
Полная версия
Telegram. Книга 4. Часть 1

Telegram. Книга 4
Часть 1
Елена Бровкина
© Елена Бровкина, 2024
ISBN 978-5-0064-9979-9 (т. 1)
ISBN 978-5-0064-9978-2
Создано в интеллектуальной издательской системе Ridero
АВТОР КНИГИ НЕ ЯВЛЯЕТСЯ ОФИЦИАЛЬНЫМ ПРЕДСТАВИТЕЛЕМ TELEGRAM
Как настроить чат бот в Telegram на прием платежей Магазин в TELEGRAM боте
Здесь расскажу про 2 способа оплаты.
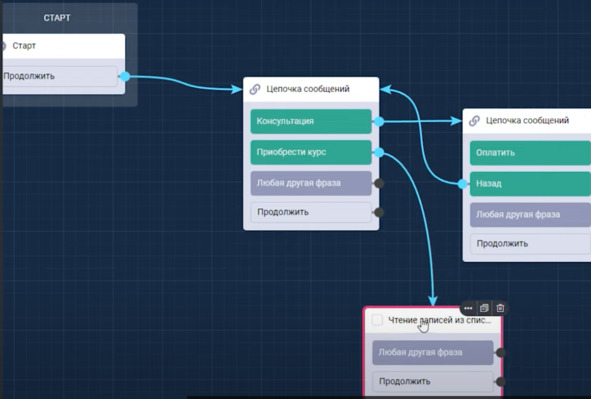
1 способ. Покажу на примере оплаты Консультации.
Пользователь Переходит к оплате, и бот генерирует ссылку для оплаты. Переходит по ссылке, или кликает на кнопку и производит оплату. После оплаты бот информирует о том, что оплата прошла успешно, и с вами скоро свяжется специалист.
2 способ. Корзина, идеальный вариант для магазинов.
Пользователь кликает Приобрести курс, бот отправляет 2 курса. Если кликнуть на кнопку Подробнее, то появится подробная информация о каждом из них, а также стоимость. Товар можно добавить в корзину, а также выбрать его количество. Кликаем Перейти в корзину. Оплатить. Бот отправляет ссылку для оплаты. После оплаты он отправляет ссылку на курс.
Эти 2 способа можно сделать на платформе Leadtex.
Это конструктор ботов для мессенджеров. Здесь много полезных функций.
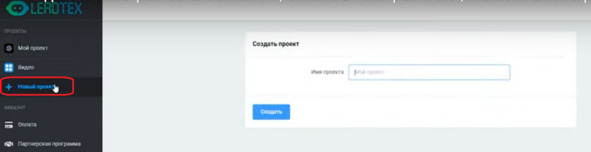
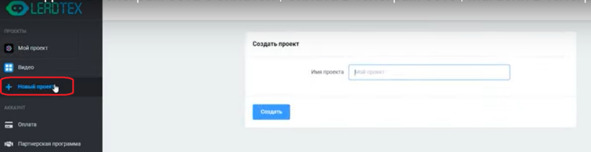
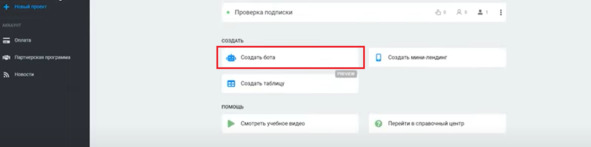
Захожу в Leadtex и создаю новый проект:

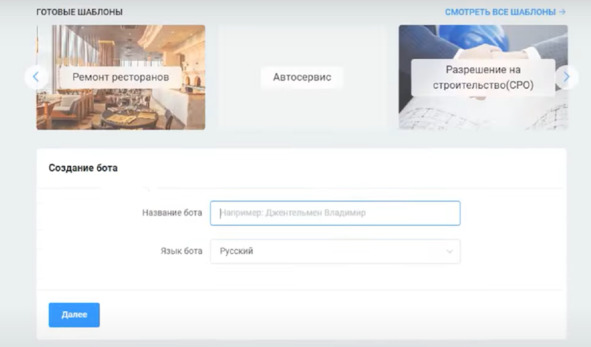
Называю его. Также можно использовать уже созданный.
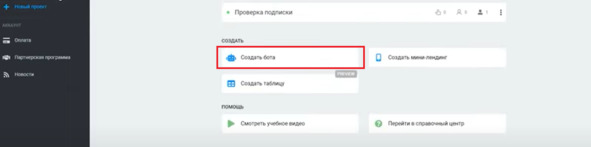
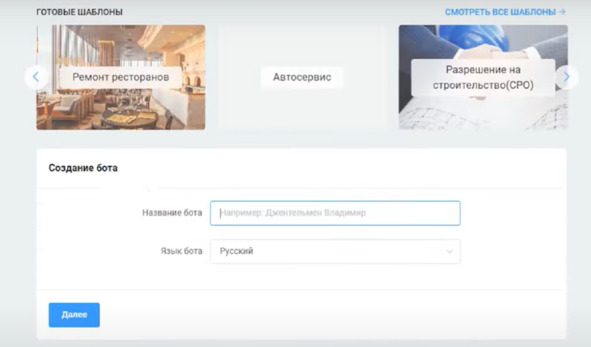
Кликаю Создать бота:

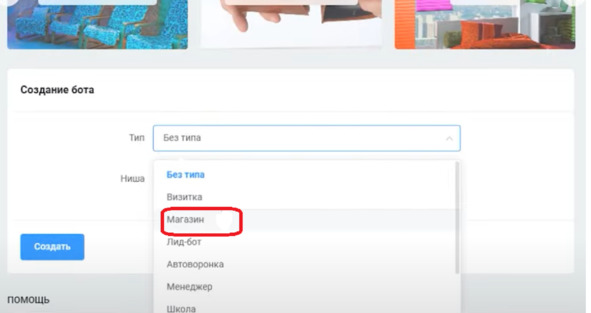
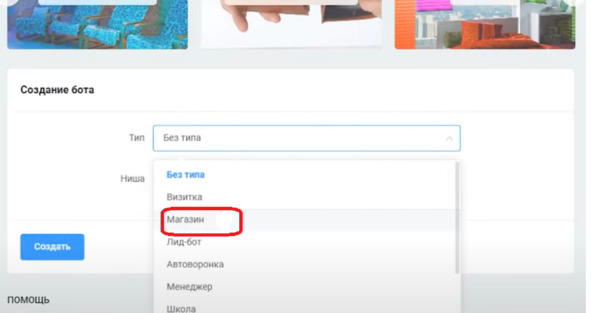
Выбираю Тип и Нишу:


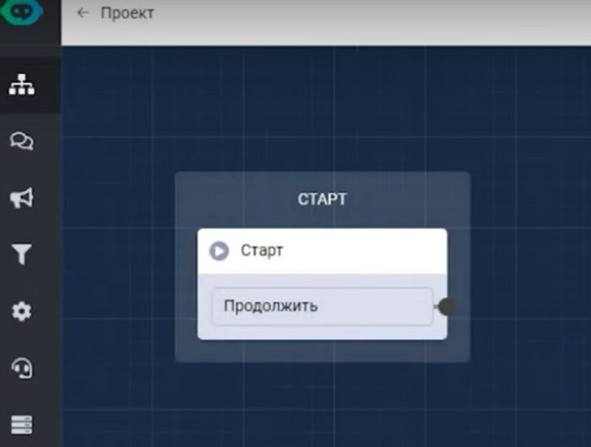
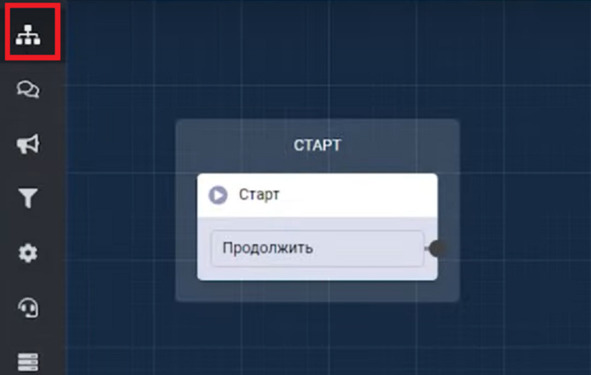
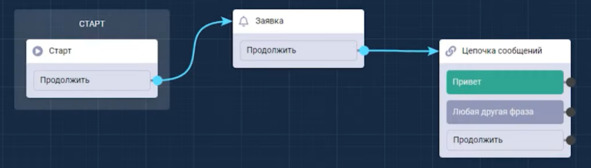
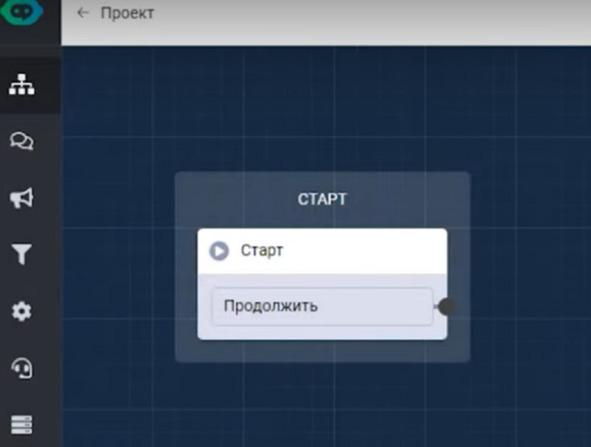
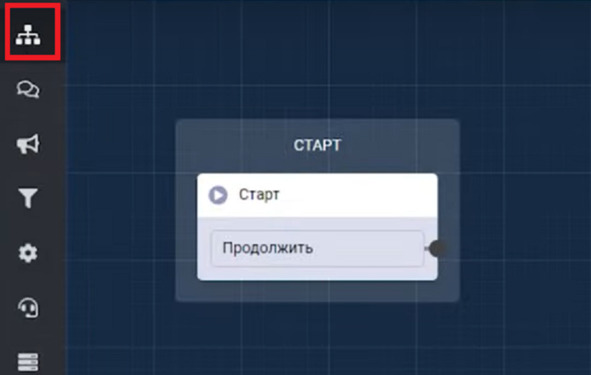
Кликаю создать. Попадаю в конструктор:

Ненужные блоки удаляю и оставляю только Старт:

Далее создаю бота в главном боте, его еще называют папой ботов.
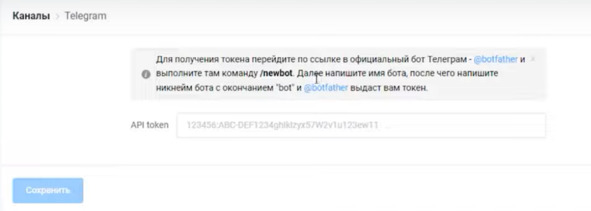
Копирую токен.
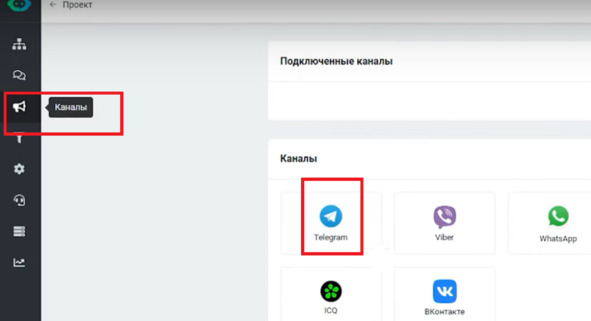
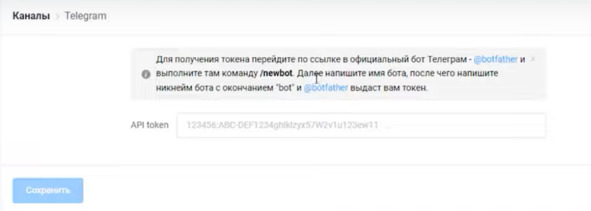
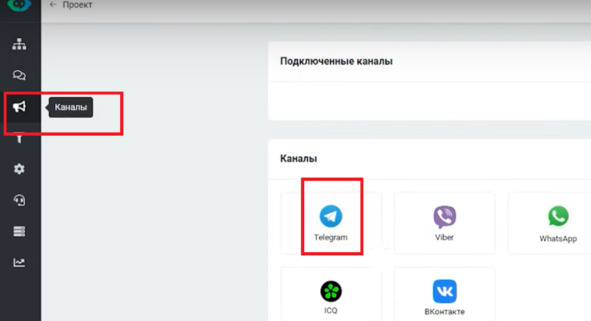
Затем перехожу в Leadtex. Кликаю Каналы и выбираю Telegram:

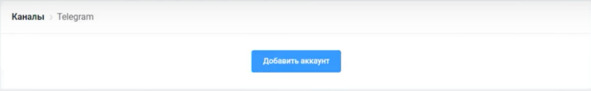
Кликаю Добавить аккаунт:

Вставляю токен и сохраняю:

Перехожу в сценарий и сейчас буду его редактировать.

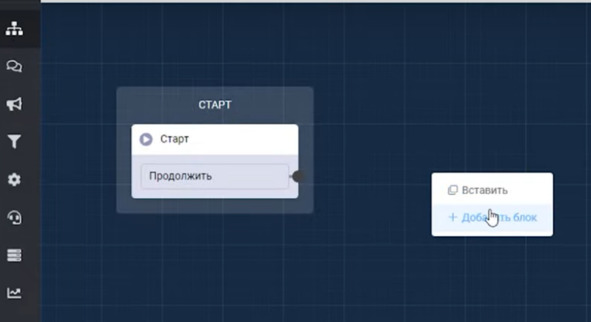
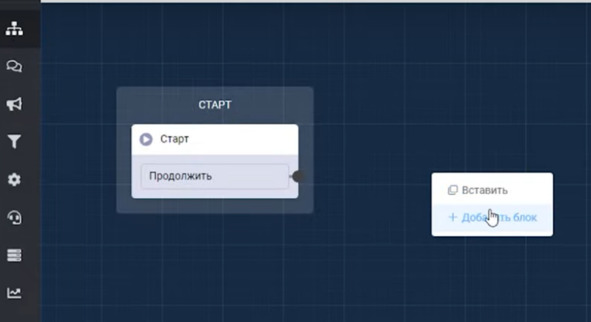
По пустому полю кликаю правой кнопкой мышки и выбираю Добавить блок:

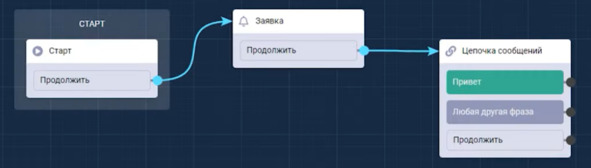
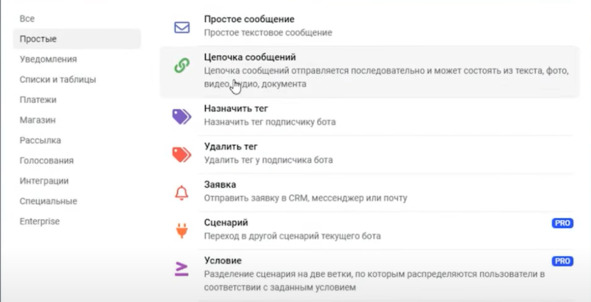
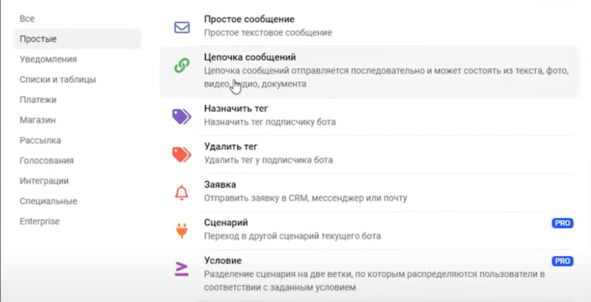
Далее Цепочка сообщений:

Соединяю со стартом.
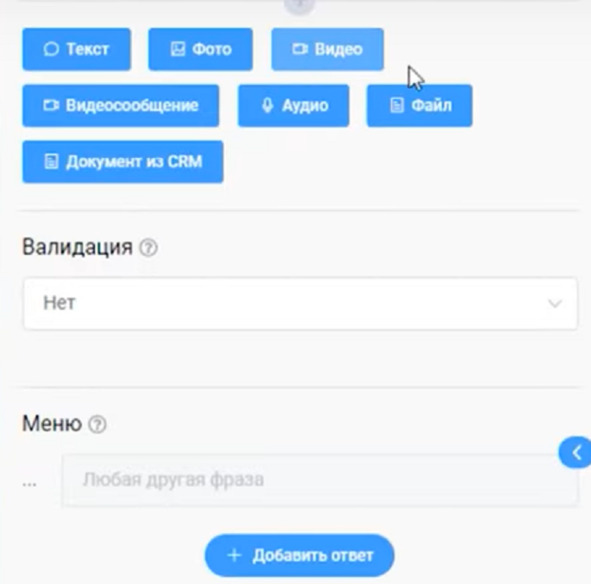
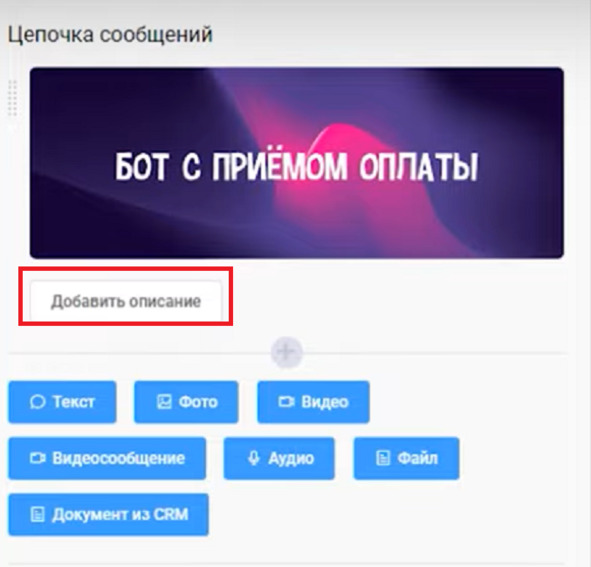
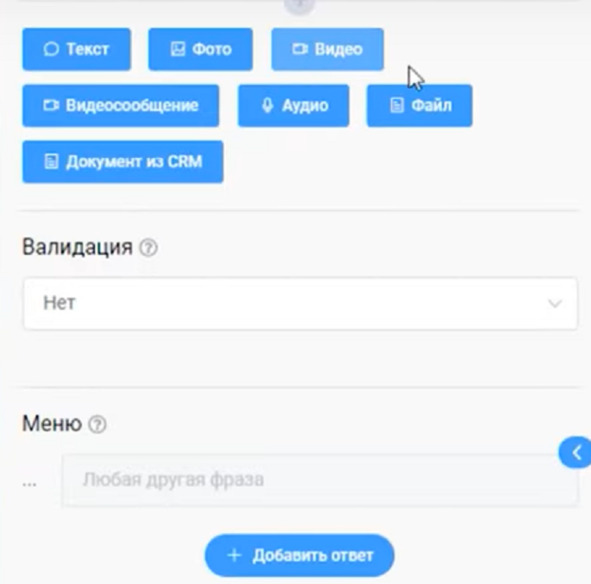
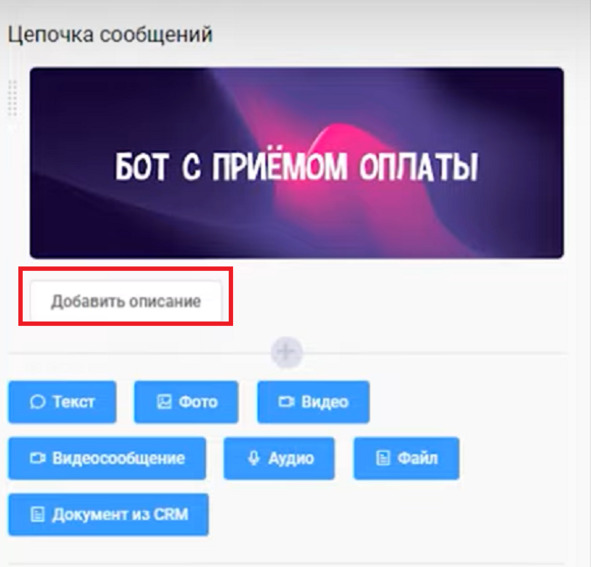
В цепочке сообщений я могу добавить:

К картинке могу добавить описание:

Оно будет отправлено одним сообщением вместе с картинкой.
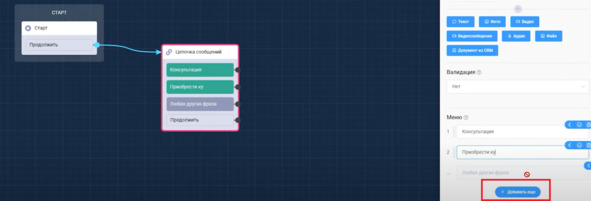
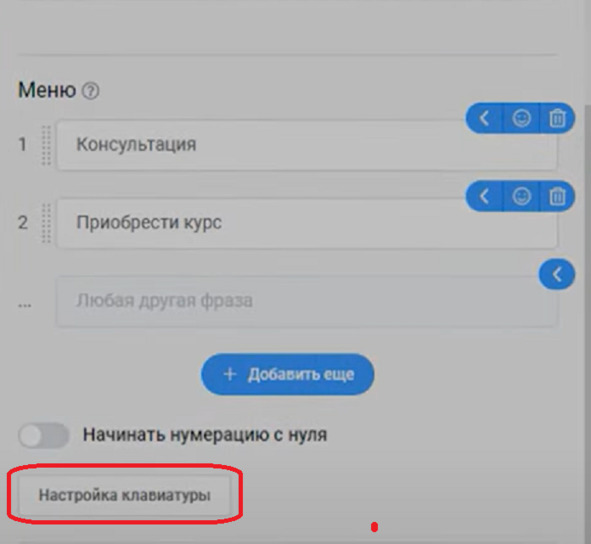
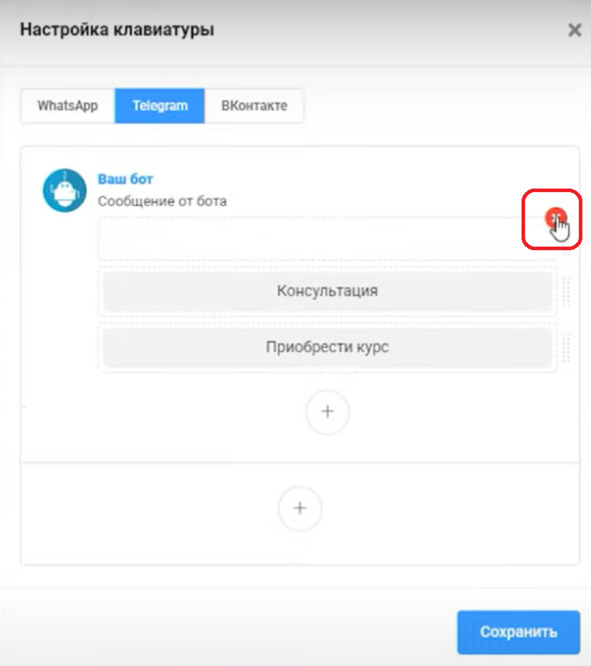
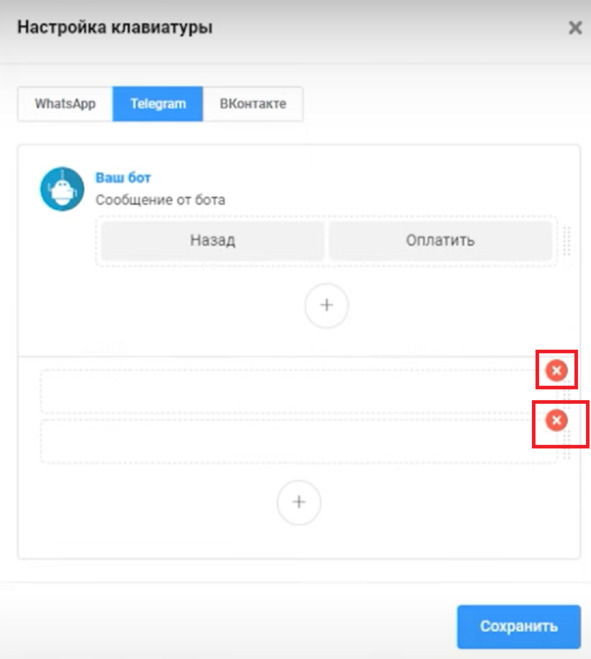
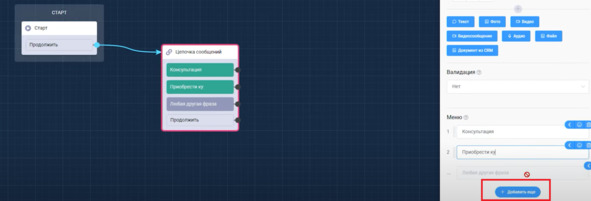
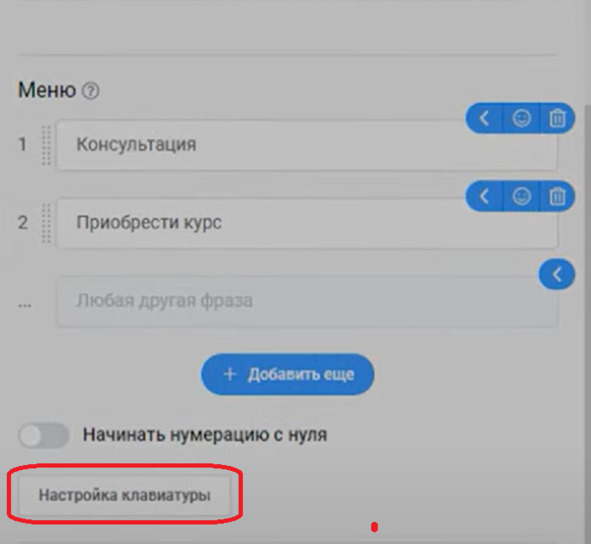
Захожу в Настройки, создаю 2 кнопки:

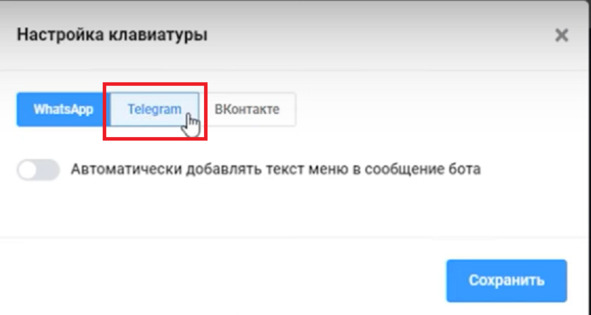
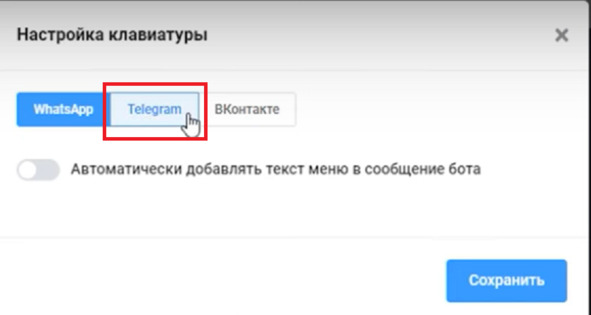
Кликаю Настройка клавиатуры:

Выбираю:

И перевожу кнопки в режим инлайн:

Инлайн – это тип кнопок, которые расположены ниже отправленного ботом сообщения.
Их можно располагать на свое усмотрение.
Другие кнопки располагаются ниже окна для сообщений.
Теперь кликаю правой кнопкой мышки по полю и выбираю добавить блок.
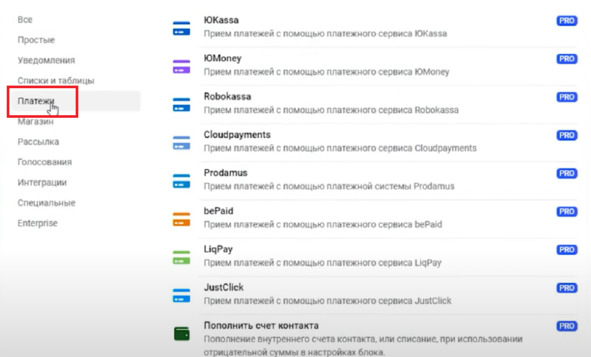
Затем платежи:

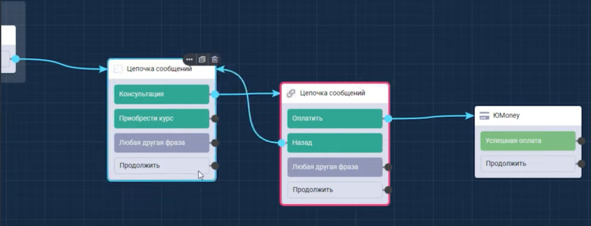
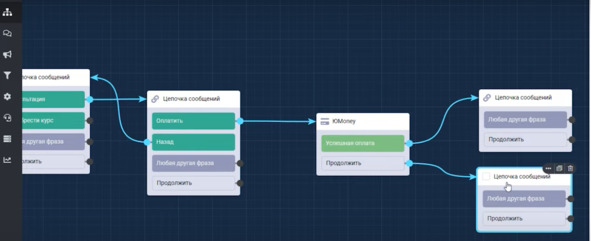
Здесь можно создать блоки оплаты. Ещё мне нужно добавить блок цепочки сообщений, чтобы прописать описание моей услуги. Далее соединяю блоки:

Для удобства я добавить кнопку Назад в описании услуги, и соединить её с предыдущим блоком. Также перевожу их в Инлайн:

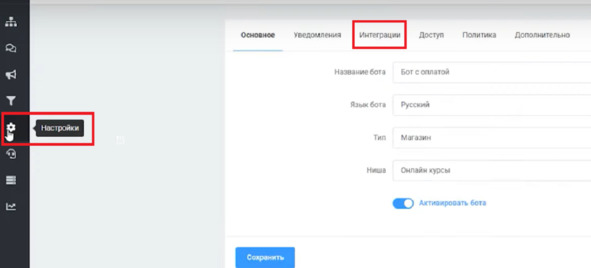
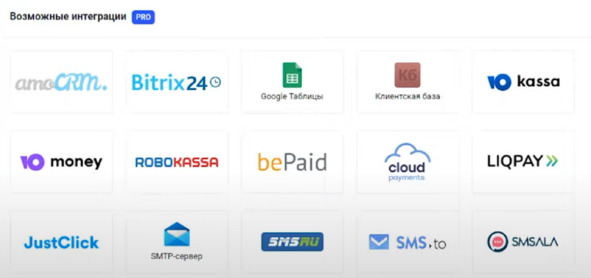
Теперь настраиваю платежные системы. Перехожу в Настройки. Интеграции:

Здесь можно выбрать любой сервис:

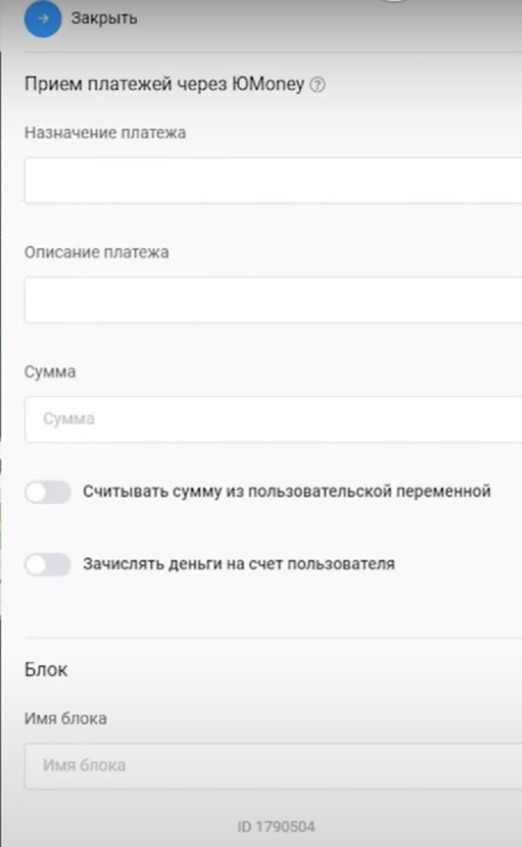
После подключения, нужно платеж настроить в самом сценарии. Кликаю на блок оплаты:

Здесь ввожу назначение и описание платежа, оно может быть любым. Затем ввожу стоимость услуги, рекомендую в начале указать сумму до 5 рублей, чтобы самостоятельно провести тестовую оплату перед запуском бота.
К платежному блоку я могу присоединить другие блоки, например, Успешная оплата, то данное сообщение будет отправлено только после совершения оплаты. Здесь можно прописать: Оплата прошла успешно. С вами скоро свяжется специалист.

Если Продолжить, то работает мгновенно, и сообщение отправляется сразу после формирования ссылки для оплаты. Здесь можно указать какое-либо описание для оплаты. К примеру: Оплатите услугу по кнопке выше.
2 способ оплаты – корзина.
Чтобы создать корзину, я по пустому полю кликаю правой кнопкой мышки и выбираю Добавить блок.
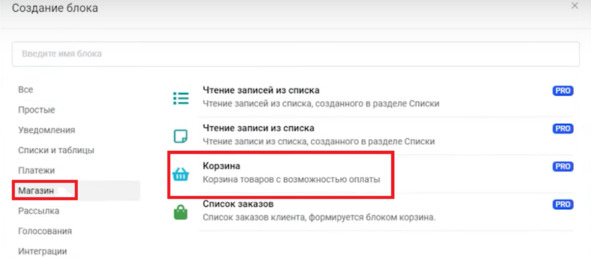
Затем перехожу во вкладку Магазин:

Точно также я добавляю: Чтение записей из списка, Чтение записи из списка. У меня в итоге з блока.
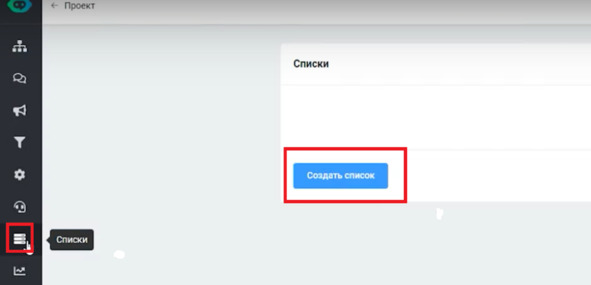
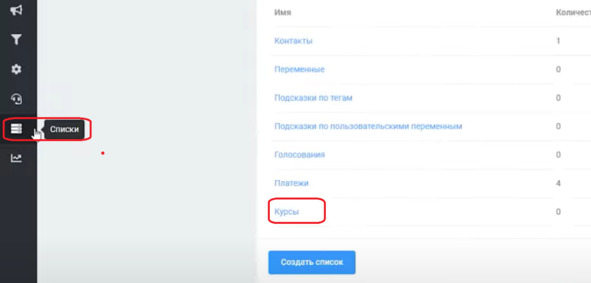
Затем клика. Списки. Создать список:

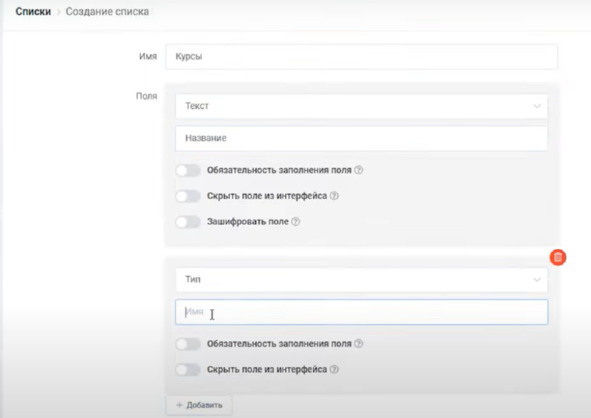
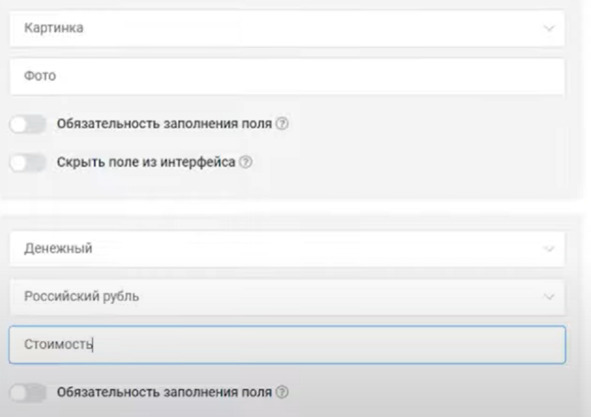
Даю название, выбираю тип текст и добавляю нужные поля:

К примеру: название товара, описание, картинка и тип денежный. Выбираю валюту (рубли). Ниже прописываю Стоимость и кликаю Создать:

Кликаю Списки и на созданный список:

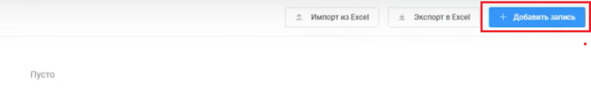
Теперь мне нужно добавить карточку товара, для этого кликаю:

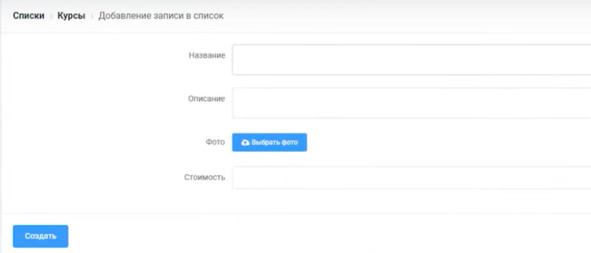
Далее, заполняю поля и добавляю картинку:

Если нужно, то можно сделать несколько таких записей.
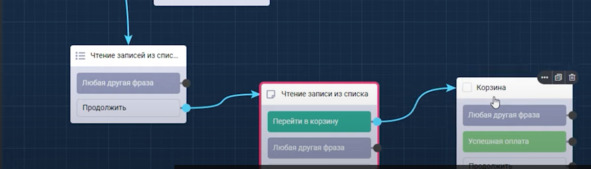
Затем перехожу в сценарий, соединяю блок Чтение записи со 2 кнопкой:

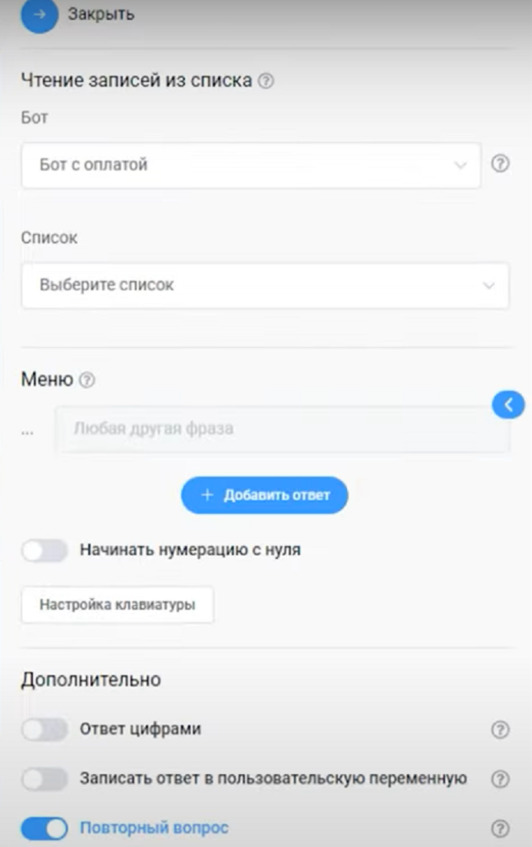
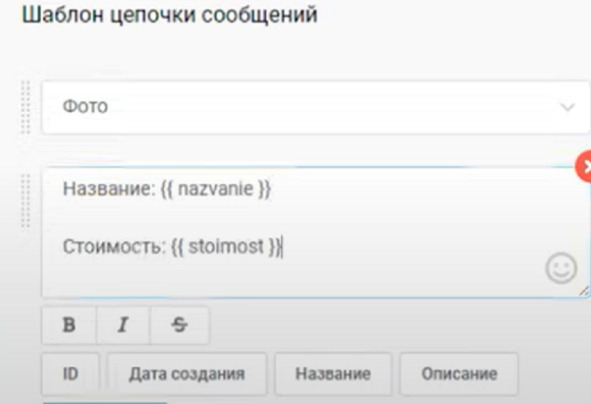
Кликаю на него. Здесь мне нужно выбрать список, а ниже создать шаблон:

Добавляем картинку. Пишем Название, ставлю двоеточие и выбираю Название.
Информация в фигурных скобках будет подгружаться из карточек товаров, которые мы создали ранее:

Точно также и добавляю Стоимость, а внизу блока кнопку Открыть переименовываю в Подробнее.
Блок Чтение записей из списка выкладывает все варианты товаров, которые есть. Если же пользователь кликнет на кнопку Подробнее, у него откроется подробная информация о конкретном товаре.
Чтение записей из списка – это все товары, которые имеются в боте, а Чтение записи из списка – конкретный товар.
Теперь 2 блок соединяю с 1 и также настраиваю. Выбираю список, а в качестве поля для поиска выбираю Название. И таким же образом добавляю изображение и прописываю шаблон. Только в подробной информации ещё нужно добавить поле Описание.

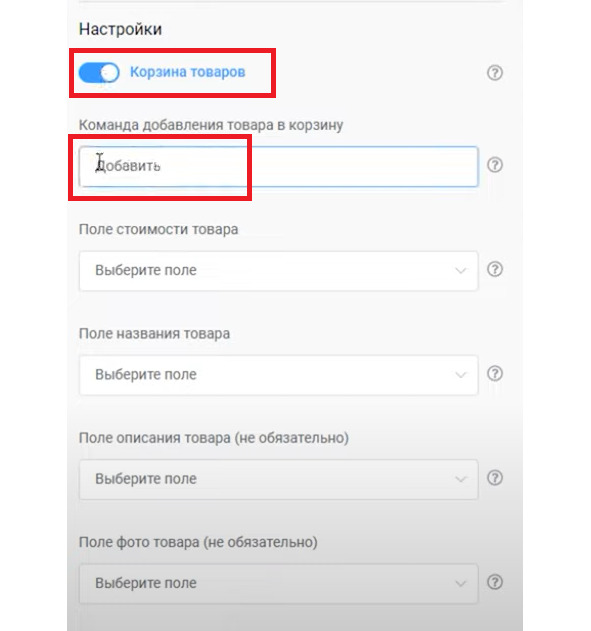
Внизу включаю Корзину товаров. Кнопку В корзину можно переименовать по своему усмотрению, я оставлю как есть:

Поле стоимости товара выбираю Стоимость. Поле название товара также выбираю Название. Остальное настраивать не обязательно.
Далее добавляю кнопку Перейти в корзину и делаю её инлайн. И кнопку я соединяю с самой корзиной.
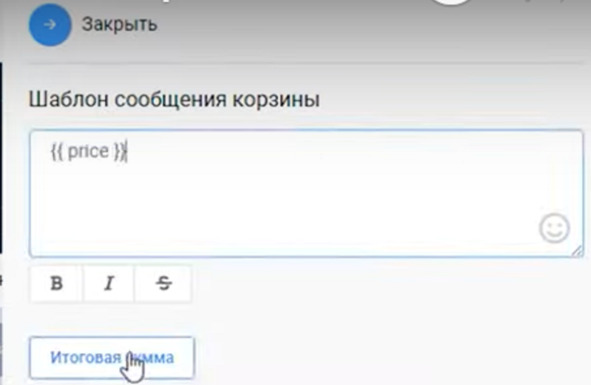
Теперь мне нужно настроить корзину. Кликаю на нее и добавляю поле итоговой стоимости:

Если кликнуть на эту кнопку, то внизу будут показаны товары, добавленные в корзину.
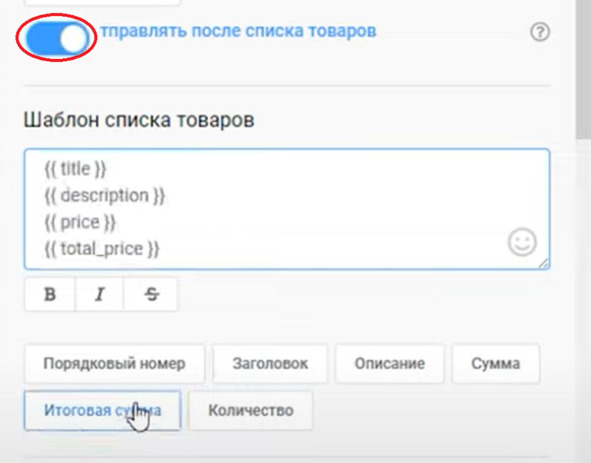
Также настраиваю шаблон. К примеру: Заголовок, Описание, Сумма, Итоговая сумма:

В качестве платёжной системы выбираю ЮMoney, либо любую иную.
Признак предмета расчёта, а также Признак способа расчёта – выбираю наиболее подходящие варианты.
Bubble video в чат ботах Telegram на платформе Smart Sender
Видео в кружочке сейчас можно применять в чат-ботах на платформе Smart Sender.
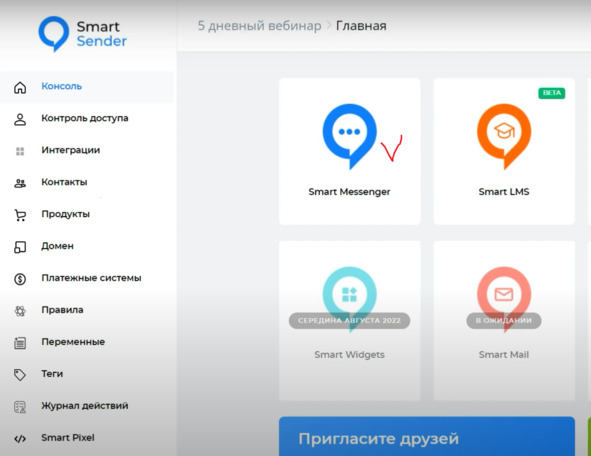
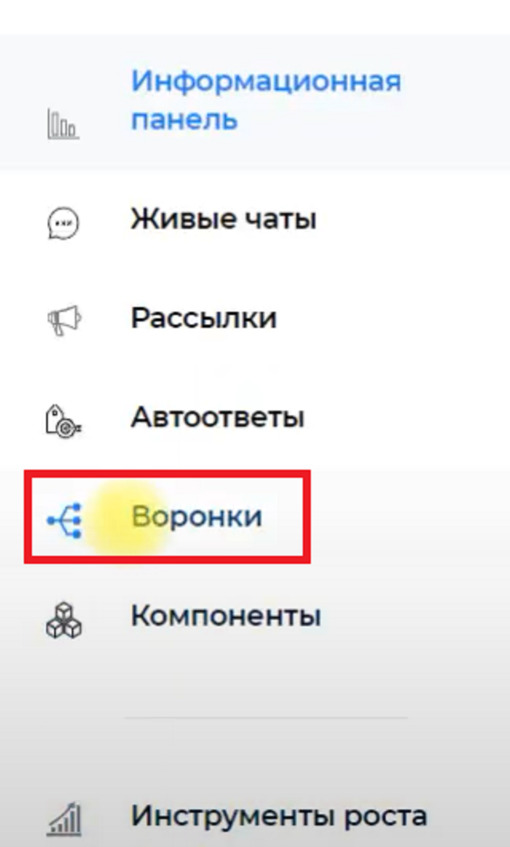
Захожу во вкладку:

Кликаю Воронки:

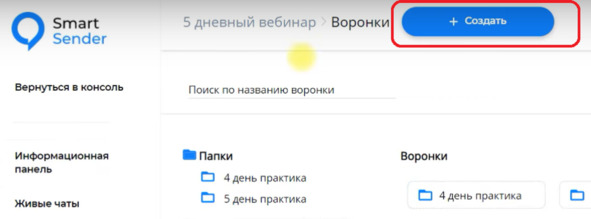
Создать:

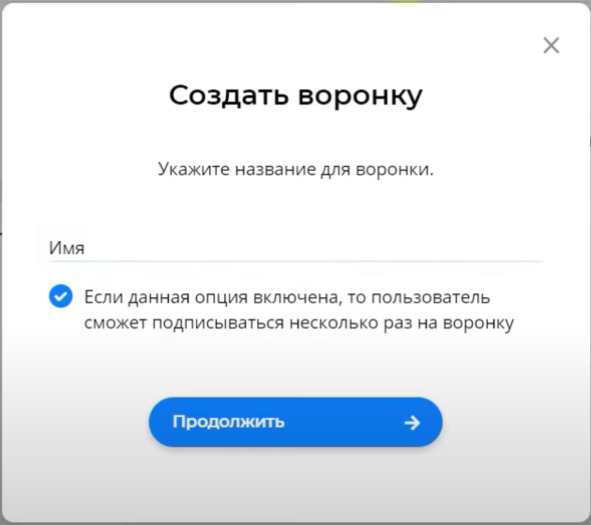
Даю ей название:

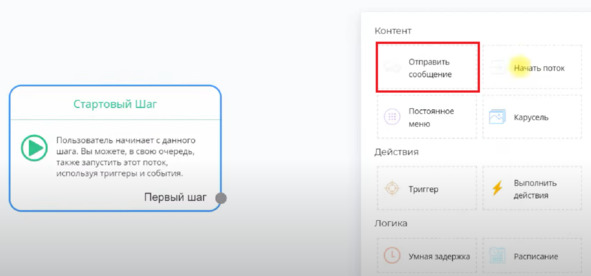
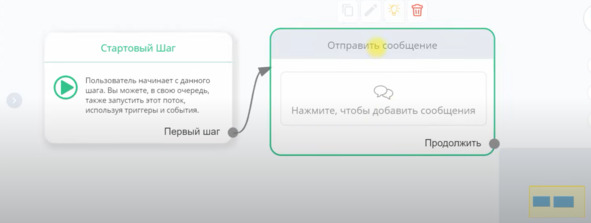
Выбираю добавить сообщение:

Ставлю на поле и соединяю со стартом:

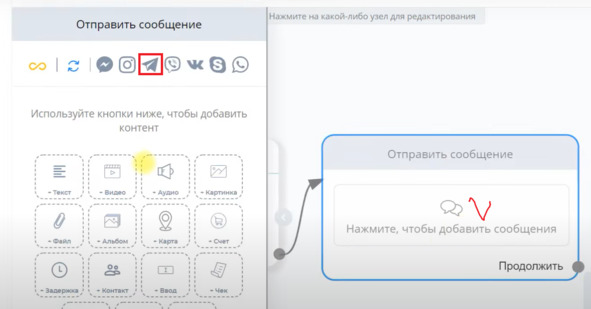
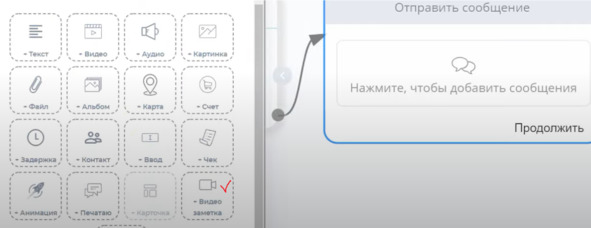
Чтобы добавить виде в кружке, мне нужно зайти в Telegram. Для этого кликаю по второму блоку и выбираю:

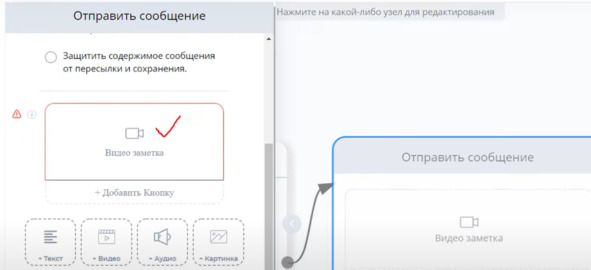
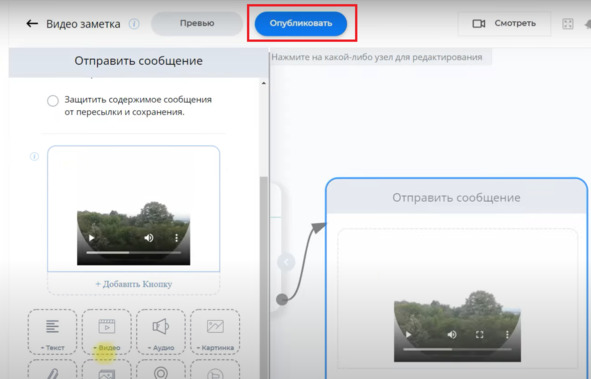
Здесь выбираю вкладку Видео заметка:

Важно!!! Сначала нужно создать видео в кружке в Telegram, скачать его в телефон, а уже потом добавлять в воронку.
Захожу в:

Выбираю видео, его загружаю и кликаю Опубликовать:

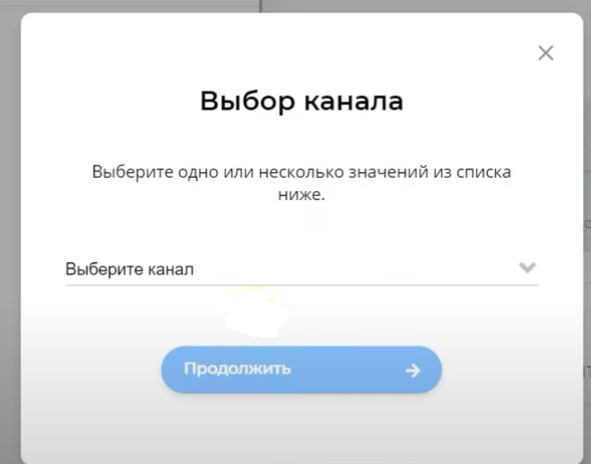
Затем кликаю на вкладку Превью. Выбираю бота:

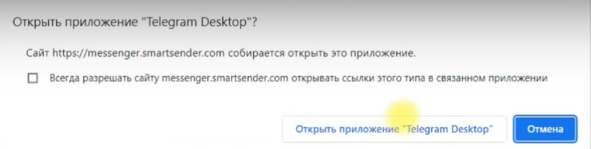
Кликаю Открыть приложение:

Кликаю старт. Вот оно отправилось:

Размер видео должно быть до 10 мегабайт.
Как настроить донаты в Telegram с помощью Nemilin_bot
Это еще один бесплатный дополнительный способ монетизации ваших каналов и групп.
Пользователи могут сделать вам пожертвования на электронный кошелек без ограничений при помощи телеграмм-бота @Nemilin. Его функционал можно настроить подробно.
В боте доступны различные темы, поддерживаются гифки, и это может быть использовано на канале для сбора донатов, подобно стриминговому контенту.
Давайте рассмотрим, как это работает. Этот процесс можно выполнить как с компьютера, так и со смартфона.
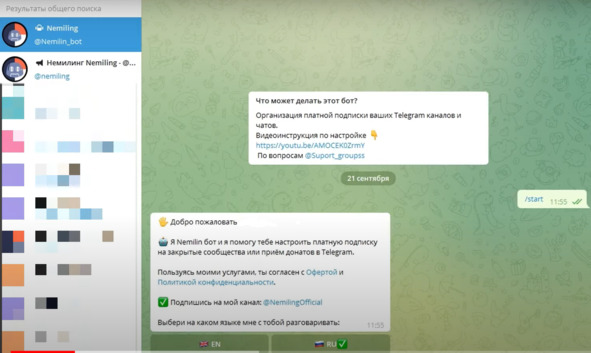
Ищем бота в поиске:

Запускаем его:

Читаем описание, оферту и указываем язык.
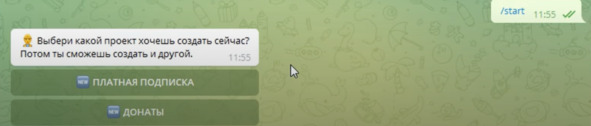
Бот имеет две основные функции:

1. Платная подписка на ваш канал.
2. Сбор донатов.
Кликаем на «Донаты»:

В строке для сообщений пишем название бота.
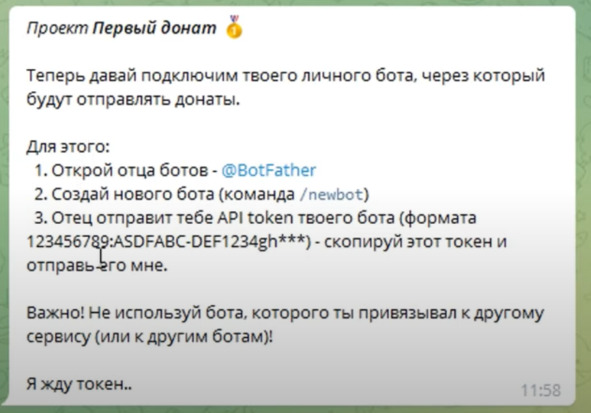
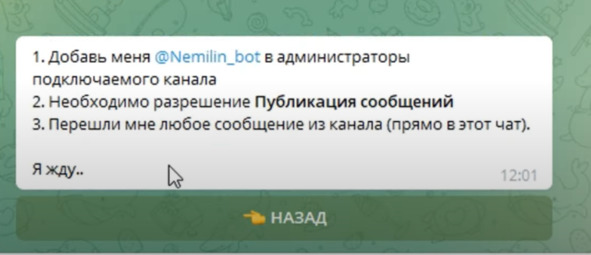
Получаем инструкцию:

Следуем инструкции. Запускаем основного бота.
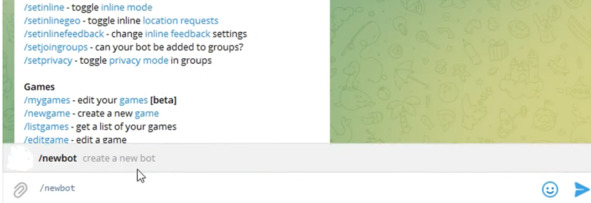
Пишем команду в строку сообщений:

Кликаем «Отправить».
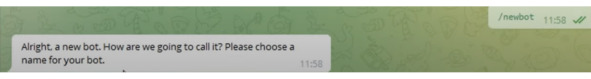
Он запрашивает имя бота:

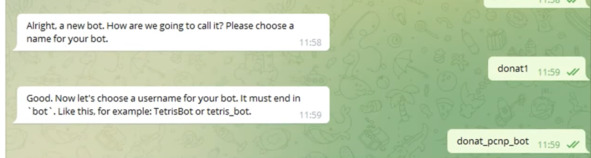
Пишем имя бота в строку сообщений, добавляя «bot» в конце, а также кликаем «Отправить». Это имя будет видеть пользователя. Затем указываем имя человека:

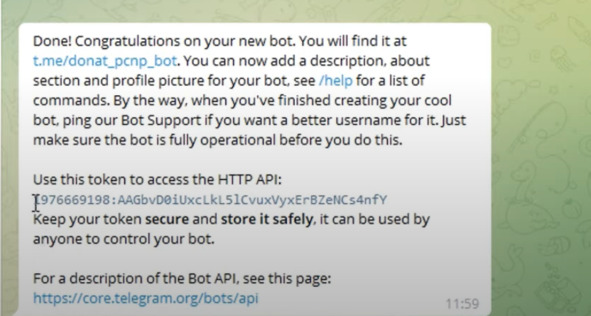
Бот создает API

Мы копируем его, после чего вернемся к боту Nemilin, а также отправляем токен.

Данные бот станет работать с моими подписчиками, а также обработкой их донатов.
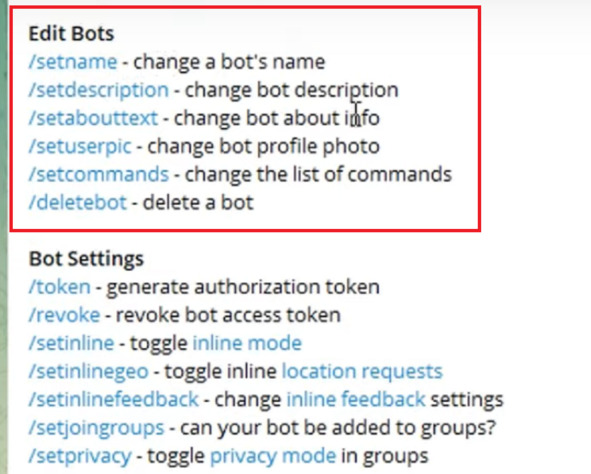
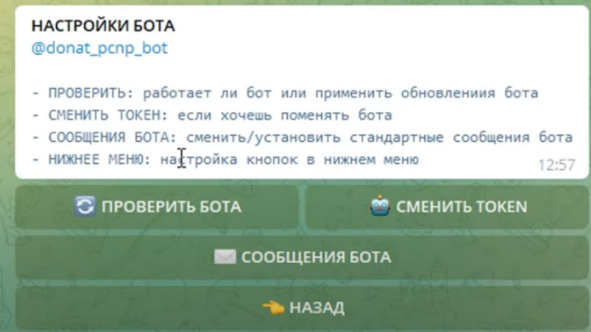
Далее, в основном боте, можно настроить имя бота, описание, данные, аватар, а также другие параметры при помощи соответствующих команд.
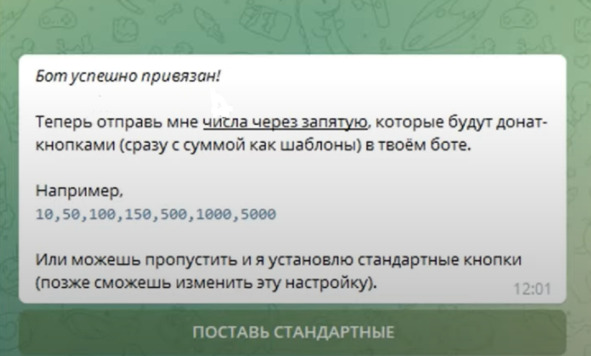
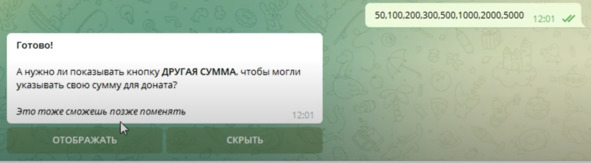
В созданный бот добавляем суммы, которые будут предложены желающим сделать донаты. Можно использовать стандартные значения:

Затем кликаем «Отображать».

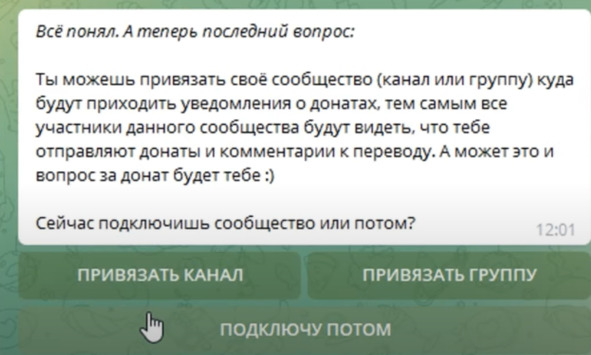
Далее:

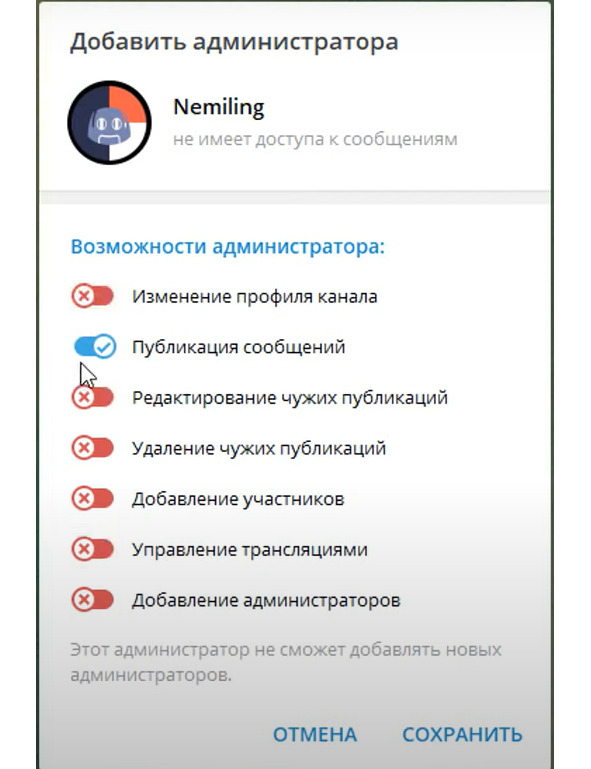
Кликаем «Привязать канал», а также добавляем его в администраторы.

Даем боту право опубликовывать сообщения, а также сохраняем настройки

Затем каждое сообщение с данного канала будет автоматически привязано к проекту.
Заключительный шаг – привязка платежной системы, которая будет доступна для платных подписок.
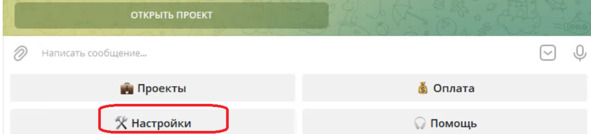
Кликаем «Настройки» внизу:

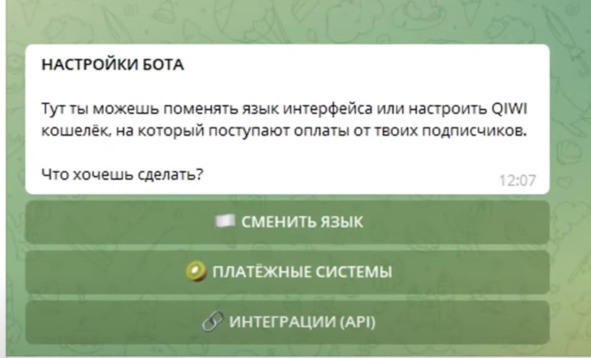
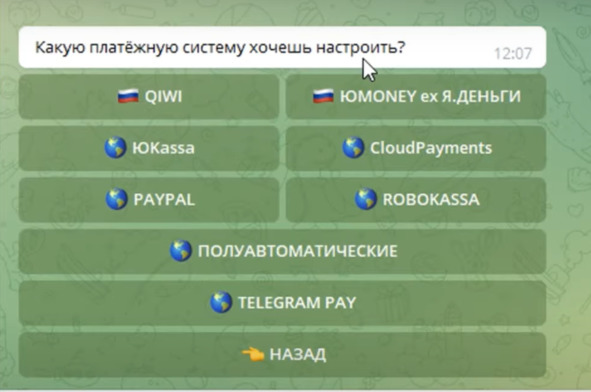
Затем кликаем Платежные системы:

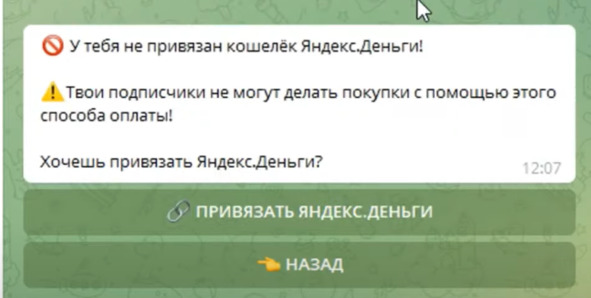
Теперь для донатов доступны прием платежей на киви-кошелек, а также ЮMoney.


Привязываем его.
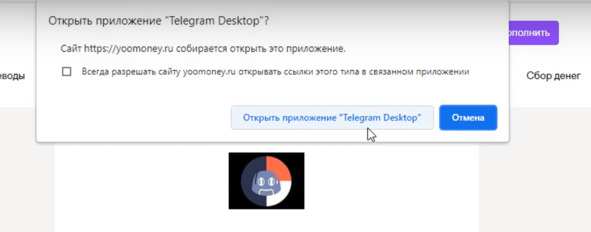
Далее кликаем по ссылке сайта ЮMoney и дадим разрешение на просмотр сведений о платежах. Пишем код, полученный по SMS.

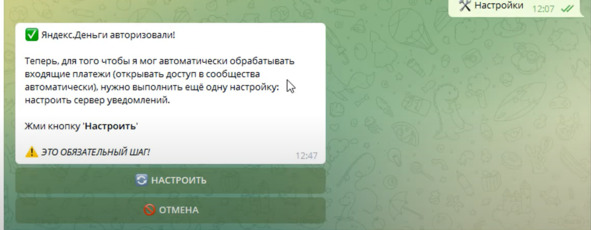
При запросе зайти в Telegram, кликаем «Открыть приложение». Уведомление о связи с> ЮMoney появляется:

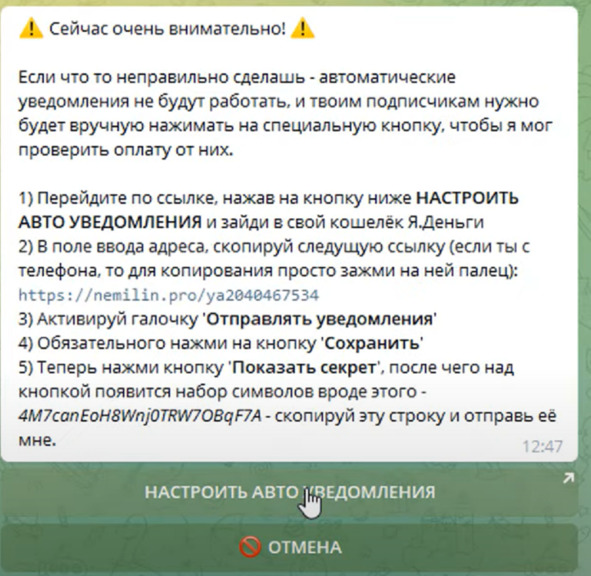
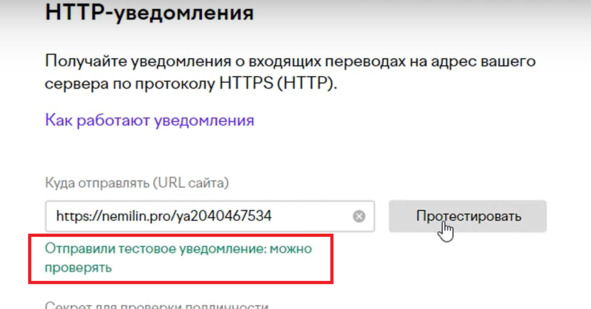
Затем надо настроить уведомления. Кликаем «Настроить»

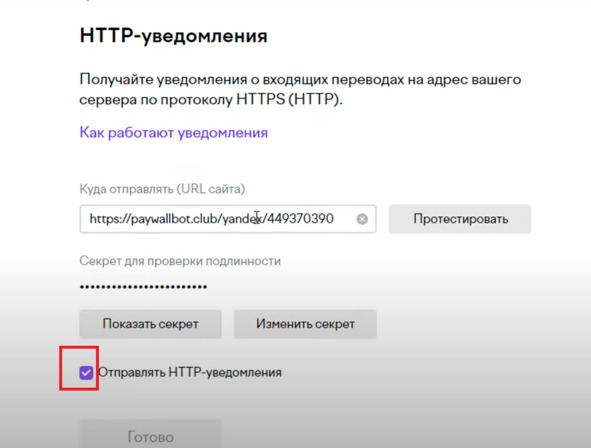
И, следуя подсказкам, копируем ссылку и нужно вставить ее в поле:


Убеждаемся, что установлен флажок и кликаем «Готово».
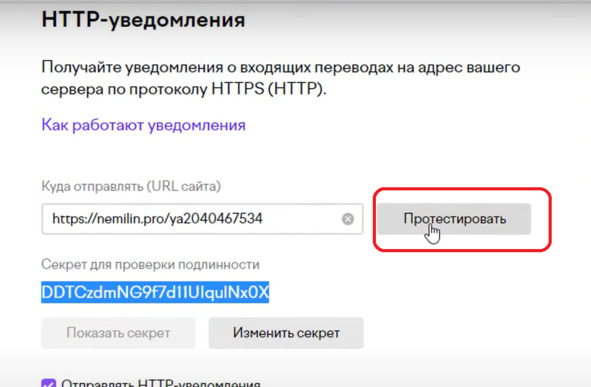
Затем отображаем секретный код, нужно скопировать, а также отправить боту Nemilin.
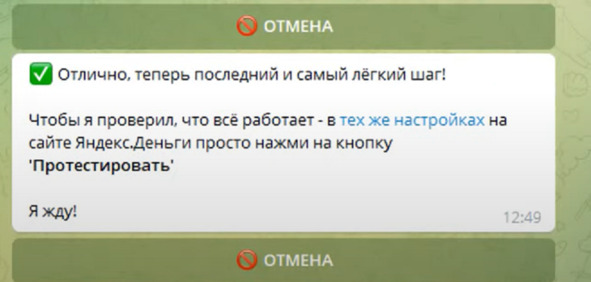
Вернемся в браузер, кликаем «Протестировать»:

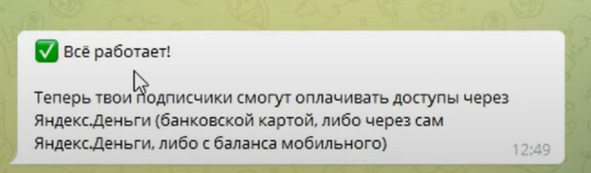
Бот получит сообщение:

Сообщающее, что все работает

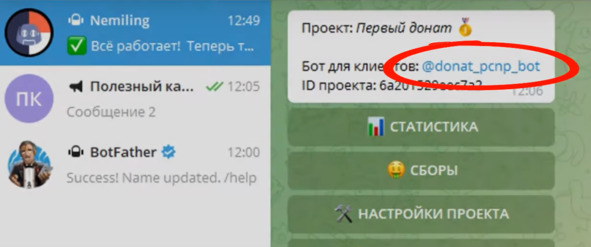
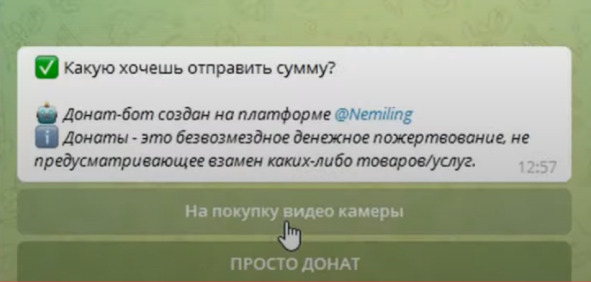
Теперь осталось лишь разместить ссылку на созданного бота.

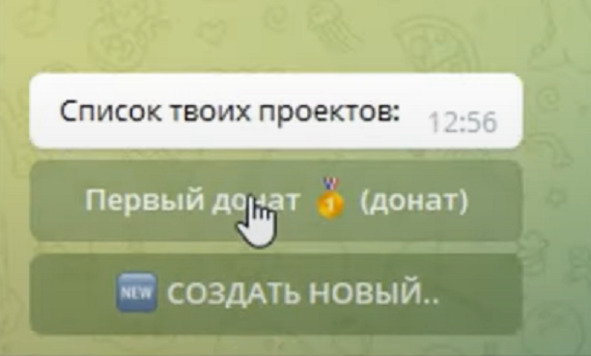
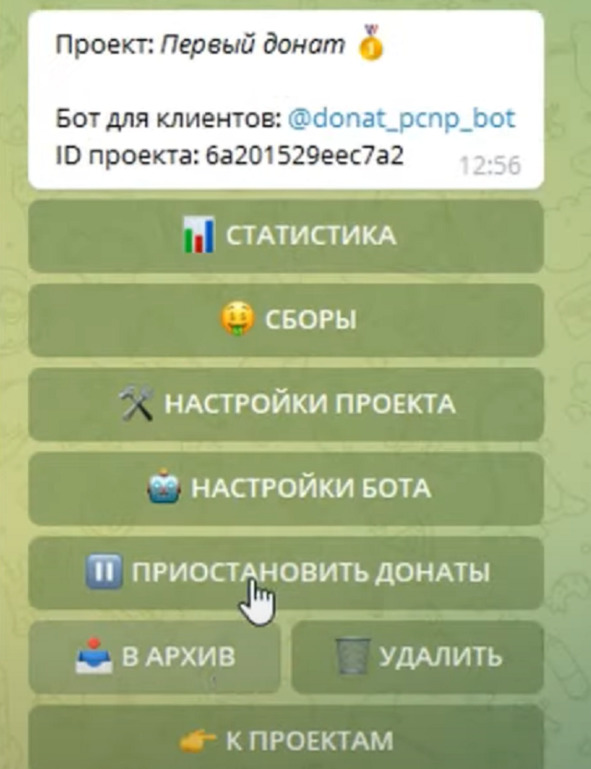
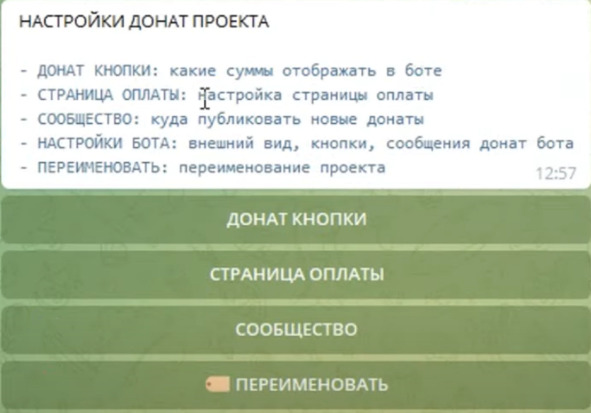
Далее можно настроить различные параметры проекта:

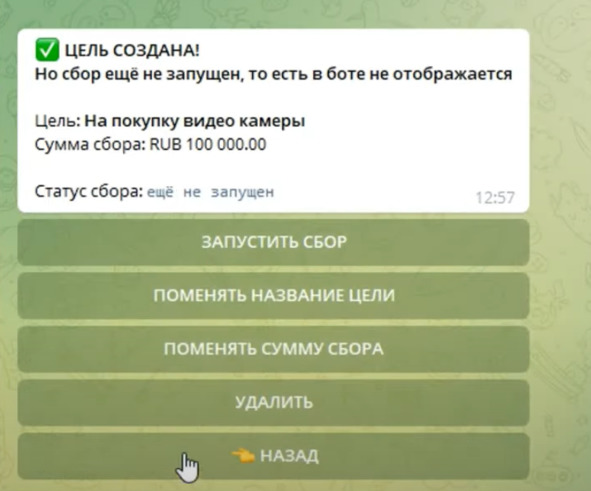
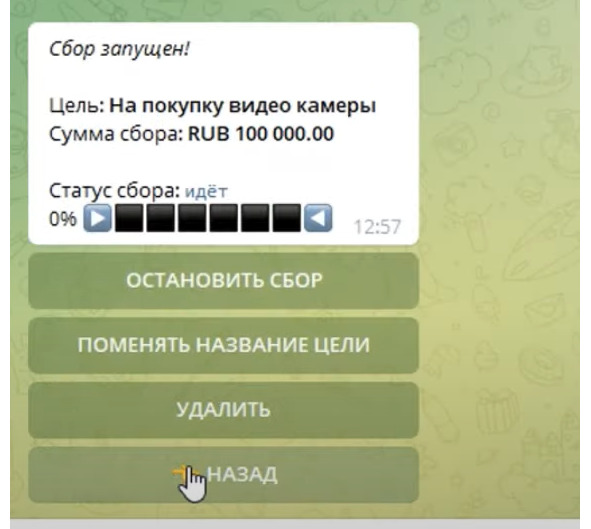
сборы, цели и объявления для донатеров.





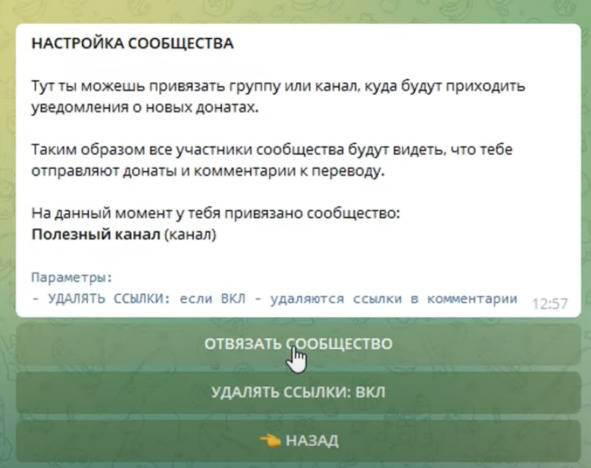
Также можно управлять сообществом, отключать автопубликации и использовать фильтры для комментариев.


Настройка сообщений бота позволяет вставлять картинки, гифки и форматировать тексты перед и после доната, обеспечивая гибкость и качество взаимодействия с вашими подписчиками.
Как сделать телеграмм бота с оплатой. Магазин в телеграмм боте
Здесь расскажу про 2 способа оплаты.
1 способ. Покажу на примере оплаты Консультации.
Человек Переходит к оплате, и бот генерирует ссылку для оплаты. Кликает по ссылке, или кликает на кнопку и производит оплату. После оплаты бот информирует о том, что оплата прошла успешно, и с вам скоро позвонит специалист.
2 способ. Корзина, идеальный вариант для магазинов.
Пользователь кликает Приобрести курс, бот отправляет 2 курса. Если кликнуть на кнопку Подробнее, то появится подробная информация о каждом из них, а также стоимость. Товар можно добавить в корзину, а также выбрать его количество. Кликаем Перейти в корзину. Оплатить. Бот отправляет ссылку для оплаты. После оплаты он отправляет ссылку на курс.
Эти 2 способа можно сделать на платформе Leadtex.
Вот на нее ссылочка https://app.leadteh.ru/
Это конструктор ботов для Telegram, VK, Whatsapp, Viber. Здесь много полезных функций.
Захожу в Leadtex и создаю новый проект:

Называю его. Также можно использовать уже созданный.
Кликаю Создать бота:


Выбираю Тип и Нишу:

Кликаю создать. Попадаю в конструктор:

Ненужные блоки удаляю и оставляю только Старт:

Далее создаю бота в @BotFather.
Копирую токен.
Затем перехожу в Leadtex. Кликаю Каналы и выбираю Telegram:

Кликаю Добавить аккаунт:

Вставляю токен и сохраняю:

Перехожу в сценарий и сейчас буду его редактировать.
По пустому полю кликаю правой кнопкой мышки и выбираю Добавить блок:

Далее Цепочка сообщений:

Соединяю со стартом.
В цепочке сообщений я могу добавить:


К картинке могу добавить описание:

Оно будет отправлено одним сообщением вместе с картинкой.
Захожу в Настройки, создаю 2 кнопки:

Кликаю Настройка клавиатуры:

Выбираю:

И перевожу кнопки в режим инлайн: