
Полная версия
Устойчивый веб-дизайн

Jeremy Keith
Устойчивый веб-дизайн
Перед началом
Автор
Джереми Кейт – веб-разработчик, писатель и музыкант. Он является автором популярного блога и написал несколько книг, включая DOM Scripting, руководство по веб-дизайну с JavaScript и объектной модели документа.
Джереми прекрасно понимает суть проектирования и разработки в Интернете. Две ключевые темы, которые проходят через всю книгу: правильно использовать свои инструменты и начать с основ, прежде чем улучшать.
Контакты и ресурсы автора
Email: jeremy@adactio.com
Свяжитесь с ним: Adactio: Contact
Updating Twitter
Snapping on Instagram
Reading on Bookshop
Posting to Medium
Coding on Github
Experimenting on CodePen
Speaking on Notist
Presenting on Speakerdeck
Uploading to Vimeo
Perplexed by LinkedIn
Syndicating to Micro.blog
Documented on Wikipedia
Права на использование и перевод: «Attribution-ShareAlike» («Атрибуция-СохранениеУсловий») 4.0 Всемирная (CC BY-SA 4.0)
Переводчик
Привет, я переводчик данного шедевра, по другому я называть не могу… Это нечто, и история и факты и знания и все в интересном стиле.
Меня зовут Тома Андрей, я хочу стать веб-разработчиком и изучаю такую литературу для того что бы развиваться.
Введение
С таким названием, как Устойчивый веб-дизайн, вы можете подумать, что это руководство по созданию надежных веб-сайтов. Это не руководство. Это скорее учебник истории.
«Мы смотрим на настоящее через зеркало заднего вида. Мы идем назад в будущее. »
Однажды сказал Маршалл Маклюэн
Но в мире веб-дизайна мы в основном озабочены настоящим. Когда мы думаем за пределами нашего настоящего момента, мы обычно размышляем о будущем – чтобы представить устройства, функции и интерфейсы, которые еще не существуют. У нас нет времени оглядываться на прошлое, но история веб-дизайна полна интересных идей.
Всемирная паутина существует уже достаточно давно, чтобы мы могли оценить повороты и изгибы ее развития. Я написал эту книгу, чтобы осветить некоторые подходы к веб-дизайну, которые доказали свою устойчивость. Я сделал это не только из-за исторического интереса (хотя я очарован и без того богатой историей нашей молодой индустрии). Я считаю, что, извлекая уроки из прошлого, мы можем лучше подготовиться к будущему.
Вы не найдете здесь кода, который поможет вам создавать лучшие сайты. Но вы найдете идеи и подходы. Идеи более устойчивы, чем код. Я попытался объединить самые надежные идеи из истории веб-дизайна в подход к созданию веб-сайтов будущего
Я надеюсь, что вы присоединитесь ко мне в создании долговечного и жизнестойкого веб-сайта.
Глава 1: Основы
История человеческой цивилизации – это история совокупных усилий. Каждое поколение опирается на работу своих предков. Иногда работа делает шаг назад. Но мы продолжаем бороться. Шаг за шагом наш вид прогрессирует. Будь то постепенный прогресс или огромный скачок вперед, он всегда основывается на достижениях тех, кто был до нас.
Нигде этот многоуровневый характер прогресса не проявляется так ярко, как в истории технологии. Даже самые резкие скачки в технологическом прогрессе возможны только тогда, когда есть некий фундамент, на который можно опираться.
Печатный станок Гутенберга не был бы изобретен, если бы не работа, уже проделанная при создании винтового пресса, используемого в виноделии. Технологии не создаются сами по себе. На них накладывают отпечаток призраки их прошлого.
Расположение QWERTY-клавиатуры на вашем компьютере и ее программного эквивалента на вашем телефоне – это эхо дизайна первого поколения пишущих машинок. Такое расположение клавиш было выбрано для того, чтобы уменьшить вероятность столкновения механических кусочков металла при их движении вперед, чтобы оставить свой след на бумаге.
Стрелки на циферблате часов движутся по часовой стрелке только потому, что именно в этом направлении движется тень от солнечных часов в течение дня в северном полушарии. Если бы история повернулась иначе, и цивилизация южного полушария оказалась на подъеме, то стрелки на наших часах сегодня двигались бы в противоположном направлении. Что касается того, почему эти часы отмеряют время 24-часовыми периодами, каждый из которых состоит из 60 минут, а каждая минута – из 60 секунд, то это заслуга древней шумерской цивилизации. Они решили использовать число 60 в качестве основы для счета и торговли. Это наименьшее число, которое может быть поровну разделено на первые шесть чисел. Этот шестидесятеричный способ счета сохранился до наших дней в виде часов, минут и секунд, которые мы используем в качестве концептуальных моделей для деления одного оборота нашей планеты.
Солнечные часы на постаменте. Тень, отбрасываемая солнечными часами в южном полушарии, движется против часовой стрелки.
Солнечные часы на постаменте. Тень, отбрасываемая солнечными часами в южном полушарии, движется против часовой стрелки.

Эти отголоски прошлого отражаются в настоящем даже тогда, когда их полезность изжила себя. До сих пор иногда можно встретить пользовательский интерфейс, в котором для представления музыки используется значок компакт-диска или виниловой пластинки. Тот же интерфейс может использовать изображение 3½-дюймовой ( размером в З дюйма) дискеты для представления концепции сохранения данных. Причина, почему дискеты оказались размером в З дюйма, заключается в том, что диск был разработан, чтобы поместиться в карман рубашки. Иконки в интерфейсах нашего программного обеспечения шепчут нам истории из истории одежды и моды.
Давайте поделимся тем, что знаем
Научный прогресс был бы невозможен без общей истории познания, на которую можно было бы опираться. Как сказал сэр Исаак Ньютон, если мы и продвинулись дальше, то только благодаря тому, что стоим на плечах гигантов.
Когда знания передаются из поколения в поколение, теории становятся более совершенными, единицы измерения стандартизируются, а точность экспериментов возрастает.
Сейчас самые точные эксперименты человечества проводятся под границей между Швейцарией и Францией. Здесь находится ЦЕРН, Европейская организация ядерных исследований. В кольце Большого адронного коллайдера шириной 16 миль протоны сталкиваются друг с другом со скоростью, приближающейся к скорости света. Наш вид приматов воссоздает условия начала существования нашей Вселенной. БАК – это самое сложное оборудование, которое когда-либо было создано.
Впечатляющие инженерные решения БАКа сочетаются с беспрецедентным уровнем международного сотрудничества в ЦЕРНе. Ускоритель частиц начал функционировать в первом десятилетии XXI века, но фундамент был заложен более полувека назад. Именно тогда группа стран объединилась для создания Конвенции ЦЕРН, выделяя ресурсы и деньги на чисто научные исследования. Единственной прибылью от инвестиций, которую они ожидали, была валюта знаний.
Эта основа создала уникальную среду, свободную от ограничений национальных, экономических и социальных иерархий. Лауреаты Нобелевской премии по физике сотрудничают со студентами во время летних стажировок. Если и существует элемент социальной категоризации в ЦЕРНе, то только между теоретиками и экспериментаторами. Теоретики – это те, у кого в кабинетах стоят доски. Экспериментаторы – это те, у кого есть компьютеры. Им приходится иметь дело с большим количеством данных. Еще до того, как был включен Большой адронный коллайдер, управление информацией было реальной проблемой в ЦЕРН.
Корешок книги. Спрашивать обо всем внутри

Это Тим Бернерс Ли, ученый-компьютерщик из Англии, который работал в ЦЕРНе в 1980-х. В начале того десятилетия он начал личный проект, чтобы разобраться с управлением информацией. Получившееся в результате программное обеспечение называлось ENQUIRE, названное в честь викторианского руководства по семейной жизни под названием Enquire Within On Everything.
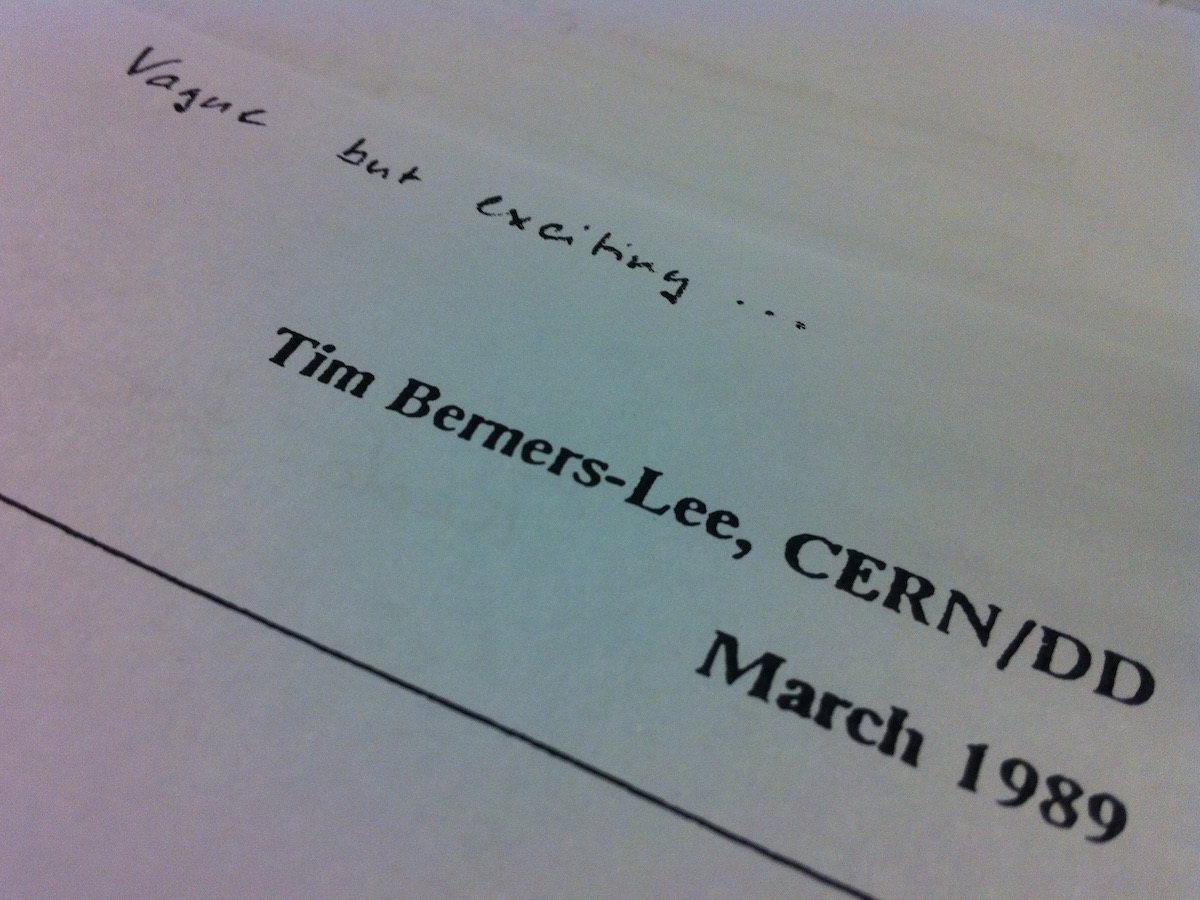
К концу 80-х годов Тим Бернерс-Ли был готов к более масштабному решению сложной проблемы управления информацией. Чтобы получить поддержку в ЦЕРНе, он подготовил непритязательный документ под названием "Управление информацией: Предложение. К счастью, его начальник, Майк Сендалл, признал потенциал этой идеи и дал ход, написав слова "Смутно, но захватывающе…" в верхней части документа. Это предложение стало Всемирной паутиной.

Лист печатной бумаги с несколькими написанными от руки словами вверху. Смутно, но захватывающе…
Чистая стоимость
Сегодня мы думаем о Всемирной паутине как об одном из величайших изобретений в истории коммуникации, но для ученых ЦЕРНа это просто побочный продукт. Когда вы имеете дело с космологическими временными масштабами и исследуете сами строительные блоки реальности, хронология отношений человечества с технологиями – не более чем ошибка округления.
Когда Тим Бернерс-Ли решил заняться проблемой управления информацией в ЦЕРНе, Интернет уже стал частью его инфраструктуры. Эта сеть сетей была впервые создана в 1960-х годах, и первыми ее пользователями стали университеты и научные учреждения.
Эти узлы уже были физически соединены телефонными проводами. Вместо того, чтобы создавать совершенно новую сеть с нуля, имеет смысл повторно использовать то, что уже было. И вновь новая технология стала возможной только благодаря существованию более старой. В девятнадцатом веке мир был технологически терраформирован для телеграфа. Благодаря удивительным инженерным достижениям наша планета была соединена подводными кабелями. Позднее эти же кабели были перепрофилированы для передачи телефонных сигналов. Позже они снова будут нести цифровые единицы и нули Интернета. Сегодня эти сигналы передаются с помощью световых импульсов, проходящих по волоконно-оптическим кабелям. Эти оптоволоконные кабели проходят по дну океана теми же путями, что и их телеграфные предшественники.

Это карта подводных кабелей. Telegeography ежегодно публикует новую карту подводных кабелей.
Интернет не имеет центра. Это архитектурное решение придает сети надежность. Возможно, вы слышали, что Интернет был создан для того, чтобы противостоять ядерной атаке. Это не совсем верно. Это правда, что проект начался с военных соображений. Первоначальное исследование было профинансировано DARPA, Агентством перспективных оборонных проектов. Но инженеры, работавшие над проектом, не были военными. Их идеалы имели больше общего с движением за свободу слова, чем с военно-промышленным комплексом. Они спроектировали сеть так, чтобы обойти повреждения, но повреждения, о которых они беспокоились, были связаны с цензурой, а не с ядерной атакой. Открытая архитектура Интернета отражала либеральное мировоззрение его создателей. Помимо децентрализации, интернет был также намеренно спроектирован как "тупая" сеть. Это его секретный соус. Протоколы, лежащие в основе передачи данных в интернете – TCP/IP – описывают, как должны перемещаться пакеты данных, но эти протоколы нисколько не заботятся о содержимом пакетов. Это позволяет Интернету быть транспортным механизмом для всех видов приложений: электронной почты, Telnet, FTP и, в конечном счете, Всемирной паутины.
Гиперпространство
Для отправки и получения данных в Интернете используется протокол передачи гипертекста HTTP HyperText Transfer Protocol (Протокол передачи гипертекста). Эти данные однозначно идентифицируются с помощью URL-адреса. Многие из этих URL идентифицируют страницы, созданные на HTML – языке гипертекстовой разметки. Убийственная особенность Интернета заключается в скромном элементе A языка HTML. A означает Anchor (якорь). Его атрибут HREF позволяет переходить от одного URL к другому URL, создавая ссылку, по которой можно переходить от одной страницы к другой. Эти ссылки превращают Интернет из простой системы хранения и поиска информации в гипертекстовую систему.
Тим Бернерс Ли не изобретал гипертекст. Этот термин придумал Тед Нельсон, дальновидный ученый-компьютерщик, который работал над своей собственной гипертекстовой системой под названием Xanadu. На Теда Нельсона и Тима Бернерса Ли повлияли идеи, изложенные Ванневаром Бушем в его основополагающем эссе 1945 года As We May Think (Как мы можем думать). Буш, несомненно, в свою очередь, находился под влиянием идей бельгийского информатика Поля Отлета. Каждый из этих гигантов в истории гипертекста стоял на плечах гигантов, которые пришли до них. Гиганты до самого конца.
По сравнению с предыдущими грандиозными видениями гипертекста, ссылки в Интернете почти до смеха упрощены. Не существует двусторонней связи. Если вы ссылаетесь на другой URL, но страница на этом URL перемещена или уничтожена, вы никак не можете об этом узнать.
Однако простота Интернета оказалась секретом его успеха.
Тим Бернерс-Ли предположил, что большинство URL-адресов будут указывать на ресурсы, не относящиеся к HTML: документы текстового процессора, электронные таблицы и всевозможные другие компьютерные файлы. HTML можно было бы использовать для создания простых индексных страниц, указывающих на эти файлы с помощью ссылок. Поскольку HTML не нужно было делать много, он имел ограниченный словарный запас. Это сделало его относительно легким для изучения. К удивлению Тима Бернерс-Ли, люди начали создавать полноценные документы на HTML. Вместо того чтобы создавать содержимое в других форматах файлов и использовать HTML для связи между ними, люди стали писать содержимое непосредственно в HTML.
Отметь меня, отметь меня
HTML не был первым языком разметки, который использовался в ЦЕРНе. ченые уже обменивались документами, написанными в стиле SGML-Standard Generalized Markup Language (стандартном обобщенном языке разметки). Тим Бернерс-Ли взял существующий в ЦЕРНе словарь SGML и использовал его в качестве отправной точки для своего нового языка разметки. И снова имело смысл опираться на то, с чем люди уже были знакомы, а не создавать что-то с нуля. Первая версия HTML содержала в общей сложности 21 элемент. Многие из этих элементов мы знаем и сегодня – TITLE, P, UL, LI, H1, H2 и т.д., и, конечно же, элемент A. Другие элементы канули в прошлое – ISINDEX, PLAINTEXT, LISTING, HP1, HP2 и т.д., а также собственный элемент NEXTID, который имел смысл только при использовании компьютера под управлением операционной системы NeXTSTEP. Именно эту ОС использовал Тим Бернерс-Ли, когда создал HTTP, HTML и первый в мире веб-браузер, названный непонятно как WorldWideWeb, который работал только на машинах NeXT.
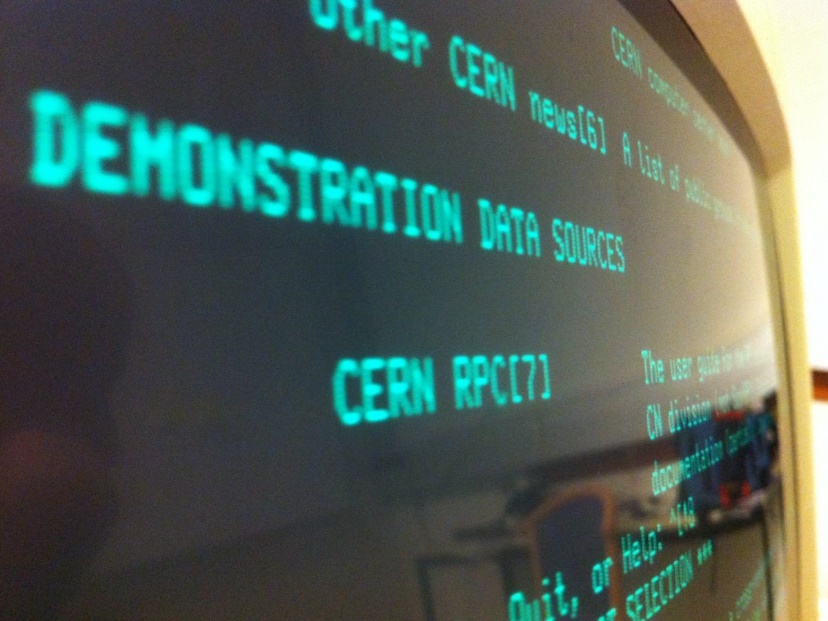
Для демонстрации возможностей и совместимости Интернета был необходим кроссплатформенный браузер, который мог бы установить и использовать любой человек, независимо от того, какую операционную систему он использует. Задача создания этого браузера легла на студента ЦЕРН по имени Никола Пеллоу. Она создала браузер (Line Mode Browser). Он был простым, но мощным. Он не обладал таким уровнем интерактивности, как браузер WorldWideWeb, но тот факт, что его можно было запустить на любой машине, означал, что Интернет теперь доступен каждому.

Крупный план экрана с зеленым текстом на черном фоне. Браузер Line Mode Browser в действии.
Как только в мире появилось два веб-браузера, важными вопросами стали совместимость и обратная совместимость.
Например, что должен делать браузер Line Mode , когда он встречает непонятный ему элемент HTML, такой как NEXTID?
Ответ можно найти в скудной документации, которую Тим Бернерс-Ли написал для своей первоначальной коллекции под названием HTML Tags. Под заголовком " NEXTID " он написал:
Программное обеспечение браузера может игнорировать этот тег.
Это безобидное на первый взгляд решение имело далеко идущие последствия для будущего Всемирной паутины.

Тим Бернерс‐Ли, улыбается. Сэр Тим Бернерс-Ли. Фотография Пола Кларка. Лицензировано по лицензии Creative Commons Attribution-ShareAlike 4.0 International.
Рекомендации
Information Management: A proposal by Tim Berners-Lee
Telecom Maps by TeleGeography
As We May Think by Vannevar Bush
HTML Tags
Глава 2: Материалы
Рискуя научить
бабушку сосать яйца, я бы хотел, чтобы вы подумали о том, что происходит, когда браузер разбирает элемент HTML. Возьмите, например, элемент абзаца с каким-то текстом внутри него. Есть открывающий Р-тег, закрывающий Р-тег, и между этими тегами есть текст.
some text
Веб-браузер, столкнувшись с этим элементом, отобразит текст между открывающим и закрывающим тегами. Теперь рассмотрим, что произойдет, если тот же веб-браузер встретит элемент, который он не распознает.
И снова браузер отображает текст между открывающим и закрывающим тегами. Здесь интересно то, что браузер не делает. Браузер не выдает ошибку. Браузер не останавливает разбор HTML на этом этапе, отказываясь идти дальше. Вместо этого он просто игнорирует теги и отображает содержимое внутри них.
Такое либеральное отношение к ошибкам позволило со временем расширить словарный запас HTML с первоначального 21 элемента до 121 элемента в HTML5. Каждый раз, когда в HTML появляется новый элемент, мы точно знаем, как к нему отнесутся старые браузеры: они будут игнорировать теги и отображать содержимое.
Это удивительно мощная функция. Она позволяет браузерам внедрять новые возможности HTML с разной скоростью. Нам не нужно ждать, пока каждый браузер распознает новый элемент. Вместо этого мы можем начать использовать новый элемент в любое время, будучи уверенными, что не поддерживающие его браузеры не подавятся им.
Если веб-браузеры относятся ко всем тегам одинаково – отображают их содержимое – тогда какой смысл в наличии словаря элементов в HTML?
Значение разметки
Некоторые элементы HTML буквально бессмысленны. Элемент SPAN ничего не говорит о содержимом внутри него. С точки зрения веб-браузера, вы можете использовать несуществующий элемент MARKLAR. Но это исключение. Большинство элементов HTML существуют не просто так. Они были созданы и согласованы для того, чтобы учитывать конкретные ситуации, с которыми могут столкнуться такие авторы, как вы и я.
Существуют специальные элементы, например, элемент A, которые наделены сверхспособностями. В случае с элементом A его суперспособность заключается в атрибуте HREF, который позволяет нам ссылаться на любой другой ресурс в Интернете. Другие элементы, такие как INPUT, SELECT, TEXTAREA и BUTTON, имеют свои собственные суперспособности, позволяя людям вводить данные и отправлять их на веб-сервер.
Кроме того, есть элементы, которые описывают содержание, которое они содержат. Содержимое элемента P следует рассматривать как абзац текста. Содержимое элемента LI следует рассматривать как элемент списка. Браузеры отображают содержимое этих элементов с некоторыми визуальными подсказками относительно их значения. Абзацы отображаются с пробелами до и после их содержимого. Элементы списка отображаются в виде точек или цифр перед их содержимым.
В начале развития лексикон HTML был наполнен новыми элементами, которые предоставляли визуальные инструкции веб-браузерам: BIG, SMALL, CENTER, FONT. На самом деле, визуальные инструкции были единственной причиной существования этих элементов – они не давали никакого намека на смысл содержимого, которое они содержали. HTML был в опасности превратиться в язык визуальных инструкций вместо словаря смысла.
Дело стиля
Хокон Виум Ли работал в ЦЕРНе в то же время, что и Тим Бернерс-Ли. Он сразу же распознал потенциал Всемирной паутины и ее языка HTML. Он также понимал, что выразительные возможности языка могут быть перегружены визуальными функциями. Ли предложил новый формат для описания представления HTML-документов: Каскадные таблицы стилей.
Вскоре к нему присоединился голландский программист Берт Бос. Вместе они приступили к созданию синтаксиса, который был бы достаточно мощным для удовлетворения потребностей дизайнеров, оставаясь достаточно простым, чтобы быстро учиться. Им это удалось.
Подумайте обо всех сайтах в Интернете. Существует огромное разнообразие визуального стиля: цветовые схемы, типографика, текстуры и макеты. Все это разнообразие стало возможным благодаря одному простому шаблону, который описывает весь когда-либо написанный CSS:
selector {
property: value;
}
Вот и все.
CSS разделяет снисходительное отношение HTML к ошибкам. Если браузер встречает непонятный ему селектор, он просто пропускает все, что находится между фигурными скобками этого селектора. Если браузер видит непонятное ему свойство или значение, он просто игнорирует это конкретное правило. Браузер не выдает ошибку. Браузер не выбрасывает ошибку. Браузер не прекращает разбор CSS на данном этапе, отказываясь идти дальше.
marklar {
marklar: marklar;
}
Как и в HTML, такая свободная обработка ошибок позволила CSS развиваться со временем. За эти годы в словарь языка были добавлены новые селекторы, новые свойства и новые значения. Когда в CSS появляется новая функция, дизайнеры и разработчики знают, что могут смело использовать ее, даже если она еще не получила широкой поддержки в браузерах. Они могут быть уверены, что старые браузеры отреагируют на новые возможности с полным безразличием.
Если язык элегантен и хорошо продуман, это еще не значит, что люди будут им пользоваться. CSS появился позже, чем HTML. Дизайнеры не тратили прошедшие годы на терпеливое ожидание способа стилизации своих документов в Интернете. Они использовали то, что было им доступно.
Убийственно
В 1996 году Дэвид Сигел опубликовал книгу под названием "Создание убийственных веб-сайтов". В ней он описал ряд гениальных приемов для создания привлекательного дизайна из исходного материала HTML.
Одна из техник предполагает использование прозрачного GIF, размером всего один пиксель на один пиксель. Если его вставить на страницу как элемент IMG, но задать точные значения атрибутов WIDTH и HEIGHT, то дизайнеры смогут контролировать количество пробельных элементов в своем дизайне.
Другая техника использует элемент TABLE. Этот элемент, а также его дочерние элементы TR и TD предназначались для описания табличных данных. Но при правильных значениях ширины и высоты ячеек таблицы его можно было использовать для воссоздания практически любого желаемого макета.
Это были хаки; умные решения сложных проблем. Но они имели печальные последствия. Дизайнеры относились к HTML как к инструменту для создания внешнего вида содержимого, а не как к языку для описания смысла содержимого. CSS был решением этой проблемы, если только дизайнеров можно было убедить использовать его.
Браузерные войны
Одной из причин, почему веб-дизайнеры не использовали CSS, было отсутствие поддержки браузера. Тогда были два основных браузера, конкурирующих за душу Интернета: Microsoft Internet Explorer и Netscape Navigator. Они были несовместимы по дизайну. Один браузер изобретал бы новый HTML-элемент или атрибут. Другой браузер изобретает свой собственный отдельный элемент или атрибут, чтобы делать точно то же самое.
Возможно, эта стратегия предполагала, что веб-дизайнерам придется выбирать, какие фирменные функции они будут поддерживать, подобно детям, вынужденным выбирать между родителями. В действительности у веб-дизайнеров не было выбора, кроме как писать для обоих браузеров, что означало делать в два раза больше работы.
Группа веб-дизайнеров решила, что хватит. Они собрались под знаменем проекта Web Standards Project и начали лоббировать Microsoft и Netscape, чтобы те отказались от своих проприетарных методов и приняли стандарты, такие как CSS.
Ситуация начала меняться с выходом Internet Explorer 5 для Mac, браузера, который поставлялся с впечатляющей поддержкой CSS. Если это было будущее веб-дизайна, то жизнь должна была стать гораздо более продуктивной и творческой.

