 полная версия
полная версияПрограммирование на Delphi 7
procedure TForm1.Button1Click(Sender: TObject);
begin
FindDialog1.Position:=Point(RichEdit1.Left + RichEdit1.Width div 2, RichEdit1.Top);
FindDialog1.Execute;
end;
Для метода «OnFind» компонента «FindDialog» нужно написать следующий обработчик:
procedure TForm1.FindDialog1Find(Sender: TObject);
var k: LongInt;
begin
k := Richedit1.FindText(FindDialog1.FindText, 0, Length(Text), [stMatchCase]);
if k<>-1 then begin
Richedit1.SetFocus; Richedit1.SelStart:=k; Richedit1.SelLength:=Length(FindDialog1.FindText);
end;
end;
10. Пример печати текстовой информации из мемо-поля на принтере:
procedure TForm1.Button1Click(Sender: TObject);
var f: system.TextFile; i: longint;
begin
assignPrn(f); Rewrite(f);
writeln(f,’Print this text’);
printer.canvas.font:=memo1.font;
for i:=0 to memo1.lines.count-1 do
Writeln(f, memo1.lines[i]);
System.CloseFile(f);
end;
3. РАЗРАБОТКА ОКНА С НЕСКОЛЬКИМИ ИНТЕРФЕЙСНЫМИ ЗОНАМИ И РАСШИРЕННЫМ ИНТЕРФЕЙСОМ
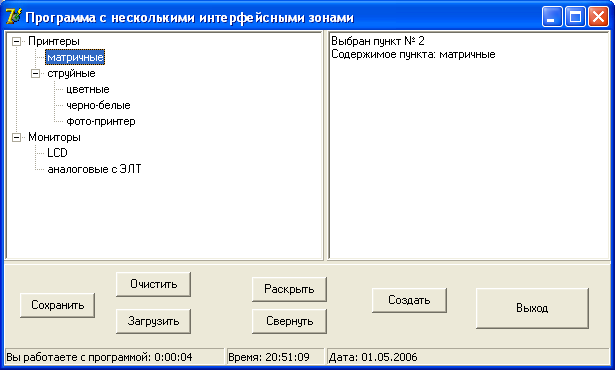
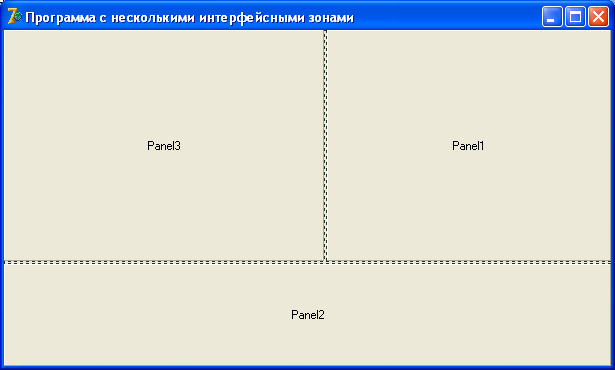
Рассмотрим задачу, когда нужно сделать программу, окно которой состоит из нескольких зон, на которых находятся компоненты. Размер зон нужно уметь менять во время работы программы с помощью мыши. Пример задачи приведен на рис. 2.

Рис. 2. Форма с несколькими зонами и компонентами
В рассматриваемой задачи имеется три зоны: зона выбора пункта из компонента-дерева (верхняя левая), зона информации (верхняя правая) и зона управления (внизу). Мышью можно менять размеры «зона выбора – зона информации» и «зоны выбора и информации – зона управления».
Разработка примера происходит в три приема:
создание на форме зон из панелей и полос разделения
установка на зоны нужных компонент
написание процедур обработки компонент
3.1. Создание на форме зон
Для создания окна с несколькими областями, с изменяющимися размерами, нужно использовать компоненты «Panel» (вкладка «Standard»), «Splitter» (вкладка «Additional») и Инспектор объектов для их связывания. Рассмотрим алгоритм создания окна с тремя областями (см. рис.3):
наносим на пустую форму компонент «Panel1»;
устанавливаем у компонента «Panel1» выравнивание по правому краю (через Инспектор объектов): Panel1.Align:=alRight;
наносим на пустую часть формы слева компонент «Splitter1»;
устанавливаем у компонента «Splitter1» выравнивание по правому краю: Splitter1.Align:=alRight;
наносим на левую (пустую) часть формы компонент «Panel2»;
устанавливаем у компонента «Panel2» выравнивание по нижнему краю: Panel2.Align:=alBottom;
наносим на пустую часть формы слева компонент «Splitter2»;
устанавливаем у компонента «Splitter2» выравнивание по нижнему краю: Splitter2.Align: =alBottom;
наносим на левую верхнюю (пустую) часть формы компонент «Panel3»;
устанавливаем у компонента «Panel3» выравнивание по всему объему:Panel3.Align: =alClient.

Рис. 3. Форма с несколькими областями
3.2. Установка на зоны нужных компонент
После создания формы с несколькими зонами наносят на каждую панель компоненты и устанавливают у них свойство «Align» в значение «alClient» (выравнивание по всей области). На «Panel1» нанесем компонент «Memo1», на «Panel3» компонент-дерево «TreeView1» (вкладка «Win32»), на «Panel2» семь кнопок и компонент статусной строки «StatusBar1» (вкладка «Win32»).
Компонент-дерево «TreeView1»

Компонент статусной строки «StatusBar1»

3.3. Процедуры многозонной программы
private
{ Private declarations }
td: TTime; nf: string;
…
procedure TForm1.FormCreate(Sender: TObject);
{ Создание формы }
begin
Form1.Position:=poScreenCenter;
TreeView1.ReadOnly:=true; Memo1.ReadOnly:=true;
Memo1.Clear;
td:=now; nf:=ExtractFilePath(Application.ExeName)+'tree.txt';
button7.Click;
end;
procedure TForm1.Button7Click(Sender: TObject);
{ Создаем программно дерево }
var tr, tr2: TTreeNode;
begin
with TreeView1.Items do begin
Clear; memo1.Clear;
tr:=Add(nil, 'Принтеры');
AddChild(tr,'матричные');
tr2:=AddChild(tr,'струйные');
AddChild(tr2,'цветные');
AddChild(tr2,'черно-белые');
AddChild(tr2,'фото-принтер');
tr:=Add(nil, 'Мониторы');
AddChild(tr,'LCD');
AddChild(tr,'аналоговые с ЭЛТ');
TreeView1.FullExpand;
end;
end;
procedure TForm1.TreeView1MouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
{ Обработка выбора пункта в дереве }
var k: integer;
begin
{ Проверяем, выбран ли пункт, или это раскрытие/скрытие узлов дерева }
if (htOnItem in TreeView1.GetHitTestInfoAt(X,Y)) then begin
{ Очищаем дерево }
memo1.Clear;
k:=TreeView1.Selections[0].AbsoluteIndex+1;
memo1.Lines.Add('Выбран пункт № '+inttostr(k));
memo1.Lines.Add('Содержимое пункта: '+TreeView1.Selections[0].Text);
end;
end;
procedure TForm1.Button1Click(Sender: TObject);
{ Сохранение дерева в файл }
begin
TreeView1.SaveToFile(nf);
end;
procedure TForm1.Button2Click(Sender: TObject);
{ Чтение дерева из файла }
begin
TreeView1.LoadFromFile(nf);
{ Раскрываем все узлы дерева }
TreeView1.FullExpand;
end;
procedure TForm1.Button3Click(Sender: TObject);
{ Сворачиваем все узлы дерева }
begin
TreeView1.FullCollapse;
end;
procedure TForm1.Button4Click(Sender: TObject);
{ Раскрываем все узлы дерева }
begin
TreeView1.FullExpand;
end;
procedure TForm1.Button6Click(Sender: TObject);
{ Очищаем дерево }
begin
TreeView1.Items.Clear; memo1.Clear;
end;
procedure TForm1.Button5Click(Sender: TObject);
{ Закрытие программы }
begin
close;
end;
procedure TForm1.Timer1Timer(Sender: TObject);
{ Процедура таймера }
begin
StatusBar1.Panels[0].Text:='Вы работаете с программой: '+timetostr(now-td);
StatusBar1.Panels[1].Text:='Время: '+timetostr(now);
StatusBar1.Panels[2].Text:='Дата: '+datetostr(now);
end;
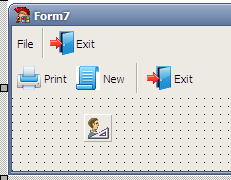
4. РАСШИРЕННЫЕ СРЕДСТВА ДЛЯ СОЗДАНИЯ ИНТЕРФЕЙСА ПРОГРАММЫ «WIN32»
1)

Height – высота картинок
Width – ширина картинок
2)

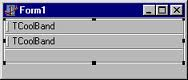
Bands – набор плавающих панелей
Bitmap – фоновый рисунок контейнера
BandBorderStyle – вкл/выкл разграничительных линий между панелями
3)

ButtonHeight – высота кнопок
ButtonWidth – ширина кнопок
ShowCaptions – вкл/выкл показывать надписи на кнопках
Images – ссылка на компонент с набором картинок ImageList для отображения кнопок
HotImages – ссылка на компонент с набором картинок ImageList для наведения на кнопку
DisabledImages – ссылка на компонент с набором картинок ImageList для отображения неактивных кнопок
List – вкл/выкл режима, при котором надпись на кнопке и картинка располагаются в одной строке
ToolButton – кнопка в инструментальная панели ToolBar. Создается через контекстное меню ToolBar «New Button» и «New Separator»
ImageIndex – номер картинки на кнопки из ImageList
Style – обычная кнопка (tbsButton), кнопка с выпадающим списком (tbsDropDown), кнопка с залипанием (tbsCheck), сепаратор (tbsDivider)
Width – ширина кнопки (для сепаратора)
Dropdownmenu – ссылка на выпадающее меню кнопки Popupmenu
4)

Panels – набор панелей
Text – текст панели
Width – ширина панели
Aligment – выравнивание текста по горизонтали
«Additional»
1)

ButtonHeight – высота кнопок
ButtonWidth – ширина кнопок
Images – ссылка на компонент с набором картинок ImageList для отображения кнопок
Items – набор кнопок
Caption – надпись на кнопке
ImageIndex – номер картинки кнопки
ButtonOptions
gboFullSize – кнопки располагаются в столбик вертикально
gboShowCaptions – показывать надписи на кнопках
Событие «ButtonClicked» передает в свою процедуру номер «Index» нажатой кнопки
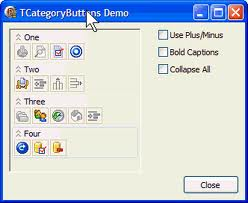
2)

ButtonHeight – высота кнопок
ButtonWidth – ширина кнопок
Images – ссылка на компонент с набором картинок ImageList для отображения кнопок
ButtonOptions – опции вкладок (категорий)
boFullSize – кнопки располагаются в полную ширину компонента (true)
boShowCaptions – показывать надписи на кнопках (true)
boVerticalCategoryCaptions – вкладки располагаются вертикально (false)
boBoldCaptions – надписи вкладок жирным цветом
boUsePlusMinus – использование «+» и «-» для раскрытия вкладок
Categories – Категории (вкладки)
Caption – название вкладки
Collapsed – вкладка закрыта (false)
Items – кнопки вкладки
Caption – надпись на кнопке
ImageIndex – номер картинки кнопки
Button.Category.Index – номер выбранной вкладки
Button.Index – номер выбранной кнопки в текущей вкладке
Событие «ButtonClicked» передает в свою процедуру номер «Index» нажатой кнопки
with CategoryButtons1 do begin
SelectedItem:=Categories[0].Items[0];
CategoryButtons1ButtonClicked(Sender, SelectedItem);
end;
3)

Images – ссылка на компонент с набором картинок ImageList для отображения кнопок
Двойной щелчок мыши по компоненту раскрывает редактор акций. В нем правой кнопкой мыши выбираем пункт «New Action». Свойства акции:
Caption – название подпункта меню («Открыть»)
Category – название пункта (основного раздела) меню («Файл»)
ImageIndex – – номер картинки акции
ActionToolBar – панель акций. На данную панель из ActionManager наносятся акции (кнопки), аналог ToolBar.
ActionMainMenuBar – меню акций. В данное меню из ActionManager наносятся акции (пункты меню), аналог MainMenu.
ЛЕКЦИЯ № 7

1. КОМПОНЕНТЫ СТРАНИЦЫ «WIN32»
1) RichEdit – аналог компонента «MEMO» с возможностью отображения текста с несколькими разными шрифтами и поиском фрагмента текста
2) TrackBar – ползунок "научного" вида для отображения числовых данных
Frequency – шаг проставления меток шкалы на компоненте
Мах – максимальное значение
Min – минимальное значение
Position – текущее значение

Orientation – вид расположения на экране (вертикальный, горизонтальный)
3) ProgressBar – компонент для отображения процессинга
Мах – максимальное значение
Min – минимальное значение
Position – текущее значение
Orientation – вид расположения на экране (вертикальный, горизонтальный)

Smooth- если «False», то шкала закраски дискретная, иначе – сплошная заливка
4) Animate – компонент для отображения видео файлов “AVI” – формата
Active – включение движения в анимации
CommonAVI – выбор одной из стандартных анимаций (анимация поиска файла, копирования и др.)
FileName – указание имени файла анимации (используется для внешних анимаций, для стандартных анимаций свойство не используется)

Repetitions – количество повторов показа анимации (если «О» – то показ пока «Active – True»)
5) DateTimePicker – компонент-календарь для ввода и отображения дат
DateFormat – вид даты в компоненте (вид месяца: прописью или числом)
Kind – вид календаря (для отображения даты или времени)
Time – выбранное время
Date – выбранная дата
DateTime – выбранная дата с временем
MaxDate – максимальное значение даты для выбора и отображения

MinDate -минимальное значение деты для выбора и отображения
6) PageControl – компонент для создания в них вложенных страниц (вкладок-панелей)
ActivePageIndex – номер активной (видимой) вкладки (отсчет с нуля)
PageCount – количество созданных вкладок в компоненте (отсчет с единицы)
OnChanging – событие возникает перед изменением текущей вкладки компонента
OnShow – событие возникает при выборе вкладки компонента

OnHide – событие возникает после смены выбора вкладки
2. КОМПОНЕНТЫ СТРАНИЦЫ «SYSTEM»
1) Timer – таймер, для вызова какой-либо процедуры через заданный промежуток времени
Enabled – включение/выключение таймера
Interval – время в миллисекундах, через которое будет вызываться событие «OnTimer»

OnTimer – событие, которое вызывается таймером каждый раз через время «Interval»
2) MediaPlayer – компонент для воспроизведения видео и звуковых файлов
FileName – указание имени видео или звукового файла
DeviceType – вид проигрываемого файла (видео, аудио)

Display – указывается компонент, на котором будет выводиться видео
Open – метод открытая устройства отображения видео или аудио (вызывается перед «PLAY»)
Play – метод запуска видео или аудио (вызывается после «OPEN»)
Stop- метод остановки видео или аудио (вызывается после «PLAY»)
3. КОМПОНЕНТЫ СТРАНИЦЫ «SAMPLES»
Gauge – компонент для отображения числовой величины в рисунке с процентами
Мах – максимальное значение
Min – минимальное значение
Progress – текущее значение
Kind – вид диаграммы (круговая диаграмма, вертикальный столбик, горизонтальный столбик и др.)
BackColor – цвет не закрашенной части компонента
ForeColor – цвет закрашенной части

ShowText – если "TRUE", то текстовое значение в процентах будет отображаться в компоненте, иначе нет
SpinEdit – аналог компонента «EDIT» для ввода цифр с возможность инкремента/декремента величины
MaxValue – максимальное значение
MinValue – минимальное значение
MaxLength – максимальное количество цифр (длина строки)
Increment – шаг наращивания величины

Value – текущее значение
ЛЕКЦИЯ № 8
1. РАБОТА С ГРАФИКОЙ В DELPHI
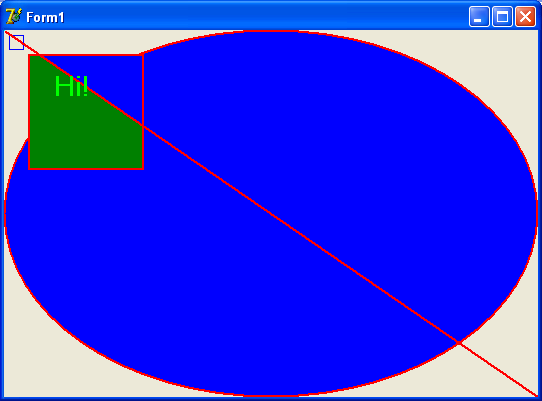
Рассмотрим задачу, когда нужно на форме программно создать изображение, показанное на рис.1. Для этого необходимо на форму поместить компонент «PaintBox1» из вкладки «System» и написать для него процедуру на событие «OnPaint» (событие программной прорисовки компонента).

Рис. 1.
procedure TForm1.PaintBox1Paint(Sender: TObject);
begin
with PaintBox1.Canvas do begin // Работа с канвой компонента «PaintBox1»
Pen.Style := psSolid; // Тип линии: сплошная линия(psDash: пунктирная линия)
Pen.Width := 4; // Ширина линии (точки)
Pen.Color := clRed; // Цвет линии
Brush.Color := clBlue; // Цвет закраски
Brush.Style := bsSolid; // Стиль закраски "сеткой" (bsDiagCross: "сеткой")
Ellipse(0, 0, PaintBox1.Width, PaintBox1.Height); // Закрашенный элипс
// Закрашенный четырехугольник
// Цвет линии задается в "Pen.Color", цвет заливки задается в "Brush.Color",
Rectangle(25,25,140,140);
FrameRect(rect(10,10,20,20)); // Не закрашенный четырехугольник, цвет задается в "Brush.Color"
Pixels[0,0]:=clAqua; // Рисование точки
MoveTo(1,1); // Перемещение на нужную точку
LineTo(PaintBox1.Width,PaintBox1.Height); // Рисование линии
// Вывод текста
Font.Color:=clLime; // Цвет шрифта
Font.Size := 20; // Размер шрифта
Font.Style := [] + [fsBold]; // Стиль шрифта
Brush.Style := bsClear; // Прозрачный фон текста
TextOut(50,40,'Hi!'); // Вывод текста
Brush.Color := clAqua; // Укажем цвет закраски
// Закраска области (x,y, цвет который стирать)
FloodFill(50,70, Pixels[50,70], fsSurface);
end;
end;
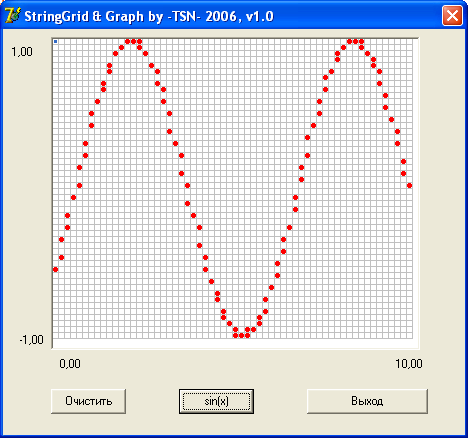
2. СОЗДАНИЕ ИНТЕРАКТИВНОГО ГРАФИЧЕСКОГО ИНТЕРФЕЙСА НА БАЗЕ КОМПОНЕНТА «STRINGGRID»

Установки «StringGrid1»:
ColCount = 60; RowCount = 50; DefaultColWidth = 5; DefaultRowHeight = 5
FixedCols = 0; FixedRows = 0; Options -> goRangSelection -> False
unit Unit1;
interface
. . . . . . .
var Form1: TForm1;
const
fp_down=tobject(1); fp_up=tobject(0); fp_color=clred;
x_min=0; x_max=10; y_min=-1; y_max=1; step=0.1;
implementation
{$R *.dfm}
function TForm1.GetColFromX(x_min, x_max, x: real; col_count: integer): integer;
{ Вычисление номера колонки по координате X }
var c: integer;
begin
try c:=col_count-round((x-x_min)*(col_count-1)/(x_max-x_min)+1);
except c:=0; end;
if c<0 then c:=0; if c>col_count then c:=col_count;
GetColFromX:=c;
end;
function TForm1.GetRowFromY(y_min, y_max, y: real; row_count: integer): integer;
{ Вычисление номера строки по координате Y }
var r: integer;
begin
try r:=row_count-round((y-y_min)*(row_count-1)/(y_max-y_min)+1);
except r:=0; end;
if r<0 then r:=0; if r>row_count then r:=row_count;
GetRowFromY:=r;
end;
procedure TForm1.Button1Click(Sender: TObject);
{ Очистка ячеек }
var i,j: integer;
begin
with StringGrid1 do begin
for i:=0 to colcount-1 do for j:=0 to rowcount-1 do begin
Objects[i,j]:=fp_up;
end;
end;
end;
procedure TForm1.Button2Click(Sender: TObject);
{ Построение синусоиды }
var c,r: integer; x: real;
begin
button1.Click;
with StringGrid1 do begin x:=0;
while x<=10 do begin try
c:=GetColFromX(x_min, x_max, x, stringgrid1.colcount);
r:=GetRowFromY(y_min, y_max, sin(x), stringgrid1.rowcount);
except r:=0; end;
Objects[c,r]:=fp_down;
x:=x+step;
end;
end;
end;
procedure TForm1.StringGrid1MouseDown(Sender: TObject;
Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
{ Нанесение/стирание кружка }
var C, R: Longint; t: TRect;
begin
with StringGrid1 do begin
MouseToCell(X, Y, C, R);
if Objects[c,r]=fp_down then Objects[c,r]:=fp_up else Objects[c,r]:=fp_down;
end;
end;
procedure TForm1.StringGrid1DrawCell(Sender: TObject; ACol, ARow: Integer;
Rect: TRect; State: TGridDrawState);
{ Механизм ручной прорисовки ячеек StringGrid }
var t: TRect;
begin
with StringGrid1 do begin
t:=StringGrid1.CellRect(ACol, ARow);
if Objects[ACol, ARow]<>fp_down then begin
canvas.Pen.Color:=clWhite; canvas.Rectangle(t);
end else begin
canvas.Brush.Color:=fp_color; canvas.Pen.Color:=fp_color;
canvas.Ellipse(t);
end;
end;
end;
procedure TForm1.FormCreate(Sender: TObject);
{ Инициализация программы }
begin
label1.Caption:=formatfloat('##0.00',y_max); label2.Caption:=formatfloat('##0.00',y_min);
label3.Caption:=formatfloat('##0.00',x_min); label4.Caption:=formatfloat('##0.00',x_max);
end;
procedure TForm1.Button3Click(Sender: TObject);
{ Выход из программы }
begin
close;

end;
end.
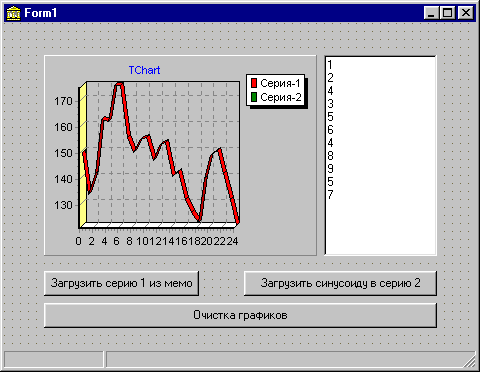
3. РАБОТА С «TCHART»
Компонент «TChart» предназначен для отображения численных данных в виде диаграмм различного вида: линейных, круговых, точечных и др. Компонент «TChart» может одновременно отображать несколько графиков, называемых «сериями». Компонент автоматически масштабирует оси, позволяет производить аппроксимацию данных, увеличивать и уменьшать фрагменты графиков. Настройка внешнего вида компонента и задание количества серий в нем обычно производится через двойной щелчок по нему во время разработки программы.
Рассмотрим на простейшем примере работу с компонентом «TChart». Поместите компонент на форму, щелкните по нему мышью двойным щелчком. В появившемся меню выберите вкладку «Series» и нажмите на ней кнопку «Add» дважды, чтобы создать две пустые серии. При нажатии на кнопку «Add» нужно будет указать вид графика для создаваемой серии (линейный, круговой и т.д.). Все остальные настройки будут производиться программным путем. Cодержимое процедур-обработчиков программы приведено ниже.
procedure TForm1.Button1Click(Sender: TObject);
{ Загрузить серию 1 из мемо – компонента }
var n: integer;
begin
for n:=0 to memo1.lines.count-1 do
{ Добавляем в первую серию число с наклейкой к нему и данным цветом }
Chart1.series[0].add(strtofloat(memo1.lines[n]), inttostr(n),clBlue);
end;
procedure TForm1.Button2Click(Sender: TObject);
{ Загрузить синусоиду в серию 2 }
var n: integer;
begin
for n:=0 to 10 do Chart1.series[1].add(sin(n),inttostr(n)+’!’,clRed);
end;
procedure TForm1.Button3Click(Sender: TObject);
{ Очистка графиков (серий) }
begin
Chart1.series[0].clear; Chart1.series[1].clear;
end;
procedure TForm1.Chart1ClickSeries(Sender: TCustomChart; Series: TChartSeries;
ValueIndex: Integer; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);