
Полная версия
Adobe Photoshop CS3
Образование промежуточных цветов из основных и роль черного цвета при печати можно наглядно увидеть в видеоуроке «Цветовая модель CMYK».
Цветовая модель CMYK используется при печати – от простейших принтеров до настоящих типографий. В некоторых случаях задействуется большее количество цветов (например, существуют высококачественные шести– и даже восьмицветные принтеры), но все цветовые системы с дополнительными цветами строятся как бы «на основе» модели CMYK.
Цветовая модель L*a*b
Цветовая модель L*a*b редко применяется в дизайне, хотя постоянно используется программами и устройствами в технических целях. Для человека она неудобна, так как ее трудно представить наглядно; для компьютеров же этого ограничения не существует, и они легко используют эту модель при различных вычислениях.
Особенность цветовой модели L*a*b – достаточно сложное построение: в ней отдельно записывается яркость цвета и отдельно – собственно цветовая информация. Буква «L» в названии модели означает «luminance» (свечение), а «*a» и «*b» – так называемые хроматические координаты, которые определяют оттенок цвета. Поскольку у этой модели нет «основных» цветов, то отдельные значения в ней называются координатами – они как бы указывают положение цвета в воображаемом трехмерном пространстве.
Если модели RGB и CMYK использовали значения от 0 до 100 или от 0 до 255, то модель L*a*b использует смешанное исчисление. Координата L обычно измеряется от 0 до 100, а хроматические координаты – в диапазоне от –128 до 127. Координата L означает яркость цвета, а каждая из хроматических координат смещает цвет в направлении одного из базовых цветов: координата *a добавляет к цвету оттенок зеленого (отрицательные значения) или лилового (положительные значения), а координата *b – оттенок синего или желтого. При значении 0 хроматические координаты не оказывают воздейст вия на конечный цвет.
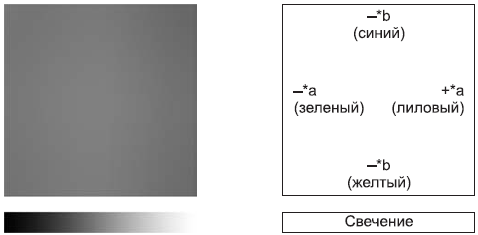
На рис. 2.3 приведены схемы записи цветов в цветовой модели L*a*b – цветной (дублируется на цветной вклейке книги) и схематический вариант.

Рис. 2.3. Схема цветовой модели L*a*b
Конечно, такое объяснение выглядит сложным. Однако ценность модели L*a*b совсем не в легкости понимания и не в удобстве использования. Ценность ее в том, что законы, по которым она построена, позволяют измерить цвет с невероятной точностью – в конечном итоге значения координат модели связаны с длиной световой волны и спектром света. Конечно же, для этого требуются специальные приборы – однако раз измеренный цвет будет нам точно известен.
Цветовая модель L*a*b считается абсолютной, в то время как все прочие модели – относительные, поскольку в них по причинам несовершенства технологий и оборудования цвет не может быть измерен с абсолютной точностью. Таким образом, цветовая модель L*a*b служит своеобразным эталоном, по которому можно сверять цвета и на который можно ориентироваться.
По тем же причинам модель L*a*b используется как «посредник» при согласовании устройств, работающих с разными цветовыми системами. Преобразования из одной цветовой модели в другую (например, из модели RGB в модель CMYK) всегда выполняются с промежуточным пересчетом в модель L*a*b – так результат получается более точным.
Цветовая модель HSB
В качестве своеобразной «компенсации» за модель L*a*b, удобную для компьютеров и неудобную для людей, мир компьютерной графики включает модель HSB, которая, наоборот, удобна для людей и неудобна для вычислений. Поэтому, как правило, модель HSB используется как своеобразный «интерфейс» в тех случаях, когда выбор или редактирование цвета важно представить максимально наглядно.
Разработанная для каталогизации цветов, модель HSB не привязана к каким-нибудь реальным процессам, в ней не используется разделение цвета на основные компоненты. Вместо этого модель HSB разделяет цвет на простые и понятные составляющие: hue (оттенок цвета), saturation (насыщенность цвета) и brightness (яркость). Таким образом, редактирование и выбор цвета становятся простыми и понятными интуитивно.
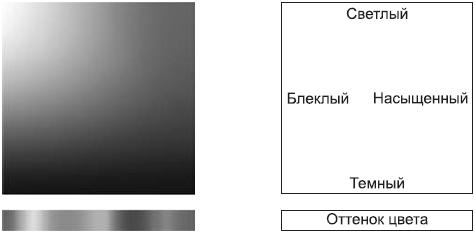
На рис. 2.4 приведены схемы записи цветов в цветовой модели HSB – цветной (дублируется на цветной вклейке книги) и схематический вариант.

Рис. 2.4. Схема цветовой модели HSB
Координата H (оттенок цвета) представлена в модели HSB как «закольцованная» полоска спектра, или радуги – с небольшой вольностью в виде превращения лилового опять в красный. Оттенок цвета является как бы базовой характеристикой, которая потом корректируется изменением насыщенности и яркости цвета. С помощью этой системы намного легче подобрать сходные по яркости или по насыщенности цвета: требуется изменять только один параметр цвета, а не все одновременно.
Записываются значения координат в различных формах. В некоторых случаях все три параметра измеряются в «компьютерной» традиции – от 0 до 255. Иногда замкнутая в «кольцо» полоска спектра записывается в градусах, от 0 до 359 (как бы положение цвета на цветовом круге или кольце), а яркость и насыщенность измеряются в процентах от 0 до 100. Выбор системы измерения зависит в первую очередь от удобства ее использования в данном конкретном случае.
Кроме названия HSB, можно встретить ту же цветовую модель под названиями HSL или HLS. В этом случае вместо слова «brightness» (яркость) используются слова «luminosity» (свечение) или «lightness» (светлота), которые, впрочем, означают практически то же самое.
Цветовой режим Grayscale (Оттенки серого)
В тех случаях, когда мы работаем с черно-белым изображением и информации о цвете нет или же ее можно не сохранять, мы можем использовать цветовой режим Grayscale (Оттенки серого), в котором сохраняется только информация о яркости изображения.
В большинстве случаев информация о яркости записывается в диапазоне от 0 до 255 – такого диапазона значений достаточно, чтобы соседние яркостные оттенки практически не различались глазом и разницы между яркостью номер 133 и яркостью номер 134 обычный человек заметить не мог. Не случайно во многих полноцветных цветовых моделях каждый компонент записывается в диапазоне от 0 до 255: этого достаточно, чтобы интервал яркости или интенсивности выглядел непрерывным.
На рис. 2.5 (дублируется на цветной вклейке книги) приведен пример цветного изображения и изображения, преобразованного в режим Grayscale (Оттенки серого).

Рис. 2.5. Полноцветное изображение (слева) и изображение в режиме Grayscale (Оттенки серого) (справа)
Соответственно, для записи яркости требуется меньше информации, что позволяет уменьшить объем файла и экономнее потреблять ресурсы компьютера.
Изображения в режиме Grayscale (Оттенки серого) используются при подготовке черно-белых полиграфических изданий (газет, книг) и в некоторых случаях – при оформлении веб-страниц.
Индексированный цветовой режим
При необходимости уменьшить объем файла и в то же время сохранить информацию о цвете можно прибегнуть к режиму Indexed Color (Индексированный цвет). Как и режим Grayscale (Оттенки серого), режим индексированного цвета позволяет сохранить до 256 отдельных оттенков – но на этот раз не фиксированных значений яркости, а любых цветов. Во многих случаях количество цветов еще уменьшают: режим Indexed Color (Индексированный цвет) позволяет сохранить от 2 до 256 цветов в изображении.
Индексированным цвет называется потому, что к каждому файлу этого режима прилагается как бы «оглавление» («index» по-английски). В специальной цветовой таблице сохраняется информация о том, какие именно цвета задействованы в изображении, а при сохранении самого изображения просто используется «ссылка» на нужный цвет в цветовой таблице. Таким образом, не нужно каждый раз сохранять полную информацию о цвете, находящемся в изображении. Единожды занеся его в таблицу, в дальнейшем мы можем указывать этот цвет как «цвет № 25» или «цвет № 187».
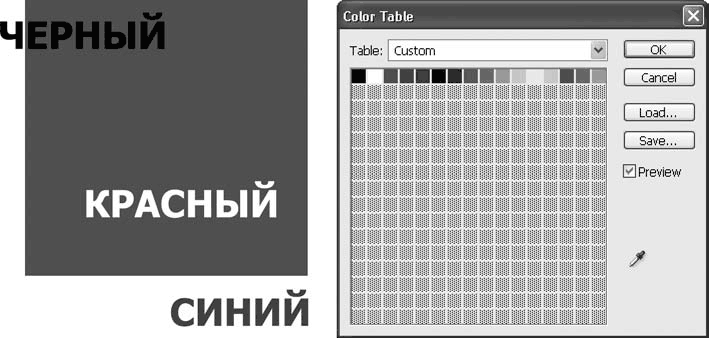
На рис. 2.6 (дублируется на цветной вклейке книги) приведен пример простого изображения с небольшим количеством цветов, идеально подходящего для преобразования в режим индексированного цвета. Дополнительно на рисунке показан шестнадцатицветный индекс изображения – то есть цвета, использованные для его описания.

Рис. 2.6. Изображение с индексированным цветом (слева) и окно программы Adobe Photoshop, отображающее использованные цвета (справа)
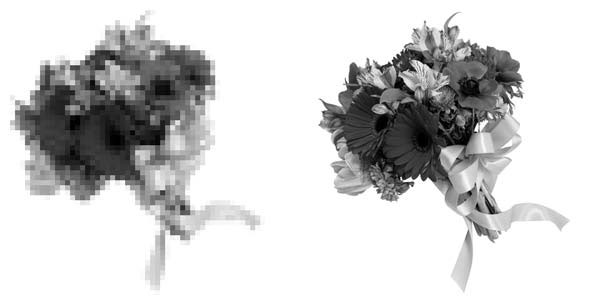
Использовать режим индексированного цвета особенно актуально, когда в нашем изображении задействована не вся цветовая гамма – как на примере, показанном на рис. 2.6, слева. Если в изображении много разных оттенков, то при преобразовании в режим индексированного цвета часть из них придется «потерять», что снизит качество изображения и разница между соседними оттенками будет бросаться в глаза. На рис. 2.7 приведено изображение с большим количеством плавных цветовых переходов, которые не позволяют преобразовать изображение в индексированный цвет без потери в качестве.

Рис. 2.7. Полноцветное изображение (слева) и изображение в режиме индексированного цвета (справа)
Чтобы компенсировать искажения цвета, используют специальную технику под названием «Dithering» (смешение). Она выполняется графическими программами автоматически при преобразовании изображений в другие цветовые режимы (с малым количеством цветов), и суть ее в том, что пикселы разных цветов «перемешиваются» для имитации недостающих промежуточных оттенков. Это позволяет до некоторой степени сгладить и замаскировать резкие смены оттенков (рис. 2.8).

Рис. 2.8. Полноцветный рисунок (слева), рисунок в режиме индексированного цвета без использования смешения (в центре) и с использованием смешения (справа)
Изображения с индексированными цветами широко применяются в Интернете: один из двух наиболее распространенных форматов изображений в веб-графике (формат GIF89a) является форматом с индексацией цветов.
Цветовой режим Monochrome (Монохромный)
Самый простой и примитивный цветовой режим – Monochrome (Монохромный), в котором используются только два цвета. Название «монохромный» предполагает один цвет (mono – «один», chroma – «цвет»), но второй – это как бы «фон», на котором мы рисуем одним цветом. Обычно используются черный и белый цвета, но иногда можно встретить и другие комбинации.
Примечание
В Adobe Photoshop мы не найдем цветового режима под названием «Monochrome», он будет называться «Bitmap» (битовая карта) – это потому, что для записи информации о каждом пикселе достаточно одного бита информации.
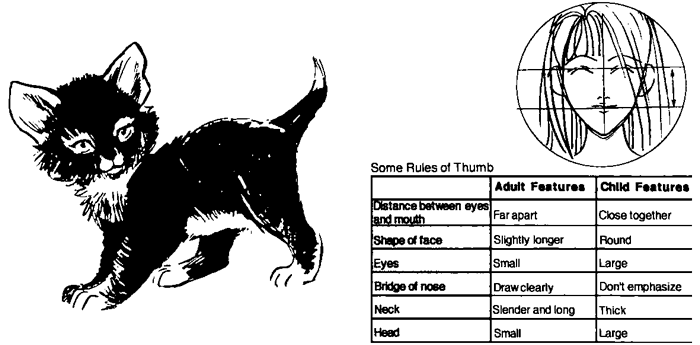
В монохромном режиме можно сохранять чертежи, схемы, текстовую информацию, рисунки в технике графики – словом, все изображения, в которых не требуется высокого качества и которые нужно уменьшить в объеме (рис. 2.9).

Рис. 2.9. Монохромные изображения
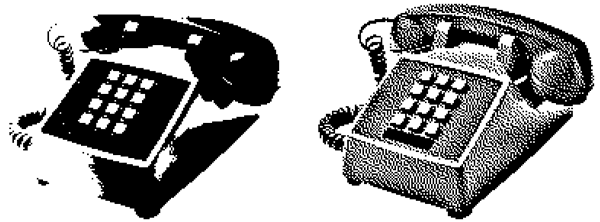
При преобразовании в монохромный режим нужно использовать dithering (смешение цветов) для имитации оттенков. Без смешения результат будет не только некрасивым, но и, возможно, неузнаваемым. При смешении можно достичь не только узнаваемого, но и оригинально выглядящего изображения (рис. 2.10).

Рис. 2.10. Монохромное изображение без использования смешения (слева) и с использованием смешения (справа)
Значение монохромных изображений очень велико, но они важны не для дизайнера, а для процесса печати. Струйные и лазерные принтеры, типографии используют монохромную печать (краску или тонер нельзя осветлить и сделать серой), и, посмотрев на страницу с распечатанным изображением, легко заметить, что оно складывается из белых и черных точек. При этом используются разные техники получения промежуточных оттенков, не совпадающие с техникой смешения цветов, предлагаемой Photoshop, однако принцип сохраняется тот же.
Глава 3
Размеры изображения
• Физический размер изображения
• Логический размер изображения
• Разрешение
Чтобы понимать принципы работы с растровой графикой, важно разобраться в размерах изображения – не менее важно, чем знать теорию цвета. Точно так же как неполноцветное изображение ограничивает нас в выразительных средствах и иногда не позволяет полностью передать все нюансы рисунка, малый размер изображения не позволит нам передать мелкие детали рисунка или помешает использовать его в большом размере.
Осложняет дело и то, что у растрового изображения есть два разных размера. С одной стороны, на экране монитора или на листе бумаги изображение можно измерить линейкой и получить размер в сантиметрах. С другой стороны, существует размер в пикселах – он определяет количество пикселов в изображении.
Размер в пикселах принято называть физическим размером изображения. Это твердая, незыблемая величина, которая достаточно точно описывает изображение, такой размер является абсолютным.
Размер в сантиметрах, миллиметрах и других линейных единицах измерения принято называть логическим размером, поскольку он описывает только сиюминутное состояние изображения – тот размер, с которым его сейчас вывели на экран монитора или на печать, и это размер относительный.
Оба размера связаны между собой третьей величиной, которая именуется разрешением.
Физический размер изображения
Физический размер изображения – это количество пикселов в изображении по ширине и по высоте. Таким образом, мы получаем размеры изображения в пикселах.
Чем больше пикселов в изображении и чем больше его физический размер, тем выше может быть качество изображения. При большем количестве пикселов мы можем сохранить более мелкие детали изображения, которые были бы не видны при меньшем количестве. Поскольку пиксел является наименьшей деталью изображения, детали размером меньше 1 пиксела не могут быть сохранены в изображении.
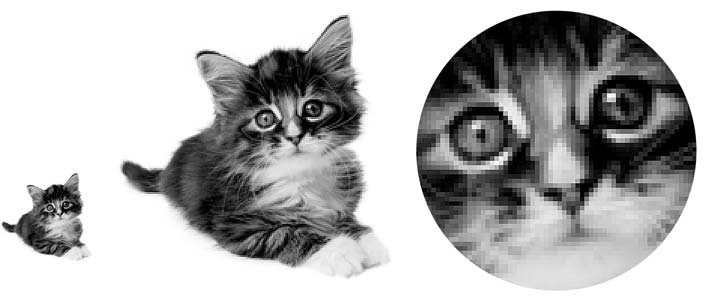
На рис. 3.1 показаны два изображения с разными физическими размерами, и можно видеть, как в изображении меньшего размера исчезают мелкие детали.

Рис. 3.1. Растровое изображение размером 55 × 60 пикселов (слева) и 550 × 600 пикселов (справа)
Нужно особо подчеркнуть, что хотя размер изображения в пикселах можно изменить (используя графический редактор), но улучшить его качество и «проявить» недостающие детали невозможно. Поскольку вся информация об изображении записана в пикселах, новой информации при увеличении их количества взяться просто неоткуда. Таким образом, очень важно, чтобы уже на стадии создания или оцифровки изображение содержало достаточное количество пикселов.
Вычислить необходимое и достаточное количество пикселов в изображении раз и навсегда – невозможно. Строго говоря, это зависит от того, как изображение будет использоваться, – для большого плаката нужно большое изображение, а для картинки в углу веб-сайта размер изображения должен быть небольшим.
Однако уменьшить изображение намного легче, чем увеличить его: в этом случае нужно всего лишь избавиться от лишней информации, а не «придумать» несуществующую и каким-то образом восстановить мелкие детали рисунка. Поэтому, если мы не знаем заранее будущих размеров изображения или не можем их вычислить достаточно точно, следует делать запас в бульшую сторону: оцифровывать или создавать изображение с максимальным возможным физическим размером, с тем чтобы потом уменьшить его в случае необходимости.
Логический размер изображения
Логический размер изображения, измеряемый в сантиметрах, миллиметрах или других единицах длины, является относительным. Изображение может быть легко увеличено или уменьшено на мониторе, выведено на печать с бульшим или меньшим размером.
Неприятным фактом является то, что при увеличении или уменьшении логического размера изображения пикселы также увеличиваются и уменьшаются. Увеличивая логический размер изображения, мы нарушаем иллюзию «цельности» картинки, поскольку пикселы становятся заметны. На рис. 3.2 показано, как увеличиваются и становятся заметными пикселы при увеличении логического размера изображения.

Рис. 3.2. Изображение с исходным логическим размером (слева), с увеличенным в 3 раза (в центре) и фрагмент изображения с логическим размером, увеличенным в 9 раз (справа)
Как правило, незначительное увеличение изображения проходит практиче ски бесследно. Однако при увеличении в два и более раза пикселы становятся хорошо заметны, что визуально снижает качество изображения. Становится заметен недостаток деталей в изображении, нарушается иллюзия цельности.
Как и в случае с изменением физического размера, уменьшение логического размера – значительно меньшая проблема, хотя изображение все равно пострадает: мелкие детали станут неразличимы.
Разрешение
Величина под названием «разрешение» является «связующим звеном» между логическим и физическим размером. Она определяет соотношение между ними и позволяет судить о качестве изображения.
Измеряя разрешение, мы фактически измеряем размер одного пиксела. Поскольку размер этот очень мал (если, конечно, мы пытаемся добиться высокого качества и иллюзии цельного изображения), то не принято измерять его в долях миллиметра. Разрешение измеряют в количестве пикселов на дюйм или 36 на сантиметр, то есть – сколько пикселов нужно выстроить в ряд, чтобы они составили один линейный дюйм (или сантиметр). Обозначается разрешение сокращением ppi (pixel per inch, то есть «пикселов на дюйм») или – для разрешения печатного устройства – dpi (dots per inch, «точек на дюйм»).
Примечание
Измерение в пикселах на дюйм более распространено, поскольку компьютерная графика наиболее бурно развивалась в США, где метрическая система используется сравнительно редко.
Разрешение определяет качество изображения. Если изображение с разрешением 1000 ppi, то размер пиксела невероятно мал – одна тысячная дюйма – и увидеть его невооруженным глазом будет просто невозможно. Значит, иллюзия цельности будет очень хорошей и изображение может содержать очень и очень мелкие детали. Если же разрешение у изображения 10 ppi (размер пиксела одна десятая дюйма, около четверти сантиметра), то и качество такого изображения будет очень низким; чтобы сохранить иллюзию цельности, его придется рассматривать с очень большого расстояния.
Однако разрешение, как и логический размер, имеет смысл только в конкретной ситуации. Увеличивая логические размеры изображения, мы увеличиваем пикселы, а следовательно, снижаем разрешение. И наоборот, увеличивая разрешение, мы уменьшаем размер пикселов, а следовательно, уменьшаем логический размер картинки. Поэтому разрешение не является фиксированным для изображения, оно, как и логический размер, может гибко изменяться при распечатке или просмотре изображения.
Тем не менее разрешение можно и нужно использовать для контроля качества изображения. Увеличив или уменьшив изображение, мы можем узнать его текущее разрешение и заранее понять, хорошо ли будет выглядеть такая картинка. Если разрешение низкое и вызывает опасения в будущем качестве картинки, то мы можем заранее предпринять меры, чтобы исправить ситуацию: уменьшить изображение или подобрать другое, с более высоким качеством.
Добиваться «запредельных» значений разрешения не имеет смысла, так как любое устройство обладает своим собственным разрешением. Монитор не может показать точку размером в полпиксела или половину светящейся на мониторе точки. Точно так же и принтеры не могут напечатать точку меньше определенного размера. Одним из стандартных параметров любого устройства вывода является его разрешение – в ppi (пикселах на дюйм) для мониторов, в dpi (точках на дюйм) для принтеров.
Однако, даже если в инструкции к принтеру указано разрешение 600 dpi, не следует считать, что изображение с разрешением 500 ppi будет хуже качеством. Существует понятие эффективного разрешения устройства, и если для монитора оно точно соответствует «заявленному» разрешению, то для принтеров его следует уменьшать. Причина этого в том, что принтер для достижения оттенков цвета должен ставить несколько точек (подобно технологии смешения, которую мы рассматривали в главе 2).
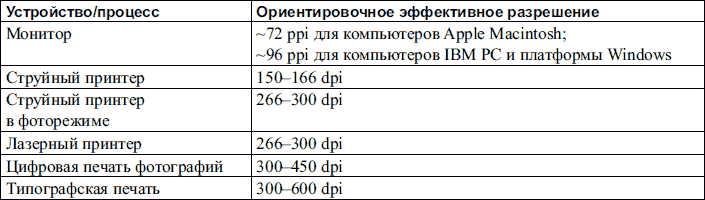
При оценке качества будущего изображения необходимо руководствоваться табл. 3.1, в которой мы приводим ориентировочные значения эффективного разрешения различных устройств.
Таблица 3.1. Ориентировочные значения эффективного разрешения различных устройств
В целом, следует сказать, что, хотя эффективное разрешение цифровой фотографии и типографских машин превышает 300 dpi, в большинстве случаев изображения с более высоким разрешением не создают. Пиксел размером 1/300 дюйма практически не различим невооруженным глазом, и более высокие значения не нужны, если вы не планируете рассматривать напечатанное изображение через сильное увеличительное стекло.
Глава 4
Форматы графических файлов
Для хранения растровой графики существует большое количество различных форматов файлов. Среди них есть как универсальные форматы, не привязанные к какой-либо конкретной программе, так и специфические «персональные» форматы растровых редакторов. И если последние нас не интересуют, за исключением «личного» формата Adobe Photoshop, то с наиболее распространенными универсальными форматами нам следует познакомиться.
Разные форматы предполагают разные возможности по сохранению файлов. Существуют различные технологии компрессии, то есть уменьшения объема файла – и при сохранении в разных форматах его размер может изменяться в разы. Кроме того, отдельные графические форматы предлагают дополнительные возможности, например сохранение прозрачных областей в файле (что важно для картинок в веб-дизайне или заготовок изображений для коллажирования), включение дополнительных цветовых каналов, векторных объектов и т. д.
Наиболее распространенными универсальными форматами являются BMP, GIF89a, JPEG, PNG и TIFF. Конечно же, выбор форматов в большинстве программ не ограничен только самыми распространенными и профессиональные графические редакторы могут открывать или сохранять файлы в десятках различных форматов. Однако, как правило, это требуется только при передаче работы от дизайнера к дизайнеру и от программы к программе – и то в большинстве случаев стараются придерживаться проверенных распространенных форматов, проблемы с «пониманием» которых другой программой маловероятны.
Примечание
Сравнивая форматы графических файлов, мы будем упоминать также поддержку специфических функций и дополнительных параметров программы Adobe Photoshop, которые пока могут быть не знакомы читателю. Эту информацию следует расценивать также и как справочную и при необходимости обращаться к ней при дальнейшем изучении программы.
Формат BMP (BitMap Picture) – очень простой и распространенный формат, однако его возможности достаточно скромны. В формате BMP можно сохранить плоское (без слоев) изображение в монохромном, индексированном, черно-белом (в режиме Grayscale (Оттенки серого)) или цветном (модель RGB) режиме. Формат BMP не позволяет включать какие-либо дополнительные элементы или же использовать прозрачность.
Подформат RLE (Run-Length Enconding), иногда оформляемый как «отдельный» формат с расширением RLE, а иногда – как вариант формата BMP, 40 позволяет в дополнение использовать несложную компрессию, которая может немного уменьшить объем файла.
Формат GIF89a (Graphic Interchange Format) – один из двух наиболее распространенных форматов, использующихся в Интернете. Поскольку для размещения файлов в Сети очень важен их малый размер, возможности формата GIF ограничены 2–256 цветами в изображении. Один из 256 цветов формата GIF может быть назначен прозрачным, что позволяет накладывать изображения на веб-странице одно поверх другого или поверх фонового рисунка.