
Полная версия
Создание чат-ботов с Dialogflow, Watson, ChatterBot и Rasa

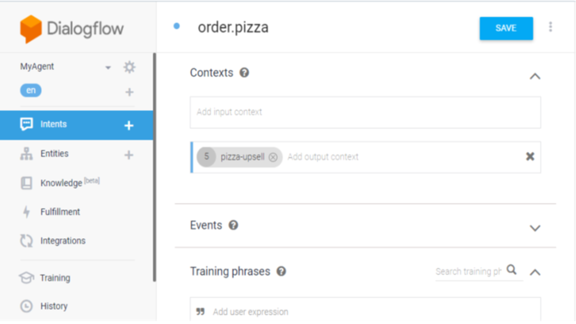
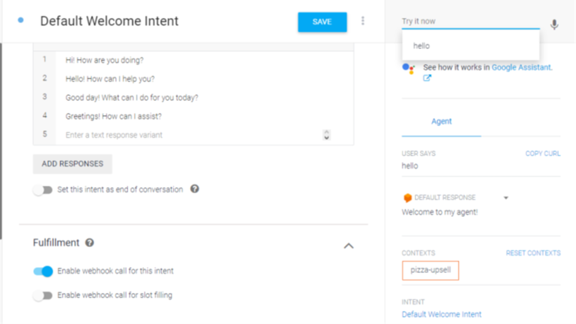
Вернемся на страницу «намерения» и создадим новое намерение.
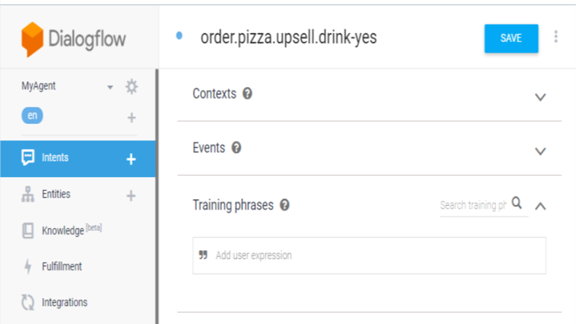
Назовем это новое намерение «Заказать пиццу и дополнительно напиток – да».
Нажмем кнопку сохранения и вернемся в намерение order.pizza.

И здесь создадим выходной контекст pizza-upsell и сохраним намерение.
И когда мы это сделаем, вы можете заметить, что к контексту добавилось число 5, и это означает продолжительность жизни контекста.
Таким образом, этот контекст будет активным для пяти взаимодействий.
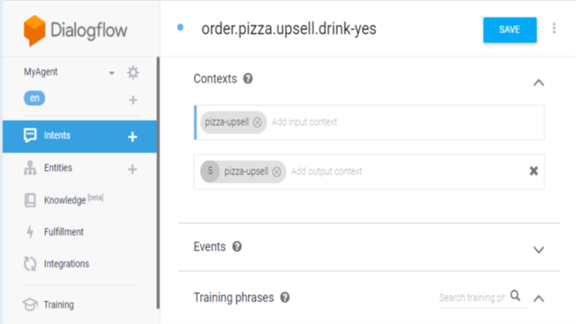
Теперь, мы можем предоставить этот же контекст, как входной контекст для нашего нового намерения.

Добавим контекст pizza upsell в качестве входного контекста в это намерение.
Таким образом, при повторном заказе, когда пользователь закажет пиццу, агент распознает намерение, и активирует этот контекст.
А затем агент прослушает ответ и попытается определить, это да или нет.

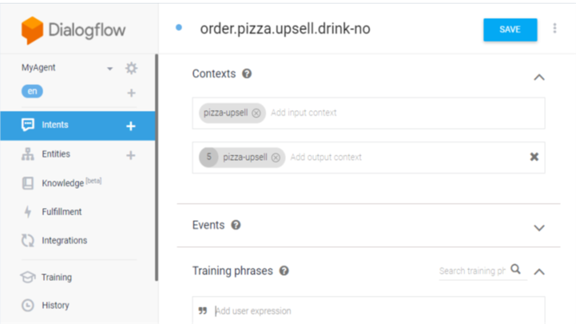
И мы создадим такое же намерение для отрицательного ответа, и этим же контекстом в качестве входного контекста.
Теперь у нас есть два намерения, но нам нужно добавить для них обучающие фразы.

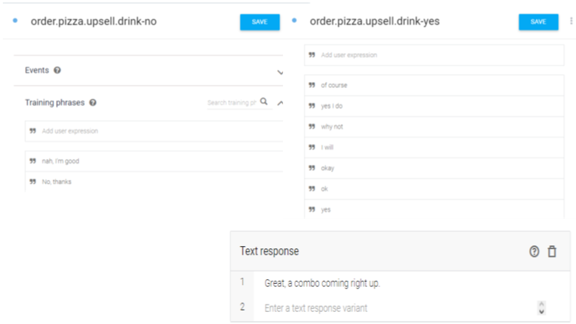
Для намерения нет, мы добавим фразы с отказом, а для намерения да, мы добавим подтверждающие фразы.
И добавим ответ в это намерение.

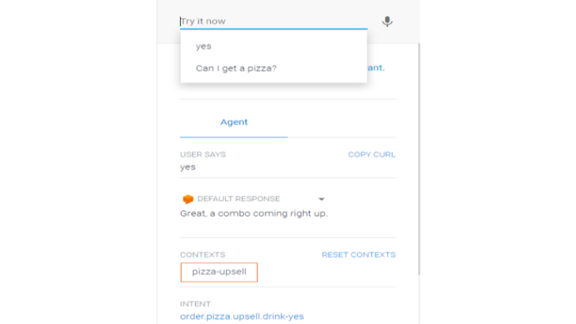
Теперь давайте проверим.
Давайте зададим вопрос: «Могу ли я получить пиццу?»
Агент скажет: «Конечно, вы хотели бы получить напиток с пиццей?»
И если я скажу «да», тогда ответ будет: «Отлично, скоро будет».
Теперь мы видим, что «да» связано с заказом пиццы с напитком.
В случае нет, мы должны просто разместить заказ на пиццу.
Теперь, что, если вы хотите, чтобы агент сделал больше, чем просто давал ответы пользователю?
Что если вы решите сохранить заказ пиццы в базе данных?
Вы можете достичь этого с выполнением fulfillment.

Выполнение – это действие с использованием кода, развернутого вне диалога.
Это позволяет чат-боту выполнять внешнюю бизнес-логику на основе намерения.
После обнаружения намерения, которое соответствует действию, агент должен иметь возможность обратиться к внешней системе для выполнения действия.
И мы можем написать код для этого взаимодействия с внешней системой.
Здесь мы будем использовать встроенный редактор DialogFlow для написания кода.
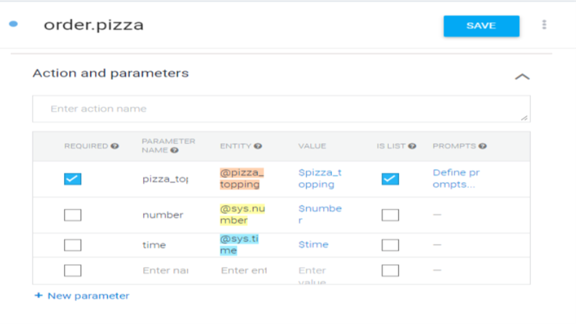
Для размещения заказа пиццы, серверная сторона должна знать как минимум три фрагмента информации; размер пиццы, начинку и время получения заказа.
Это будут три разных сущности, которые нам необходимо идентифицировать и извлечь из запроса клиента.
Если клиент говорит: «Можно мне пиццу?», нам нужно настроить агента запросить дополнительную информацию, необходимую для отправки заказа в бэкэнд-систему, ответственную за размещение заказов.
Как мы можем собрать эти недостающие фрагменты информации?

Для этого мы можем использовать раздел действия и параметры намерения.
Здесь вы можете установить необходимые значения параметров, соответствующие сущностям в запросе.
Если пользователи опустят один или несколько параметров в своем ответе, ваш агент попросит их указать значения для каждого пропущенного параметра.
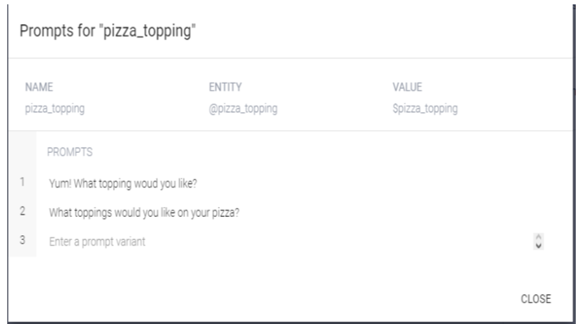
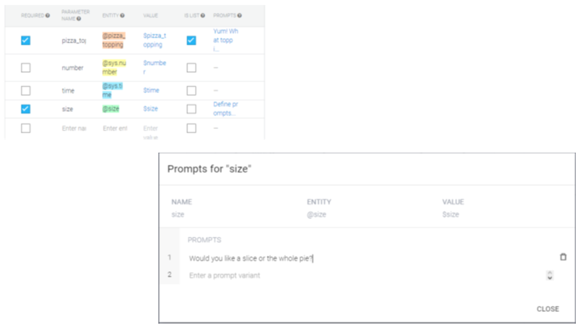
Поэтому в разделе действия и параметры отметим параметр pizza_topping и нажмем Define prompts.

И здесь мы введем вопросы, которые чат-бот задаст, если не обнаружит в намерении пользователя сущность pizza_topping.
И здесь вы также можете заметить, что отмечена опция «Список» для начинки, чтобы агент распознавал несколько начинок в запросе.

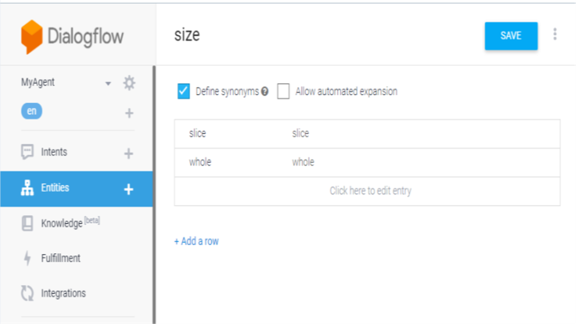
И мы создадим сущность размер size.
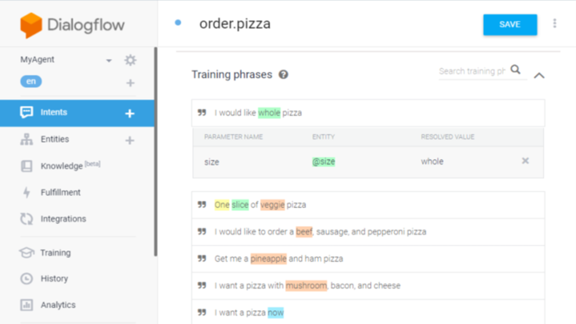
Далее вернемся в намерение и разметим его обучающие фразы этой сущностью.

Далее перейдем в раздел действия и параметры.

И здесь отметим параметр size и нажмем Define prompts.
И здесь введем уточняющий вопрос.
Таким образом, здесь мы добавим: «Хотите кусок или целый пирог?»
Это позволит агенту запросить информацию, если она не была захвачена.

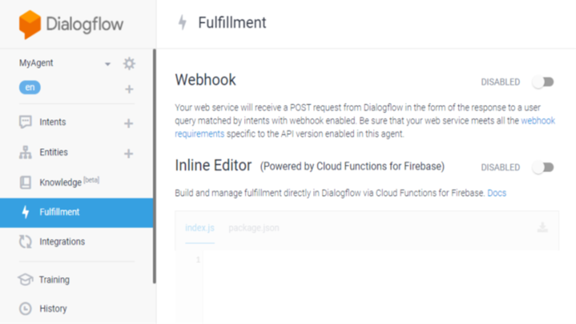
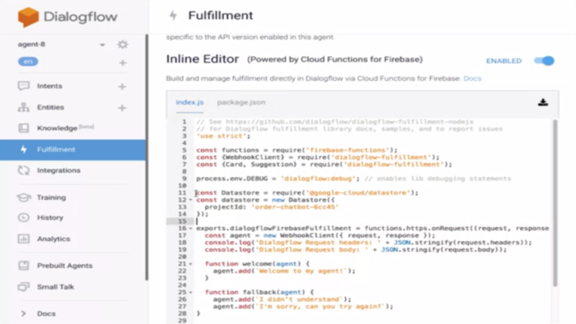
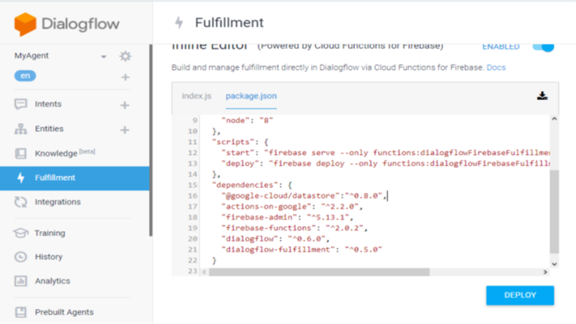
Теперь, переключимся на выполнение.
И здесь мы видим встроенный редактор, который мы активируем.
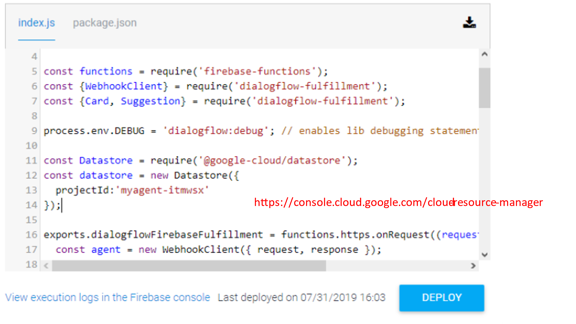
И вы увидите, что здесь уже есть шаблон с некоторым кодом, написанным на nodeJS.
Этот код представляет собой веб-приложение nodeJS webhook, которое будет развернуто в Google сервисе Firebase.
Webhook – это механизм получения уведомлений об определённых событиях.
В нашем случае – это механизм уведомления об обнаружении определенного намерения чат-ботом.
И webhook в нашем примере будет развернут с помощью облачной функциональности Cloud Functions for Firebase, которая позволяет автоматически запускать код в ответ на события, вызванные HTTP-запросами.
Ваш код хранится в облаке Google и работает в управляемой среде.
После того, как вы напишите и развернете код, серверы Google сразу же начнут управлять этой облачной функцией.
И для нашего чат-бота бесплатного плана Spark Firebase будет достаточно.
И здесь во встроенном редакторе, у нас также есть файл package.json, и нам нужно изменить его.

Нам нужно добавить зависимость от Google базы данных Datastore, которую мы будем использовать для хранения заказа пиццы.
Поэтому мы добавим @google-cloud/datastore.
После этого нажмем кнопку Deploy развернуть.
В результате в наш проект будет добавлен облачный сервис Cloud Functions for Firebase, где будет развернут наш webhook.

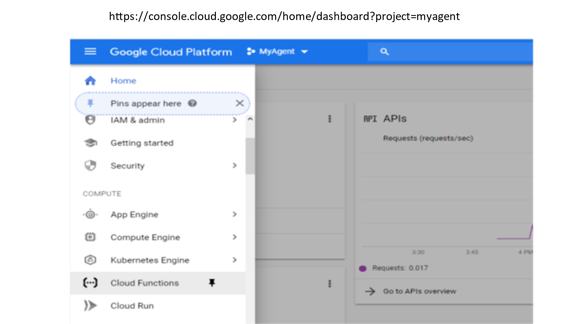
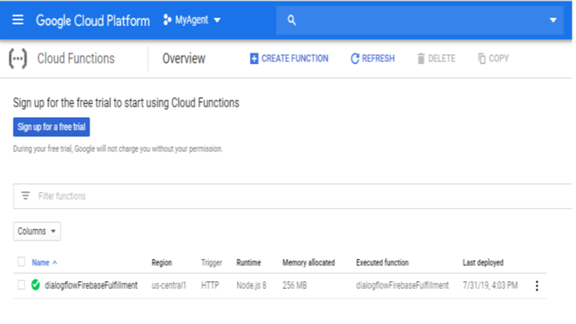
Чтобы проверить развернут ли наш webhook, откроем страницу нашего Google проекта Dialogflow и нажмем Cloud Functions.

И здесь мы увидим нашу развернутую облачную функцию.

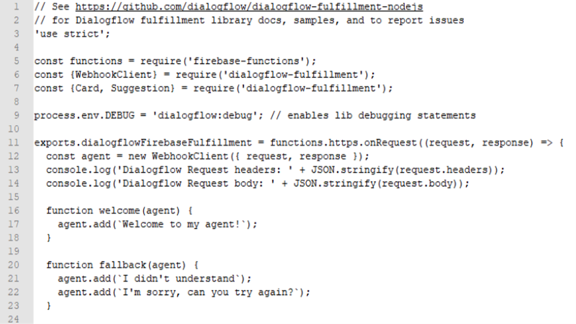
Теперь более подробно рассмотрим код webhook.
Здесь, у нас есть объявление о некоторых необходимых пакетах, которые нам нужно импортировать, и нам также необходимо импортировать пакет хранилища данных Datastore.

Поэтому здесь мы импортируем пакет Datastore.
И в строке 12 мы создадим новый экземпляр хранилища данных, привязав его к идентификатору нашего Google проекта.
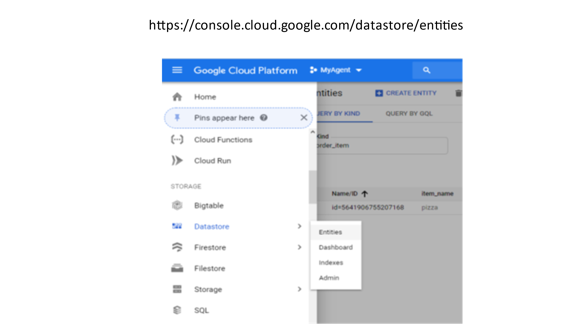
Идентификатор проекта можно посмотреть в консоли проектов по адресу, указанному на слайде.

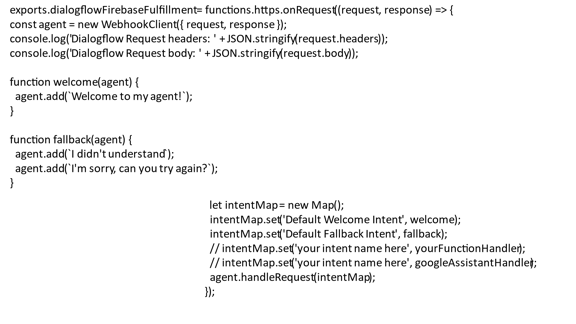
И здесь у нас есть основная функция dialogflowFirebaseFulfillment, где у нас есть функция для приветствия агента, и у нас есть функция для агента, который ничего не понимает.
Но у нас нет функции для заказа пиццы, и это то, что мы собираемся сюда добавить.
И далее, как только вы создали функцию, вам нужно сопоставить намерение с выполнением этой функции, с помощью добавления записи в карту намерений Map.

И если мы включим, например, Fulfillment в намерении приветствия, тогда если мы наберем в Try it – hello, чат-бот ответит не фразой намерения, а функцией приветствия агента, которая определена в вебхук.
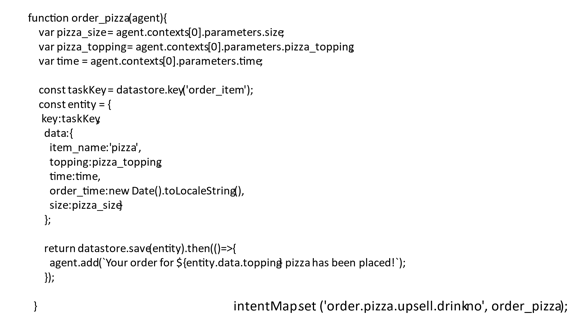
Теперь, давайте создадим функцию для заказа пиццы.

Здесь у нас есть функция order pizza, которая определяет переменные для извлечения параметров из пользовательского запроса.
Она создает ключ для хранения в базе данных, а затем создает новую сущность.
Эта сущность будет содержать значения переменных.
Возврат этой функции – это действие сохранения содержимого созданной нами сущности в Datastore.
И в конце, мы должны добавить запись в карту намерений.
После этого развернем заново наш вебхук.

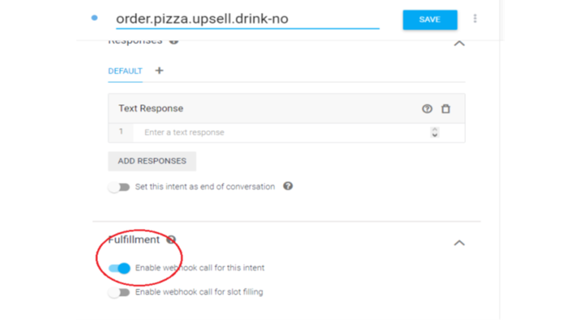
И теперь нужно включить Fulfillment для намерения order.pizza.upsell.drink-no, чтобы после того, как клиент отказался от напитка, мы сохранили наш заказ в базе данных.

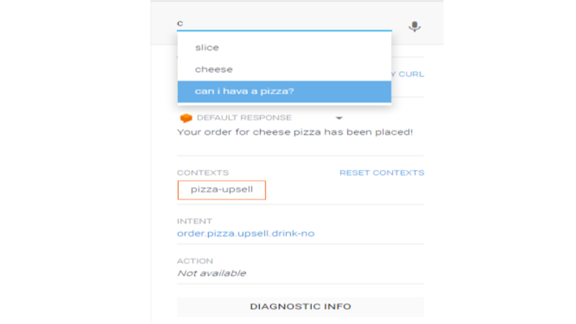
Теперь все готово к работе и в панели Try it наберем
Могу ли я получить пиццу.
Затем ответим на вопрос о начинке и на вопрос о размере.
В результате получим ответ от агента, что наш заказ размещен.
Нажав на кнопку Diagnostic info можно посмотреть запросы и ответы вебхука в формате Json.

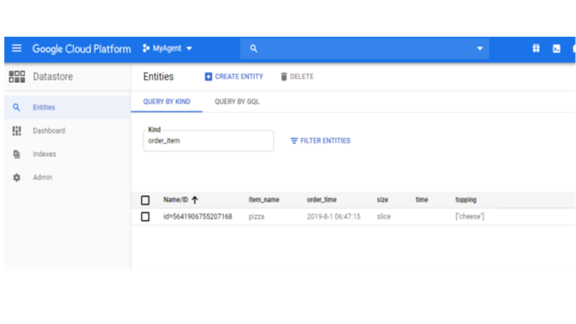
Чтобы проверить, сохранился ли заказ, откроем Google проект и в боковой панели выберем Datastore – Entites.

И здесь мы увидим, что наш заказ успешно сохранился в облаке Google.
Google Dialogflow. Интеграция с Telegram
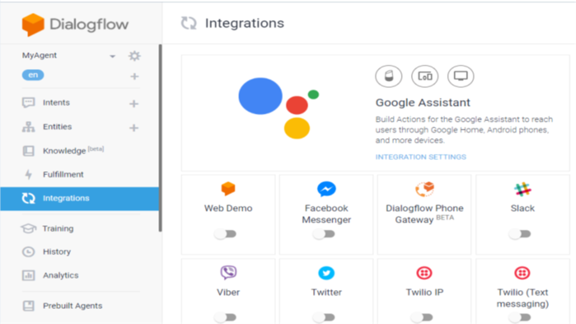
Dialogflow позволяет интегрировать вашего чат-бота с различными платформами.

Это такие популярные приложения как Google Assistant, Slack и Facebook Messenger и другие.
В качестве примера мы рассмотрим интеграцию нашего чат-бота с мессенджером Telegram.
Опция интеграция Telegram позволяет легко создавать ботов Telegram с пониманием естественного языка на основе технологии Dialogflow.
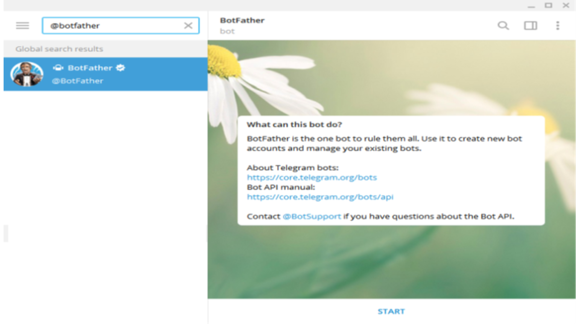
И для начала работы, откроем Telegram.

И здесь наберем @BotFather.

Далее нажмем кнопку Start.

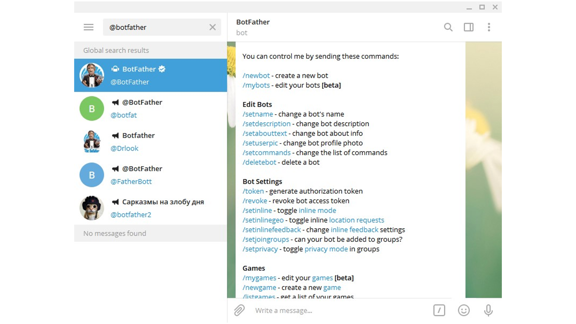
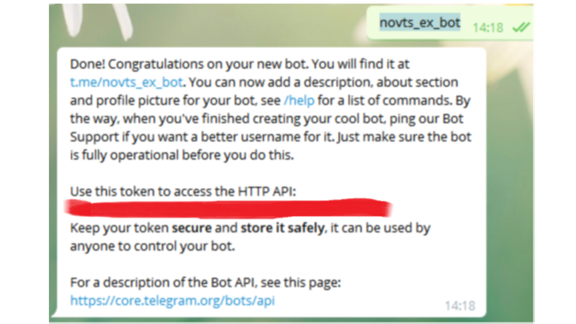
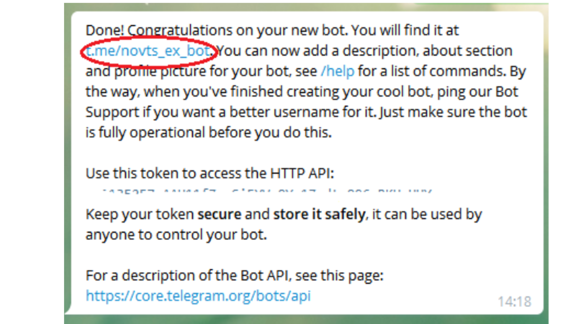
Здесь нажмем ссылку /newbot и введем имя бота ex_bot.

И здесь мы должны скопировать сгенерированный токен доступа.

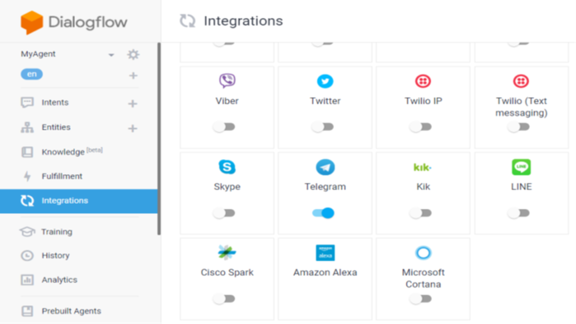
Вернемся в Dialogflow и включим интеграцию с Telegram.
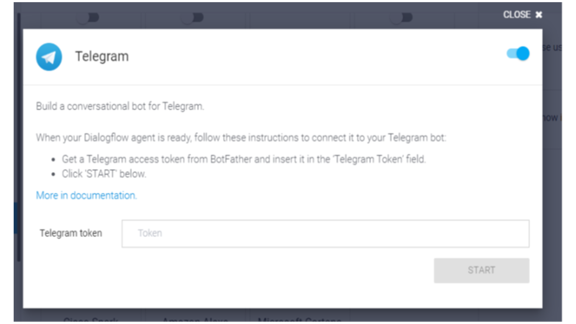
В результате откроется диалоговое окно.

И здесь мы должны ввести сгенерированный токен доступа.
И нажать кнопку Start.

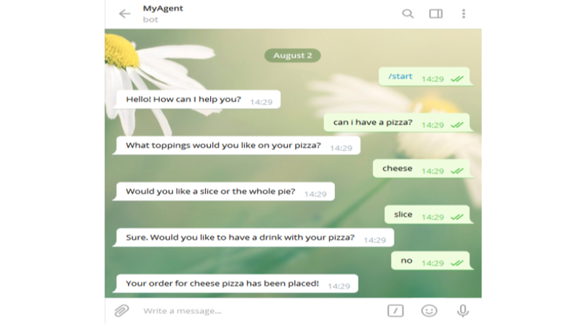
И здесь, нажав кнопку Start мы можем разговаривать с нашим чат-ботом.
ChatterBot
ChatterBot – это библиотека Python, которая позволяет легко генерировать автоматические ответы на вводимые пользователем данные.
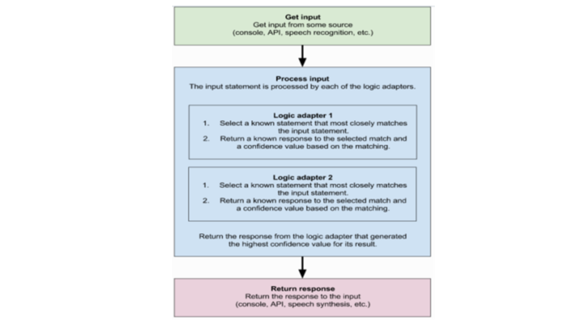
И ChatterBot использует набор алгоритмов машинного обучения для получения различных типов ответов.

И ChatterBot является независимой от языка библиотекой, что позволяет обучать чат-бота говорить на любом языке.
Кроме того, машинное обучение ChatterBot позволяет экземпляру агента улучшить свои знания о возможных ответах при дальнейшем взаимодействии с людьми и другими источниками данных.
Изначально, необученный экземпляр ChatterBot запускается без знания того, как общаться.
Каждый раз, когда пользователь вводит фразу, библиотека сохраняет введенный текст и текст ответа.
По мере того, как ChatterBot получает больше входных данных, количество ответов, которыми он может ответить, и точность каждого ответа по отношению к вводу пользователя увеличивается.
Программа выбирает наиболее подходящий ответ, выполняя поиск наиболее подходящего ответа, который соответствует вводу.

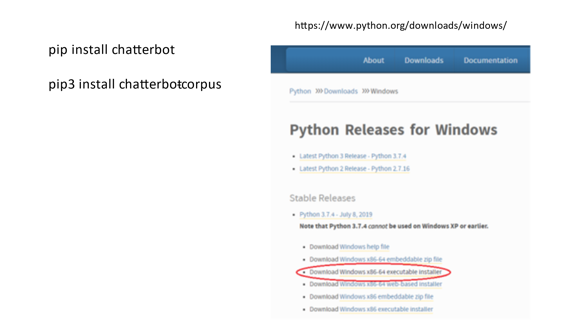
Для начала работы с ChatterBot, необходимо установить библиотеку с помощью инструмента pip.
И у вас должен быть установлен питон 64 битный, а не 32 битный.
New Slide
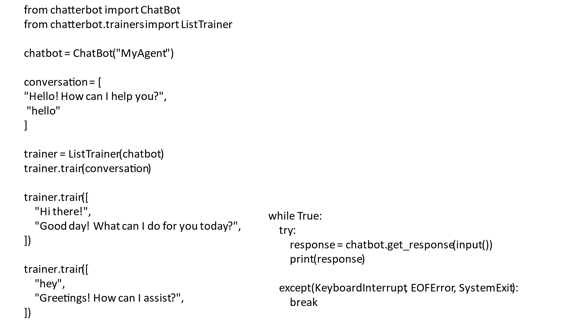
Прежде всего, ChatterBot должен быть импортирован.
И здесь мы импортируем класс ChatBot из библиотеки chatterbot.
И мы создаем новый экземпляр класса ChatBot.
Библиотека ChatterBot поставляется со встроенными классами адаптеров, которые позволяют подключаться к различным типам баз данных.
И класс адаптера, и путь к базе данных указываются как параметры конструктора класса ChatBot.
Класс SQLStorageAdapter является адаптером ChatterBot по умолчанию.
Если вы не укажете адаптер в конструкторе, адаптер SQLStorageAdapter будет использоваться автоматически.
И класс SQLStorageAdapter позволяет чат-боту подключаться к базам данных SQL.
По умолчанию этот адаптер создает базу данных SQLite.
Библиотека ChatterBot включает в себя инструменты, которые помогают упростить процесс обучения экземпляра чат-бота.
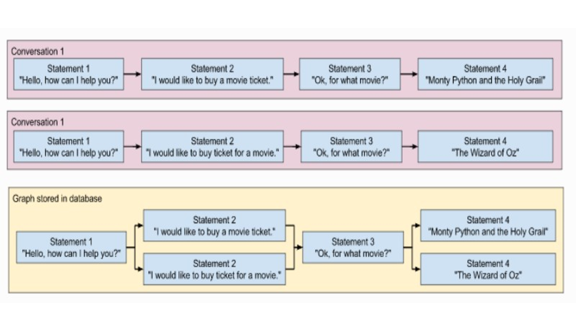
Обучение ChatterBot включает загрузку примера диалога в базу данных чат-бота.

При этом строится граф, который представляет наборы известных вводов и ответов.
Когда тренеру чат-бота предоставляется набор данных, он создает необходимые записи в графе знаний чат-бота.
И библиотека ChatterBot поставляется со встроенными классами тренеров, или вы можете создать свой собственный класс тренера, если это необходимо.

Чтобы использовать класс тренера, вы вызываете метод train для экземпляра тренера, который был инициализирован вашим чат-ботом.
Класс тренера ListTrainer позволяет обучить чат-бота, используя список строк, где список представляет собой разговор пользователя с чат-ботом.
И для процесса обучения вам нужно передать список фраз этого разговора.
Каждый такой список будут представлять отдельный разговор.
После обучения мы создаем цикл while для чат-бота.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.