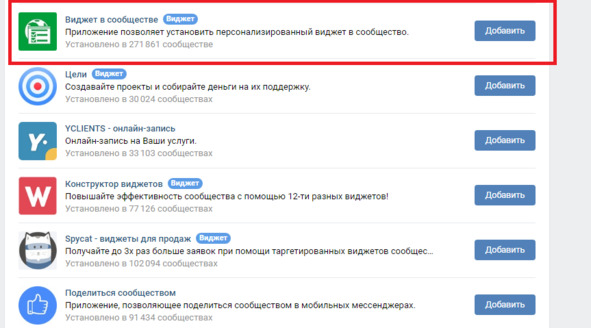
И Вам откроется список с приложениями.

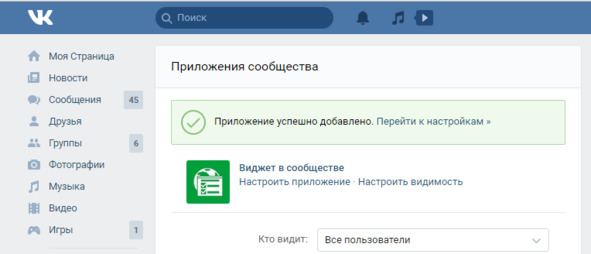
Если вдруг у Вас не открылся полностью список с приложениями, нужно кликнуть Открыть каталог полностью. Выбираем Виджет в сообществе. Кликаем Добавить.
И нам пишут, что приложение успешно добавлено.

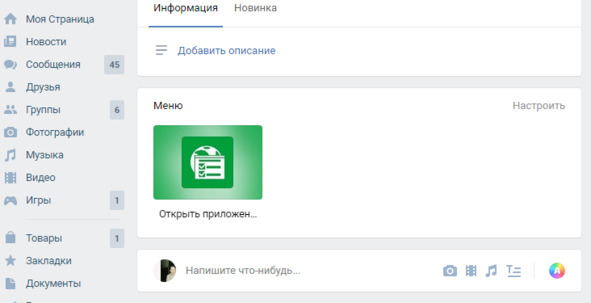
Теперь заходим в нашу группу и видим, что у нас появился вот такой значок. Кликаем на него.

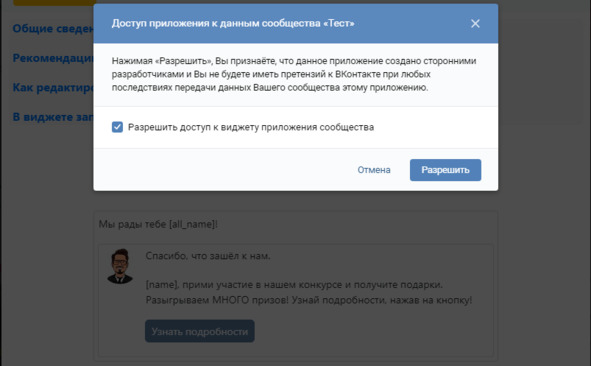
Кликаем Разрешить.

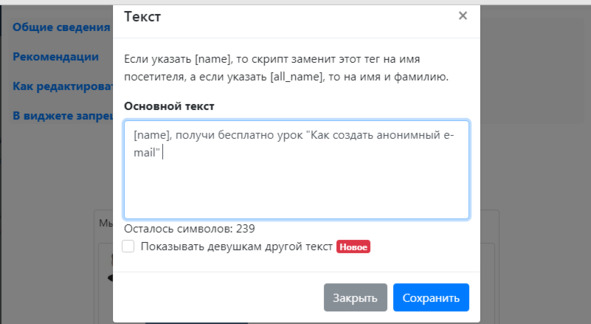
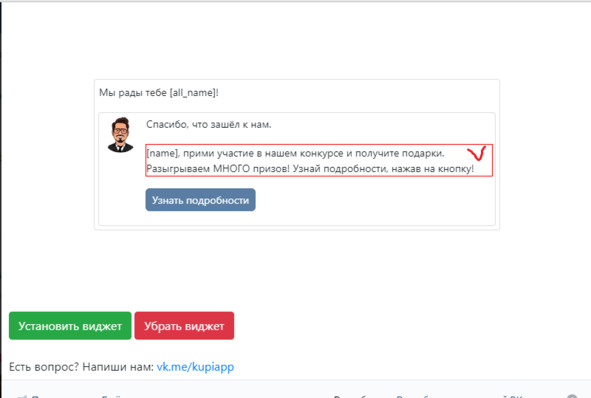
В этом поле мы можем поменять текст. Кликаем по нему.

Пишем свой текст и кликаем Сохранить. Также можно отредактировать и кнопочку. Кликаем по ней.

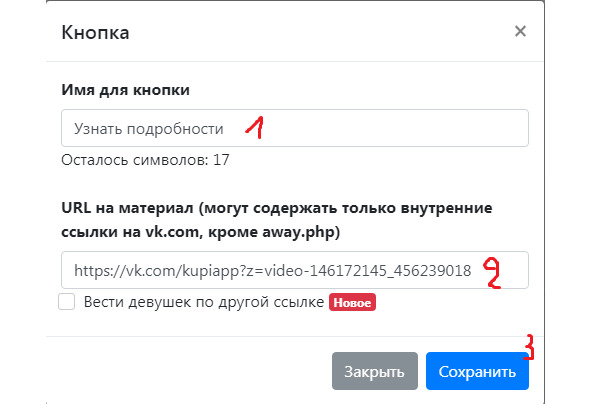
В первом поле мы пишем текст для своей кнопочки. Вставляем ссылку на свою бесплатность в Гамаюн во второе поле и кликаем Сохранить.

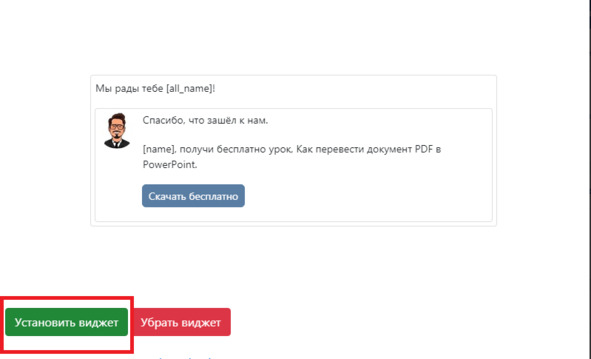
После этого кликаем Установить виджет.

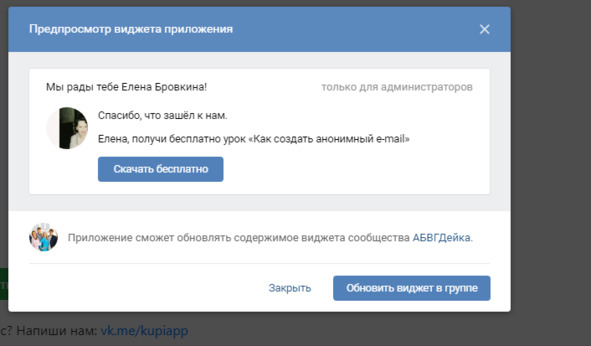
У Вас откроется предпросмотр. Посмотрите, все ли правильно у Вас написано. Если все правильно, кликаем Обновить виджет в группе.

И теперь когда кто-то будет подписываться в вашу группу, будут видеть ваше приветствие.

Как настроить и оформить мероприятие
Настроить мероприятие можно двумя способами:
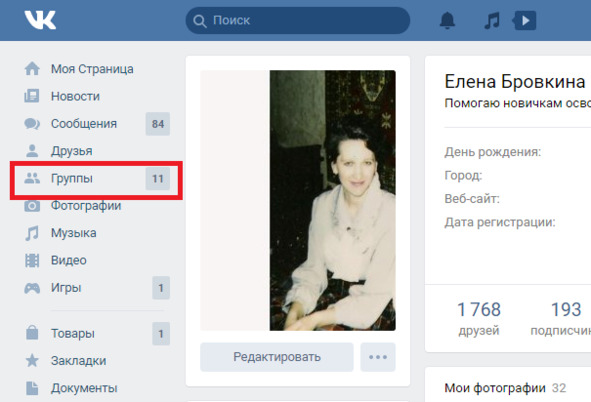
1 способ. Заходим в свой аккаунт ВКонтакте. Кликаем Группы.

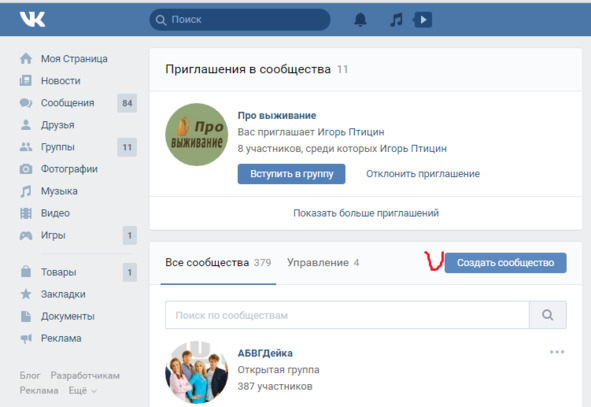
Создать сообщество.

Из списка выбираем Мероприятие.

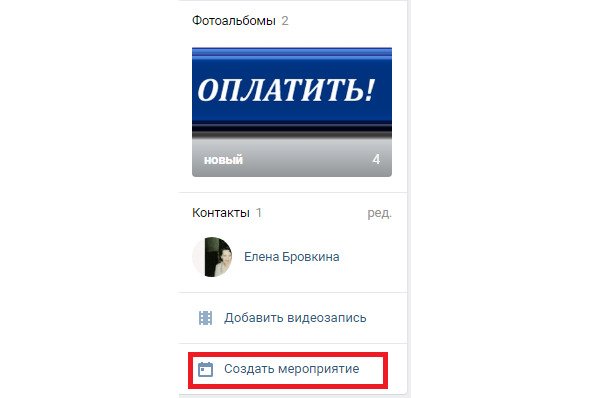
2 способ. Если Вы хотите оформить мероприятие от своей группы, то заходим в нее. В самом низу с лева кликаем Создать мероприятие.

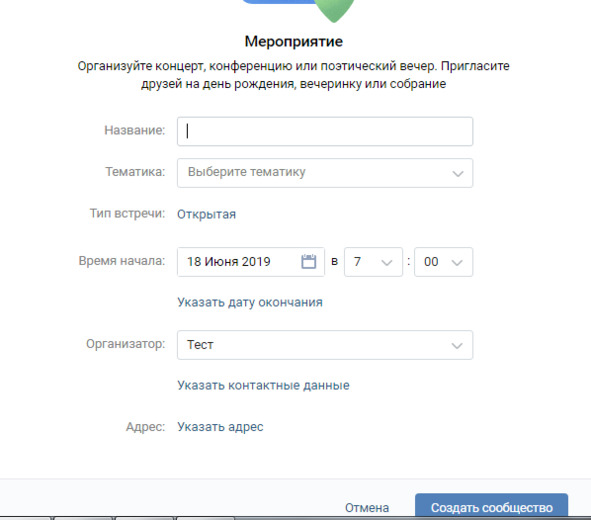
Даем название, выбираем тематику, выбираем тип встречи (открытая или закрытая), указываем время начала и когда закончится мероприятие, выбираем организатора и контактные данные. адрес мы не указываем.

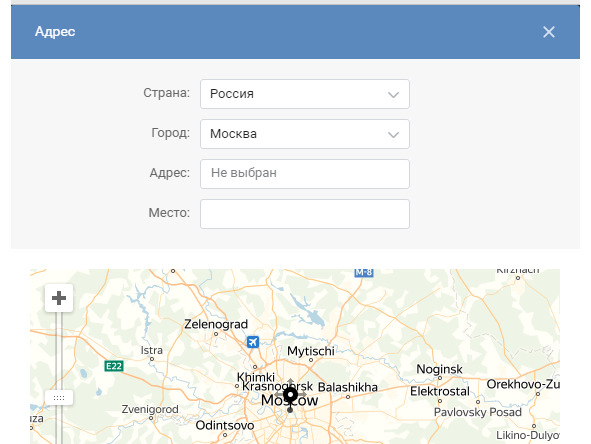
Адрес указывается, если оно проводится в офлайн и кликаем Создать сообщество.

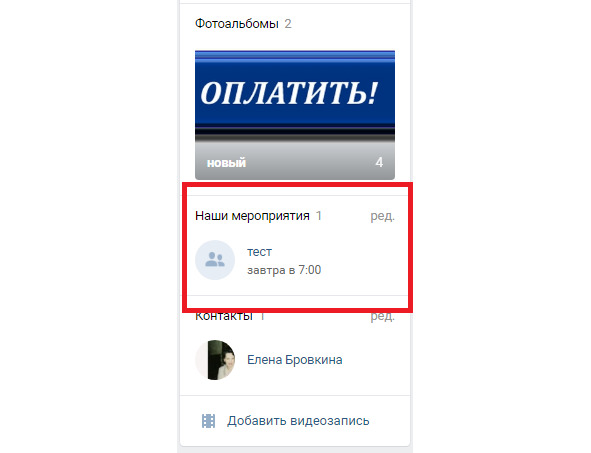
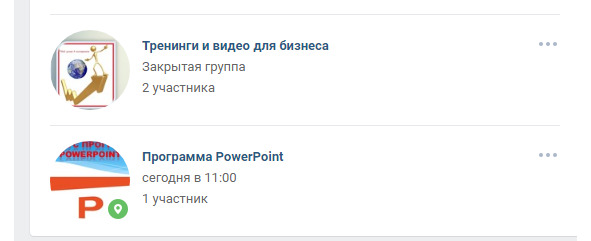
Вот так оно будет выглядеть в нашей группе.

Мероприятие можно редактировать.
Добавить статус, описание, загрузить обложку.

Вот так будет выглядеть наше мероприятие.

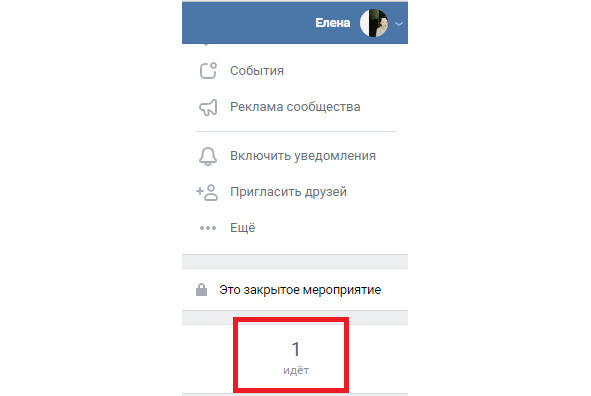
Если мы на него кликнем, то мы увидим сколько человек к Вам придет.

Как в группе создать чат
Для этого мы заходим в свое сообщество. Управление.

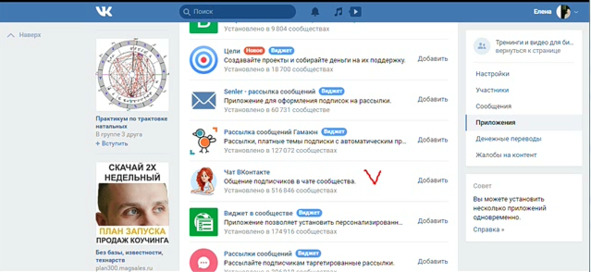
Кликаем на вкладку Приложения.

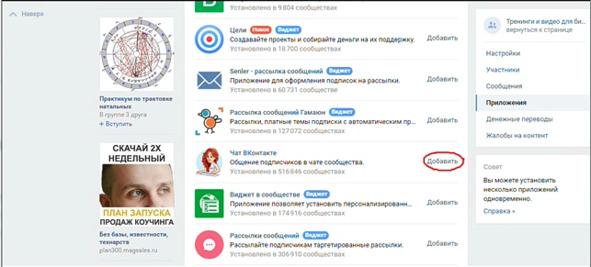
Выбираем приложение Чат ВКонтакте.

Кликаем Добавить.

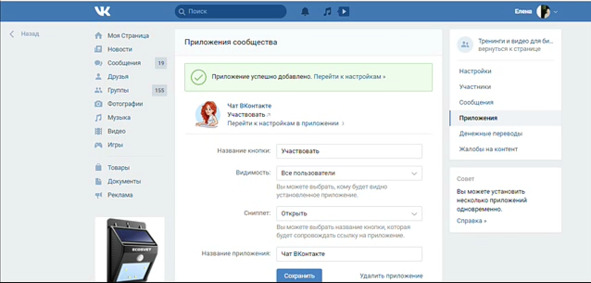
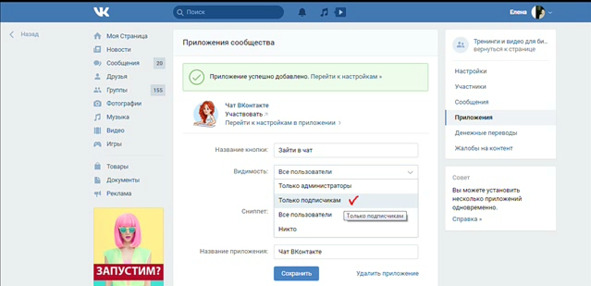
Мы попадаем вот на такую страничку, где написано, что приложение успешно добавлено и Можно перейти к настройкам.

Здесь мы пишем название кнопки, допустим, Зайди в чат.
Видимость я поставлю только подписчикам, так как у меня закрытая группа.

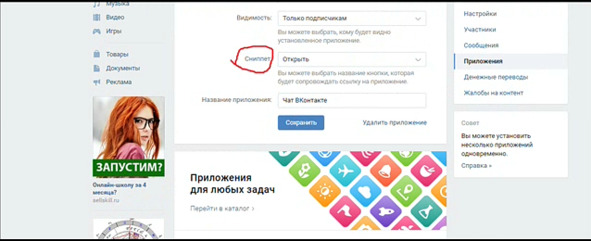
Кнопка сниппет что это такое?

Откроется в посте, когда Вы будите рассказывать о своем чате на своей странице Вконтакте, а также с своей группе. Оно будет отображаться кнопочкой Открыть.

Даем название чату и нажимаем Сохранить.
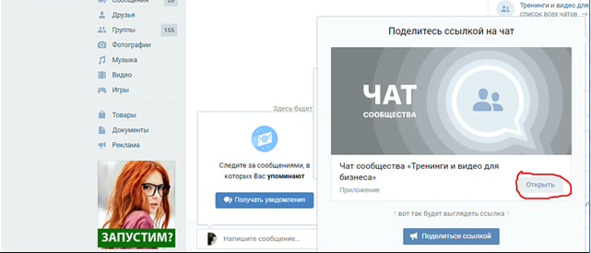
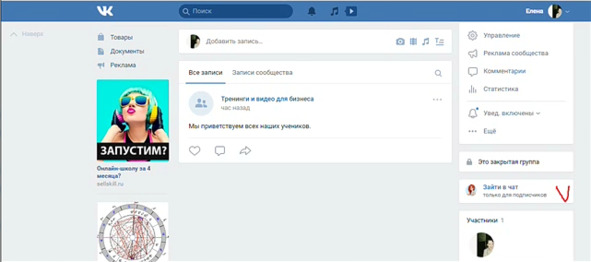
Переходим на главную страницу своей группы и видите, стоит вот такой знак.

Если на него нажать, то появится вот такое меню, где мы нажимаем Запустить чат в сообществе.

Как настроить Меню в группе
Этот блог находится под описанием группы. Его можно настроить двумя способами: 1.Если нажмем кнопочку Настроить

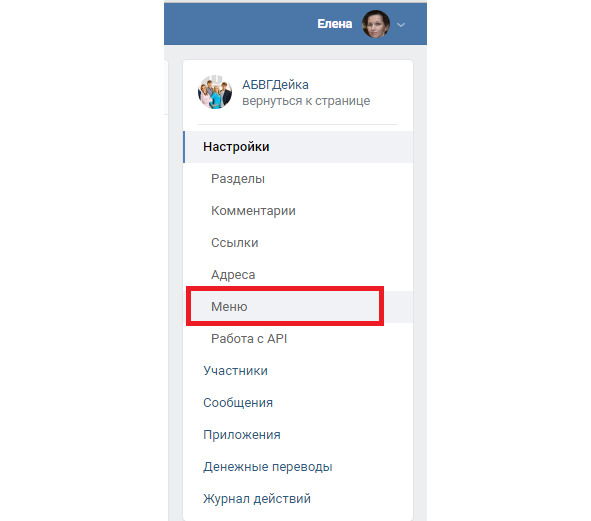
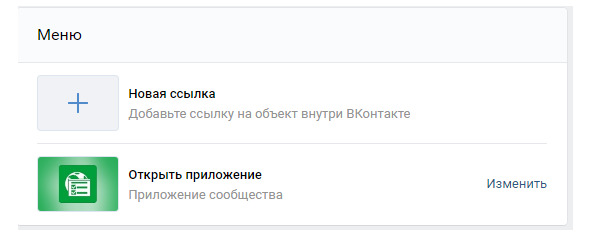
2. Через Вкладку Управление. Меню.

Когда нажмем на плюсик, то можно добавить еще блок.

Эти блоки нужны для набора подписчиков.
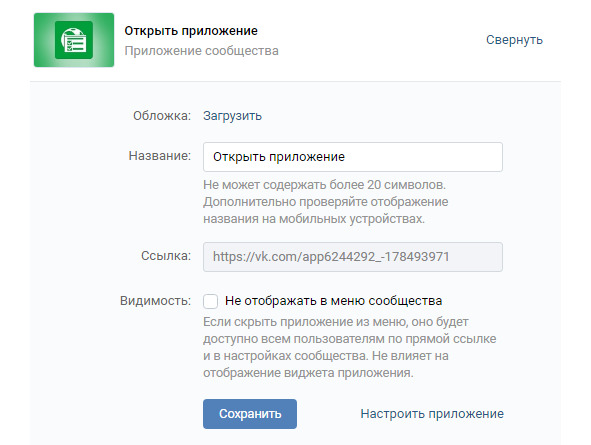
Кликаем Изменить. Здесь мы загружаем обложку.

Даем название (не более 20 символов) вставляем ссылку на блог и кликаем Сохранить.

Можно сделать на блог товаров, на анкету на консультацию. Минусы: В меню нельзя вставлять ссылки на вики-страницу.
Плюсы: Отображается на всех платформах
можно установить 7 кнопок и плюс 5 приложений. Все кнопки кликабельны.
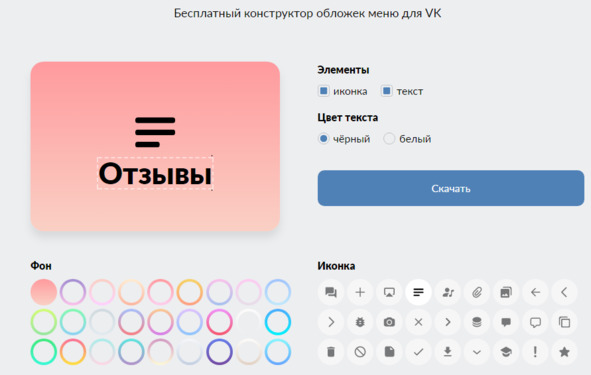
Можно настроить Меню через бесплатный
сервис https://вкменю.рф/
Здесь можно быстро создать яркие красивые кнопки для меню в группу.
В элементах есть Иконка и Текст. Цвет текста: черный и белый. Можно выбрать любой фон. Поменять цвет. Готовую иконку скачиваем в отдельную папочку.

Затем заходим в свою группу. Раздел Меню. Кликаем Настроить и загружаем в обложку нашу сохраненную кнопочку.
Донаты в шапке сообществ ВКонтакте – как это работает
Многие создатели групп принимают донаты от своих подписчиков.
Это мотивирует создателя выкладывать качественный контент и возможность подписчикам приобрести немного популярности.
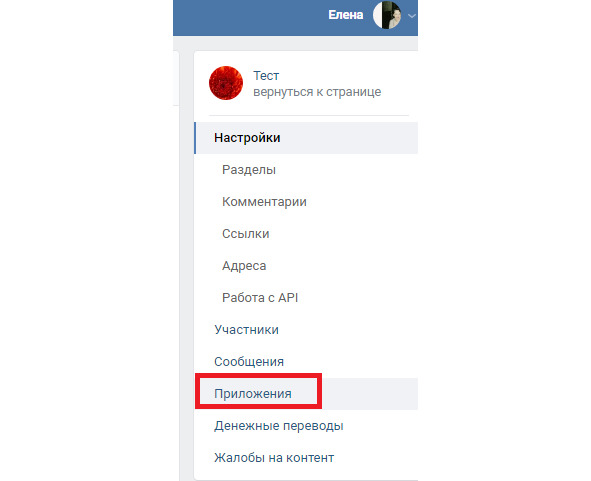
Для этого мы должны установить приложение. Мы заходим в свою группу. Кликаем Управление.

Приложения.

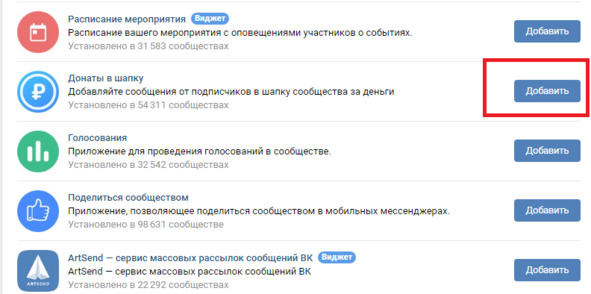
Находим Донаты в шапку. Кликаем Добавить.

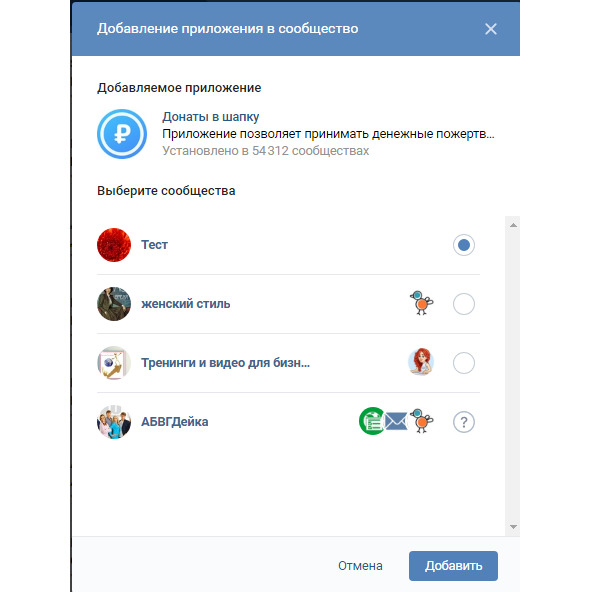
В появившемся списке выбирает нужную группу и кликаем Добавить.

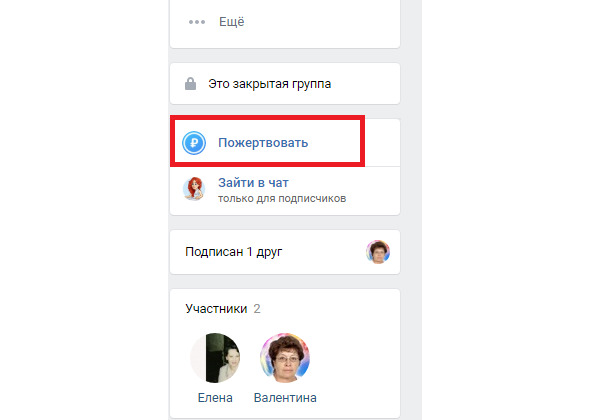
Вот он у нас установлен в группе.

Запись на кнопке можно изменить, например, «администратору на чай», или «редактору для вдохновения».
Кликаем на него. В появившемся окне кликаем Разрешить.

Далее заходим в Управление приложением.