
Полная версия
Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов

Как просто сделать сайт и заработать на нём. Без навыков программирования и кодов
Екатерина Юрьевна Николаева
Дизайнер обложки Екатерина Юрьевна Николаева
Иллюстратор Екатерина Юрьевна Николаева
© Екатерина Юрьевна Николаева, 2022
© Екатерина Юрьевна Николаева, дизайн обложки, 2022
© Екатерина Юрьевна Николаева, иллюстрации, 2022
ISBN 978-5-0056-0955-7
Создано в интеллектуальной издательской системе Ridero
Предисловие
Два года вела блоги на Яндекс. Дзен, но мне всегда хотелось сделать свой сайт. Купила книги о «HTML программировании», научилась писать коды для страниц сайтов.
В моей жизни был период, когда я хотела стать web разработчиком. Я передумала, потому что прочитала о конструкторах сайтов.
Сначала я попробовала бесплатные версии WordPress и Wix. Пришлось разбираться в сайтостроении из блоков. В интернете пишут, что сайты на WordPress и Wix хорошо индексируются.
Я сделала бесплатные сайты на указанных платформах, публиковала статьи. Мои сайты не индексировались, не могла сделать «SEO настройки».
Платить за услуги WordPress и Wix не хотелось, показалось они слишком дорого стоят.
В 2020 году случайно узнала о конструкторе сайтов Tilda, решила попробовать сделать сайт. Оплатила тариф Personal, чтобы иметь доступ ко всем функциям.
Первые полгода училась на своих ошибках, регулярно на моих сайтах возникали «фатальные ошибки».
Я вовремя их устраняла, анализировала данные счётчиков и Вебмастер. Яндекс.
Сайт набирал просмотры, со временем аудитория увеличивалась. Изначально я хотела подключиться к сервису Puls.Mail, но я передумала. Не хотелось регистрироваться в качестве ИП, поэтому заключила договор с РСЯ и подключила к сайту Турбо-страницы.
Я боялась делать сайт, а потом начала получать удовольствие. В декабре 2021 года сделала ещё два сайта, они постепенно развиваются.
Осенью 2022 года планирую подключиться к тарифу Business, чтобы меньше платить за свои сайты.
Я поняла, что не зря отказалась от курса «web разработчик».
Сегодня сделать сайт может любой желающий, даже если у него нет образования в сфере IT.
Я задумалась и поняла, что потрачу деньги и время впустую, если буду учиться на курсе «web разработчик».
По этой причине выбрала курс «графический дизайн», а позже решила получить полноценное образование по специальности «коммерческий иллюстратор».
Конструкторы сайтов – серьёзные конкуренты профессиональных программистов.
На сайты, которые сделали именно в конструкторе хороший спрос.
Я делаю сайты в Tilda на заказ, есть опыт продажи готовых сайтов. Просто мне было интересно, смогу я заработать на своих новых навыках или нет.
Всё получилось, у меня стабильный доход. Хочется отказаться от создания сайтов на заказ и стать свободным человеком, поэтому буду зарабатывать на своих сайтах.
Свой сайт – большие возможности, которые стоит использовать. Я могу продавать векторную графику на своём сайте, публиковать анимацию, создать настоящий электронный журнал.
Все мои мечты могут стать реальностью!
Я задумалась о том, что есть люди, которым нужны сайты, но у них нет денег на соответствующего специалиста.
Кто-то ищет новый источник дохода и не может найти. Мне захотелось поделиться своим опытом создания сайтов и заработка на них, поэтому написала книгу-инструкцию. Старалась использовать как можно больше иллюстраций, чтобы максимально понятно объяснить процесс создания сайтов.
Надеюсь, что книга поможет исполнить мечту, сделать сайт для своего бизнеса или просто заработать на фрилансе. Желаю удачи!
Как сделать сайт на Tilda
Преимущества конструкторов сайтов
WordPress и Wix – самые популярные конструкторы сайтов. Точнее, системы управления содержимым сайтов с исходным кодом.
В 2014 году появился конструктор сайтов под названием Tilda, но он известен только в узких кругах и не так популярен как WordPress и Wix.
В отличие от WordPress и Wix конструктор сайтов Tilda российский, но серверы находятся в России, Швейцарии, Казахстане.
Тарифы Tilda немного выше, чем у WordPress и Wix, но и условия выгоднее.
Сайт, который сделали в конструкторе Tilda не пострадает от санкций.
Например, в WordPress расширенные средства поисковой оптимизации (SEO) доступны только после оплаты тарифа Business, цена 1499 рублей в месяц ежегодно.
В Tilda поисковая оптимизация доступна в тарифе Personal, стоимость 750 рублей в месяц (если платить сразу за год, то стоимость составляет 6000 рублей).
Тариф Business позволяет создать пять сайтов, стоимость 1250 рублей в месяц (если платить за год, то цена 12000 рублей).
Тарифы Personal и Business отличаются несущественно, функции почти одинаковые. В Personal нет возможности экспорта исходного кода и API и получать безналичную оплату.
Тариф Business позволяет сделать пять сайтов, в том числе интернет-магазины.
Для заработка он просто идеален, цена за один сайт ниже, чем на тарифе Personal.
Почему конструктор сайтов лучше традиционного способа создания сайтов?
Во-первых, чтобы сделать сайт, необходимо получить соответствующее образование.
Страницы создают в текстовых редакторах и сохраняют в формате HTML, каждая из них представляет собой набор кодов.
Например, текст на сайтах на самом деле выглядит так:

В браузере мы не видим коды, отображается только текст:

В конструкторах сайтов все блоки состоят из кодов, которые написали профессиональные программисты. Нет необходимости писать их самостоятельно, но есть блоки для добавления кодов HTML.
Конструкторы сайтов позволяют экономить деньги, потому что не надо оплачивать услуги администратора сайта. Нет необходимости искать и оплачивать хостинг, выгружать HTML документы в интернет.
Во-вторых, сайт который сделали в конструкторе, можно самостоятельно наполнять контентом.
В-третьих, собрать страницу сайта, которая будет соответствовать Вашим требованиям можно за считанные минуты.
В-четвёртых, в Tilda много шаблонов страниц с блоками. Можно не беспокоиться о дизайне сайта, выбрать шаблон и заполнить его своим контентом.
Преимуществ много, самым существенным является возможность заработать на сайтах без соответствующего образования.
Не надо тратить деньги и время на обучение, достаточно разобраться в меню Tilda. Сегодня сайт может сделать учащийся начальных классов, если он умеет пользоваться компьютером.
Сайтостроение на Tilda
Каждую страницу сайта в Tilda можно собрать из блоков, либо использовать шаблон.
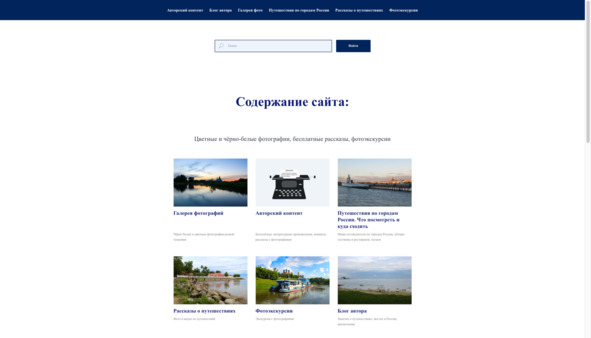
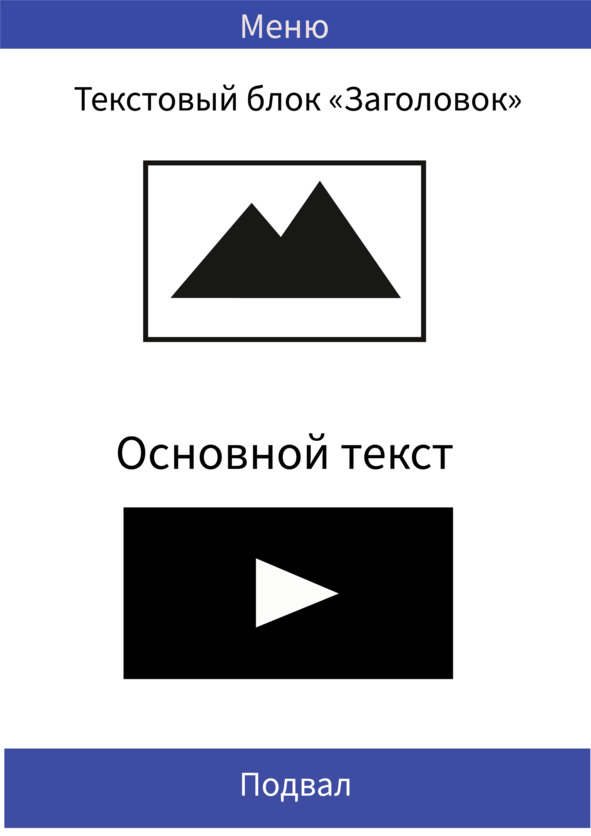
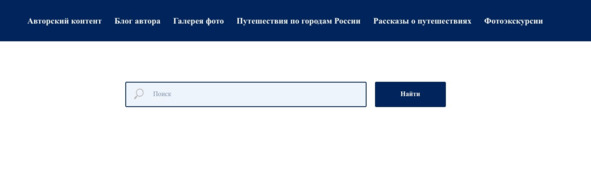
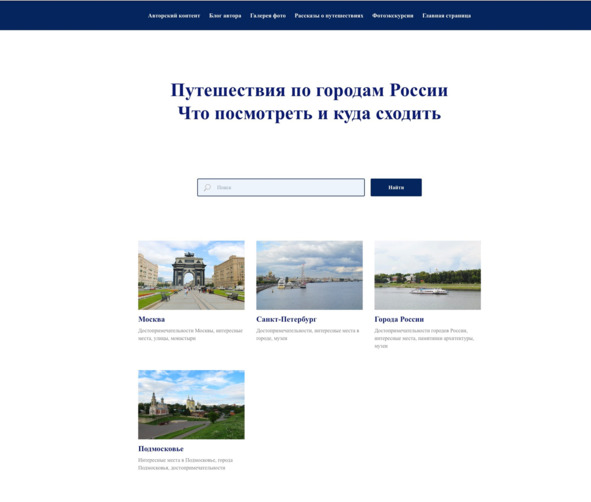
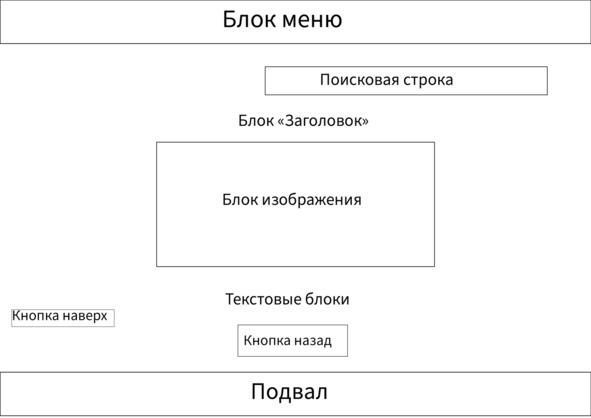
Например, на главной странице моего сайта блоки: «Меню», «Поисковая строка», «Заголовок», «Текст», «Список страниц», «Новости и потоки», «Подвал».

Можно добавить блок «Новости и потоки», я его разместила на главной странице сайта.
Добавить контент в блок «Новости и потоки» можно только если существует RSS-лента, которая заполняется вручную в специальном разделе «Настройки сайта».

Блоки «Меню» и «Поисковая строка» универсальные, они обычно используются на всех или на большинстве страниц сайтов. Выбор блоков зависит исключительно от структуры сайта и количества страниц.
Например, на одностраничных сайтах нет меню и поисковая строка не нужна (лендинг пэйдж и сайт-визитка).
На многостраничных сайтах блок «Меню» и «Поисковая строка» просто необходимы, как и другие блоки навигации.
Посетители сайта не хотят тратить время, они часто пользуются «Поисковой строкой», чтобы найти информацию.
Например, мой сайт грубо говоря состоит из нескольких разделов и подразделов, контентных страниц.
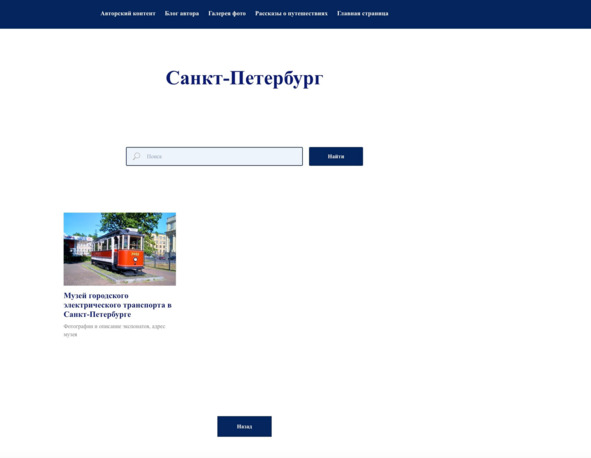
На каждой главной странице разделов я использовала блоки «Меню» и «Поисковая строка», а также список страниц.
Блок «Новости и потоки» я не использую, потому что он есть на главной странице.
На всех страницах сайта я разместила блок «Меню» с главной страницы сайта (блоки легко копируются и вставляются).
Так как навигация по разделу осуществляется при помощи блока «Список страниц», нет необходимости дублировать его содержание в основном меню.

В каждом разделе сайта есть подраздел, на страницы подразделов я добавила блок «Кнопки» и добавила название «Назад» и ссылку на основной раздел, к которому относится страница.

Пользователи интернета предпочитают сайты с простой и удобной навигацией, никто не хочет тратить время на поиск кнопки для перехода на другую страницу.
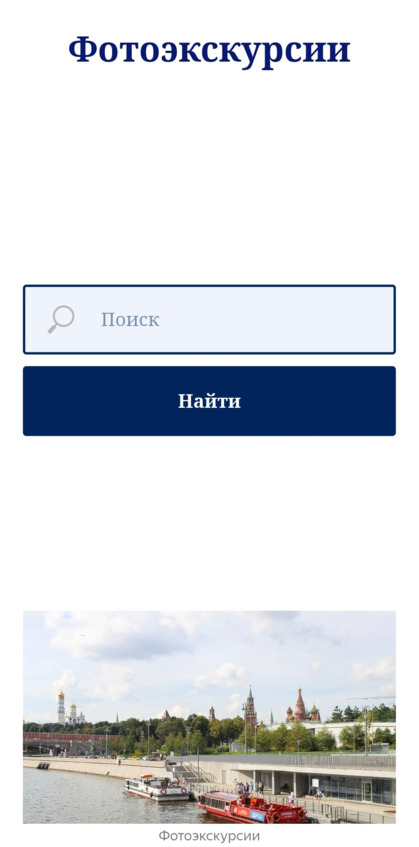
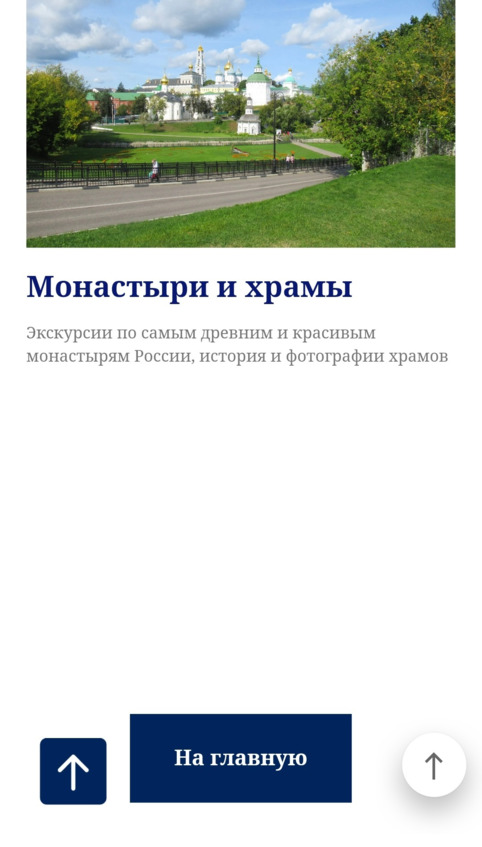
Tilda адаптирует сайты для мобильных устройств, в том числе и кнопки перехода с одной страницы на другую.
Так выглядит мобильная версия сайта на экране смартфона:


Каждая страница сайта может состоять из текстовых блоков, блоков позволяющих добавлять изображение или видео, информационных (типа контакты фирмы и т.п.), блоков необходимых для совершения действий (оплата, регистрация личного кабинета и т.п.).
Страница из блоков «Тест» и «Изображение» – самый распространённый вариант.

Выбор блоков зависит от предназначения сайта. Например, для лендинг пэйдж (продающей страницы) понадобятся текстовые блоки, блоки для добавления изображений, блоки с добавлением формы (отправить заявку, перезвоните мне и т.п.), совершения действия (оплатить и т.п.).
Для сайта – блога достаточно текстовых блоков и добавления различного контента, а также навигации.

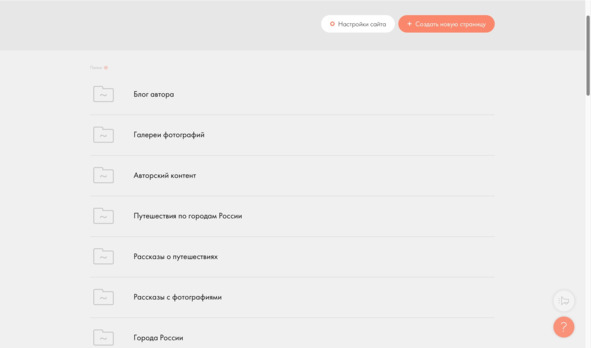
Если сайт многостраничный, то стоит создать папки, чтобы не путаться. Добавить папку можно с помощью кнопки с изображением плюса в красной окружности, находится слева вверху.

Папки можно перемещать, достаточно нажать на папку мышкой и удерживая её переместить папку вверх или вниз.
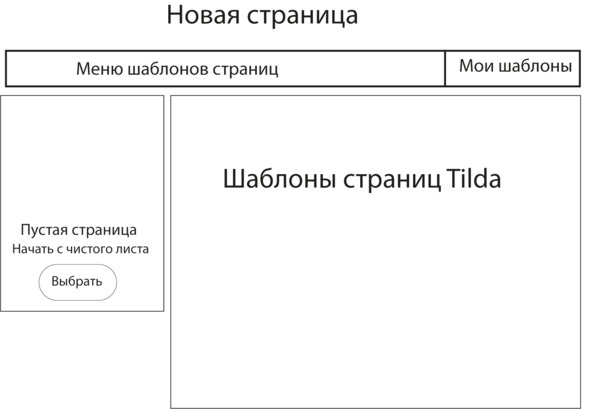
Чтобы самостоятельно собрать страницу из блоков, необходимо нажать кнопку «Создать новую страницу».

Выбрать «Пустуя страница. Начать с нового листа».

Открыть меню «Все блоки» просто кликнув на соответствующую кнопку (подробнее в разделе «Создание и настройка страниц»).
Страницу сайта, которую собрали из блоков самостоятельно, можно назначить шаблоном, чтобы каждый раз не добавлять блоки вручную (подробнее в разделе «Создание и настройка страниц»).
Страницы можно найти в разделе мои шаблоны, после того, как нажали кнопку «Создать новую страницу».
«Мои шаблоны» доступны при создании новой страницы в папке и в разделе «Мои сайты».

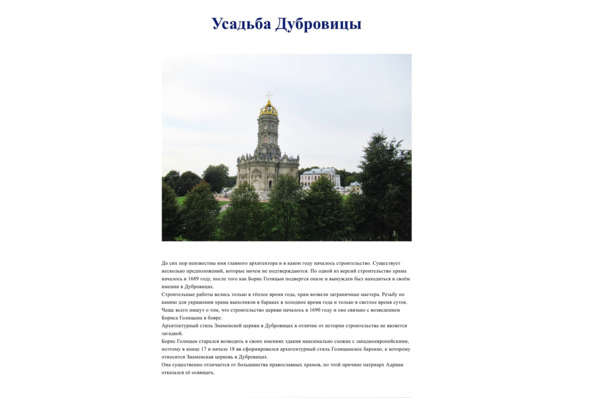
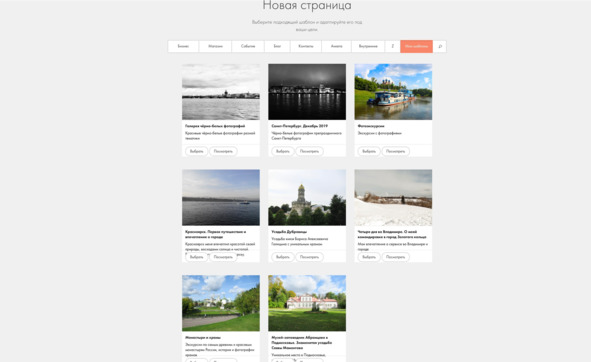
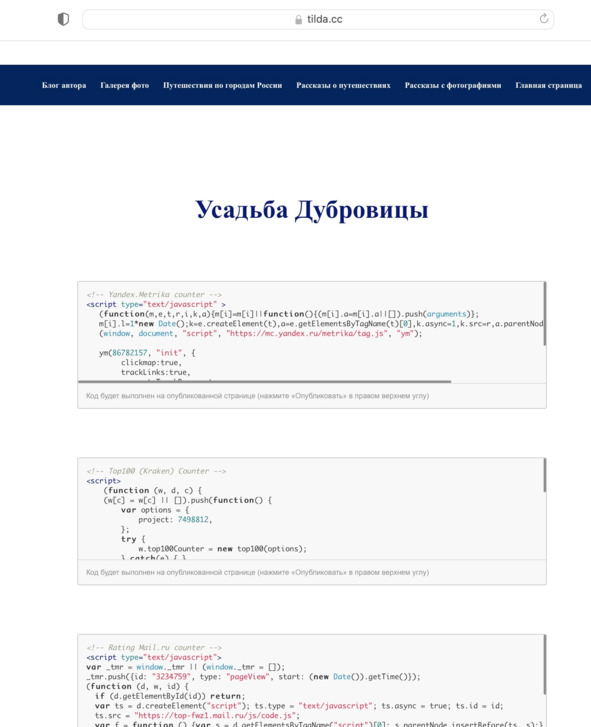
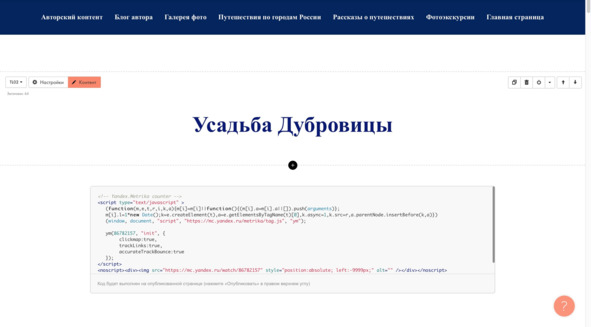
Выбрать необходимый шаблон, Tilda создаст его точную копию, которую можно редактировать. Название тоже копируется, поэтому его надо будет изменить в настройках страницы. Например, мне необходимо сделать страницу для статьи о Музее городского электрического транспорта в Санкт-Петербурге, я выбрала страницу под названием «Усадьба Дубровицы» (я все статьи пишу по этому шаблону), открылась её копия.

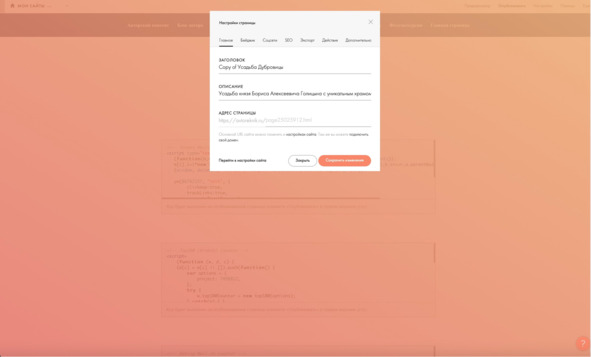
В меню настроек страницы написано название Copy of Усадьба Дубровицы, его необходимо изменить.

Чтобы изменить содержание блока достаточно навести на него курсор мышки. Слева появятся три кнопки: «Выбор вида блока», «Настройки» и «Контент». Справа кнопки необходимые для копирования, добавления, удаления и перемещения блоков (подробнее в разделе «Создание и настройка страниц»).
На каждой странице сайта три блока с кодами счетчиков для отслеживания индексации страниц, они добавляются вручную.

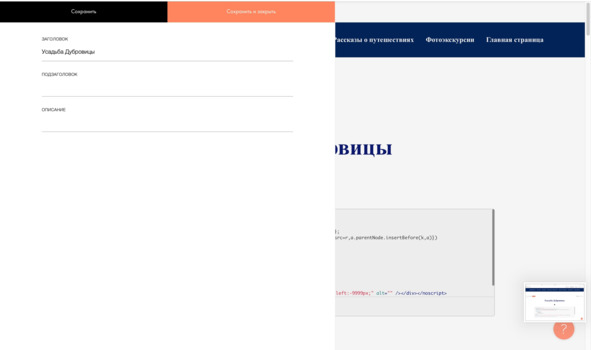
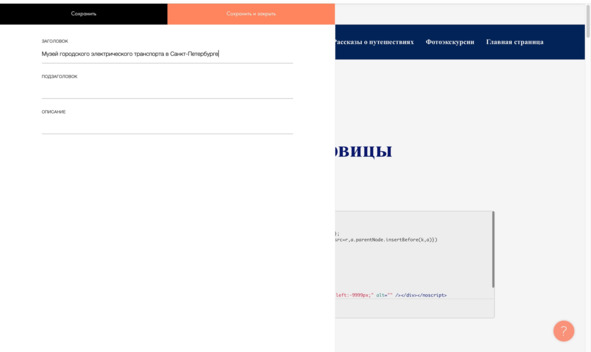
Чтобы изменить заголовок необходимо нажать кнопку «контент», откроется меню.

Стереть надпись и напечатать новую, снизу есть еще две строки (в зависимости от типа оформления блока заголовок), их можно не заполнять.
Размер шрифта можно изменить при помощи специального меню, которое появляется если кликнуть текст заголовка.

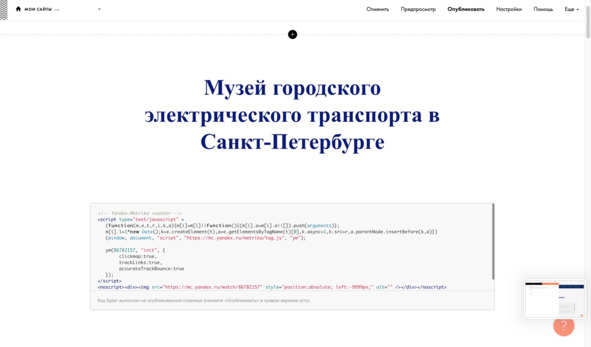
Нажать кнопку «Сохранить и закрыть», все очень просто.

Фотографию можно заменить тоже при помощи кнопки «Контент», её необходимо загрузить со своего компьютера.

Конструктор сайтов Tilda позволяет редактировать фото после загрузки. Справа от изображения есть небольшое меню: «Добавить альт-текст и информацию» (три горизонтальные точки), «отредактировать» (карандаш), «удалить» (мусорная корзина).

Обязательно надо заполнить альт-текст, без него изображение не будет индексироваться поисковыми системами.

Нажать кнопку «Сохранить и закрыть», на странице появилось новое изображение. Обычно я добавляю фотографии на страницу и только потом текст.

Содержание абсолютно всех блоков меняется при помощи кнопки «Контент», внешний вид при помощи двух левых кнопок: «Настройки» и «Тип блока».
Чтобы не запутаться в структуре страниц сайта и не переделывать их, стоит заранее подумать о количестве разделов и блоков.
Структура сайта и страниц
Сайт состоит из главной страницы, разделов и основных страниц с контентом. Главная страница открывается в браузере по короткому адресу https://доменнноеимя.ru или https://доменнноеимя.com (ссылки нерабочие, указаны в качестве примера).
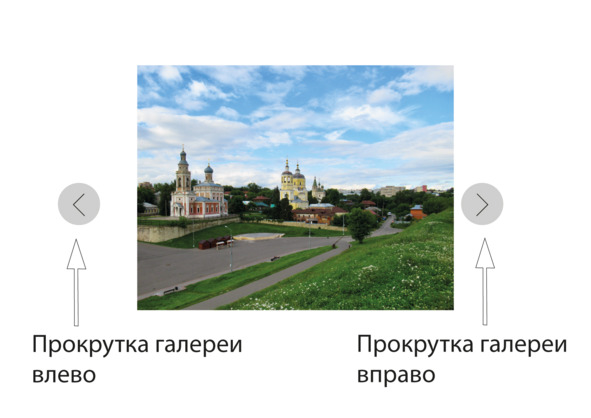
Лендинг пэйдж и сайт – визитка состоят из одной главной страницы, на ней размещается вся информация. Навигация на таких сайтах отсутствует, переход по разделам осуществляется за счет прокрутки страницы вниз и вверх при помощи соответствующих кнопок.


Если есть галерея изображений, то она может прокручиваться вправо и влево.

У многостраничных сайтов сложная структура, навигация осуществляется при помощи ссылок на страницы типа: https://доменнноеимя.com/адресстраницы.
Например, https://blogtr/stpetersburg. По ссылке https://blogtr.ru доступна главная страница. По ссылке https://blogtr/stpetersburg будет открываться раздел, посвященный Санкт-Петербургу или обычная страница с контентом (ссылки, которые указаны в качестве примера не существуют). При создании сайта важна иерархия страниц.
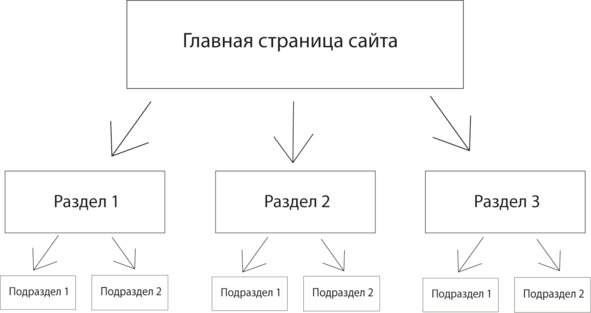
Поэтому необходимо определиться с количеством разделов и подразделов на сайте, составить схему. Ее можно нарисовать от руки или использовать только слова.

Количество подразделов может быть любым, но не менее двух.
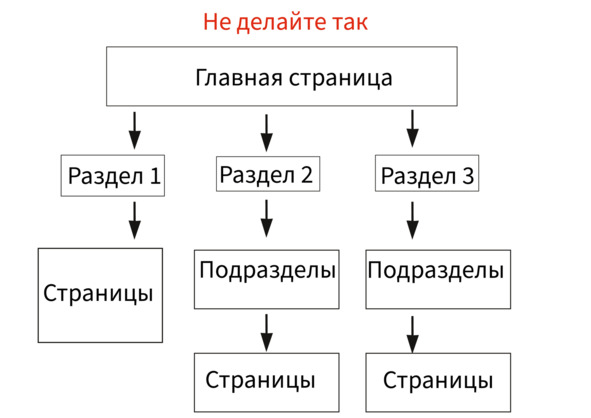
Такая структура сайта – не лучший вариант:

Одного подраздела быть просто не может по логике, вместо него надо сделать страницу раздела со ссылками на основные страницы или опубликовать в разделе страницу с контентом. Например, на сайте частных клиник в разделе сайта «Наши врачи» обычно есть общая страница с информацией о всех специалистах.

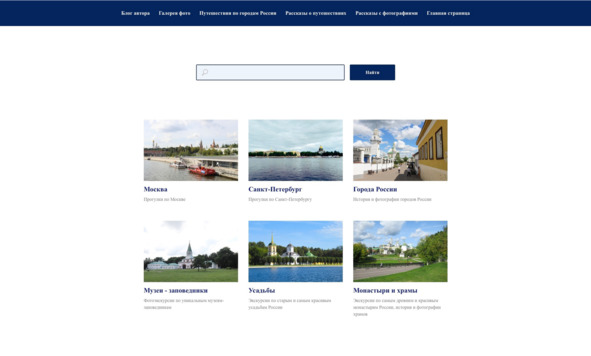
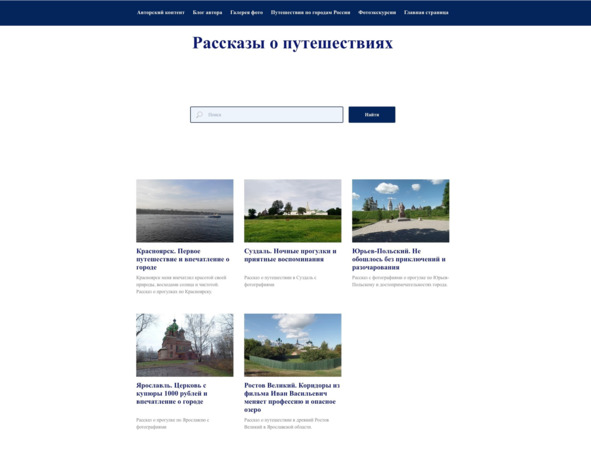
Например, в меню моего сайта много разделов.

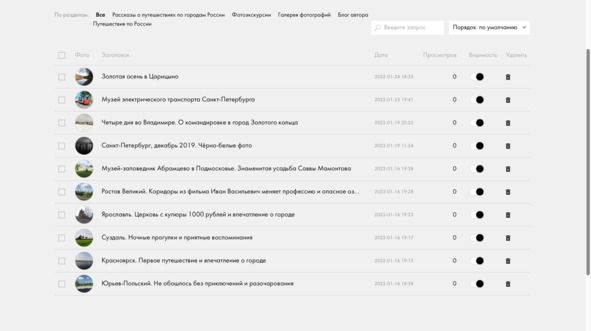
Если перейти по ссылке «Путешествия по России», то откроется соответствующий раздел. На странице я указала список подразделов и не стала дублировать их в меню сверху (мне показалось, что так страница будет выглядеть эстетичной и перемещаться по сайту удобно).

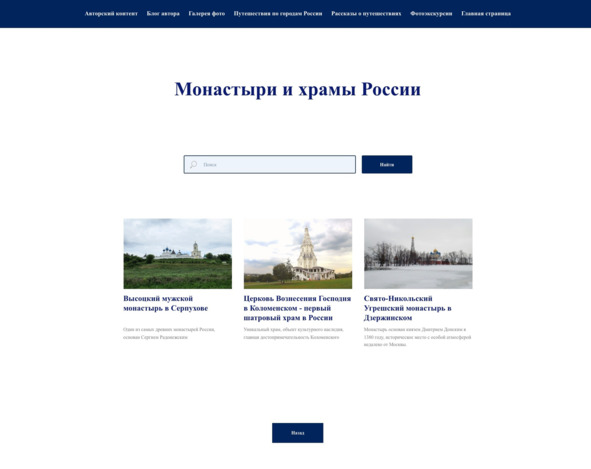
Если выбрать подраздел «Санкт-Петербург», то откроется страница подраздела со списком основных страниц с контентом.

Я нарушила негласное правило о структуре сайта и сделала в одном разделе страницу со списком страниц, подразделов нет. Так делать нельзя, но сайт мой личный, и я могу себе позволить не использовать стандартные шаблоны сайтов. Дело в том, что сайт должен содержать либо разделы, подразделы и основные страницы, либо разделы и основные страницы. Нельзя использовать комбинированную структуру сайта, потому что это непрофессионально.

Если будете делать сайты на заказ, то постарайтесь использовать один из двух возможных макетов сайтов и не смешивайте их. Структура сайта полностью зависит от информации, которую надо на нём разместить. Раздел моего сайта под названием «Рассказы о путешествиях» не содержит подраздела, он представляет собой страницу со списком основных страниц с контентом.

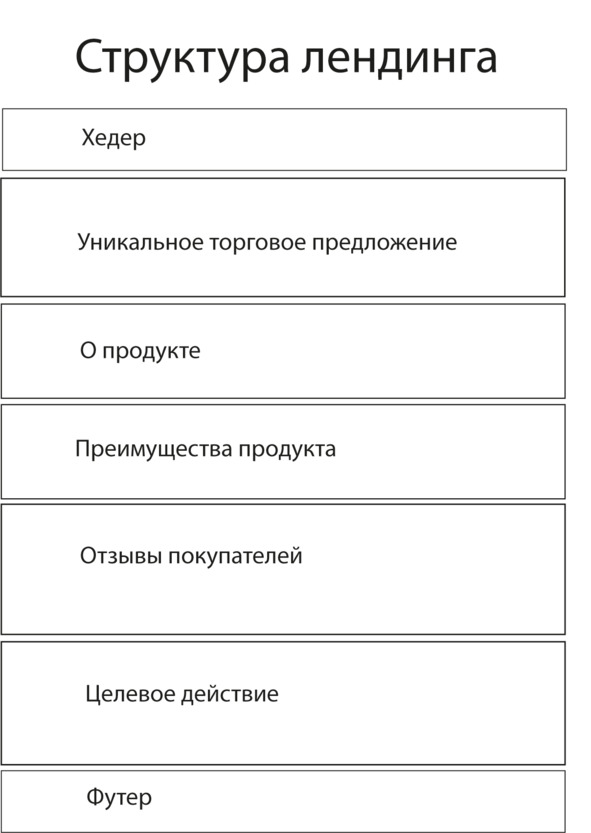
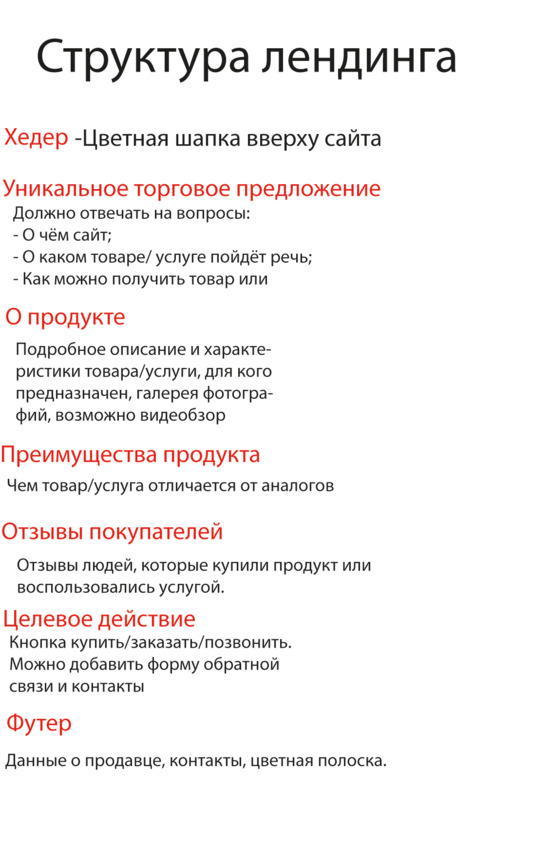
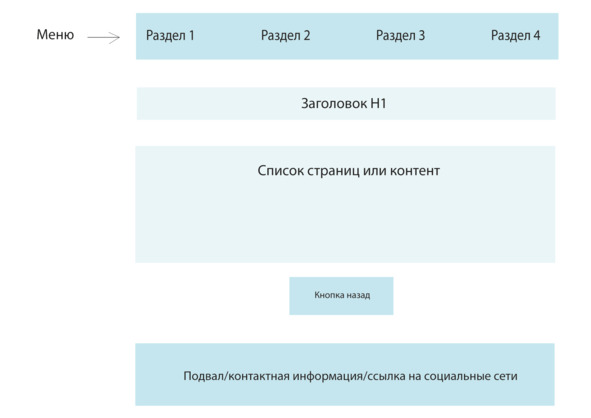
После того как определились со структурой сайта необходимо тщательно продумать макет страницы. У всех страниц сайта должно быть одинаковое оформление, они не должны сильно отличаться друг от друга. Не принято размещать меню на одной странице сверху, а на другой снизу. На лендинг пэйдж важно размещать кнопки, призывающие к действию на самом видном месте и выделять их цветом (об этом расскажу подробнее чуть позже). Нарисуйте проект будущей страницы или обозначьте необходимые блоки словами. Схема простой страницы контентного сайта может быть такой:

Не стоит путать структуру страницы и её дизайн. Проект структуры – схема, на которой изображены блоки, которые будут использоваться на сайте.

Дизайн – цветовое решение и расположение текста и картинок, блоков определенным образом. Существуют общие, базовые правила дизайна страниц, которые следует соблюдать.
Оформление страниц сайта
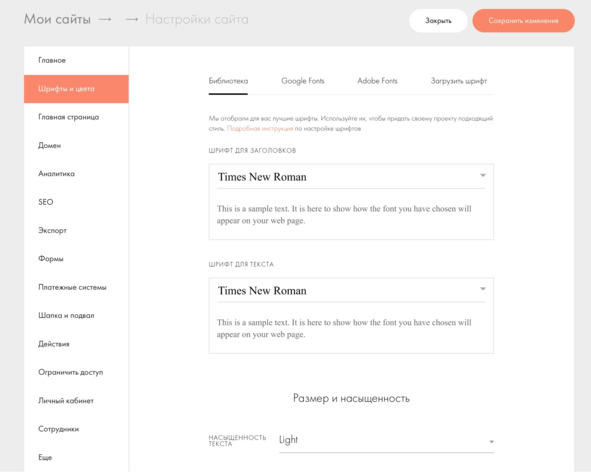
Конструктор Tilda позволяет настраивать внешний вид страниц, использовать разные шрифты, цвета для фона страницы и плашек.
Цвет страниц и шрифта можно выбрать в настройках сайта в разделе «Шрифты и цвета».

Я училась на курсе «Графический дизайн», мы изучали оформление сайтов. Существуют простые правила, а если быть точнее, то страницы оформляются по стандартному шаблону.
В Tilda много блоков, сайт можно оформить, как угодно. Дизайн полностью зависит от информации на сайте и его предназначения.
Из шрифтов лучше всего использовать Times New Roman и другие простые шрифты. Главное, чтобы начертание букв было простым и отсутствовали «засечки».
Так называемые антиквы (шрифты с засечками) можно использовать только в заголовках, при условии, что содержание сайта отсылает в прошлое. Антиквы давно устарели, они не подходят для современных сайтов. Текст в котором буквы с «засечками» сложно читать, поэтому их используют только в заголовках.
Антиквы можно использовать для оформления сайтов антикварных магазинов, посвящённых истории городов или стран.
Пример антиквы:

Не выбирайте странные шрифты, особенно с закорючками. Они подходят только для сайтов о современном искусстве, а также если необходимо подчеркнуть неординарность товара (лендинг пэйдж) или владельца сайта, информации.
Пример нехороших шрифтов для серьёзных сайтов:

Существенное значение имеют межбуквенное и междустрочное расстояние, чтобы предложения и буквы «не слипались». Межстрочные интервалы не могут быть меньше 20 pt, а лучше выбирать 30 pt.
На Tilda чем больше межстрочное расстояние, тем лучше. Например, минимальное межстрочное расстояние 14 pt:

В этом примере межстрочное расстояние 20 pt:

В этом примере междустрочное расстояние 30 pt:

Для основного текста лучше использовать насыщенность начертания light. Для заголовков используют Bold (жирный текст сложно будет читать, поэтому при помощи начертания Bold выделяют заголовки).
Курсив и шрифт с подчёркиванием используйте только для цитат или выделения небольшого текста, не более трёх абзацев.


Главная задача выбора шрифтов, начертания и интервалов – текст удобно читать.
Страницы сайта должны быть контрастными, иначе текст невозможно будет прочитать.
Страница сайта должна быть белой или светлого оттенка любого цвета. Нельзя использовать яркие и «кислотные» цвета, они будут отвлекать внимание от контента. Из этого правила есть исключение, страницы сайта об электронной музыке, граффити, современном искусстве могут быть любого цвета.

Чаще всего страницы сайтов белого цвета, текст на них чёрного. Можно сделать светло-голубые, светло-бежевые и т. п. Цветные страницы используют для того, чтобы у пользователя возникли определённые ассоциации.