 полная версия
полная версияPython для детей. Анимация с черепашьей графикой
https://github.com/victenna/Cars-are-driven-over-the-Hill
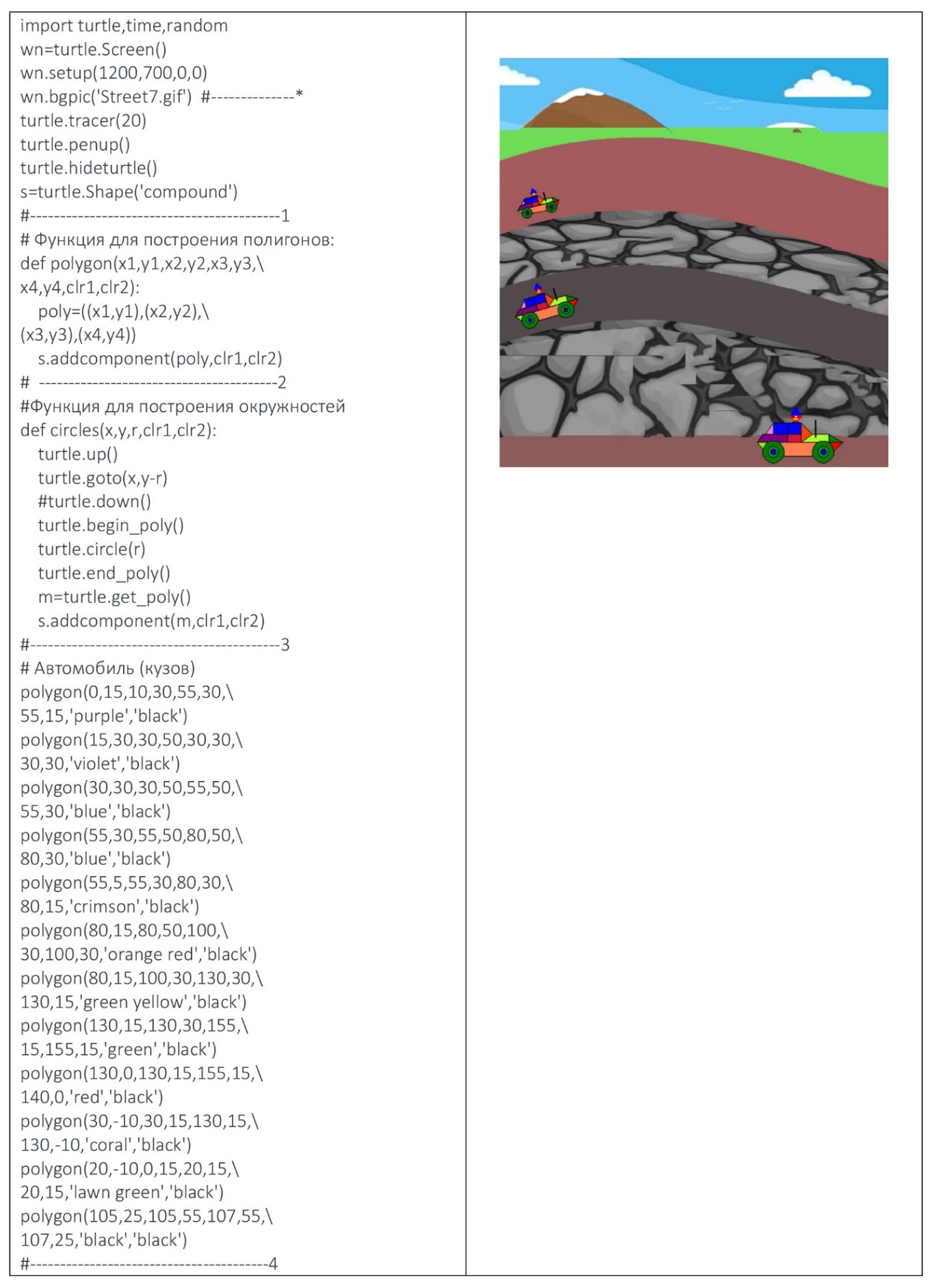
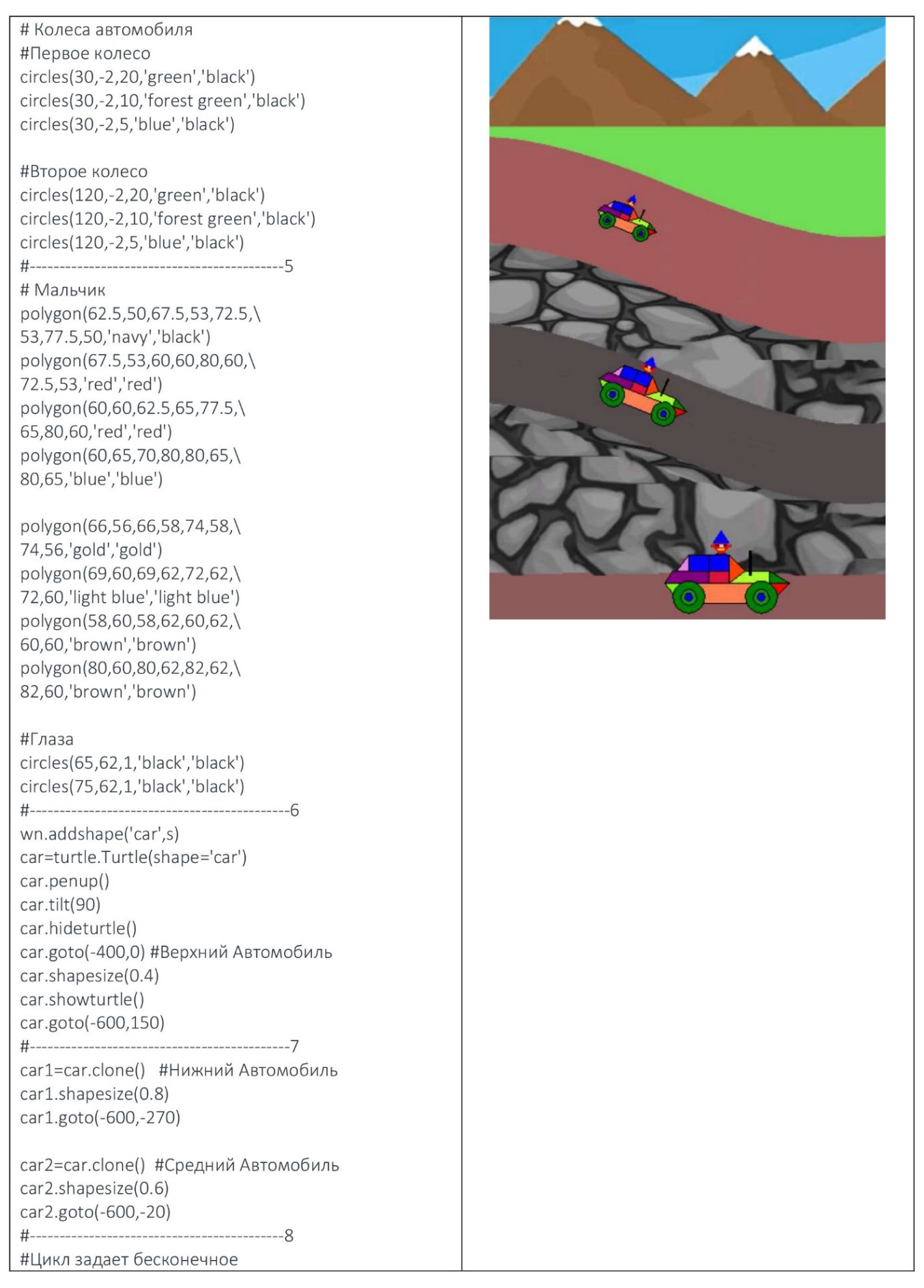
Остановимся подробнее на описании представленных функций. Функция для построения полигонов фактически строит четырехугольники и поэтому определяется четырьмя вершинами: x1,y1; x2,y2; x3,y3; x4,y4. Кроме этого функция имеет в качестве параметров цвет прямоугольника и цвет окаймляющей его линии (в нашем случае цвет окаймляющей линии для всех четырехугольников черный). Функция для построения окружностей имеет следующие параметры: координаты точки (x,y), от которой начинаем рисовать круг, а также радиус круга r, и кроме этого цвет круга и окоймляющей его линии. Все обращения к этим функциям расположены между линиями 3 и 5. Кроме этого программа с помощью этих функций рисует и водителя.
Таблица 18-1

Таблица 18-2(продолжение Таблицы 18-1)

Таблица 18-3(продолжение Таблицы 18-2)

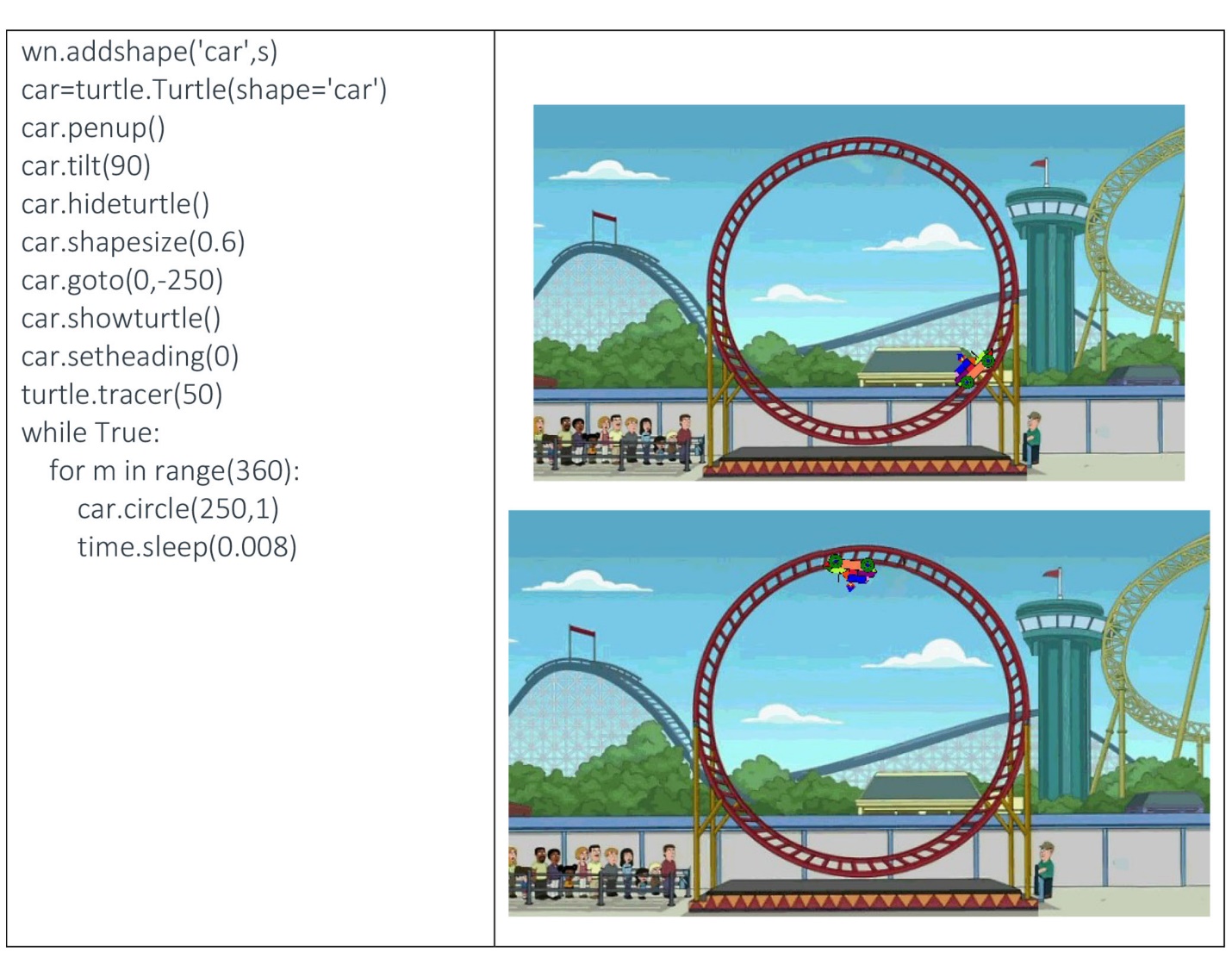
Движение автомобиля по окружности в вертикальной плоскости
Если все блоки, начиная с линии 6 и ниже заменить на те, что представлены ниже в таблице 19, получим иной сценарий движения автомобиля (петля Нестерова или американские горки). В этом примере с помощью черепашьей графики программы Python создаем анимацию: движение автомобиля вдоль вертикальной петли. Сама петля с окружающим пейзажем введена в окно экрана файлом изображения, выбранным из интернета. Файл изображения окна следующий: Street9(4).gif. Этот файл можно скачать по адресу:
https://github.com/victenna/Cars-are-driven-over-the-Hill
Таблица 19

Спиннер
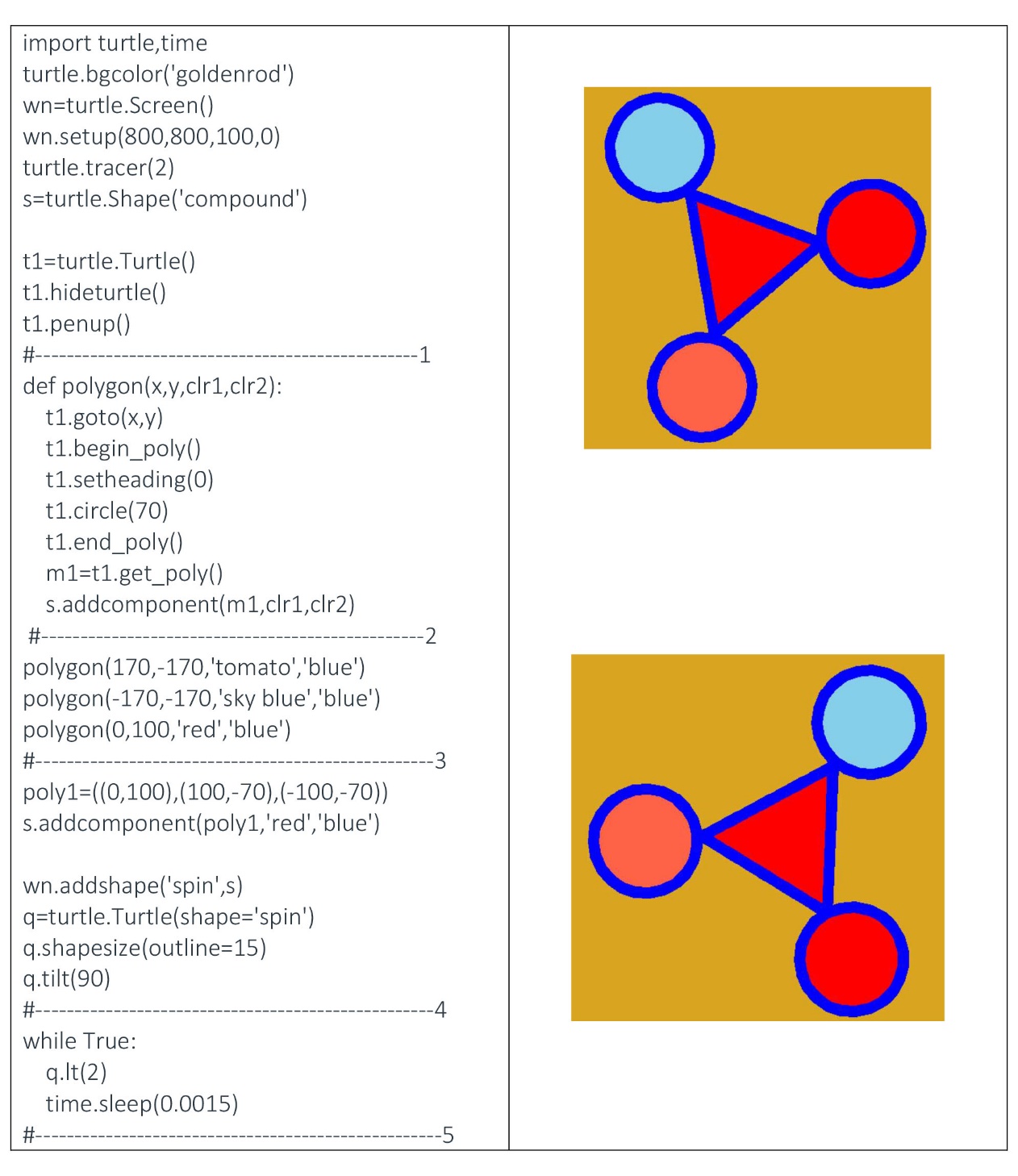
В этом примере также, как и в предыдущем, строим полигоны для создания простого спиннера. Соответствующая программа показана в таблице 20. Строки между цифрами 1 и 2 определяют функцию для создания кругов, формирующих спиннер. В строках между цифрами 2 и 3 обращаемся к функции и задаем положение кругов и их цвета. Полигон (треугольник), являющийся основанием для спиннера, задан координатами в строках между цифрами 3 и 4. Наконец вращение самого спиннера определяется командами цикла, расположенными между цифрами 4 и 5.
Таблица 20

Спрайт анимация на основе библиотеки
Python
-
Turtle
В предыдущих разделах мы познакомились с принципами анимации, создаваемой с помощью стандарных примитивов, встроенных в библиотеку turtle. Теперь научимся создавать проекты с использованием обьектов-изображений, называемых спрайтами, при этом существенно расширив возможности анимации. Обьектами могут быть животные , люди, цветы, фрукты и т. д. Каждый спрайт представляет собой неподвижную картинку (изображение). Быстро сменяющая друг друга серия этих картинок составляет анимацию и называется спрайтовой анимацией. Создавая программу, мы заставляем спрайты пермещатюся по экрану а также взаимодействовать друг с другом, например, направление движения одного обьекта может изменяться при соприкосновении с другим обьектом либо, характер движения или цвет обьекта изменяется по команде от другого обьекта. Действия, которые выполняет спрайт, полностью зависят от написанного кода. Один проект может иметь несколько спрайт(sprite)-изображений, каждое из которых должно быть введено в программу с использованием соответствующих файлов. Изображения можно выбрать из Интернета, либо нарисовать самому, либо воспользоваться спарйтами библиотеки популярного в настоящее время языка Scratch, предназначенного для обучения детей. Библиотека языка Scratch содержит много спрайт-изображений, каждое из которых имеет несколько костюмов. Каждый из костюмов фактически является отдельным изображением, отличающимся от предыдущего таким образом, что используя все костюмы в совокупности с помощью кодов программы можно созадвать анимацию изображений. Когда студент хорошо освоился с основами языка Scratch, в котором все команды представлены в виде блоков, появляется желание создать аналогичную программу с помощью текстового языка. Приходит на помощь язык программирования Python. Язык содержит множество различных библиотек, многие из которых используются профессиональными программистами и известными компаниями для создания серьзных программ. Одной из наиболее простых библиотек языка, приспособленной для школьников 12+ и встроенной в стандартную версию языка (ее не нужно дополнительно скачивать-инстолировать), является библиотека Turtle. Большинство команд этой библиотеки идентичны блочным командам языка Scratch, и в этом ее преимущество перед другими библиотеками. Поэтому студенту, знакомому с языком Scratch нетрудно освоиться с основами языка Python. Однако, как мы видели в предыдущих разделах, библиотека Python- Turtle содержит лишь несколько стандартных изображений, которыми можно пользоваться для создания sprite-анимаций: квадрат, круг, стрелка, черепашка. Считается, что библиотека Turtle предназначена в основном для рисования геометрических фигур и анимаций с использованием shape-images этой библиотеки. Однако это не так. Простая и понятная для детей 10+ библиотека Turtle имеет в своем составе команды, позволяющие детям создавать отличные анимационные проекты, наподобие тех, которые создаются с помошью языка Scratch. Нужно лишь научиться добывать нужные нам для проекта изображения (из интернета, либо рисовать самим), научиться вводить их в программу и контролировать движения этих изображений с помощью команд библиотеки. Итак приступим.
Скольжение одиночного изображения
На первом этапе научимся передвигать единичный спрайт-изображение в заданном направлении. В качестве спрайт-изображения выберем тыквенного человечка, назовем его памкин (на английском pumpkin-тыква) . В качестве фона , на котором будет двигаться памкин, выберем пешеходный переход. Во-первых, нам надо найти и запомнить изображения памкина и фона в виде файлов в компьютере. Следует учесть, что все файлы изображений, которые используются в кодах библиотеки turtle должны иметь расширение gif. Обычно размер спрайт-изображения по горизонтали и вертикали не превышает 100-200 пикселей. Изображения фона, заполняющего экран, имеет размеры примерно 800-1200 пикселей по горизонтали и не более 750 пикселей по вертикали. Предположим, мы нашли нужное нам спрайт-изображение памкина, изображение фона и запомнили их в нужном формате(gif) в компьютере. Теперь, используя коды библиотеки turtle, создаем программу (скрипт) которая передвигает памкина вдоль горизонта на фоне изображения-улицы.
В таблице 21 показан соответствующий скрипт.
Таблица 21

Поясним работу представленной программы. Первая строка вызывает библиотеки языка Python turtle и time, т. е. Теперь мы можем пользоваться любой командой этих библиотек. Вторая строка определяет обьект Screen (обозначили его с помощью переменной wn), далее установили размер экрана (по горизонтали 1000 пихелей, по вертикали 700 пихелей) , ввели изображение фона-улицы, а затем добавили спрайт-изображение памкина в окно экрана: файл man.gif. Затем определили обьект с именем man: (man=turtle.Turtle('man.gif')). Теперь можем применять к введенному обьекту man все команды библиотеки графической библиотеки turtle. Запустив программу, вы увидите как наш обьект-изображение скользит по экрану.
Несколько существенных замечаний, касающихся указанной выше программы:
Файлы изображений должны располагаться в той же директории (folder), что и основной script(код) программы.
Сами изображения должны быть расположены на прозрачном фоне, иначе фон изображения наложится на основной фон экрана и исказит его.
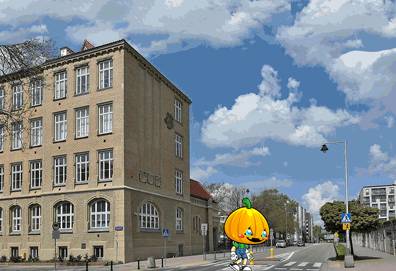
Для того, чтобы обеспечить все приведенные требования к правильной настройке изображения, воспользуемся следующими рецомендациями: находим интересующее нас изображение в интернете, копируем его с помощью команды Ctrl+c, открываем один из редакторов, например, редактор Paint.net (предварительно бесплатно скачав-установив его на свой компьютер) и, используя команду Ctrl+v, получаем выбранное нами изображение на экране редактора. Для того, чтобы изменить размеры изображения нужно использовать опцию Image->Resize для того, чтобы сделать прозрачный фон. Затем следует запомнить полученное изображение в виде файла с расширением gif и поместить его в директорию, где расположен основной файл с кодами языка. Обратите внимание на то чтобы имя файла изображения в директории совпадало с именем файла изображения в коде исполнительного файла. После запуска программы в Python редакторе получаем анимацию-движение, несколько кадров которой показано ниже.



На показанных кадрах видно, что памкин-человечек скользит вдоль улицы, но не идет. Это понятно поскольку мы ввели лишь одно изображение человечка, назовем его памкин. Для того, чтобы получить настоящую анимацию в процессе движения, нам необходимо использовать несколько сменяющих друг друга изображений памкина, каждое из которых отличается от предыдущего положением ног. Если мы научимся менять эти изображения в каждом новом кадре (процессе движения), получится имитация ходьбы.
Анимация ходьбы с несколькими изображениями
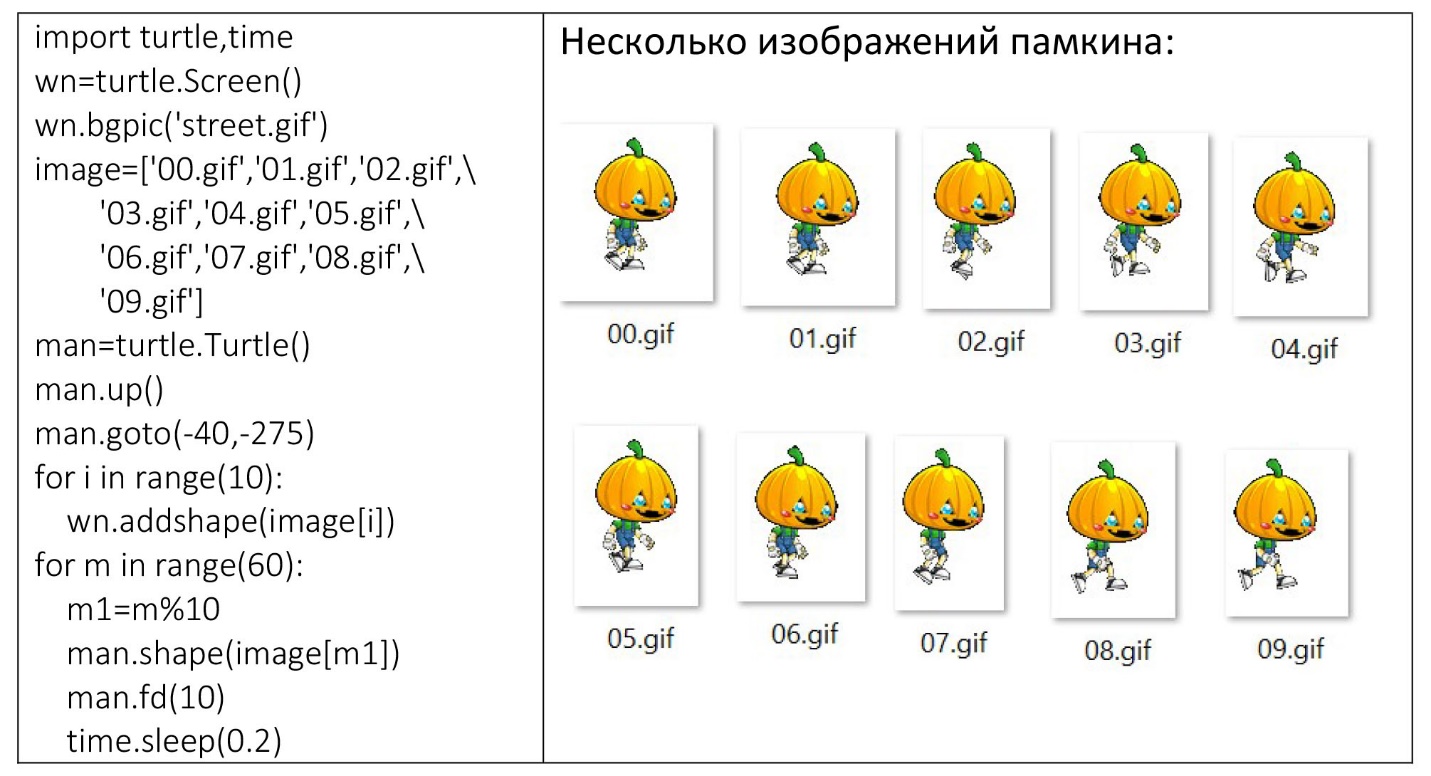
В таблице 22 представлен код, который демонстрирует как памкин переходит дорогу перебирая ногами. Код использует 10 спрайтов-изображений памкина с разным положением ног.
Таблица 22

В приведенной программе 10 изображений человечка-памкина введены в программу 10-ю файлами в виде Python-list (image=[…]) и затем добавлены на экран с использованием команды wn.addshape(image[i]), где i пробегает значения от 0 до 9 включительно. Движение памкина осуществляется с помощью цикла (for m in range(60):). Целое число m1 пробегает только 10 значений ( 0,1,2…9), в то время как величина i изменяется от 0 до 60 включительно. При этом памкин проходит весь путь от левой части экрана до конца правой. Файлы с изображениями памкина, изображение улицы а также файл-программу можно скачать по адресу:
https://github.com/victenna/Pumpkin-man
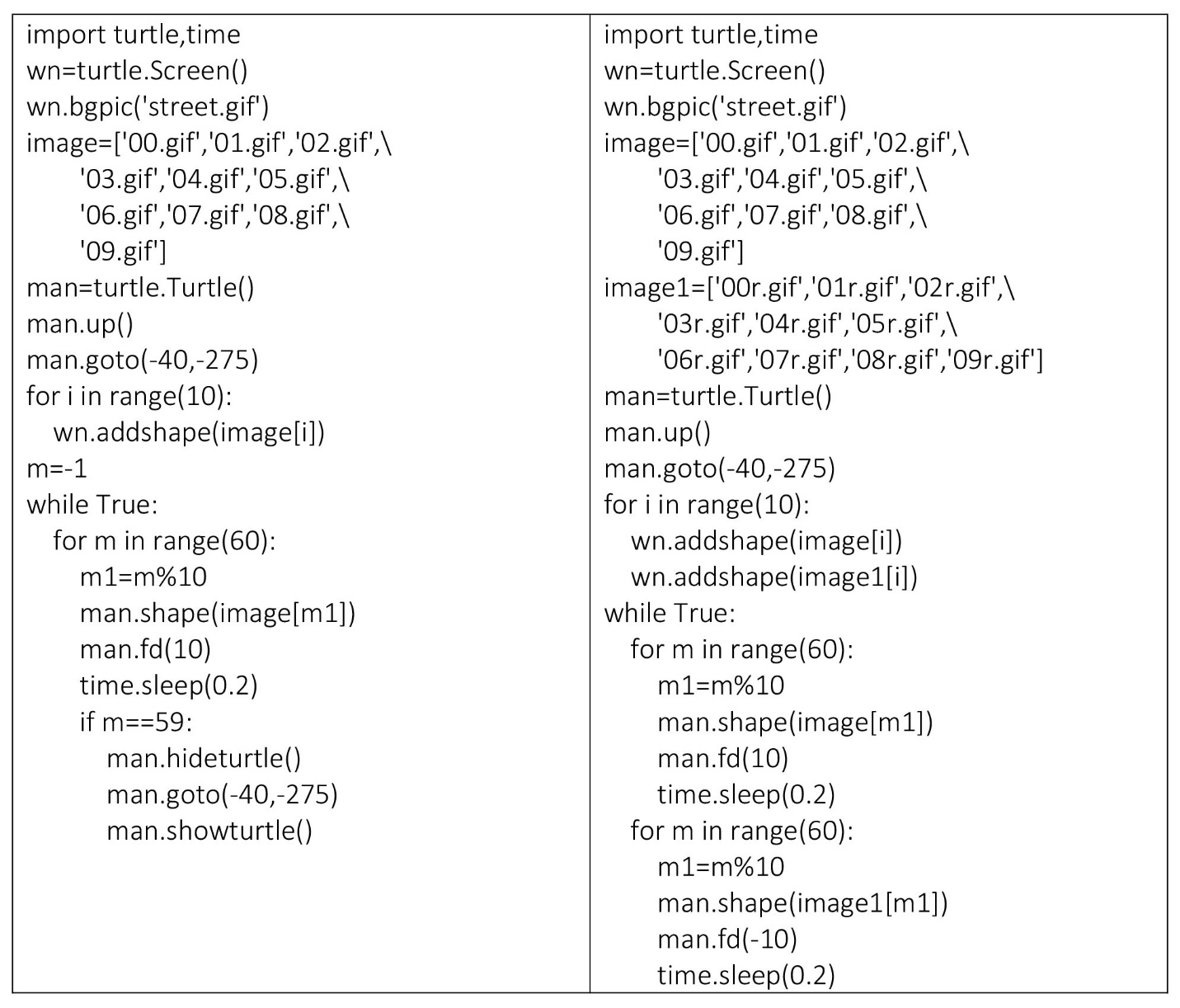
Eсли вы хотите, чтобы после первого прохода по перекрестку памкин возвращался обратно влево и вновь повторял тот же маршрут и так бесконечное количество раз, программа может быть изменена следующим образом, как показано в таблице 23 (Код показан в левой колонке):
Таблица 23

Для того,чтобы реализовать такой алгоритм движения вводим в программу еще один цикл (while True:). Таким образом программа содержит два цикла: внутренний, который обеспечивает движение памкина слева направо и второй внешний бесконечный цикл обеспечивает повторение движениe, которое обеспечивается внутренним циклом.
Дальнейшим шагом является код программы (правая колонка в таблице), которая реализует ходьбу памкина слева направо, затем справа налево и опять слева направо и справа налево. Для того, чтобы реализовать этот код пришлось дополнительно ввести в программу 10 изображений памкина зеркально отраженных по сравнению с изображениями левой таблицы. Эти изображения «работают», когда памкин идет справа налево.
Особенности исполнения кодов черепахи при работе с изображениями в библиотеке
turtle
.
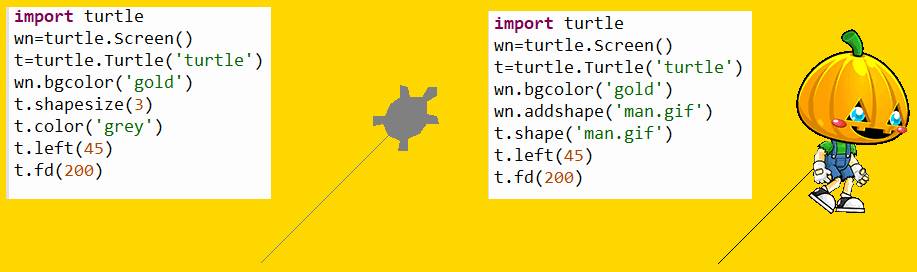
Применим к встроенной в библиотеку изображению черепашки команду left(45). При этом голова черепахи повернется на 45 градусов, и последующая за ней команда fd(100) сдвинет черепаху на расстояние 100 пикселей под углом 45 к горизонту. В том случае, когда мы используем в программе изображение, добавленное командой wn.addshape(image), повернуть изображение вокруг своей оси нельзя. Но последующая за командой left(45) команда fd(100) сдвинет изображение на 100 пихелей в направлении под углом 45 градусов к горизонту также как и в случае со стандартным изображением черепахи. Аналогичное правило действует в отношении поворота вправо. На нижнем рисунке видно: слева голова черепашки повернулась при использовании команды left(45), на правом изображении памкин не повернулся на 45 градусов, однако и черепашка и памкин прошли 200 пикселей в направлении под 45 градусов к горизонтали.

Отметим также, что команда shapesize(…) в случае с избражениями, взятыми, например, из интернета, не работают. Если необходимо увеличить размер изображения или повернуть его на какой-либо угол, необходимо вначале создать необходимое вам изображение с изпользованием, например библиотеки PIL языка Python а затем ввести это изображение в программу.
Видео, демонстрирующее пешехода памкина при использовании кода в правой части показанной выше таблицы, расположено по адресу:
https://youtu.be/K3OLvrmDTHI
Астронавт в открытом космосе
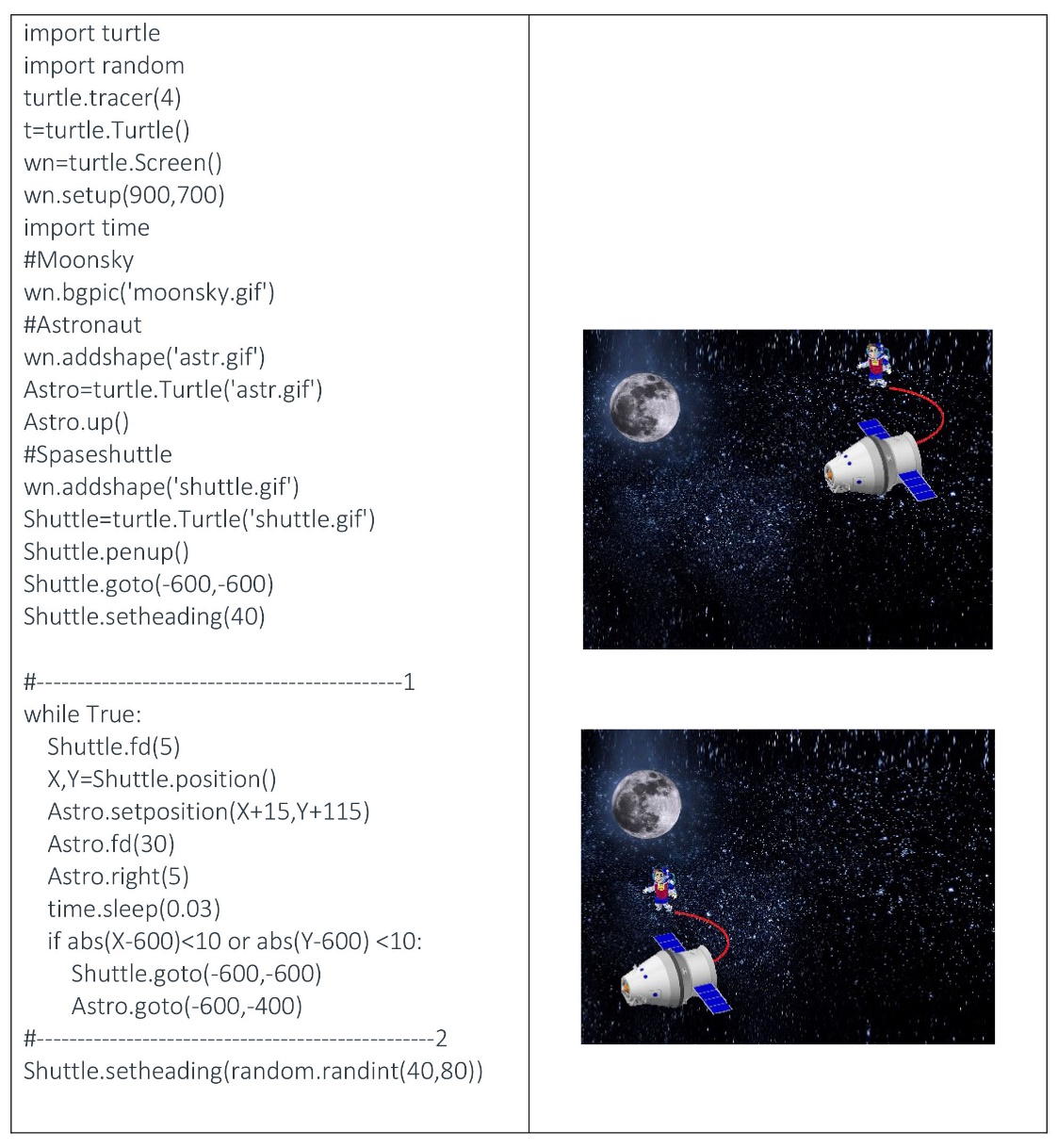
Сценарий этого анимационного проекта следующий: астронавт летит в открытом космосе вблизи космического корабля. Код и пояснения приведены в таблице 24
Таблица 24

В показанном примере изображение окна экрана (звездного неба) а также астронавта и космического корабля вводятся в программу с помощью трех файлов: moonsky.gif, astr.gif и shuttle.gif. Движение корабля и космонавта определяются кодами между линиями 1 и 2, каждое новое вхождение космического корабля в зону окна задается случайным углом наклона (последняя строка кода). Для того,чтобы астронавт не удалялся от корабля, в процессе работы программы определяются координаты корабля X,Y, а затем позиция космонавта определяется строкой кода Astro.setposition(X+15,Y+115). Файлы с необходимыми изображениями а также файл с программой можно скачать по адресу:
https://github.com/victenna/Astronaut-in-free-space
Видео файл с полученной анимацией можно посмотреть по адресу:
https://youtu.be/vbO7jR3zMho
Ракета вращается вокруг Земли
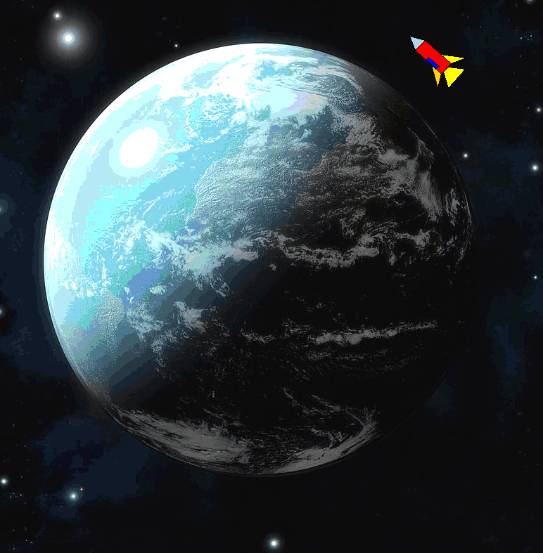
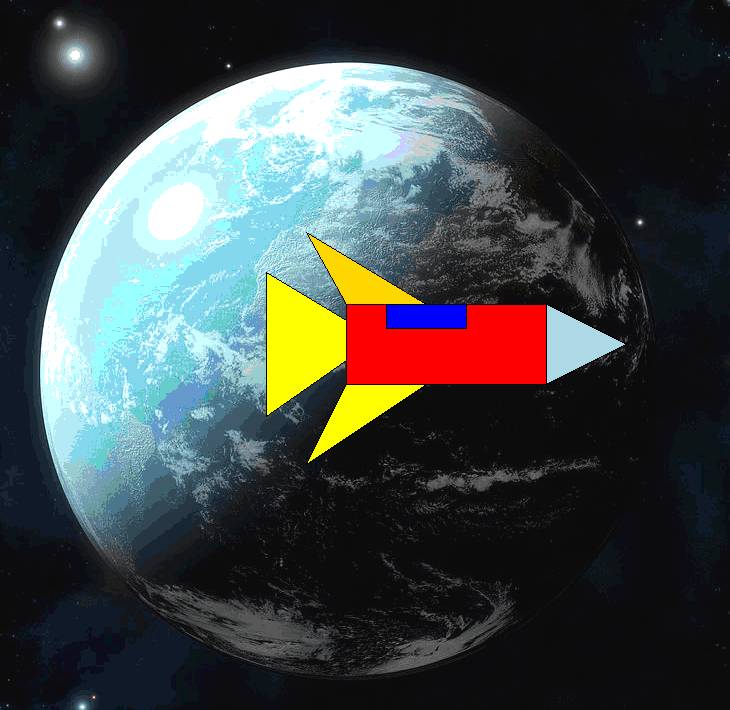
Следующий проект: ракетоплан вращается вокруг Земли. Особенностю создания программы является то, что ракетоплан строим сами, используя метод полигонов, изображение Землю выбераем из интернета. Ниже на рисунке показана статическая картина того, что мы хотим реализовать с помощью команд черепашьей графики и использованием стандартных команд программы Питон.

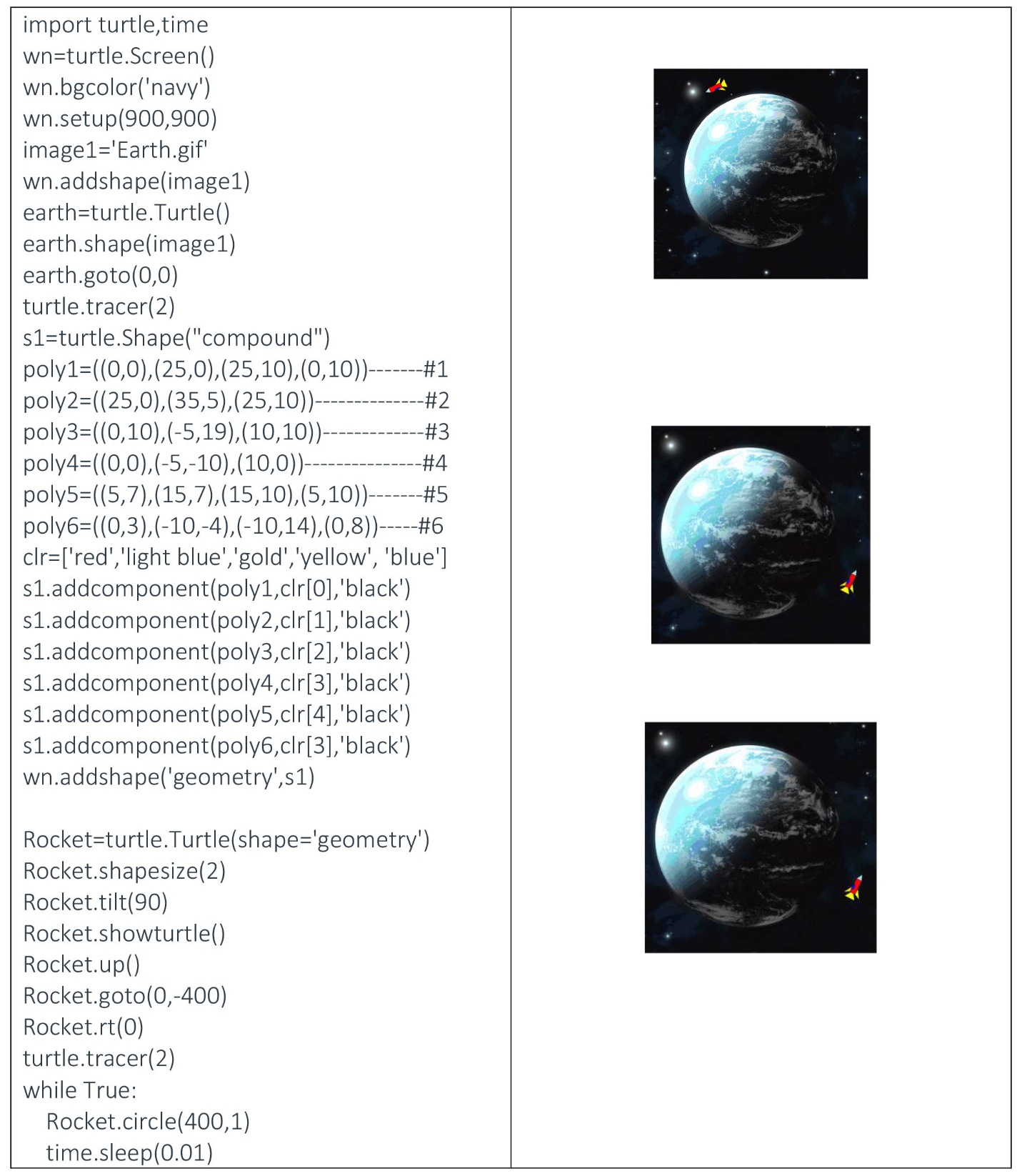
В таблице 25 показан скрипт программы:
Таблица 25

В отличие от предыдущего примера в представленном коде ракетоплан создается с использованием 6 полигонов с вершинами, обозначенными в строках #1-#6. Каждый из полигонов окрашен в свой цвет, а все вместе образуют ракетоплан, который вращается вокруг земли и подчиняется всем командам черепашьей графики. Применяя к построенному ракетоплану функции поворота(left(),right()), используемые в черепашьей графике, создаем еффект его вращения вокруг Земли. Ниже на фоне Земли показан ракетоплан, построенный с помощью полигонов кода.

Файл с изображениeм Земли, а также файл с программой можно скачать по адресу:
https://github.com/victenna/Rockets-around-Earth
Планеты солнечной системы
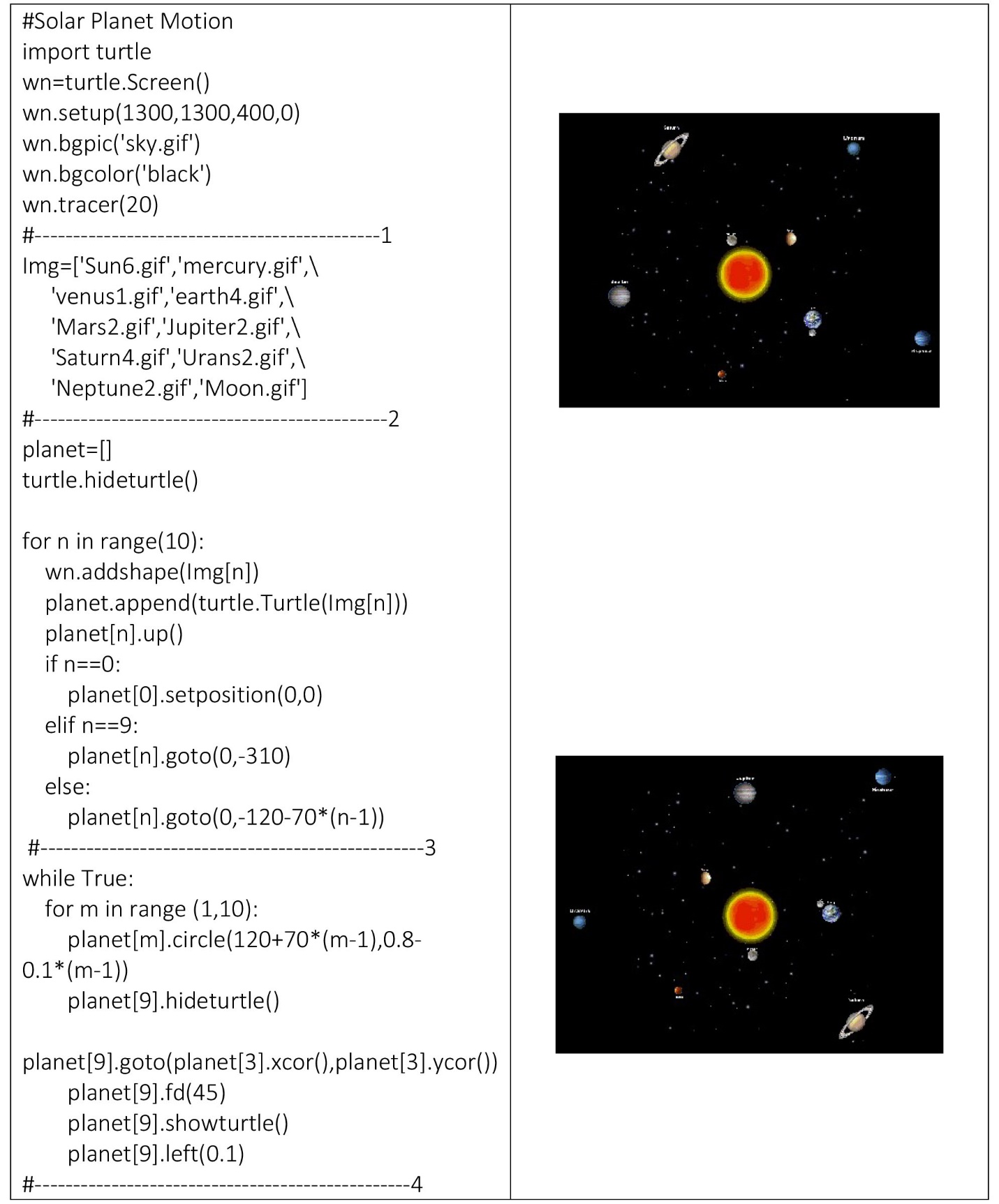
Представленная в таблице 26 программа реализует анимацию солнечной системы с использованием планет-изображений-спрайтов, скачанных из интернета, вращающихся вокруг солнца. Коротко об отдельных блоках программы. Коды с файлами между линиями 1 и 2 вводят в программу изображения планет сонечной системы. Все файлы имеют расширение gif. Между линиями 2 и 3 расположены коды, заполняющие список, в который входят указанные файлы планет. В этом же блоке коды расставляют планеты в начальное координатное положение. Наконец, коды между линиями 3 и 4 задают вращение планет викруг солнца а также луны вокруг земли.
Таблица 26

Полет воздушных шариков
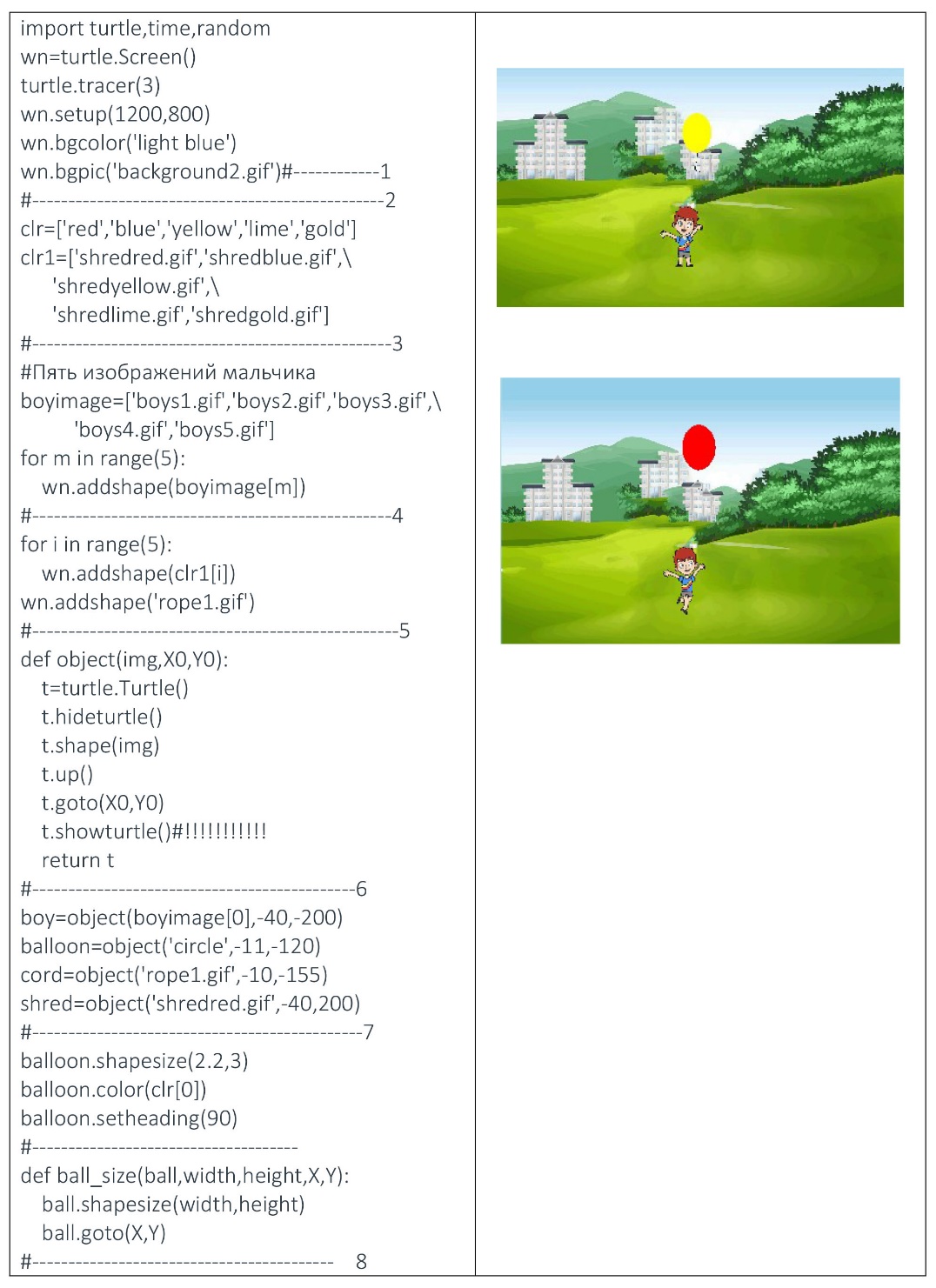
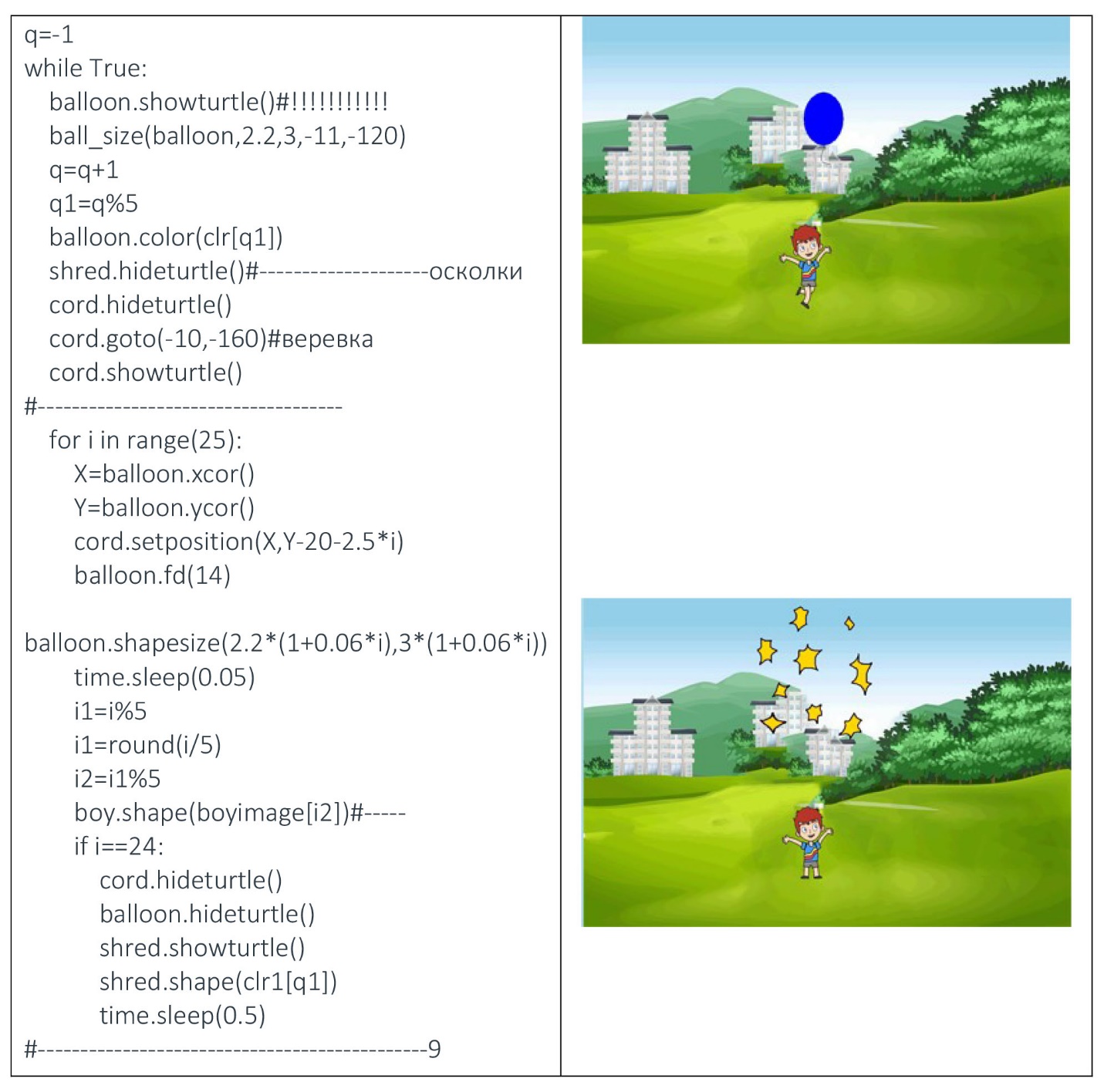
Программа реализует следующий анимационный сценарий. Мальчик, пританцовывая, выпускает из рук шарик, который поднимается вверх, постепенно увеличиваясь в обьеме, и долетев до верхней части экрана лопается. Затем все действие повторяется вновь и вновь, создавая анимационное видео. Несколько кадров анимации представлено в правой части таблиц 27-1 и 27-2.
Таблица 27-1

Таблица 27-2(продолжение таблицы 27-1)

Поясним основные ключевые блоки программы. Картинка на экране, на фоне которой мальчик запускает вверх шарик, определяется файлом строки с номером 1. Между строками 2 и 3 расположены коды, задающие списки с цветами шариков а также изображения лоскутов лопнувших шариков. Между линиями 3 и 4 расположены коды, определяющие, танцующего мальчика. Коды между линиями 4 и 5 вводят в программу 5 лоскутов лопнувших шариков и изображение нитки, на которой држится шарик. Очень важными являются коды между линиями 5 и 6. Эти коды служат для определения функции, которая вводит следующие обьекты: мальчик, шарик, лоскуты лопнувшего шарика и нить, на которой держится шарик. Все 5 обьектов заданы кодами между линиями 6 и 7. Наконец, коды между линиями 8 и 9 определяют движение шарика вверх а также анимацию движений мальчика с помощью соответствующих спрайтов. Файлы изображений можно скачать поадресу:
https://github.com/victenna/Balloon
Уличное движение
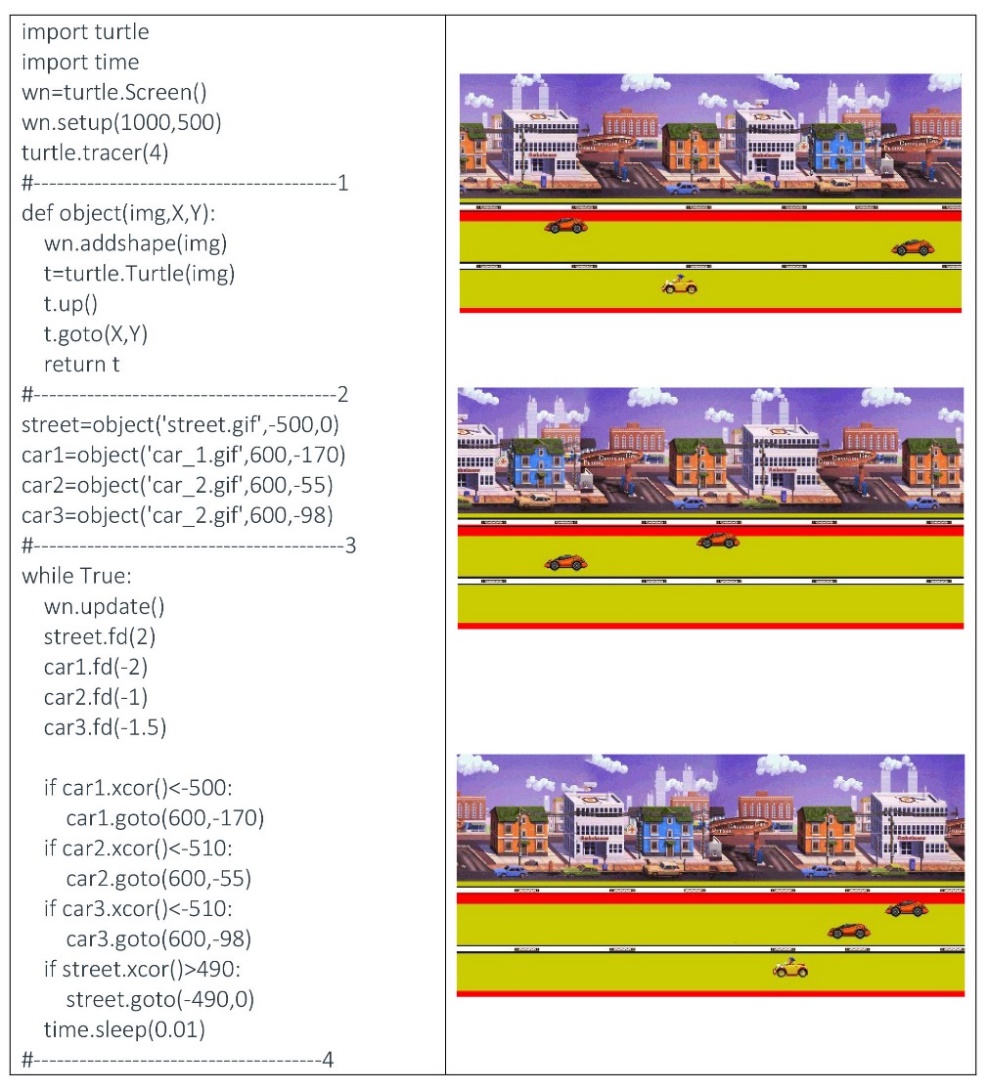
Пример демонстрирует использование нескольких спрайтов –изображений для создания анимации движения автомобилей вдоль улицы. При этом окно экрана-сцена также является движущимся изображением, которое усиливает анимационный эффект. В таблице 28 приведен соответствующий код программы
Таблица 28

Поясним работу программы. Скрипты функции object, расположенные между линиями 1 и 2, описывают изображения, которые затем вводятся в программу с помощью кодов между линиями 2 и 3. Функция object имеет следующие параметры: файл изображения и координаты изображения на координатной плоскости экрана. В качестве обьектов используются: изображение улицы (файл с изображением улицы 'street.gif',-500,0; файл с изображением первой машины 'car_1.gif'; файл с изображением второй машины 'car_2.gif'; файл с изображением третьей машины 'car_2.gif'. и Все изображения имеют свои начальные координаты, которые задаются параметрами функции X, Y. Движение автомобилей и перемещение улицы определяется скриптами, расположенными между строками 3 и 4. С правой стороны в таблице показаны несколько кадров полученной анимации. Файлы изображений, используемые в программе могут быть скачаны с сайта:
https://github.com/victenna/Cars-on-a-road
Пешеходный переход
В демонстрируемом проекте участвуют несколько обьектов: три пешехода (каждый пешеход имеет 6 спрайт-изображений, отличающихся положением ног, для имитации движения); автомобиль(один спрайт); светофор с тремя спрайтами для создания переключающегося света (красный, желтый и зеленый); знак, обозначающий для пешехода необходимость переходить улицу либо стоять, когда автомобиль движется по улице (два спрайта).
Несколько кадров сценария, реализованного с помощью этой программы, приведено ниже


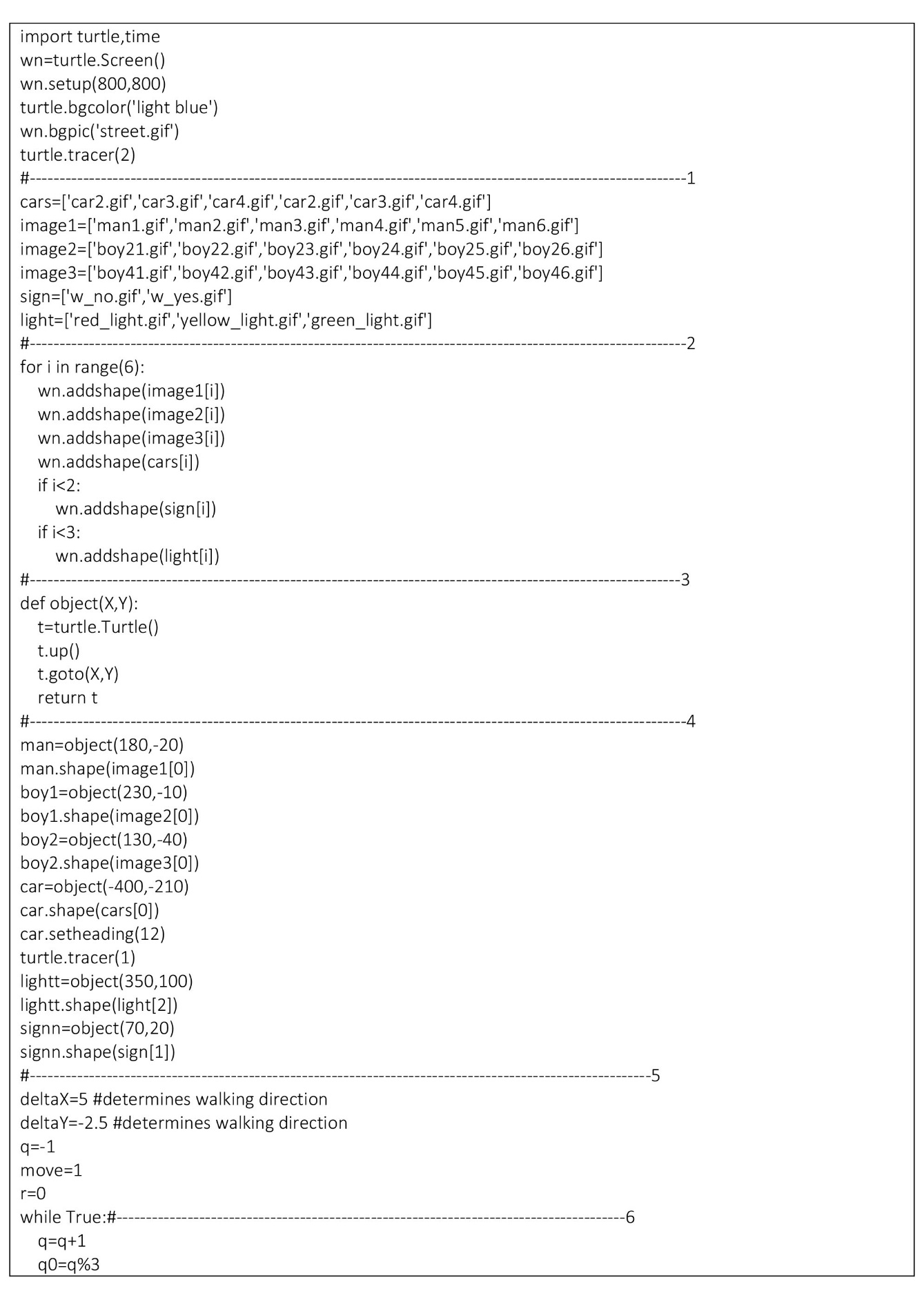
Полный скрипт программы показан ниже в таблицах 29-1 и 29-2
Таблица 29-1

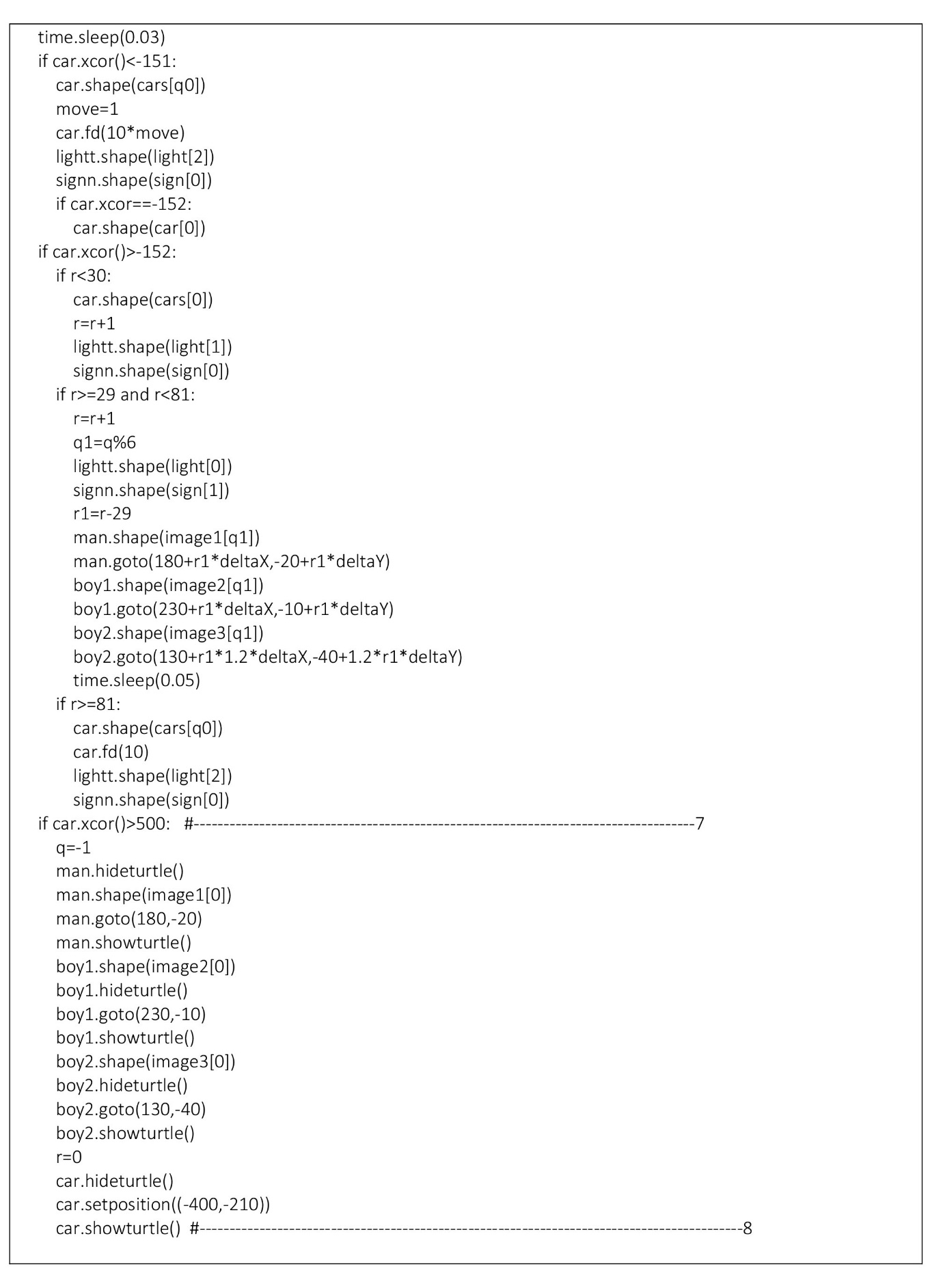
Таблица 29-2(продолжение Таблицы 29-1)

Работа блоков, входящих в состав программы, следующая:
Коды между блоками 1 и 2 определяют списки изображений, которые используются в программе;
Коды между блоками 2 и 3 добавляют к экрану указанные изображения;
Коды между линиями 3 и 4, а также между линиями 4 и 5 определяют (с использованием библиотеки черепашьей графики) необходимые обьекты, которые затем используются в программе;
Коды между линиями 6 и 7 задают цикл, с помощью которого осуществляется движение автомобиля, переключение светофора, движение пешеходов, а также переключение знака, разрешающего пешеходам двигаться. Все движения обьектов подчиняются логике правильного движения на пешеходном перекрестке. Коды между линиями 7 и 8 задают логику повтора движения пешеходов при условии, что они(пешеходы) уходят за правый край экрана. При этом сценарий анимации движения повторяется.


Файлы изображений, используемые в этой программе могут быть скачаны с сайта:
https://github.com/victenna/Pedestrian-Crossing
Видео файл с полученной анимацией можно посмотреть по адресу:
https://youtu.be/zvTHDusc-H0
Особенности анимации с большим количеством спрайт-файлов
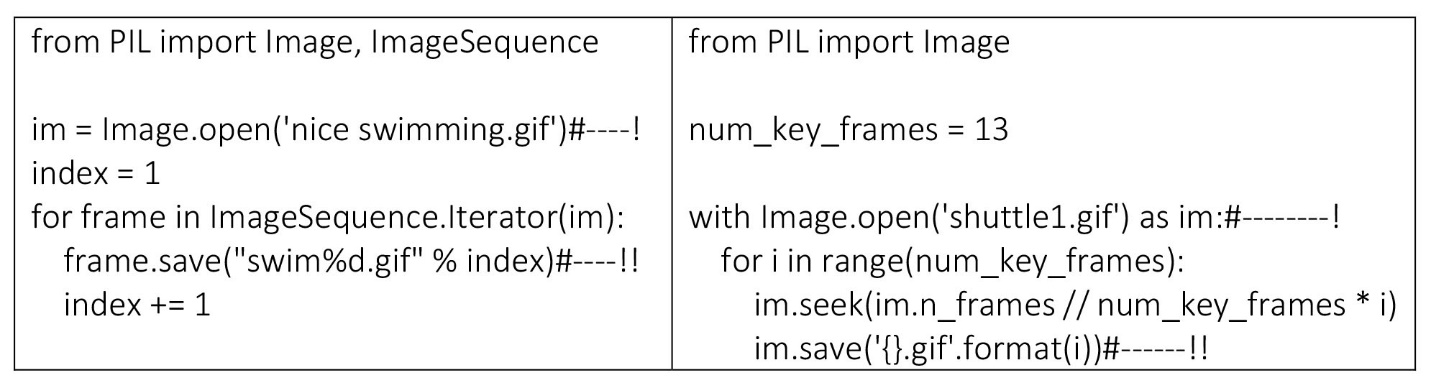
В примерах, которые показаны ниже, используется большое количество спрайтов изображений. Все статические спрайты получены из анимационных файлов с расширением gif. Каждый такой файл может содержать десятки а иногда и сотни статических кадров, и конечно вводить в программу каждый статический файл крайне неудобно. Для ускорения ввода таких файлов в программу Python можно воспользоваться специальной программой, преобразующей gif анимационный файл в набор статических перенумерованных в определенном порядке файлов, каждый из которых имеет такое же расширение gif , пригодное для использования в основной программе. Две возможные программы для ковертирования анимационного изображения в набор статических файлов показаны в таблице 30. Для того, чтобы воспользоваться показанными программами необходимо проинсталировать на компьютер в среду Python библиотеку PIL, которая имеется в свободном интернете. С левой стороны показана программа, в которой не нужно задавать количество кадров gif файла, с правой стороны – программа, в которой необходимо задать количество кадров пробразуемого файла. Т.е., в первом случае количество кадров-изображений(frames) определяется исходным файлом, во втором случае этим количеством можно варьировать. Как в левой так и в правой программе строка с пометкой ! задает исходный анимационный файл с расширением gif, строки с пометкой !! определяют статические gif файлы.
Таблица 30

Переидем теперь к рассмотрению конкретных примеров.
Летающий орел
Сценарий представленной ниже анимации заключается в том, что орел взмахивая крыльями пролетает через весь экран справа налево и исчезая появляется вновь с правой стороны. Первоначально в Интернете был найден анимационный файл орла, который, как оказалось имеет 21 статический кадр. Кадры отличаются друг от друга положением крыльев орла. Используя показанную выше программу(слева), мы преобразовали указанный файл в статические перенумерованные файлы по количеству, равному 21 и разместили их в фолдере(папке) вместе с основным файлом Python программы. В таблице 31 показаны коды полученной программы. Коды между строками 1 и 2 вводят в программу с помощью списка статические изображения орла. Коды между линиями 3 и 5 задают основной цикл движения орла, коды между линиями 4 и 5 дают возможность перебирать статические изображения орла, создавая эффект анимации со взмахами крыльев. В правой части таблицы показаны два статических кадра полученной анимации.

