Полная версия
Создание сайта от А до Я. Книга 3

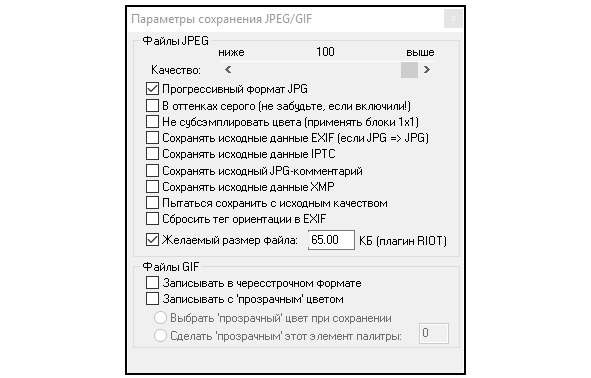
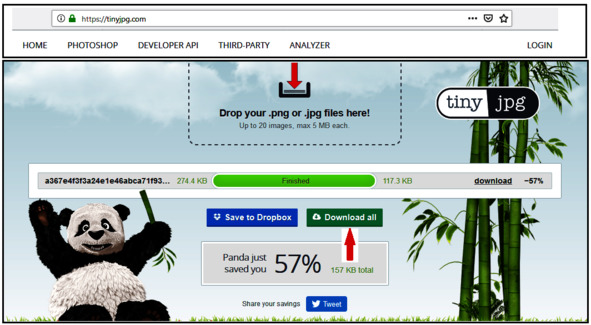
Сжатие картинки
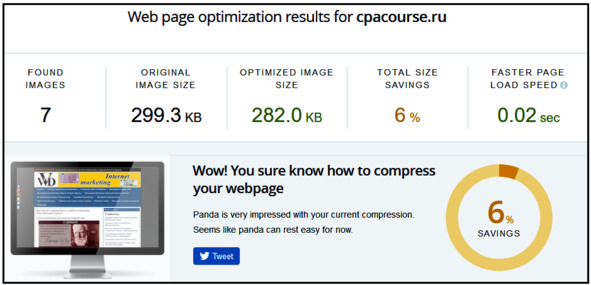
Заходим на сайт https://tinyjpg.com/ вставляем нашу картинку и получаем сжатый примерно в два раза вариант.

Здесь же можно провести анализ сайта на возможность его оптимизации путём сжатия картинок. Открываем панель ANALYZER, вводим адрес сайта без http:// и получаем результат

Формат и вес изображения
В качестве изображений с богатой палитрой лучше всего использовать популярный формат JPG. Для растровых картинок и для инфографики лучше всего использовать формат PNG. Для анимаций можно использовать формат GIF. Размер картинки не должен превышать ширину рабочего поля, а её «вес» должен быть адекватным и не превышать 100—250 кб. В противном случае картинка будет заметно замедлять загрузку сайта.
Настройка фонового изображения
Помимо картинки-заголовка через панель управления WordPress можно также заменить фоновое изображение, используемое в текущей теме.
Фоновое изображение – это картинка-подложка, фон дополнительной области, отображаемой за границами основного каркаса сайта. Для некоторых тем используется фон белого цвета, вы можете поменять его, выбрав пункт панели управления Внешний вид/Фон. Во-первых, вы можете изменить цвет фона, для этого используйте поле Цвет в блоке Настройки отображения. Нажмите ссылку Выбрать цвет и в открывшейся палитре подберите подходящий оттенок. При этом в поле Просмотреть появится предварительный вид нового фонового изображения.
Полный перечень цветов, рекомендуемых к использованию в веб-графике, и кодов к ним можно посмотреть на сайте: http://www.artlebedev.ru/tools/colors
Второй способ замены фонового изображение – загрузка на сервер заранее подготовленного вами специального графического файла в виде градиентной заливки или статического, или анимированного изображения и использовать его в качестве фона. Для этого используйте функцию Выберите изображение.
Приведём адреса сайтов с большой коллекцией качественных бесплатных фотоизображений, на которых можно совершенно свободно позаимствовать изображения для своего сайта:
http://www.flickr.com/creativecommons
http://www.sxc.hu
http://openphoto.net
http://www.freephotosbank.com
http://www.imageafter.com
http://www.unprofound.com
http://morguefile.com
http://freerangestock.com
https://www.dreamstime.com
https://pixabay.com
https://ru.freeimages.com
https://freerangestock.com/
https://www.freepik.com
Сайдбары
Сайдбар – это закреплённая боковая панель на сайте, графически отделённая от основной области контента для навигации по вспомогательной информации, например, по страницам, по рубрикам или по записям.
Как правило, количеством и расположением сайдбаров управляет выбранная вами тема оформления WordPress.
Сайдбар состоит из набора функциональных панелей. Каждой панелью управляет свой виджет – небольшое вспомогательное приложение, которое выполняет определенную функцию (например, поиска или календаря). Панели можно удалять, добавлять, менять местами. Вот так выглядит сайдбар до его чистки.

Сайдбар отображается на всем вашем сайте на каждой странице, записи, в метках и рубриках. Он необходим для того, чтобы помогать посетителям передвигаться по сайту, находить определенный контент или воспользоваться каким-либо функционалом. В сайдбаре могут располагаться:
– навигационное меню;
– информационные блоки (напр., страницы, рубрики и записи);
– функциональные элементы (напр., поиск, корзина, календарь, новости, погода);
– объявления с рекламой;
– предложения товаров и услуг;
– дополнительные виджеты-разделы.
Чтобы внести изменения в сайдбар нужно зайти в «Консоль/Внешний вид/Виджеты.
Виджеты
Виджет – это настраиваемый блок для вывода определенного содержимого сайта в определённой области, предусмотренной текущей дизайн-темой. Виджеты располагаются в боковых колонках (сайдбаров).
Благодаря виджетам, структурный каркас сайта можно собирать и видоизменять наподобие конструктора: выводить и удалять блоки, менять их местами, корректировать способ вывода контента и т д.
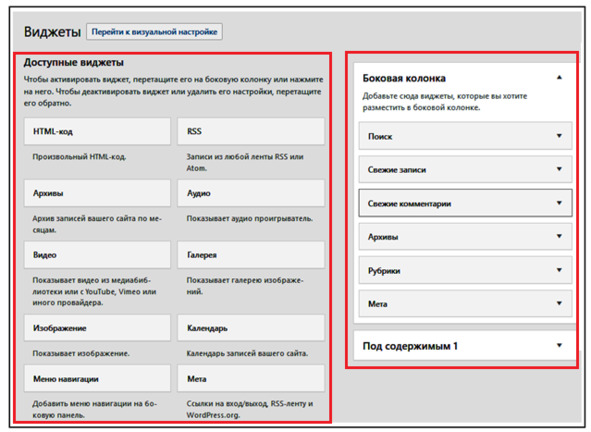
В WordPress уже есть встроенные виджеты. Для управления виджетами выберите пункт панели Внешний вид/Виджеты. Левая колонка содержит виджеты, установленные в теме-шаблоне. Сюда можно добавлять виджеты из интернета.
Правая колонка содержит виджеты, установленные в сайдбаре.

Вкратце рассмотрим доступные виджеты, размещённые в левой части страницы.
RSS – трансляция обновлений любого сайта, имеющего RSS-поток; если у вас есть ещё один проект на похожую тему, можно таким образом рекламировать его на сайте;
• Календарь – архив записей сайта за текущий месяц, представленный в виде календаря, в котором отмечены дни, когда на сайте производилось обновление;
• Облако меток – ссылки на используемые на сайте метки, организованные таким образом, что наиболее популярные метки выделяются крупнее, чем менее популярные;
• Рубрики – перечень существующих на сайте рубрик, который можно организовать в виде обычного списка или раскрывающегося меню; Свежие комментарии – вывод текста последних комментариев, опубликованных на сайте, их количество и объем отображаемого текста можно настроить при активировании виджета;
• Страницы – ссылки на все созданные статичные страницы сайта;
• Архивы – ссылки на архивы записей сайта, сгруппированных по месяцам;
• Мета – служебные ссылки (быстрый вход в панель управления, ссылка на RSS-поток сайта, ссылка на сайты проекта WordPress и т д);
• Поиск – поисковая форма сайта;
• Произвольное меню – созданное вами меню (процесс создания мы рассматривали выше); произвольные меню можно отображать на сайте и с помощью виджетов;
• Свежие записи – заголовки последних публикаций сайта; количество заголовков можно настроить при активировании виджета;
• Ссылки – вывод внешних ссылок, которые были созданы в разделе. Ссылки панели управления; как вы помните, ссылки можно разбивать по рубрикам, и виджет поддерживает отображение определённой рубрики ссылок;
• Текст – самый ценный вид виджета, позволяющий выводить на сайте любой произвольный текст (что не так востребовано) либо произвольный HTML-код (что очень ценно); благодаря этому на сайт можно вставить практически любой элемент (например, рекламный блок) без вмешательства в исходный код служебных файлов WordPress
Чтобы в сайдбар добавить какой-нибудь виджет, его просто нужно мышкой перетащить в правую колонку.
Чтобы удалить виджет из сайдбара, его надо перетащить мышкой в левую колонку.
Перетаскивая виджет мышкой в правой колонке вверх-вниз, мы можем менять их местами. Давайте оставим только самые необходимые виджеты. Остальные уберём.
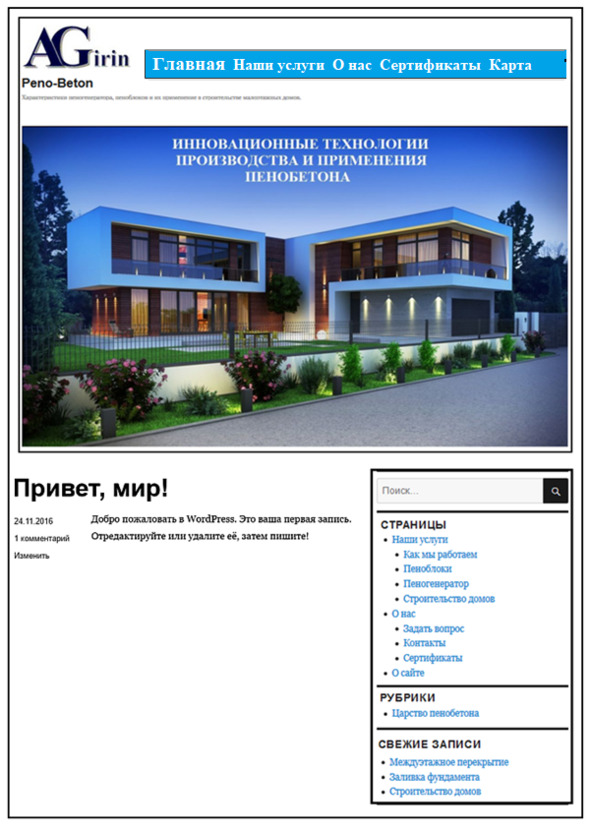
Вот так уже будет выглядеть Главная страница сайта с пока ещё пустыми тематическими страницами, рубриками и записями.
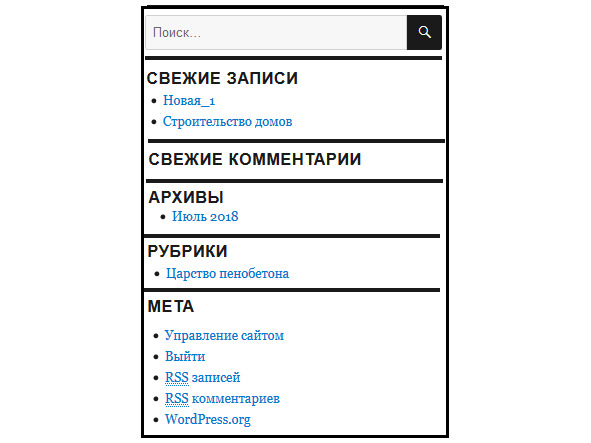
На снимке внизу справа примерно вот так будет выглядеть наш сайдбар после чистки и после заполнения страниц, рубрик и записей.
При клике по тому или иному разделу откроется соответствующая страница.

Глава 17. Создание страниц
http://WordPress1.ru/rabota-s-kontentom/obschaya-informatsiya/otlichie-zapisey-ot-stranits/
http://WordPress1.ru/rabota-s-kontentom/stranitsy/
http://WordPress1.ru/rabota-s-kontentom/obschaya-informatsiya/otlichie-zapisey-ot-stranits/#more-1248
http://WordPress1.ru/rabota-s-kontentom/zapisi/
https://youtu.be/zugw2vpkOBA
Основными структурными информационными единицами сайта являются «Страницы» и «Записи» В чём их сходство и различия?
Страницы в WordPress используются для создания статических материалов, которые никак не привязаны к опубликовавшему её автору, к дате. Подразумевается, что страницы создаются единожды и не будут обновляться регулярно.
Типичные примеры страниц на многих сайтах: «Главная», «Наши услуги», «О нас», «Контакты», «Отзывы». Страницы можно сформировать в иерархическую структуру, тем самым показав зависимость одной от другой. Например, у вас есть страница
«Строительство домов», в которую входят подстраницы:
– «Заливка фундамента»,
– «Воздвижение стен».
– «Межэтажное перекрытие»,
– «Кровля».
Каждая подстраница включается в Меню и оформляется в виде выпадающего подменю под её родительской страницей.
Практически всегда формирования главного меню на сайте происходит автоматически со ссылками на страницы – любой из пунктов меню ссылается именно на статическую страницу (иногда на рубрику), а не на конкретную запись.
Для каждой страницы можно задать своё уникальное оформление вне зависимости от контента, который на ней представлен. Например, страница контактов может быть у вас по всей ширине сайта без боковой колонки, а главная страница будет немного уже. Она может иметь боковую колонку (сайдбар) для размещения виджетов в виде новостей, записей, рубрик. Всё зависит от возможностей вашей темы.
Добавление страниц
Страницы – это основные информационные блоки нашего сайта.
Это разделы вашего сайта в которых вы даёте конкретную информацию о ваших услугах или иной вашей деятельности. Страница может содержать несколько рубрик и соответственно несколько записей.
Страницы могут иметь иерархию. Родительская страница может содержать группу связанных между собой дочерних страниц. По уровню вложенности нет никаких ограничений. Но не стоит делать много уровней, чтобы не заблудится между ними.
Страниц может быть много. Все они создаются по одному принципу и отличаются друг от друга, во-первых, информационным контентом (заголовки, текст, мультимедиа) и во-вторых дополнительными функциями, такими как: «Наличие меню», «Обратная связь», «Заказ товара», «Местоположение на карте» и др.,
Давайте рассмотрим процесс создания основных типовых страниц на примере нашего сайта о строительстве домов из пенобетона и пеноблоков. В нём будет 10 страниц.
Главная
Наши услуги
– Пеногенератор
– Пеноблоки
– Строительство домов
– Видео
О нас
– Сертификаты
– Контакты
– Задать вопрос
Начнём с «Главной страницы».
Создание статичной «Главной страницы»
Статичная страница отличается от записей в блоге тем, что она остаётся на одном месте и отображается в меню сайта (в большинстве тем).
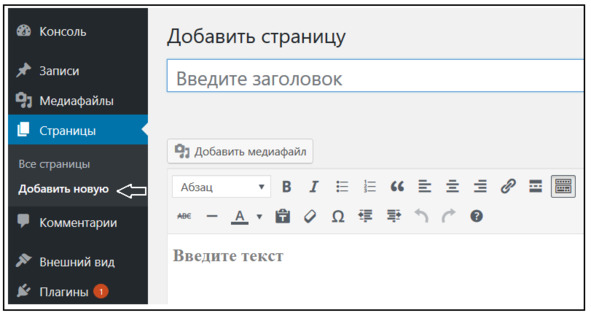
Заходим в Консоль/Страницы/Добавить новую. Откроется окно.

Вводим «Заголовок». Он должен отражать суть информации на этой странице, например, «Инновационная технология производства пенобетона»
Внимание! Многие формы позволяют оформлять заголовок вместе с картинкой (см. выше)
Вводим основной текст.
Для ввода основного текста существует два метода:
– Визуальный – редакция текста как в Word-е
– Текстовой – ввод и редакция текста с помощью html кода. Он служит в основном для ввода внешних и внутренних ссылок, и небольших фрагментов различного рода html
Основные требования к страницам
– Указание фокусного ключевого слова. Наличие фокусного ключевого слова в заголовке и в тексте, особенно в первом параграфе. Ключевое слово в тексте должно встречаться несколько раз.
Внимание! SEO плагин Yoast SEO требует чтобы ключевые слова в заголовке и тексте в точности, вплоть до падежа, совпадали с фокусным ключевым словом. Никогда не стремитесь слепо добиться строгого совпадения падежей и соответственно зелёных значков Yoast SEO. В некоторых тематиках это просто не реально, а иногда и бессмысленно. Получились оранжевые и хорошо. Лучше пишите качественные и полезные статьи.
– Объём статьи на странице должен быть около 900 слов
– В тексте не реже чем через 200 слов должны быть подзаголовки
– Предложения не должны быть длинными: 10—15 слов максимум.
– В тексте должны быть внутренние ссылки на другие статьи или записи (рубрики).
– У рисунков должны быть указаны alt- альтернативный заголовок, описание, ссылка на сайт
– Предложений в страдательном залоге должно быть не более 10%. обозначающее признак того, кто испытывает на себе чужое действие, так сказать «страдает» от чужого действия: «замороженный», «отогретый», «прослушиваемый», «испитый», строящийся – выражают категорию страдательного залога.
– В тексте должно быть около 30% предложений с переходными словами между предложениями (таким образом, потому что, самое главное, откуда следует, что…, например.
– Я сильно устал. Поэтому я собираюсь лечь спать.
– Мы вынуждены с вами расстаться. Другими словами, вы уволены.
– Я не очень люблю фрукты. Тем не менее, я люблю бананы.
– Вечером мне нравится отдыхать. Например, я люблю смотреть телевизор.
– Нужно регулярно заниматься спортом. Прежде всего, он поддерживает здоровье.
– Я люблю слушать музыку. Кроме того я люблю танцевать
– Я немного отдохну. После этого пойду гулять.
– Мать пыталась успокоить ребёнка. Точно также отец пытался развлечь его.
– В заключение, переходные слова являются важным аспектом SEO копирайтинга.
Редакция текста как в Word-е.
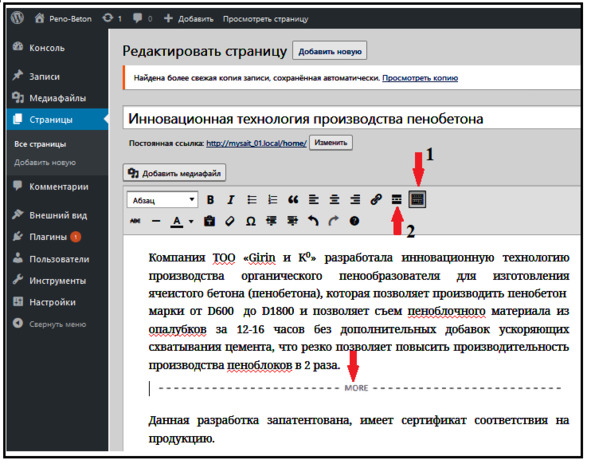
Нажав на значок страницы (1), можно раскрыть вторую строчку панели управления форматом. Нажав на значок (?), можно раскрыть справку по горячим клавишам. Например,
– Shift+Alt+Z раскрыть панель форматирования
– Shift+Alt+J выравнивание по ширине
– Shift+Alt+T вставить разрыв текста «More» (читать далее) там, где находится курсор (только для Записей).
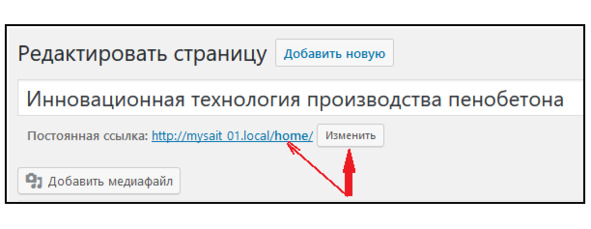
Если вы ещё не установили плагин cyr-to-lat, то поменяйте вручную конечную русскоязычную ссылку на английскую, например, для Главной на home.


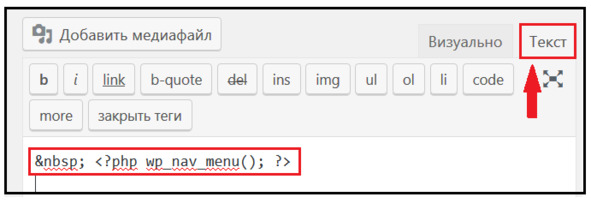
Иногда необходимо ввести какие-то внешние ссылки, например, на видео, или что-то изменить в настройках с помощью изменения или добавления html кода. Для этого существует возможность перейти с визуального редактора в Текстовой редактор – ввод и редакция текста с помощью html кода.

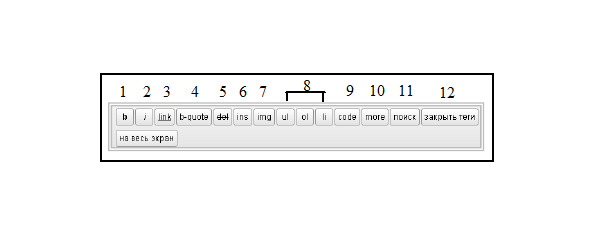
Панель инструментов в HTML-редакторе
Рассмотрим панель инструментов, присутствующую в HTML-редакторе.

Описание кнопок слева направо:
• Кнопка добавляет тег (альтернативное написание – ), выделяющий текст полужирным начертанием.
• Кнопка добавляет тег (альтернативное написание – ), применяющий курсив.
• Кнопка вставляет тег
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.