Полная версия
Создание сайта от А до Я. Книга 4

Создание сайта от А до Я
Книга 4
Владимир Вдовиченко
Дизайнер обложки Владимир Вдовиченко
© Владимир Вдовиченко, 2022
© Владимир Вдовиченко, дизайн обложки, 2022
ISBN 978-5-0059-4223-4 (т. 4)
ISBN 978-5-0059-4220-3
Создано в интеллектуальной издательской системе Ridero
Предисловие
Мы прошли большой путь по созданию и настройке нашего сайта. Установили плагины, заполнили его уникальным и интересным контентом. Установили Метрику. Проверили на адаптивность для ПК и смартфонов. Пришло время выставить его в Интернет и ждать первых посетителей.
В четвёртой книге мы разберём такие вопросы, как:
· настройка файла Robots. txt;
· теги title, description, h1 и keywords;
· монетизация сайта и извлечение прибыли;
· установка платёжной системы на сайт;
· регистрация сайта в поисковых системах;
· продвижения молодого сайта в интернете;
· рекламная сеть Яндекса, РСЯ, Google;
· работа со СРА сетями;
· таргетированная реклама.
· комплексный seo аудит сайта;
Итак, Вы готовы? Тогда поехали!
Часть 4
Глава 25. Продвижение молодого сайта в интернете
Основная задача владельца сайта – это привлечение посетителей. Для молодого сайта эта задача не из лёгких. Вы должны чётко понимать, что создать сайт сегодня и начать зарабатывать деньги буквально завтра не получится. На то, чтобы достичь первых доходов с рекламы у вас уйдёт 2—3 месяца, и только через 6—12 месяцев, возможно, вы выйдете на полный денежный поток. Почему так?
Да потому, что Яндекс и Гугл, а именно они будут основными источниками посетителей на вашем сайте, негативно относятся к молодым сайтам и поначалу вы будете проигрывать «старичкам» даже в том случае, если ваш сайт намного лучше и информативнее.
Вот что рекомендует Яндекс в этом случае.
Рекомендации
Качество вашего сайта определяется количеством удовлетворённых пользователей и решённых ими задач. https://webmaster.yandex.ru/site/dashboard/ и далее добавьте ваш-сайт в разделе «Качество сайта».
Как привлечь больше пользователей на сайт
Создайте профили вашей организаций в соц. сетях и регулярно публикуйте информацию, интересную вашей целевой аудитории (например, информацию о скидках и акциях).
Повышайте лояльность пользователей, предлагая подписаться на рассылку полезной информации (проследить за эффективностью рассылок можно с помощью Почтового офиса Яндекс. Вебмастер.
Если на вашем сайте предлагаются товары или услуги:
зарегистрируйте свой бизнес в авторитетных справочниках организаций (например, в Яндекс. Справочник) и следите за актуальностью информации о вашей организации и отзывами пользователей.
воспользуйтесь услугами подходящих вам сайтов-агрегаторов (оцените потенциальную выручку вашего сайта с помощью калькулятора на Яндекс. Маркете).
Если на вашем сайте много интересного контента, создайте свой канал в Яндекс. Дзен.
Попробуйте платные каналы привлечения трафика. Например, создайте рекламную кампанию в Яндекс. Директ на основе данных из раздела Рекомендованные запросы.
Как повысить эффективность взаимодействия сайта с поиском и пользователями
Зайдите в https://webmaster.yandex.ru
Исправьте технические проблемы сайта. Их список доступен на странице Диагностика.
Добавьте основные страницы сайта в мониторинг важных страниц и следите за изменениями на них.
Увеличьте скорость загрузки контента на мобильных устройствах с помощью технологии Турбо.
Улучшайте представление сайта в Поиске с помощью дополнительных данных.
Установите на сайте систему аналитики (например, Яндекс. Метрику), повышайте конверсию, анализируя показатели отказов и настроенные цели.
Обеспечьте возможность диалога с пользователями с помощью Алисы и чатов на Поиске на платформе Яндекс. Диалоги.
Настройте уведомления для получения информации о важных изменениях, связанных с сайтом.
Установка кнопок социальных сетей
http://n-wp.ru/22680
Плагин Яндекс. Поделиться позволяет выбрать необходимые вам кнопки социальных сервисов и оформление блока. Наиболее интересным представляется вид блока кнопок в виде счётчика – на кнопках отображается количество человек, отправивших ссылку на просматриваемую страницу, в разные социальные сервисы.
Находим плагин
Яндекс. Поделиться: https://wordpress.org/plugins/yandex-share/
Устанавливаем. Активируем.
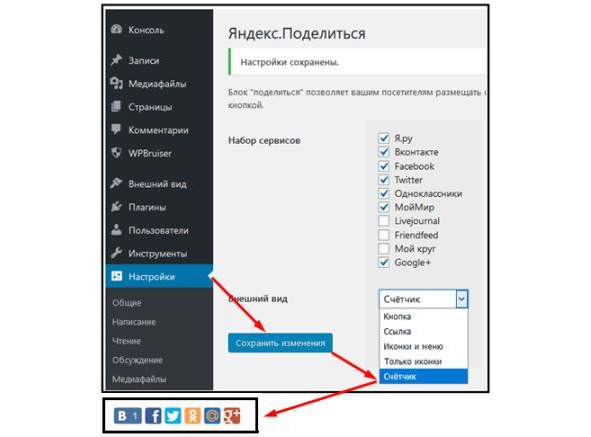
Консоль/Настройки/Яндекс поделиться.
Добавляем иконки.
Тут же жмём Внешний вид/Иконки/Счётчик.
Сохранить.
В результате внизу каждой страницы имеем набор кнопок.

Однако, в Яндекс. Поделиться нет настроек размера иконок, что не всегда удобно для соблюдения условий адаптивности к различным устройствам.
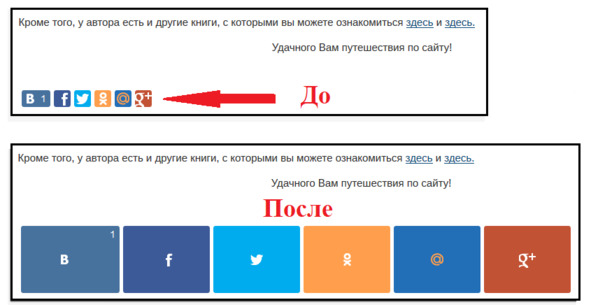
Как увеличить кнопки Поделиться от Яндекса?
https://dolinacoda.ru/kak-uvelichit-knopki-podelitsya-ot-yandeksa/
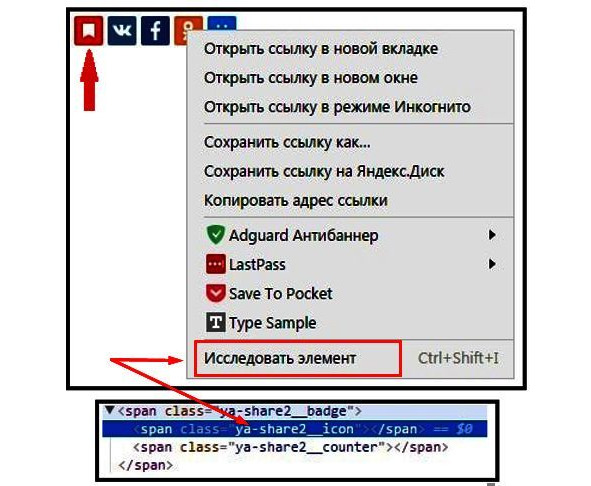
Чтобы изменить размер кнопок, нужно понять, какой css класс отвечает за это. Кликаем по любой иконке правой кнопкой и нажимаем Исследовать элемент.

Видим в коде, что за размер иконок отвечает класс ya-share2__icon.
В других версиях темы класс может быть другим, например, у автора книги – это класс b-share-icon
service=«vkontakte»> b-share-icon b-share-icon_vkontakte»>
Соответственно в кодах ниже ставим свой класс.
Как теперь изменить размер кнопок?
– Открываем Консоль/Внешний вид/Редактор/главный css-файл вашего сайта, обычно называется style. css или main. css.
– Вставляем туда сразу после вступительного комментария такой код:
– ya-share2__icon {
– width: Npx! important;
– height: Npx! important;
– background-size: Npx Npx! important;
– }
Все N нужно заменить на числа – сколько именно пикселей размером вы хотите сделать иконки. По умолчанию средние иконки от Яндекса имеют ширину 24 пикселя и такую же высоту, а размер фона 24×24. Как видите, все 4 значения должны быть одинаковыми, если вы хотите сохранить иконки в их текущем виде.
Ключевое слово! important нужно для того, чтобы точно перебить стили, поставленные по умолчанию. Теперь пробую сделать большие иконки:
ya-share2__icon {
width: 36px! important;
height: 36px! important;
background-size: 36px 36px! important;
}
Кнопки у вас должны получиться большихразмеров.
Другие манипуляции
Если иконки со счетчиками, то вам также придется увеличивать размер шрифта числа в счетчике. Делается это так же – исследуем блок, определяем, какой класс отвечает за размер шрифта и переопределяем для него стили.
ya-share2__counter {
font-size: 18px! important;
line-height: 36px! important;
}
Вот, изначальные значения были 12 пикселей (размер шрифта) и 24 пикселя (высота строки). Мы их увеличили пропорционально иконкам.
Заодно покажем, как добавить кнопкам отступы.
ya-share2 {margin: 20px 0;}
ya-share2 это как раз общий контейнер для кнопок. Отступы будут добавлены сверху и снизу по 20 пикселей. А вообще, как вы поняли, зная css можно как угодно перемещать, позиционировать, увеличивать и крутить кнопки от Яндекса, адаптировав их под ваш конкретный сайт.
Ну а если вам вообще нужен полностью уникальный дизайн ваших соц. кнопок, можете почитать эту статью https://dolinacoda.ru/kak-dobavit-na-sajt-knopki-sotsialnyh-setej/ там написано про один из сервисов, который предлагает такую возможность.
Примечание: Иногда, чтобы увеличить кнопки, достаточно ввести код:
.b-share-icon {margin: 36px 50px;}
Получился вот такой результат:

Сервис Share42. Установки кнопок социальных сетей:
В этом варианте кнопки социальных сетей мы будем создавать с помощью сервиса Share42
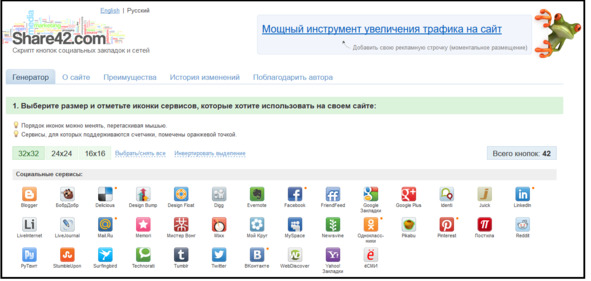
Переходим на сайт по ссылке: http://share42.com/ru

Выбираем размер 24х24 (или другой).
Выбираем самые популярные сети.
Для этого кликаем по ним.
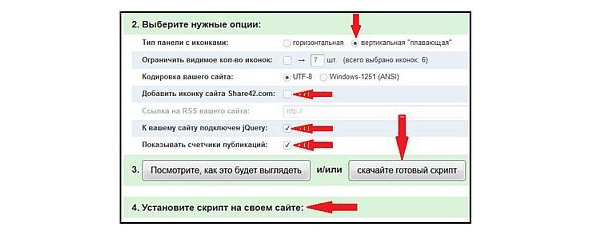
Далее выбираем вертикальная панель (она будет видна всегда)
Снимаем галочку «Добавить иконку Share42».
Ниже поставим галочку у пунктов «К вашему сайту подключён jQuery» и «Показывать счётчики публикаций».
Жмём «Скачайте новый скрипт».
Переходим в наш хостинг— в нашем случае в Beget.

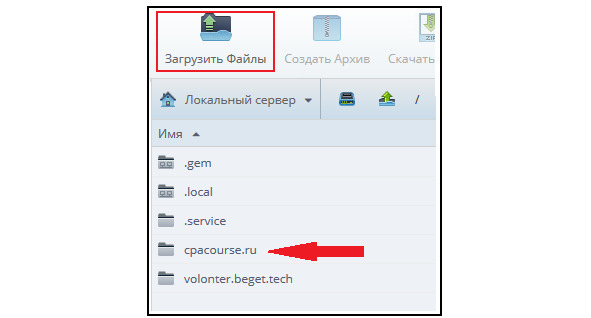
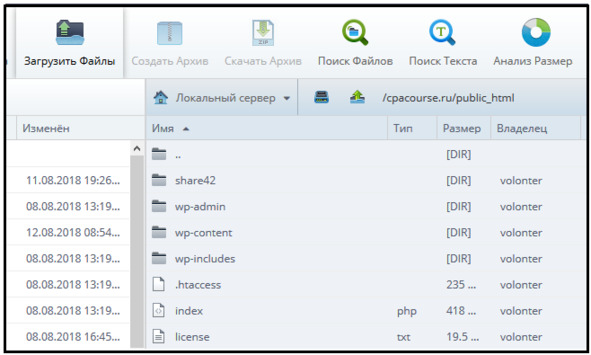
Перейдите в корневую папку вашего сайта. В файловом менеджере будет сначала папка с названием вашего сайта.

Откройте её. Затем откройте корневую папку public_html.
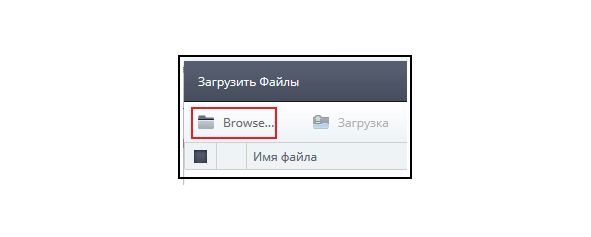
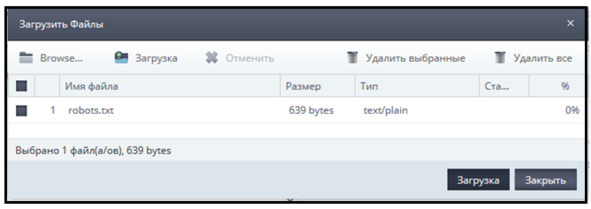
В открывшемся окне жмём «Загрузить файлы»

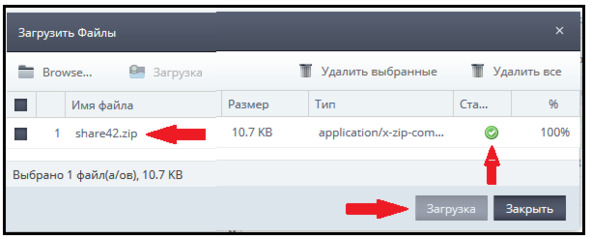
Открываем Browser и находим наш файл Share42. Открываем его и жмём «Загрузить», а когда появится зелёная галочка жмём «Закрыть»

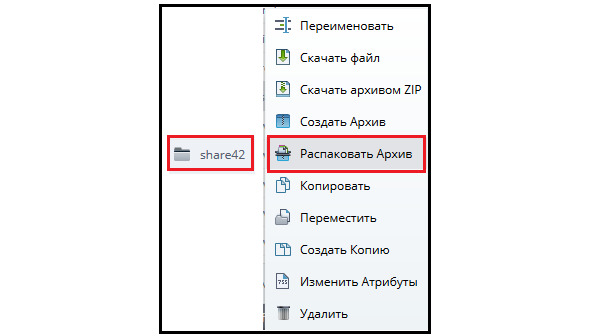
Заходим в корневую папку, кликаем правой кнопкой мыши на папке с архивом и жмём «Разархивировать»


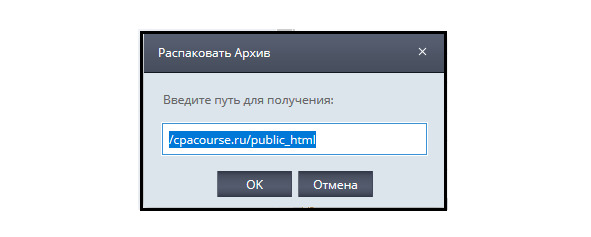
Жмём ОК
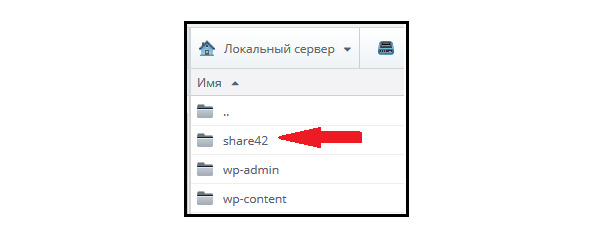
В корневой папке нашего сайта появится папка Share42

Закрываем файловый менеджер. Возвращаемся на сайт Share42
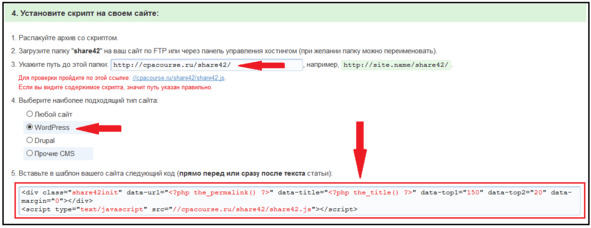
Внизу:
Укажите путь к папке Share42: http://имя сайта/share42/
Выберите тип сайта, отмечаем WordPress
И ещё немного ниже скопируйте код.

Этот код нужно вставить на сайт, чтобы появились социальные кнопки.
Следующий шаг. Зайдите в корневую папку public_html вашего сайта. Откройте файл single.php и найдите строчку Если хотите, чтобы кнопки отображались в начале поста, тогда вставляйте скопированный код чуть выше найденной строчки, если после сообщения, тогда чуть ниже. Вертикальные социальные кнопки Share42 можно вставить сразу после тега body или также чуть ниже .
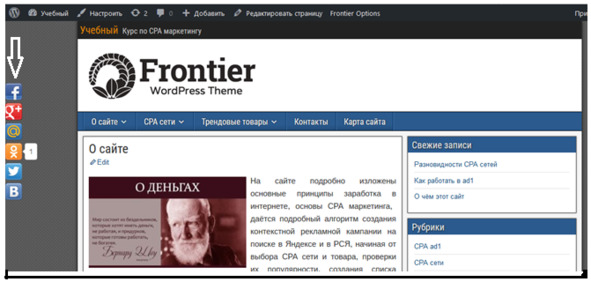
Зайдите на сайт, откройте любую страницу, и вы увидите сбоку кнопки социальных сетей.

Щёлкните по одной из них, например, Одноклассники. Введите логин и пароль, войдите, Вам предложат опубликовать ваш сайт. Опубликуйте. На иконке Одноклассники появится цифра 1. Значит счётчик сработал.
Создание и установка файла Robots. txt
Зачем нужен robots. txt
На практике, поисковые движки всё равно будут сканировать ваш сайт, даже если вы не создадите файл robots. txt. Однако, не создавать его является весьма нерациональным шагом. Без этого файла вы оставите роботам для индексации весь контент вашего сайта, и они решат, что можно показывать все части вашего сайта, даже те, которые бы вы хотели скрыть от общего доступа.
robots. txt – служебный файл, предназначенный для поисковых роботов и показывающий им, какие файлы, папки, разделы сайта следует индексировать, а какие нет. Закрытые от индексации в роботе статьи никогда не окажутся в индексе поисковых систем.
Очень важно скрыть от индексирования все ненужные файлы и папки (программную часть движка и прочее), чтобы поисковик не тратил на них силы.
Если у сайта имеются поддомены, для каждого из них формируется отдельный robots. txt.
Яндекс строго следует правилам файла robots. txt, а вот Google нет. Он запросто может проиндексировать запрещённые страницы и выводить их в поиске, особенно если на эту страницу ведут ссылки. В панели вебмастера обеих поисковых систем есть инструмент проверки файла robots. txt, которая показывает, правильно ли он работает.
Важно помнить, что изменения в robots. txt на уже рабочем сайте будут заметны только спустя некоторое время, иногда до месяца.
Где взять robots. txt для WordPress
В любой директории на вашем ПК в блокноте создайте пустой файл robots. txt Откройте его.
Зайдите на сайт https://s3.amazonaws.com/failibaza/robots.txt
Здесь выложено содержание сайта robots. txt для основных поисковых систем.
Скопируйте содержимое файла robots. txt и вставьте в свой файл. Сохраните его.
Если вы любознательны, то на сайте
https://pro-wordpress.ru/chast-2-raskrutka-bloga/pravilnyj-robots-txt-dlya-wordpress.php
узнайте, что значит каждая строчка файла.
– «User-agent: *» означает, что правила, приведённые ниже, будут действовать для всех поисковиков. Во второй части файла мы прописываем правило специально для Яндекса: «User-agent: Yandex».
– «Allow:» – разрешено индексировать. В варианте robots. txt для WordPress мы это не используем.
– «Disallow:» – запрещено индексировать.
– «Host: ваш_сайт.ru» – обязательно нужно указать основное зеркало. Ваш сайт открывается по двум адресам: с www и без www. Но в итоге происходит редирект на один из адресов (часто на блоге без www) – это и есть основное зеркало, которое нужно указать здесь. Эта строчка может быть расположена в любой части файла.
– «Sitemap:» – ссылка на XML-карту сайта. Если файлов с XML-картами несколько, пропишите путь к каждому из них.
– Регулярные выражения: звёздочка * – означает произвольную последовательность символов.
Очень подробно о директивах robots. txt написано в помощи Яндекса, поэтому если что-то не понятно, попробуйте прочитать там.
Архив файла robots. txt можно скачать по адресу: https://s3.amazonaws.com/failibaza/robots.rar и Денис Платонов (Создавалкин) http://sozdavalkin.ru/robots-txt-dlya-wordpress/
User-agent: Yandex
Disallow: /wp-admin
Disallow: /wp-includes
Allow: /wp-includes/js/*
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: *?s*
Disallow: /?s=*
Disallow: /search
Disallow: */trackback/
Disallow: */feed
Disallow: */comments/
Disallow: */comment
Disallow: */attachment/*
Disallow: */print/
Disallow: *?print=*
Disallow: */embed*
Disallow: */wp-json/*
Allow: /wp-content/uploads/
Host: ваш-сайт.ru # (Host: пробел, имя вашего сайта без http://)
User-agent: Googlebot
Disallow: /wp-admin
Disallow: /wp-includes
Allow: /wp-includes/js/*
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: *?s*
Disallow: /?s=*
Disallow: /search
Disallow: */trackback/
Disallow: */feed
Disallow: */comments/
Disallow: */comment
Disallow: */attachment/*
Disallow: */print/
Disallow: *?print=*
Disallow: */embed*
Disallow: */wp-json/*
Allow: /wp-content/uploads/
User-agent: Mail.Ru
Disallow: /wp-admin
Disallow: /wp-includes
Allow: /wp-includes/js/*
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: *?s*
Disallow: /?s=*
Disallow: /search
Disallow: */trackback/
Disallow: */feed
Disallow: */comments/
Disallow: */comment
Disallow: */attachment/*
Disallow: */print/
Disallow: *?print=*
Disallow: */embed*
Disallow: */wp-json/*
Allow: /wp-content/uploads/
User-agent: *
Disallow: /wp-admin
Disallow: /wp-includes
Allow: /wp-includes/js/*
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: *?s*
Disallow: /?s=*
Disallow: /search
Disallow: */trackback/
Disallow: */feed
Disallow: */comments/
Disallow: */comment
Disallow: */attachment/*
Disallow: */print/
Disallow: *?print=*
Disallow: */embed*
Disallow: */wp-json/*
Allow: /wp-content/uploads/
User-agent: Googlebot-Image
Allow: /wp-content/uploads/
User-agent: YandexImages
Allow: /wp-content/uploads/
User-agent: Mediapartners-Google
Disallow: # не убирайте
User-Agent: YaDirectBot
Disallow: # не убирайте
Sitemap: http://вашсайт.ru/sitemap.xml # (или http://вашсайт.ru/sitemap_index.xml)
Как установить robots. txt в WordPress
Сначала внесём в него некоторые изменения в адресацию сайта и карты.
Открываем файл с помощью блокнота.
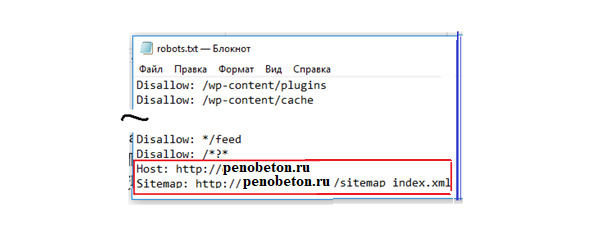
И редактируем две строчки, в которые вставляем имя вашего сайта:
– Host: http://пробел, имя вашего сайта без http://
– Sitemap: http://Имя вашего сайта/sitemap. xml или http://вашсайт.ru/sitemap_index.xml). Зависит от плагина
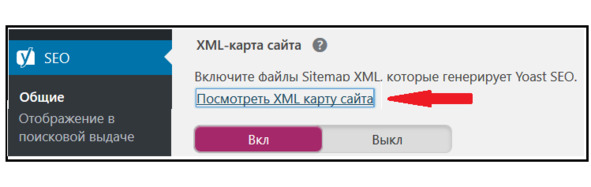
В первой указываем адрес нашего сайта без WWW (так настроен наш хостинг Beget), а во второй – путь к XML карте сайта. Чтобы узнать этот путь, заходим в «Консоль/SEO/Общие»
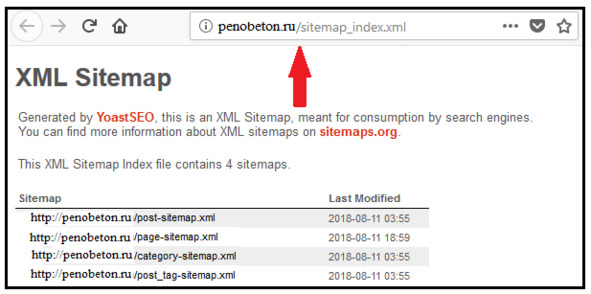
В новом окне жмём пункт SiteMap.

Откроется окно

Вверху копируем адрес нашей XML карты.
В итоге получим:
– Host: http://penobeton.ru
– Sitemap: http://penobeton.ru/sitemap_index.xml

Сохраняем файл и переносим его в корневую папку нашего сайта.
Для этого заходим на наш хостинг (Beget), раскрываем наш аккаунт, выбираем файловый менеджер.

Откроется корневая папка

Жмём Загрузить файлы. На компьютере находим наш файл robots. txt

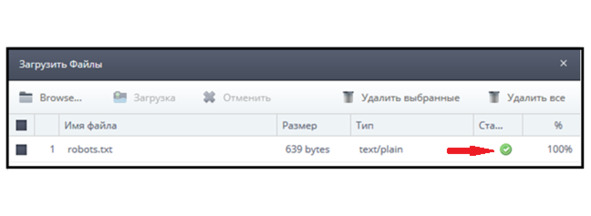
Жмём Загрузить. Когда загорится зелёный индикатор, значит загрузка прошла успешно.

Жмём Закрыть

Видим, что файл появился в корневой папке.

Закрываем файловый менеджер.
Чтобы быстро посмотреть содержимое файла robots. txt наберите в адресной строке браузера
адрес вашего сайта/robots. txt
Чтобы просмотреть какие страницы и записи вашего сайта проиндексированы Яндексом, в поисковой строке Яндекса наберите url: адрес сайта/*
Если вы установили плагин Yoast SEO, то отредактировать файл robots. txt можно зайдя в «Консоль/ SEO/Инструменты/Редактор файлов».
Тонкие настройки robots. txt
Ввиду особой важности этого файла можете провести более тонкие настройки файла robots. txt, изложенные на сайте:https://seogio.ru/robots-txt-dlya-wordpress/
Автор: bisteinoff Окт 19, 2018 Google, SEO, Яндекс
Один из лучших robots. txt на данный момент, это robots. txt, предложенный в блоге http://wp-kama.ru/id_803/pishem-pravilnyiy-robotstxt-dlya-wordpress.html.
Ошибочные рекомендации других блогеров для Robots. txt на WordPress
– Использовать правила только для User-agent: *
Для многих поисковых систем не требуется индексация JS и CSS для улучшения ранжирования, кроме того, для менее значимых роботов вы можете настроить большее значение Crawl-Delay и снизить за их счет нагрузку на ваш сайт.
– Прописывание Sitemap после каждого User-agent
Это делать не нужно. Один sitemap должен быть указан один раз в любом месте файла robots. txt
– Закрыть папки wp-content, wp-includes, cache, plugins, themes
Это устаревшие требования. Для Яндекса и Google лучше будет их вообще не закрывать. Или закрывать «по-умному», как это описано выше.
– Закрывать страницы тегов и категорий
Если ваш сайт действительно имеет такую структуру, что на этих страницах контент дублируется и в них нет особой ценности, то лучше закрыть. Однако нередко продвижение ресурса осуществляется в том числе за счет страниц категорий и тегирования. В этом случае можно потерять часть трафика
– Закрывать от индексации страницы пагинации /page/
Это делать не нужно. Для таких страниц настраивается тег rel = «canonical», таким образом, такие страницы тоже посещаются роботом и на них учитываются расположенные товары/статьи, а также учитывается внутренняя ссылочная масса.
– Прописать Crawl-Delay
Модное правило. Однако его нужно указывать только тогда, когда действительно есть необходимость ограничить посещение роботами вашего сайта. Если сайт небольшой и посещения не создают значительной нагрузки на сервер, то ограничивать время «чтобы было» будет не самой разумной затеей.
– Ляпы
Некоторые правила можно отнести только к категории «блогер не подумал». Например: Disallow: /20 – по такому правилу не только закроете все архивы, но и заодно все статьи о 20 способах или 200 советах, как сделать мир лучше
Александр Борисов в своих интенсивах https://isif-life.com/school/free-kurs рекомендует более короткий файл robots. txt
User-agent: *
Disallow: /wp-
Disallow: /tag/
Disallow: */feed
Disallow: */trackback
Disallow: */page
Disallow: /author/*
Disallow: /201*
Disallow: /template.html
Disallow: /readme.html
Disallow: *?replytocom
Disallow: *?*
Allow: */uploads
Allow: *.js
Allow: *.css
Allow: *.png
Allow: *.gif
Host: урл_сайта
Sitemap: http://урл_сайта/sitemap.xml
В заключение дадим ещё одну ссылку правильной настройки файла robots. txt с возможностью скачать вариант настроенного рабочего файла:
https://wordpress-book.ru/prodvizhenie/pravilnyj-robots-txt-dlya-wordpress/
автор: Роман Ваховский, обновлено: Апрель 14, 2018
Как учесть требования поисковиков?
https://texterra.ru/blog/kak-sozdat-sayt-na-wordpress-polnoe-rukovodstvo-dlya-novichkov.html