Полная версия
Настольная книга project-менеджера. Что нужно знать, чтобы управлять IT, digital и другими проектами с учетом российских реалий

Итак. Из болей и мотивов следуют решения (но ими не ограничиваются). Предложите решение на каждую боль. И далее сведите все решения в общий список.
4.2.6. Анализ сайтов конкурентов
Кто знает врага и знает себя, не окажется в опасности и в ста сражениях. Тот, кто не знает врага, но знает себя, будет то побеждать, то проигрывать. Тот, кто не знает ни врага, ни себя, неизбежно будет разбит в каждом сражении.
Сунь-Цзы. Искусство войныНам нужно посмотреть и изучить проекты конкурентов, чтобы понять:
1. что у них есть прикольного, что имело бы смысл сделать у себя;
2. в чем у них есть лажа, и каких ошибок следует избегать.
Тут важно отметить и для себя, и для заказчика, что это не анализ рынка с попыткой разобраться, кто и почему зарабатывает на этом рынке больше, и не анализ маркетинговых кампаний – мы смотрим на конкуренцию только с позиции сайтов/мобильных приложений. Выявляем позитивные и негативные тренды, отмечаем особо интересные фишки.
Первое, что нужно рассмотреть – проекты, на которые сослался сам заказчик. В большинстве случаев заказчик знает конкурентов. Однако с тем же успехом имеет ряд галлюцинаций по этому вопросу. Вот ТОП-3:
1. «У нас нет конкурентов». Не верьте. Либо что-то не договаривает, либо что-то не понимает. Логика там примерно такая: «Мы делаем Инстаграм для котиков со встроенным маркетплейсом. Ни у кого больше нет Инстаграма для котов со встроенным маркетплейсом. Поэтому у нас нет конкурентов!» Логично? Хоть глупо, но логично! Посмотрите, как люди решают ту же самую проблему, которую решает компания-заказчик.
2. «Наши главные конкуренты-враги – компания “Копыта и Рога” с соседней улицы! Они даже логотип сделали почти как у нас. С рогами и копытами». Это обычно высказывается на эмоциях. Заказчика очень бесит какой-то местный, локальный конкурент. И он считает его главным врагом. На самом деле, в интернете он будет конкурировать с какой-нибудь Икеей, Wildberries или Озоном. Но думать про это – бздляво. А вот «Копыта и Рога» с соседней улицы – в самый раз.
Анализируйте не только конкурентов по отрасли, но и по поисковой выдаче, и по рекламным кампаниям, и по позициям в популярных маркетплейсах. Смотрите и прямую, и косвенную конкуренцию.
3. «Все сайты наших конкурентов – ужас и кошмар. Там нечего смотреть». Редко, но бывает. Особенно в B2B. Тогда стоит посмотреть смежные отрасли:
a. Как аналогичные вещи решаются на зарубежных сайтах?
b. Какая отрасль похожа на эту? Есть ли там сильные игроки? Как выглядят их решения?
По реальным конкурентам мы смотрим как плюсы, так и минусы. Но минусами не нужно увлекаться, описывая каждую опечатку. Только значимые для процесса продажи ошибки.
Описывая плюсы и минусы, не забывайте маркировать их иконками, иллюстрировать картинками и, главное, – понятно рассказывайте, в чем суть фишки или ошибки, как это влияет на продажи, стоит ли повторять решения и в каком виде.
Если же среди реальных конкурентов что ни сайт, то ужас и кошмар, разработанный на заре интернета (а в некоторых отраслях до сих пор такое случается), то не тратьте время на подробный разбор – дайте общее заключение.
Дополнительно можно рассмотреть сайты в смежных тематиках. Например, если ваш проект про доставку пиццы, сайты по доставке роллов также могут быть источником хороших идей.

В зарубежном сегменте, в идеале, нужно смотреть ту же сферу, что и ваш проект, но если там ничего примечательного нет, то смотрите просто хоть сколько-нибудь релевантные теме крутые сайты, предлагайте фишки.
4.2.7. Семантическое ядро (опционально)
Дополнительно вы можете проанализировать, по каким запросам пользователи ищут решения своих проблем. Я считаю, что на этом этапе такой анализ несколько избыточен, так как касается, скорее, не структуры проекта, а его контентной части. Нас интересуют функции с точки зрения программного кода, а не конкретный перечень товаров в каталоге. Более того, пока проект в разработке, ситуация десять раз поменяется. Однако, если ресурсы проекта, бюджеты и компетенции позволяют (а там добавляется 20–40 часов работы) – можно собрать предварительное, базовое семантическое ядро и посмотреть, нужно ли предусматривать в структуре проекта какие-то функции.
Существует множество сервисов автоматического сбора семантических ядер вроде Key Collector. Проще всего собрать запросы вручную с помощью онлайн-сервиса Яндекса – Wordstat. Фиксируйте не только текст запроса, но и число обращений к нему.
Наша задача на этом этапе – понять и показать значимость ключевых страниц и перечень основных запросов, по которым на эти страницы может идти трафик.
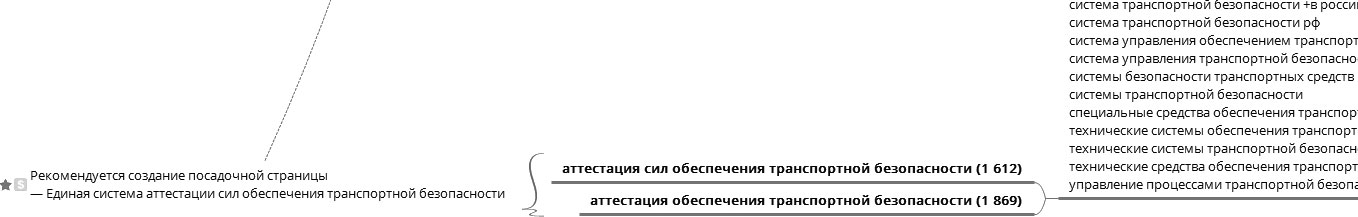
Для некоторых интересных, но недостаточно раскрытых в структуре запросов по тематике проекта можно рекомендовать создание отдельных посадочных страниц. Примерно так:

4.2.8. Структура будущего продукта
Кульминация процесса, то, ради чего делались все предыдущие вкладки – составление оптимальной структуры проекта. Оптимальной – значит в ней будут все необходимые страницы и функции для решения поставленных задач и закрытия болей аудитории, но не будет лишних.
Не стесняйтесь отговаривать от реализации очевидно избыточного функционала, который мог попасть в смету по историческим причинам или как хотелка заказчика. Если на сайте три страницы, и все они сплошь картинки, то поиск ни к чему. Заказчик оценит, что вы не только предлагаете функционал, что приводит к росту бюджета и сроков, но и советуете пути оптимизации, что, наоборот, экономит его деньги.
Мы описываем структуру достаточно подробно. Не только перечень страниц или блоков на страницах. Вплоть до состава этих блоков: заголовков, подзаголовков. Часто это помогает составить карту контента. Кроме того, по такой структуре потом очень просто сделать смету, бэклоги или контролировать состав элементов на прототипах и дизайне.
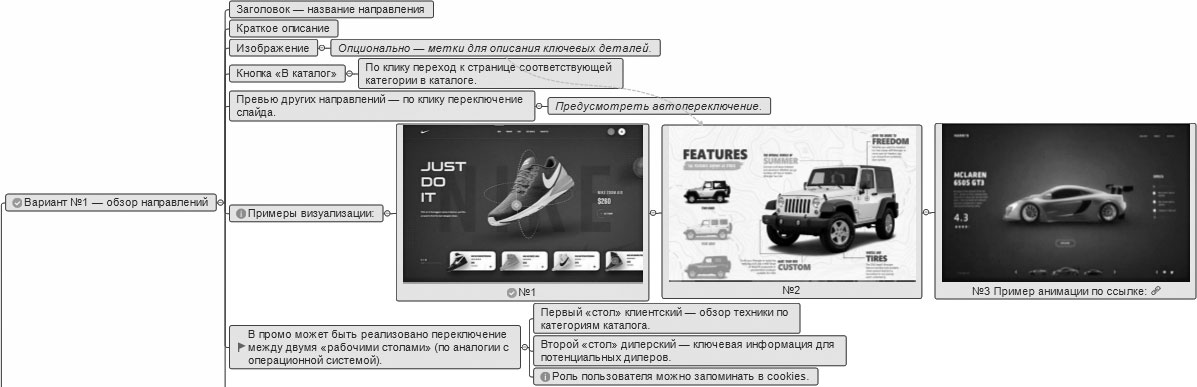
Описывая структуру страницы, не забывайте подбирать примеры для сложных и важных элементов. Это могут быть текстовые примеры – например, возможный слоган или перечень преимуществ – и примеры визуальные. Картинка особенно важна, когда показываешь какую-то визуальную фишку, например, в промо-блоке. Оформляйте так:

Если для анимации будет живой пример (ссылка) – вообще отлично.
Не повторяйтесь, используйте перелинковку.

Как выглядит перелинковка: иконка «М», по клику на которую переносишься в нужный раздел агрегации
Мы еще раз вернемся к декомпозиции проектов в главе 6, поскольку нам важно понимать не только набор функций, но и техническую возможность их реализации. Например, ERP-система заказчика может быть просто не готова к выгрузке данных в нужном нам виде, и потребуется очень много работы, чтобы это реализовать. Но пока не забиваем этим голову.
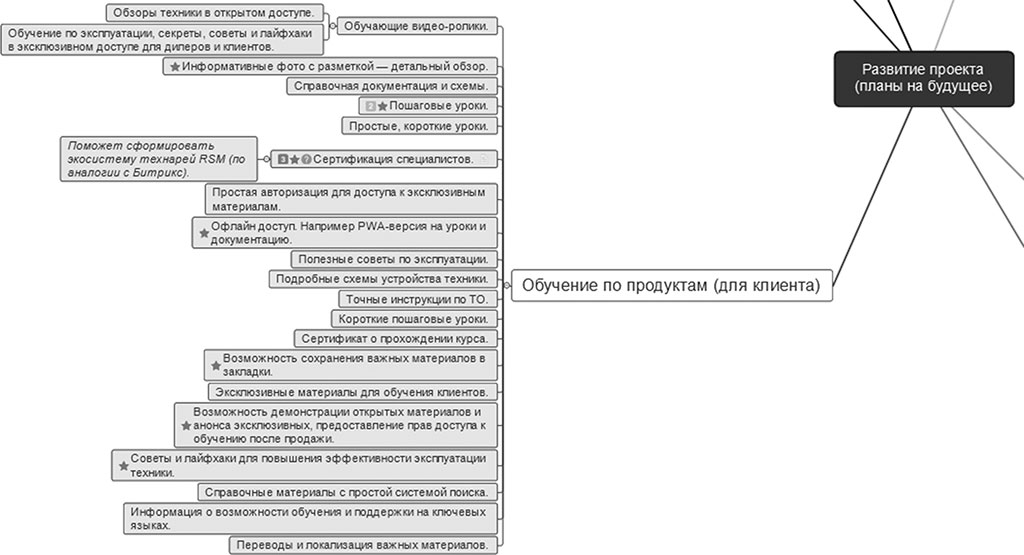
4.2.9. Планы на будущее. Развитие проекта (опционально)
Это последняя вкладка Агрегации требований. В ней мы отражаем функции, идеи и предложения, которые нет смысла реализовывать прямо сейчас. Может, через полгода к этому вернемся. Может – через год. Но идеи хорошие, их жалко выбрасывать.

4.2.10. Строим процесс агрегации требований в заказной разработке
Итак. Мы начали с того, что описали видение проекта. Далее проанализировали текущее состояние проекта (если такой был). Посмотрели демографию, точки входа. Описали целевых персон (аватары). Выявили их боли и мотивы. Предложили решения по каждой из болей. Проанализировали сайты конкурентов (что у них можно украсть, а что – ни в коем случае не повторять). Посмотрели семантику. Сделали подробную структуру проекта, возможно, сразу разметив этапность запуска. Что-то вынесли в долгосрочные планы развития. Тут много кропотливой работы, в том числе – с заказчиком. Как нам ее лучше организовать?
Нам понадобится аналитик, который сможет это все структурировать, зафиксировать и выдать предложения. Заказчик ожидает, что аналитик будет проактивен, и большая часть идей будет исходить от него. Именно так и нужно строить процесс.
1. В начале изучите всю доступную информацию: сметы, предварительные брифы, вводные от клиента. Сформулируйте вопросы к клиенту. Дайте изучить эту же информацию вашему аналитику.
2. Проведите установочный звонок, совместно с клиентом и аналитиком.
a. Если вам передают проект от отдела продаж – в разговоре также должен участвовать тот человек, который совершил продажу.
b. Важно на установочный звонок привлечь лицо, принимающее решения. У него может быть гораздо более полная картина мира, чем у руководителя проекта, назначенного со стороны клиента.
c. Предупредите клиента, что часть информации, которую обсуждали на пресейле, могла потеряться во время передачи. Это, к сожалению, неизбежно. Поэтому сейчас нужно еще раз полностью обсудить вводные по проекту.
d. Пройдитесь по всем артефактам.
e. Пусть аналитик задаст все нужные вопросы.
f. Очень внимательно слушайте, что говорит клиент.
3. Далее работайте вкладка за вкладкой. Сделали видение. Показали клиенту со своего экрана. Обсудили устно. Внесли корректировки. Переходим к следующей вкладке. Персон лучше разбирать не более трех за раз (и не городить их суммарно больше семи). Обычно нужно два звонка в неделю, чтобы ровно выстроить такой процесс.
На агрегацию требований планируйте не менее двух недель.
Однако если клиент редко выходит на звонки – процесс может сильно растянуться.
4. Владеть документом должен аналитик. У него должна быть целостная и актуальная картина по проекту. Все правки нужно вносить в документ его руками. Иначе будут нестыковки в структуре, которые потом выйдут боком.
5. Как правило, у клиента уже согласован предварительный бюджет на проект. Пусть с какой-то вилкой. Но есть верхняя граница. Однако в процессе работы над структурой может много чего добавиться. Аппетит приходит во время еды. Сразу помечайте функции, требующие дополнительного бюджета. Это должно быть наглядно. Например, ставьте значок доллара рядом с такой функцией.
6. Редко, но бывает: не все клиенты способны воспринимать формат Mind Map. Презентация в Power Point – это их предел. Мне лично тоже нравится вместо вкладки «Видение» использовать формат Lean Canvas. Однако когда дело доходит до структуры – Mind Map просто незаменим. А размазывать агрегацию по нескольким файлам («Видение» у нас в Lean Canvas, целевые персоны – в Powerpoint, структура – просто документ в Word) – откровенно плохая затея. Теряется логика, нужные связи. Тут придется потерпеть.
Вот и все. У нас получится логичный, цельный, подробный документ, по которому понятно, что за продукт, для кого мы его делаем, и почему состав функций именно такой.
4.2.11. Как продавать агрегацию требований
Когда мы говорим об аналитике, то подразумеваем три основных артефакта, которые появляются в ее результате: агрегация требований, прототип и техническое задание на разработку проекта.
Когда заказчик только приходит с каким-то планом будущего сайта или мобильного приложения, он ожидает услышать сумму сделки, хотя бы примерную: «от» и «до». От этого зависит, состоится контракт или нет.
В разработке софта стоимость любого проекта зависит от необходимого количества реализованных функций, их сложности и заложенного качества. Качество – это сложный комплексный параметр, который трудно объяснить двумя словами. И, конечно, стоимость проекта зависит от маржи компании-разработчика – в среднем по рынку это рентабельность в 20–25 %. Рейты (вместе с зарплатами программистов) только растут, и, похоже, конца этому не будет. В ближайшее время – точно.
На этапе продажи аккаунт-менеджер строит общий каркас проекта, накидывает основные возможности сайта и рамочно их оценивает (подробно об этом мы говорим в главе о декомпозиции). У заказчика на этом этапе появляется примерное понимание по бюджету и точная стоимость первого этапа разработки – аналитики. Собственно, на ее основе уже можно заключать сделку.
Почему так? Почему нельзя сразу сказать точную стоимость разработки? Допустим, вы решили построить уютный коттедж. Выбрали несколько подходящих компаний, которые могут это сделать. И в первом разговоре с прорабом задаете ему вопрос: «Сколько стоит дом?» Тут велик шанс, что вы получите обтекаемый ответ: «От 300 тысяч до 50 миллионов». Слишком мало данных для оценки, потому и такой ответ. Бюджет на основании этого вы вряд ли спланируете.
Возвращаясь к разработке и аналитике, на этапе продажи мы определяем, какой это будет дом и сколько у него будет этажей: один или пять. На этапе агрегации решаем, какие в этом доме будут лестничные пролеты, как будут расположены комнаты, и разбираемся, что еще нужно предусмотреть, чтобы в доме было удобно и комфортно всем членам семьи. На этапе прототипирования – делаем детальный чертеж. На нем показываем, что и где будет расположено, какого размера будут комнаты, где находятся лестницы и какой высоты и ширины будут дверные проемы.
В физическом мире проектирование зданий, сооружений – это целая отрасль, в которой в России работает порядка полумиллиона человек. Мало кто делает детальный чертеж, пока не подписан договор на проектирование. Это отдельная большая работа, которая требует времени и профессиональных качеств. Планирование и проектирование дома – не подарок, за это берутся деньги. Вы обсудите задачу, заплатите за отдельный этап, и затем уже перейдете к работе.
То же самое происходит и в сфере проектирования сложных коммуникаций, интернет-сетей и во многих других отраслях. Вы в общих чертах понимаете задачу. Можете дать прогноз по бюджету, за всю работу. Но будет определенный разбег. Однако вы можете сказать точную стоимость аналитического этапа – проектирования. После которого уже можно будет просчитать стоимость и сроки всего проекта. Либо определить, что сможет сделать клиент за свой бюджет, а что придется выкинуть на следующие этапы.
Более того, аналитику время от времени заказывают вообще отдельно. Например, чтобы сформировать тендерное задание. Понятно, что у компании, которая делала аналитику, будет самое глубокое погружение в проект и максимальная ответственность. Но, в принципе, это отчуждаемый этап, который можно сделать по отдельному контракту и дальше уже решать, на одной волне или нет.
«Назовите точную стоимость без проектирования и аналитики и впишите ее в контракт, бу-бу-бу. А еще нарисуйте нам пять вариантов дизайна. Прямо к завтрему». Я рекомендую отказаться от таких клиентов. Шалаш без плана построить можно. Высотный дом – нет.
Итак. Стоимость проекта может быть понятна только вилочно, приблизительно. Однако стоимость аналитики можно просчитать точно. И точно показать, за что именно клиент заплатит. Вынести эти работы в отдельный этап. После чего уточнить стоимость. И попасть в ожидаемый диапазон цен.
4.2.12. Что делаем после агрегации
В заказной разработке после агрегации нам нужно:
1. Актуализировать смету. Теперь у вас гораздо более четкое видение проекта, и вы можете либо вообще убрать вилки, либо сократить разбег. В смете вы также можете выделить релизы и спринты. Согласуйте смету с клиентом. Кстати, важно либо четко попасть в вилку, либо четко показать, за счет каких добавлений и новых идей ценник получился выше планируемого. Дальше уже принимать решения – оставляем ли все придуманные функции, или что-то выносим на будущие этапы.
2. Сделать прототипы ключевых страниц. Подробнее о том, как построить по ним работу, как выполнить тестирование прототипов и что нужно предусмотреть – мы поговорим в главе 7, посвященной дизайну.
3. Написать бэклог (или, в зависимости от контракта, – ТЗ, которое затем будет разделено на бэклог).
4. Рисовать. Кодить. Запускать версию за версией. При этом без проблем отклониться от изначального плана: что-то сделать раньше, что-то убрать на следующие этапы.
Этот алгоритм проверен сотнями проектов в заказной разработке. И дает стабильно хороший, предсказуемый результат и высокую управляемость. Однако в продуктовой разработке, когда нет внешнего заказчика, нет никакого видения, все зыбко и непонятно (но дорого) – помогают еще несколько техник.
4.2.12.1. Прототипирование
Итак, агрегация требований готова и утверждена с заказчиком. Самое время приступать к прототипу – черно-белой интерактивной схеме сайта, по которой можно поводить мышкой, покликать по кнопкам и посмотреть, как будет работать проект без затрат на дизайн и программирование. На этом этапе уже видно, в каком порядке будут располагаться основные блоки на странице и где будут находиться кнопки, предполагающие целевые действия.
Цели прототипа:
▶ согласовать структуру сложных страниц с заказчиком;
▶ проверить, будет ли проект удобен для конечных пользователей с точки зрения персон;
▶ убедиться, что все участники проекта одинаково представляют зафиксированные в структуре идеи, а сами идеи жизнеспособны – понятны и удобны для пользователя;
▶ предложить альтернативные решения для нежизнеспособных идей (самое время).
Прототипа достойны не все страницы сайта, а только важные и сложные. Список страниц к прототипированию определяется сметой. Главная страница – всенепременно. Если делаем интернет-магазин – то также проектируются список товаров, карточка товара, корзина, форма заказа и личный кабинет.
Если в разделе «О нас» задумана презентация сотрудников с портретами и мини-биографией, чтобы клиент мог выбрать к кому обратиться и тут же оставить ему запрос на обратный звонок (заполнив для этого форму с обязательными и невероятно важными полями) – прототипируем. Если планируется фото фасада и три строчки адресов-телефонов – просто обсуждаем с заказчиком и затем фиксируем в ТЗ.
Программ для прототипирования примерно миллион, причем, есть и онлайн-ресурсы, и десктопные программы. В последнее время мы все чаще делаем и прототипы, и проекты в Figma – уж больно она хороша и удобна. Вы же можете выбрать какую угодно программу, главное – следовать принципам:
Думайте, как этим будут пользоваться реальные людиБудет ли это удобно? Решит ли это их проблему? Поставьте себя на их место.
Выравнивайте за собой везде и всегдаКогда вы готовите прототип, обязательно выставляйте в программе линейки, по которым проверяйте расположение элементов. Это стандартный функционал большинства специализированных программ. Прототип должен быть не только функциональным, но и красивым. Критерий красоты выделить трудно. По крайней мере, при просмотре не должно быть ощущения, что работу выполнили наспех, потому что «все равно же дизайн впереди».
Используйте реальный контентПроверяйте орфографию. Да, ошибки в словах не исказят суть прототипа, но вот впечатление они подпортят. Особенно, если просматривать его будет человек грамотный и внимательный к мелочам. А мелочь ничего не прощает большому.
Пишите комментарии по неочевидным элементамЕсли непонятно, как будет работать какая-то кнопка, – добавьте к ней комментарий прямо в прототипе, чтобы не потерять этот нюанс и заранее подготовиться к вопросам, которые вам могут задать. Оставлять комментарии позволяют очень многие программы для прототипирования.
Не шутите в аналитических документахСмешные картинки или веселые фразы воспринимаются занятыми дядями на стороне заказчика как попытка их разозлить. А вдруг получится? Корректнее всего использовать деловой стиль общения.
Используйте метод прогрессивного джипегаСначала накидываем общую картину, без детализации, основными блоками. Затем – постепенно детализируем каждый блок до нужной степени.
Бывают ситуации, когда на главной странице нужен супер-вау-эффект. Что делать в таких ситуациях? Рисовать в промо-блоке большой зачеркнутый прямоугольник с подписью: «Здесь будет креатив» – как-то не очень удобно, плюс порождает сотни вопросов у заказчика. Двигать этот вопрос на этап дизайна (мол, потом разберемся) – не всегда экологично: а, собственно, зачем тогда в этой схеме прототип? Совсем без прототипа – велик риск не попасть в ожидания на дизайне, и в дальнейшем поиметь множество проблем с перестановкой блоков на готовом макете.
Мы поступаем следующим образом:
1. Перед началом прототипирования проводим брейншторм. На нем сразу придумываем какую-то фишку проекта. На брейншторм обязательно зовем дизайнера и аналитика.
2. Дизайнер накидывает карандашный скетч идеи, которую мы придумали.
3. Привлекаем студийного копирайтера: он готовит тексты для страницы.
4. Аналитик делает прототип: вставляет реальные тексты, схематично показывает идею.
5. Презентуем прототип и скетч заказчику вместе с дизайнером.
У нас этот процесс работает. Но если ваш проект с действительно креативной главной страницей, которую никак не запрототипировать, – следуйте здравому смыслу. В таких случаях достаточно только скетча.
4.2.12.2. Пишем ТЗ. Годные шаблоны
Агрегация есть, прототип готов и утвержден – самое время перейти к техническому заданию на разработку проекта. ТЗ – артефакт известный. Это толстый документ, в котором очень детально описано, что за проект в итоге получится. Беда с этим документом в том, что им очень неудобно пользоваться. Огромный объем сурового технического текста со специальной терминологией крайне сложно читать. А уж представить себе итоговую картинку в голове, понять, как это будет работать физически, – практически нереально. Особенно если опыта в чтении таких ТЗ немного.
Поэтому в digital-разработке случаются ситуации, что заказчик вдумчиво изучает ТЗ и утверждает его, а потом искренне удивляется, что в итоге получилось именно то, что и было описано.
Редко какие готовые проекты хотя бы на 70 % соответствуют техническому заданию. Юзабилити, бюджет, санкции – что угодно может стать причиной изменений в проекте.
В чистом Scrum-е как такового технического задания нет. Там есть бэклоги. Бэклог – это список функционала (по-другому, фич), отсортированный по приоритетам, по которым идет разработка. Можно менять фичи в любой момент, и это не вызывает проблем на стороне команды. Приоритеты при этом регулярно пересматриваются.
У бэклогов есть свои нюансы и проблемы, и мы их уже разобрали в главе про Scrum.
Но с классическим ТЗ, в котором жестко «морозятся» все требования, проблем, на самом деле, гораздо больше. Дело в том, что невозможно описать четко и однозначно требования так, чтобы люди их поняли точно так, как вы того хотели. В любом ТЗ на спор на коньяк находятся какие-то прорехи, которые можно трактовать двояко. Причем, чем толще и подробнее ТЗ, тем больше таких вещей встречается.
Казалось бы, ответ простой: еще больше конкретики! Идея откровенно так себе: если вы будете подстраховываться и описывать каждую деталь максимально подробно, то скатитесь до регламента завязывания шнурков и инструкций, что кота нельзя сушить в микроволновке.
Особенно худо, если подробное техническое задание пишут несколько человек (а такое бывает) – как правило, получается шизофрения листов на 300–400. В определенный момент (часов этак через восемь чтения) человек, который внимательно изучает эти 400 листов, хватается за голову и смотрит в стену с единственным желанием – выбросить это все и начать заново. Потому что полностью разобраться в документации – займет месяцы. А этих месяцев у проекта просто нет.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «Литрес».
Прочитайте эту книгу целиком, купив полную легальную версию на Литрес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Примечания
1
Расшифровку терминов, выделенных полужирным курсивом, можно найти в «пояснениях» (конец каждой главы).
2