Полная версия
80 способов повысить конверсию сайта

Дмитрий Александрович Голополосов
80 способов повысить конверсию сайта
От автора
Здравствуйте, уважаемые читатели!
Меня зовут Дмитрий Голополосов, я занимаюсь интернет-маркетингом с 2001 года и успел поработать на всех возможных позициях – от начинающего маркетолога до аналитика, руководителя отдела интернет-маркетинга в крупной компании.
С 2004 года у меня собственный бизнес. За восемь лет я разработал и реализовал более 30 успешных проектов, на которых опробовал эффективные методы и способы увеличения продаж через Интернет.
Среди наиболее известных моих проектов:
• блог Димка (www.blog.dimok.ru) – один из самых читаемых блогов о SEO;
• Rotapost (www.rotapost.ru) – сервис покупки рекламы в блогах и Twitter;
• Blograte (www.blograte.ru) – рейтинг блогов Рунета;
• более 20 тематических блогов и ряд других проектов.
В этой книге я обобщил многолетний опыт оптимизации различных сайтов и отдельных продающих страниц.
Вопросы и пожелания отправляйте на почту: dimokru@gmail.com.
Глава 1
Конверсия как наука
Что такое конверсия
Термин «конверсия» происходит от латинского conversio – «обращение, превращение, перевод». В нашем случае это достаточно точно: конверсия подразумевает превращение посетителей сайта в клиентов компании.
Конверсия в интернет-маркетинге – это отношение числа посетителей сайта, выполнивших на нем какие-либо целевые действия, к их общему числу. Проще говоря, сколько посетителей сайта станут вашими клиентами.
Под целевым действием обычно понимают продажу. Однако, работая с конверсией, мы можем рассматривать как целевые очень разнообразные действия – подписку на рассылку, переход по рекламному баннеру, скачивание конкретного файла и т. д.
Например, в течение некоторого периода времени на сайте, продающем товары через Интернет, было 10 000 посетителей. Из них заказы разместили 100 человек. Конверсия сайта определяется как:
100 / 10 000 = 1 %.
1 % – коэффициент конверсии данного сайта за рассматриваемый период времени.
Коэффициент выступает в наших исследованиях и экспериментах как способ измерения достигнутого эффекта. Отслеживать динамику конверсии принято в относительных значениях (изменение коэффициента).
Типы конверсии
Какую конверсию можно оптимизировать? Какие действия посетителей сайта надо отслеживать?
Типичные варианты конверсии (целевые действия) на сайте:
• продажа;
• регистрация/подтвержденная регистрация;
• заполнение формы (обратная связь, анкета, заявка, поиск);
• клик по баннеру/ссылке;
• просмотр заданного количества страниц сайта;
• проведение на сайте заданного промежутка времени;
• подписка на рассылку;
• телефонный звонок и т. д.
Для каждого бизнеса, любого типа сайта можно определить целевые действия пользователей, которые приводят к желаемому результату.
Даже для сайтов, которые не монетизируются (то есть не ставят целью получить доход), а представляют собой, например, социальные проекты типа «Бросай курить» или «За чистый город», можно и нужно оптимизировать конверсию. Задача такого сайта – донести информацию до максимально широкой аудитории. Целевыми действиями в этом случае могут быть «Поделиться с друзьями» или «Добавить в избранное».
Зачем увеличивать конверсию
Работая над увеличением конверсии на сайте, вы достигаете сразу нескольких целей:
• рост продаж (или целевых действий пользователей) при том же объеме входящего трафика (количества посетителей сайта за единицу времени);
• снижение стоимости привлечения новых клиентов;
• увеличение оборота.
Увеличив конверсию, вы сможете позволить себе платить больше за каждого посетителя. Поэтому становится возможным агрессивно конкурировать на аукционах контекстной рекламы и покупать рекламу на более дорогих площадках (которые были не по карману при меньшей конверсии).
Глава 2
Первым делом сайт, конверсия потом
Базовые элементы сайта
Разработка любого сайта предполагает решение трех главных и взаимосвязанных проблем: содержания, навигации, дизайна. Решать их нужно в комплексе.
При этом всегда нужно помнить о вещах, без которых эффективный сайт немыслим.
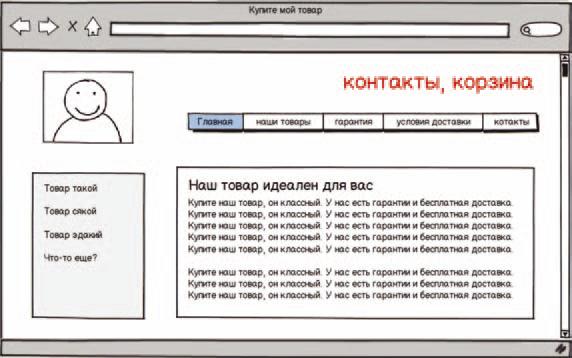
Сайт, который продает товар или предлагает услугу, представляет собой разновидность следующего макета:

По большому счету на сайте должны быть только элементы, от которых зависят продажи и доходы. То есть сайт должен повышать эффективность компании, безупречно работать и предоставлять посетителям доступ к услугам, которые им нужны.
Необходимые и обязательные элементы на сайте:
1. Логотип и фирменные цвета.
2. Контактная информация.
3. Навигация по товарам и услугам.
4. Функционал покупки товара или заказа услуги.
В плане реализации сайт должен опираться на следующие технологические составляющие:
• профессиональный копирайтинг (привлекательные тексты);
• контент (видео, аудио, продающие картинки);
• юзабилити (удобство пользования);
• оформление.
Обратите внимание: именно в такой последовательности! Вопреки распространенному мнению, красивое оформление – один из элементов эффективного сайта, но отнюдь не главный.
Хорошие дизайнеры редко становятся хорошими рекламистами, поскольку увлекаются внешней красотой и забывают о продажах.
Джеймс Рэндольф АдамсНичего лишнего
Итак, как можно решить комплекс проблем, например, на главной странице?
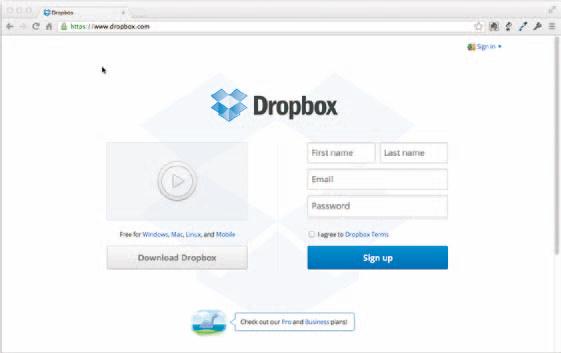
Вот великолепный пример:

Удачные элементы на этом сайте:
• простой, понятный и уже узнаваемый логотип;
• демонстрация основных преимуществ и функционала сайта (видео);
• доступная регистрация без перехода на отдельную страницу;
• возможность скачать продукт даже без регистрации.
Отметим, что регистрация, состоящая всего из двух базовых полей (имя/e-mail и пароль) – идеальное решение практически для любого сайта. Если ваш сайт при регистрации пользователя требует от него еще какие-то данные, стоит задуматься, важны ли они.
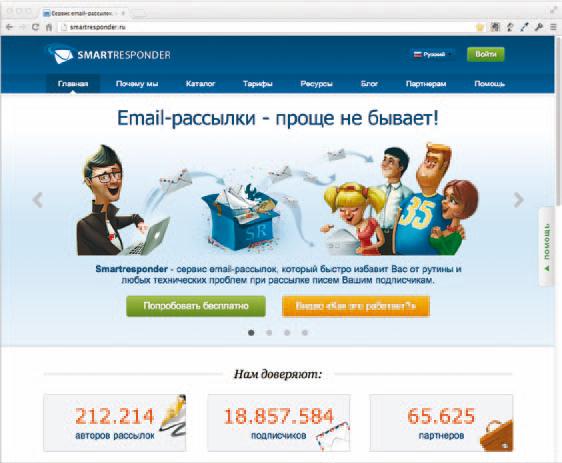
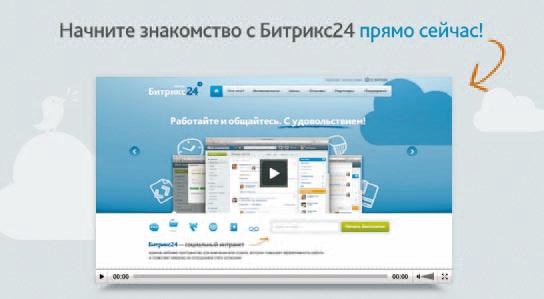
Еще один интересный пример главной страницы:

Почему работает? Потому что:
• текст с описаением сервиса лаконичный и по делу;
• есть видео о сути сервиса, показывающее, как он работает;
• говорящие цифры о количестве пользователей и партнеров;
• есть лишь два варианта действий: либо попробовать бесплатно, либо посмотреть видео «как это работает?» (а потом опять-таки попробовать бесплатно).
В обоих примерах главной целью сайта является переход к регистрации пользователя. И эта целевая задача прекрасно решена.
Если ваша задача – получить зарегистрированного пользователя, уберите все, что мешает процессу: отвлекающие картинки, избыточный текст, возможность уйти с сайта и т. п.
Один из способов: либо все ссылки, которые могут увести пользователя от регистрации (или совершения необходимого вам действия), должны быть неактивны, либо по клику на ссылке информация открывается во всплывающем слое, без перехода на другую страницу. Попробуйте!
Особенно внимательно тестируйте главную страницу. Это лицо сайта, самая посещаемая страница. По ней часто оценивают сайт в целом.
Упростить, а затем добавить легкости.
Колин ЧепменКорзина товаров должна быть на виду!
Частая ошибка новых магазинов в том, что они прячут корзину с товарами в неприметное или далекое, непривычное место. Это в корне неверно. Так делать нельзя!
Ученые, изучающие особенности восприятия информации, утверждают: первым делом человек бросает взгляд на правый верхний угол печатной страницы. На экране с сайтом происходит то же самое.
Корзина всегда должна быть на виду! Лучше всего – в правом верхнем углу.
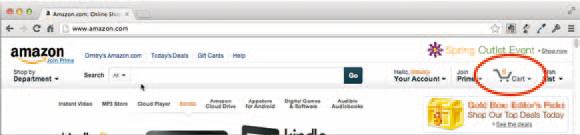
Зачем гадать? Идем на сайты самых популярных интернет-магазинов мира и делаем выводы:




Делайте так, как делают самые крупные магазины, тогда для пользователя ваш сайт будет интуитивно понятным.
Телефон и контактная информация
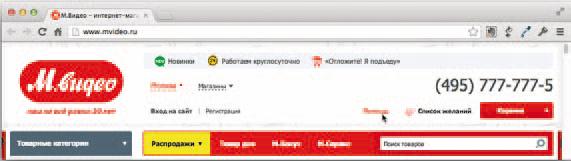
Телефон должен быть заметным элементом на сайте наравне с логотипом и корзиной:

Где его расположить?
Во-первых, телефон должен быть виден без прокрутки страницы даже на самом маленьком экране ноутбука или планшета. Разместите его в шапке.
Во-вторых, телефон должен быть виден в тех местах сайта, где пользователь принимает решение о покупке товара/заказе услуги.
Поэтому дублируйте телефон внизу страницы:

Если дизайн позволяет, телефон и контакты можно сделать видимыми, перемещая их одновременно с прокруткой страницы.
Карта проезда
Если вы ждете своих клиентов по конкретному адресу, покажите:
• как добраться пешком, на метро (также добавьте схему метрополитена с акцентом на расположенной рядом с вами станции), на общественном транспорте, машине;
• разместите карту.
Пример страницы «Как добраться»:

Для карт есть два отличных сервиса:
• http://maps.google.ru;

• http://maps.yandex.ru:

Варианты размещения карты на сайте зависят от его типа. Например, гостиницам полезно иметь карту на главной странице и на видном месте.
Если клиентам необходимо посетить офис или магазин, обозначенный на карте, ее можно вывести на главную страницу, а на остальных давать краткую контактную информацию.
Если личная встреча с клиентом для вашего бизнеса необязательна или крайне редка, карту проезда достаточно разместить только на странице с контактной информацией, а самые видные места отвести под элементы целевых действий.
Используйте наглядные карты, и ваши интернет-посетители станут офлайн-посетителями.
Отзывы покупателей/клиентов
Кроме того что отзывы клиентов полезны для оптимизации сайта под поисковые системы, добавление отзывов повышает конверсию. Пример от проекта TestFreaks (агрегатор отзывов):
С помощью А/Б-тестирования сравнивались исходный вариант (без отзывов) и две вариации страницы с отзывами. Конверсия (переход простых пользователей в покупатели) для вариантов с отзывами оказалась выше, чем без них.
Тестирование осуществлялось через Google Website Optimizator. В итоге были получены следующие результаты:

На скриншоте видно, что вариант с отзывами дал коэффициент конверсии на 54 % больше исходного варианта.
Форма обратной связи
Для посетителя крайне важна обратная связь – это возможность обратиться с предложением или просьбой непосредственно к владельцам сайта. Кстати, такие люди – из числа самых активных и полезных для развития.
Обратная связь может осуществляться как средствами самого сайта, так и с помощью сторонних сервисов. Примером является http://reformal.ru:

Кнопка «Оставить свой отзыв» (обычно находится в средней части страницы слева) всегда видна, но не привлекает излишнего внимания. Сервис дает возможность не только оставить отзыв, предложение, но и посмотреть предложения других пользователей, проголосовать за понравившиеся.
Если вы используете собственную форму, делайте ее простой и быстрой.
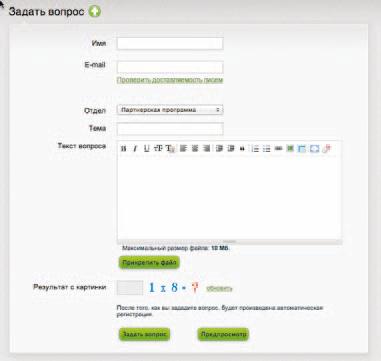
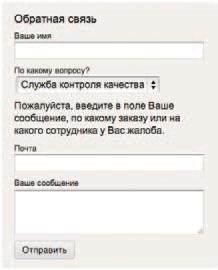
Пример того, как НЕ стоит делать:

Недостатки этой формы:
• много полей;
• излишний функционал (форматирование текста вопроса);
• все кнопки оформлены одинаково (пользователь теряется, не может быстро определить значимость отдельных кнопок);
• капча (с одной стороны, она блокирует часть спама, с другой – «отваливается» и часть реальных пользователей);
• поле «Тема» неоправданно короткое (можно сделать на ширину поля «Текст вопроса»);
• необходимость вводить альтернативный e-mail (хотя есть подтверждение доставки на основной мейл);
• нет иных способов связи.
А вот пример удобной формы обратной связи:

Меню нужно не всегда
В самом простом варианте меню сайта – обычные ссылки (иногда в виде картинок/кнопок) на внутренние страницы ресурса. Хорошо продуманная система меню позволяет пользователю без труда перемещаться по вашему сайту. Таково общее мнение.
Однако для пользователя, который пришел на сайт впервые, меню не всегда нужно. Гораздо важнее показать ему, что он получит на этом сайте.
В ряде случаев отсутствие навигации на продающей странице увеличивало конверсию на 100 %. Незарегистрированным пользователям не показывают основное меню сайта – так им легче, не отвлекаясь, ознакомиться с вашим предложением.
Особенно актуальны эксперименты с навигацией для сайтов сервисов, где нужно регистрироваться, чтобы воспользоваться основным функционалом.
Почему отсутствие навигации приводит к удвоению конверсии? Потому что если у пользователя есть возможность увильнуть от основного действия (регистрации), он это сделает.
Есть интересный вариант использования навигации: при переходе на разделы сайта, которые доступны только зарегистрированным пользователям, вы отображаете часть информации (например, заранее подготовленную выборку данных) и поверх нее выводите форму регистрации. Так пользователь будет мотивирован регистрироваться, чтобы получить доступ.
Добавьте онлайн-чат
Есть масса примеров, когда добавление онлайн-чата на продающий сайт значительно увеличивало продажи. Вот один из них:

Возможность пообщаться с представителями компании привело к росту ряда показателей:
• + 260 % действий, направленных на продажу;
• + 28 % визитов «Посмотреть дом»;
• + 10 % неагентских продаж.
При этом в ряде случаев даже менее заметное, ненавязчивое предложение пообщаться с консультантом может увеличить конверсию:

Здесь коэффициент конверсии в регистрации увеличился на 31 %.
Почему так происходит? Дело в том, что разговор с оператором в режиме реального времени создает иллюзию живого общения, уверенности в компании, доступности ее представителя. К тому же пользователю часто удобнее спросить оператора, как совершить нужное ему действие, чем самому разбираться в инструкции.
Помощь на видном месте
Если у вас на сайте есть инструменты помощи, разместите их так, чтобы пользователь видел такую возможность.
Пример, как это может влиять на конверсию:

В результате продажи на сайте выросли на 86 %. А для этого всего-то понадобилось переместить кнопку помощи выше и левее – на заметное и видимое без прокрутки страницы место.
Если помощь есть и ее инструменты увеличивают вероятность совершения пользователем целевых действий (особенно актуально для сложных сайтов), такие инструменты нужно сделать легкодоступными и более заметными на сайте.
Вспомните советы для начала работы в операционных системах и приложениях: при первом запуске всегда появляется окно помощи «Как начать пользоваться нашей программой». Так и на сайте: человеку, который пришел впервые, нужно показать инструкцию, а в дальнейшем сделать ее просто элементом навигации.
Видео на странице
Видео способно увеличить продажи в несколько раз. Важно, чтобы оно было понятным, непродолжительным и располагалось на видном месте:

Убедите, что вам можно доверять
Обычно внизу сайта (в подвале) размещают логотипы финансовых сервисов и различных систем безопасности для создания уверенности пользователя в надежности сайта. Например, так:

Или так:

Эти логотипы свидетельствуют о надежности сайта, в частности о безопасности осуществления покупки с использованием пластиковых карт, а также об отсутствии вирусов.
Глава 3
Методы анализа конверсии на сайте
Чтобы увеличивать конверсию, сначала нужно проанализировать, какова она, и только после этого принимать решение в пользу какого-либо варианта продающих страниц.
Для тестирования существует масса методов. Рассмотрим наиболее распространенные.
А/Б-тестирование (сплит-тестирование)
Термин «сплит-тестирование» происходит от англ. split – «раскол, разделение, разбиение» и test – «испытание, исследование». Сплит-тест также называют дробным тестированием.
Суть проста: вы берете два варианта одной страницы (А и Б) и сравниваете их конверсии, смотрите, какой лучше работает, его и оставляете.
Важно! Страницы должны отличаться только одним фактором.
Пример:

Огромный каталог реальных А/Б-тестов: http://www.abtests.com.
А/Б-тестирование часто выявляет неожиданные особенности продающих страниц: то, что вам казалось неработающим, может конвертировать посетителей в два, а то и в три раза лучше, чем то, на что вы интуитивно делали ставку.
Главное правило: не надейтесь на интуицию, тестируйте КАЖДЫЙ элемент страницы, причем лучше во множестве вариаций.
И имейте в виду, что методика А/Б-тестирования эффективно работает, если:
• проведены основные изменения: смена дизайна или структуры страницы;
• объект тестирования выбран не случайно, а направлен на мотивирование посетителей к конверсионным действиям (например, протестируйте не кнопку «Купить», а текст, который мотивирует ее нажать);
• посещаемость сайта – от 1000 посетителей в сутки (при 300–500 посетителях в сутки результаты будут неточными);
• серия А/Б-тестов достаточно продолжительная (причина – большой объем элементов тестирования, которые влияют на конверсию сайта);
• решены базовые проблемы (юзабилити и показатель отказов).
Плюсы А/Б-тестирования:
• проводится на реальном сайте с реальными посетителями;
• можно тестировать самые незначительные изменения;
• можно проверять уместность любых рекомендаций по юзабилити – вы точно будете знать, работает ли это именно для вас;
• совсем недорого (если у вас уже есть трафик, можно чередовать варианты страниц и замерять конверсию).
Недостатки и ограничения А/Б-тестирования:
• метод подходит сайтам с четкими измеряемыми целями;
• на сайте должна быть достаточно высокая посещаемость (либо деньги на то, чтобы сразу купить достаточное количество посетителей);
• тестировать необходимо каждую продающую страницу, нельзя делать выводы в целом по сайту (хотя часто основные идеи работают на многих страницах);
• не всегда легко определить, что именно нужно тестировать на странице. Однако если у вас достаточно трафика и фантазии, проверять можно самые смелые предположения;
• тестировать нужно на больших объемах – хотя бы 70–100 конверсий для каждого варианта;
• иногда необходимо полностью изменить продающую страницу, чтобы добиться прогресса в конверсии.
Отдельные тесты для разного трафика
Если у вас множественные источники трафика, проводите эксперименты на его отдельных срезах. Потому что поведение пользователей, пришедших с контекстной рекламы, из социальных сетей и поисковой выдачи, – это три разных шаблона поведения.
И это нормально – если для каждого источника трафика у вас будут уникальные продающие страницы.
Многовариантное тестирование
Многовариантное тестирование, или MVT (англ. multivariable testing), подразумевает одновременное тестирование множества элементов на продающей странице. Учтите, что при этом вам понадобятся большие объемы трафика, чтобы сделать выводы об эффективности того или иного тестируемого варианта.
MVT позволяет проверить эффективность различных элементов дизайна (заголовков, изображений, кнопок и т. д.) с точки зрения их влияния на конверсию.
Google Website Optimizer позволяет проводить многовариантное тестирование (равно как и упомянутое ранее А/Б-тестирование) (см. https://www.google.com/analytics/siteopt).
Опросы посетителей сайта
Легко спросить у пользователей, что им нравится, а что нет. Проблема может заключаться в том, что очень маленький процент посетителей готовы участвовать в подобных опросах, если это не является обязательным условием. А если опрос обязателен, он однозначно снизит конверсию.
Поэтому по возможности используйте обратную связь, предлагая пользователям оценить работу и удобство вашего сайта. Но следите за тем, чтобы это не выглядело навязчиво.
Статистика сайта
Пользуясь инструментами Google Analytics и «Яндекс. Метрика», вы можете узнать массу полезной информации о поведении пользователя на вашем сайте.
Кроме того, вы можете отслеживать:
• страницы входа на сайт (с каких именно страниц пользователи начинают просмотр вашего сайта);
• страницы выхода (когда посетители покидают сайт);
• конверсию отдельных источников трафика и многое другое.
Тестирование юзабилити
Это отдельная и большая тема. О юзабилити написаны сотни книг, практически на любой конференции можно услышать доклады на эту тему.
Юзабилити сайта (от англ. usability – «возможность использования, способность быть использованным, полезность») – это степень удобства интерфейса для человека.
Юзабилити имеет важное значение для показателей конверсии в электронной коммерции. И дело не только в оптимальном руководстве или оптимальной иерархии сайта. Для нас главное – больший контакт с потенциальным покупателем.
Однако нужно понимать, что эксперты по юзабилити опираются на личный опыт и дают рекомендации, исходя из собственной практики и практики своих клиентов. Это не истина в последней инстанции.
Обязательно тестируйте то, что предлагают вам юзабилисты!
Типы юзабилити-тестов
Одна из самых известных юзабилити-компаний Рунета – Usabilitylab – выделяет следующие типы юзабилити-тестов:
• качественное тестирование – изучает поведение пользователя, выясняет, что работает, а что не работает в дизайне продукта. Цель такого исследования – дать рекомендации, как сделать продукт удобнее для пользователя;
• количественное тестирование – содержит большое число статистически важных данных. С их помощью можно, например, сравнить несколько версий одного и того же продукта. Такое исследование стоит довольно дорого, поэтому имеет смысл в случаях, когда необходимо выяснить, насколько именно ваш продукт лучше/хуже продукта конкурента;
• сравнительное тестирование – один из самых ценных методов. Применяется, когда нужно сравнить ваш продукт с продуктом нескольких важных конкурентов на рынке. Такое происходит, например, когда вы выпускаете новую версию своего продукта и не хотите повторять чужие ошибки;
• кросс-культурное тестирование (от англ. сross – «крест, две перекрещивающиеся линии»; иными словами – нахождение точки соприкосновения разных культур, понимание особенностей жизни и быта разных народов) – необходимо в двух случаях: когда ваш продукт ориентирован на зарубежного пользователя либо когда вы адаптируете иностранный продукт для российского рынка.