Полная версия
Создание сайта от А до Я. Книга 2

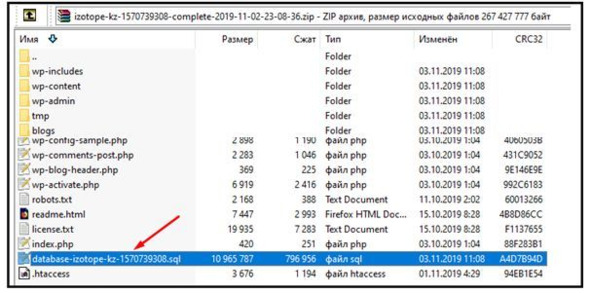
Инструкции и видео уроки для владельцев сайтов и блогов. Видео о восстановлении сайта – https://www.youtube.com/watch?v=GEmWcwUJSUE
Текст видео – https://1zaicev.ru/kak-vosstanovit-sajt-iz-rezervnoj-kopii/
4.WP Fastest Cache

Особенности:
– В этом плагине используется Mod_Rewrite, который является самым быстрым методом.
– Все файлы кэша удаляются, когда пост или страница публикуется
– Поддержка CDN и SSL
– Возможность включить/отключить параметр кеша для мобильных устройств и зарегистрированных пользователей
– Блокировка кэша для конкретной страницы или сообщения с коротким кодом
– Управление периодом хранения и удаления кэша.
По мнению веб разработчиков, плагин WP Fastest Cache – это наиболее простой и быстрый плагин кэширования для WP. Наподобие WP Super Cache, WP Fastest Cache создает статическую HTML страницу основываясь на динамическом WordPress блоге и сохраняет в кэш.
WP Fastest Cache предоставляет простой в установке плагин. Вам даже не нужно будет изменять конфигурационный файл. htaccess.
Плагин использует mod_rewrite для создания статических HTML-файлов на вашем веб-сайте. Он также предлагает минимизацию, сжатие GZIP, кэширование браузера и возможность комбинирования файлов JavaScript и CSS для сокращения запросов с вашего сервера.
Настройка плагина Wp Fastest Cache?

После установки нажимаем на иконку Wp Fastest Cache в главной панели wordpress и переходим к настройкам.
Для ленивых можно поставить все галочки в доступных полях, кроме мобильные. Затем перейти в Таймаут кэша – периодичность обновления статичных страниц и выбрать необходимый вариант.
Советуем придерживаться следующей логики: Чем чаще публикуете контент, тем меньше устанавливать промежуток.
Ну, а для тех, кто основательно решил разобраться с плагином и понять каждый пункт в настройках – читайте дальше.
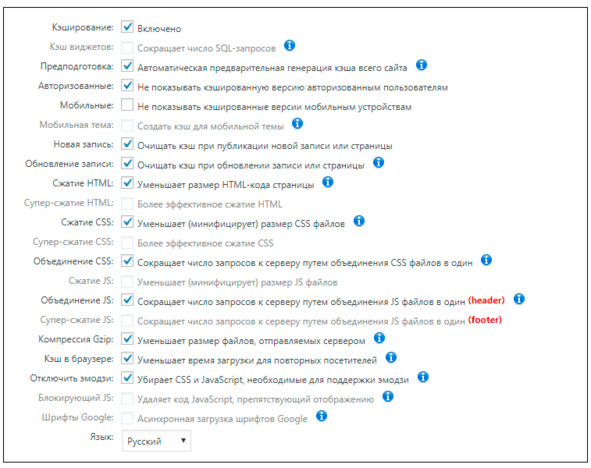
Для начала переключите пункты меню на Русский язык. Чтобы изменения вступили в силу, нажмите сохранить.
1. Включаем Кэширование.
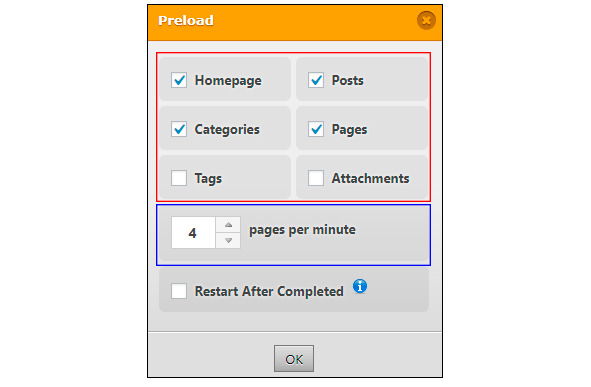
2. Предподготовка – данный пункт отвечает за создание предварительных страниц сайта. Позволяет создавать их заранее, а не в момент, когда запросил пользователь. Тем самым уменьшая количество запросов к серверу.
На картинке ниже красная область отвечает за выбор разделов для которых будут созданы статичные страницы. А вот синяя отвечает за их количество, созданных в минуту: 4 – достаточно, чтобы не создавать большую нагрузку на сервер.

3. Авторизованные – показывает не кэшированную версию авторизованным пользователям. Рекомендую поставить галочку, для того чтобы видеть изменения сразу после их применения.
4. Мобильные – в данном пункте мы не ставим галочку. Скорее всего кэширование на мобильных устройствах будет работать нормально итак, но конечно данную функцию необходимо протестировать.
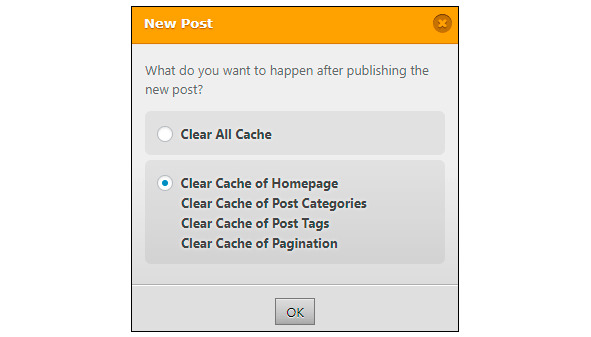
5. Новая запись – Очищает кэш при публикации новой записи или страницы. Конечно, можно сбросить кэш вручную, чтобы пользователь увидел свежую версию сайта. Но согласитесь, когда это происходит автоматически – намного удобнее.
Можно выбрать очищать все или только Домашнюю, Категории, Теги и Пагинация. Я выбираю второй вариант.

6. Обновление записи – практически тоже самое, но только при обновлении записи. Так что нажимаем галочку и не будем подробно останавливаться на данном пункте.
7. Сжатие HTML – плагин будет частично чистить код вашего сайта: убирать пробелы и сжимать.
8. Сжатие CSS – действие аналогично предыдущему пункту, но только для css стилей, которые отвечают за вид вашего сайт.
Важно! После включения обязательно проверьте как отображается ваш сайт. Данная функция корректно работает не со всеми шаблонами wordpress. Перед этим не забудьте сбросить кэш.
9. Объединение CSS – в большинстве случаев таких файлов больше 1. Включение данного пункта обеспечивает объединение всех файлов, тем самым уменьшая количество запросов до одного.
Да, он будет весить, как все отдельно взятые файлы, но нам же важен выигрыш в нагрузке на сервер. Кстати, поставленная галочка может помешать правильно отображаться веб-проекту. Поэтому не забудьте проверить качество работы вашего сайта во всех браузерах.
10. Объединение JS – вы, наверное, сами догадались, чем это вам поможет. Скажу лишь, что это JavaScript – язык непонятный обычному пользователю. Интересно – ищем и читаем в интернете.
11. Компрессия Gzip – архивирует страницы, как программы архиваторы на компьютере. К сожалению, доступно примерно 90% веб-мастеров и зависит от вашего хостинг провайдера.
Работает следующим образом: архивированные страницы с помощью Gzip хранятся на сервере. В момент обращения пользователем распаковываются браузером. А так как компрессия Gzip уменьшает вес страниц, то наблюдается увеличивает скорости загрузки.
12. Кэш в браузере – в коде сайта создаются определённые метки, которые сигнализируют о отсутствии обновлений тех или иных элементов.
Браузер сохраняет на компьютер картинки и шрифты и загружает их, если они не изменились. Поэтому повторное посещение занимает меньше времени.
13. Отключить эмодзи – выключает прожорливую бесполезную функцию отображения смайликов.
Не забудьте нажать сохранить!
Остальные вкладки:
Очистка кэша
Статистика кэша доступна только в премиум версии. А вот ручная очистка доступна и в бесплатной. Причём существует два варианта – второй более полный.

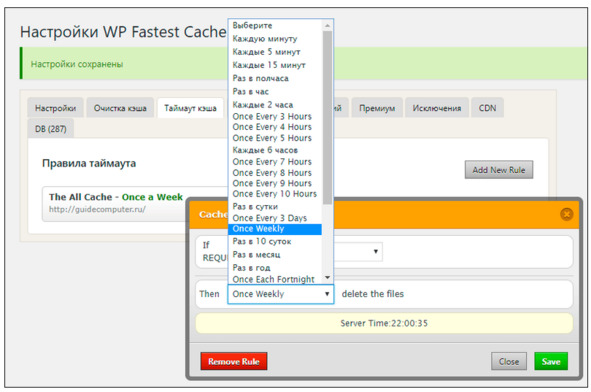
Таймаут кэша
Выбирайте таймаут в зависимости от частоты обновления контента.
Для себя я решил, что оптимальным будет раз в неделю, так как плагин автоматически чистит кэш при публикации или обновлении записей.

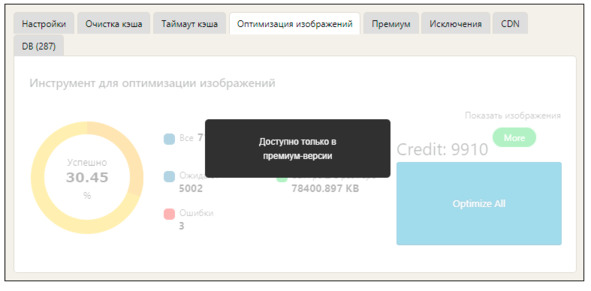
Оптимизация изображений

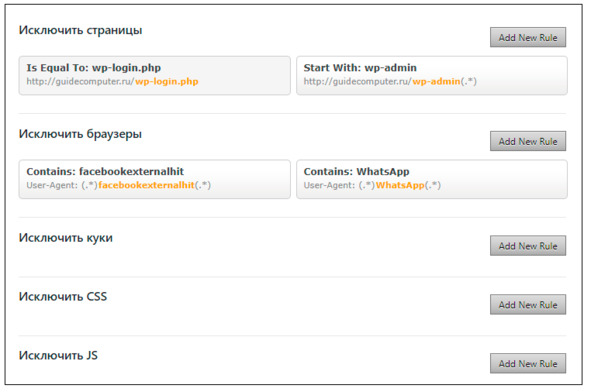
Исключения
В данном разделе можно запретить кэшировать определённые страницы, браузеры, куки, css и js.

CDN – сеть доставки контента.
Это сервис с большим количеством серверов разнесённых географически по разным точкам земли. Когда вы подключаетесь к данному сервису – ваши файлы распределяются по всем этим серверам.
Как только пользователь запрашивает какую-то страницу, то файлы отдаются не с вашего сервера, а с сервера, находящегося как можно ближе к пользователю. Таким образом вы разгружаете хостинг и ускоряете работу сайта.
Очистка базы данных
Доступно тоже только в премиум версии.
Писал статью не один день, вложил не мало сил, поэтому надеюсь на вашу отдачу в виде комментария!
5.Google XML Sitemaps
Поисковые системы являются ключевыми инструментами продвижения сайта. Чтобы поисковые роботы смогли качественно индексировать страницы вашего сайта, следует использовать карту веб-ресурса типа *.xml. Для этого используется плагин Google XML Sitemaps. Среди конкурентов Google XML Sitemaps, комплексные решения – Yoast SEO и All in One SEO Pack, а также узконаправленные WordPress плагины для Sitemap – WP Sitemap Page, Simple Wp Sitemap.
Важно! Если вы используете плагин Yoast SEO, то плагин Google XML Sitemaps вам не нужен. Просто в файле Robot. txt вам необходимо правильно указать имя файла карты:
Для Google XML Sitemaps это https://namefile/sitemap.xml
Для Yoast SEO – https://namefile/sitemap_index.xml
Для увеличения скорости индексирования, можно самостоятельно оповестить поисковые системы о местах размещения в WordPress карты сайта XML:
– Для Google – войти в действующий аккаунт «Инструменты для вебмастера», зайти в меню «Сканирование» – «Файлы Sitemap» – «Добавить новый» – скопировать URL в поле ввода. Ссылку проверить на наличие ошибок, после чего подтвердить, нажав «Отправить»;
– Для Yandex – после входа в панель Яндекс. Вебмастер, перейти по следующему пути: «Настройка индексирования» – «Файлы Sitemap» – выбрать способ добавления (файл, ссылка, текст) – «Проверить». При отсутствии ошибок, нажать «Добавить».
– Проверить наличие карты и её ошибки можно на сайте https://webmaster.yandex.ru/tools/sitemap/
Настройки плагина Google XML Sitemaps
Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Настройки – XML Sitemap.

Откроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.