
Полная версия
Программирование для мобильных платформ. Android. Для студентов технических специальностей

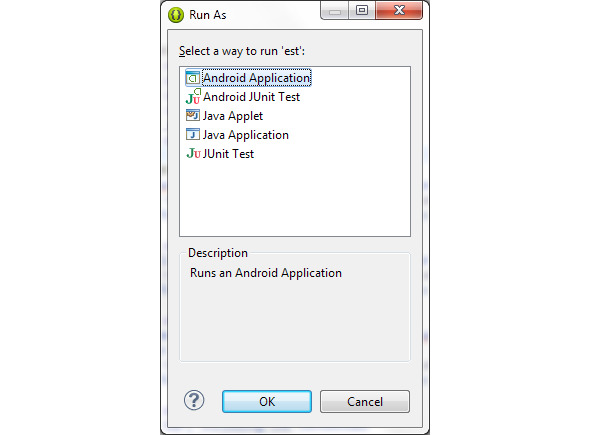
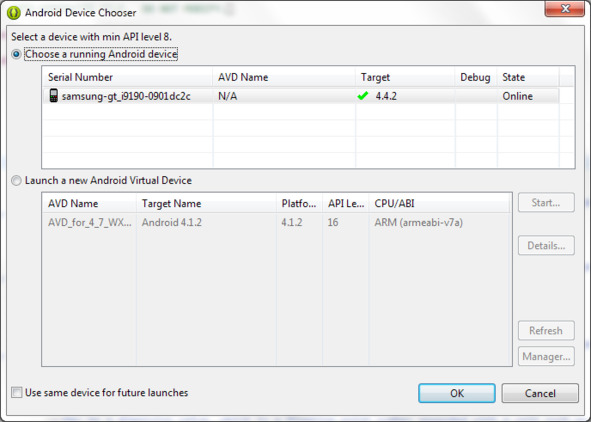
Нажимаем Ok. После этого появится окно, где вы можете выбрать на каком устройстве выполнить запуск. В верхнем листе записаны все реальные устройства подключенные к ПК и настроенные должным образом (включена отладка на устройстве), в нижнем листе – все виртуальные устройства, созданные вами. Вы можете выбрать любое и нажать на запуск.

Далее произойдет запуск на устройстве. Если вы выбрали виртуальную машину, то скорее всего вам придется подождать пока она включится, повторные запуске на виртуальных машинах будут производится намного быстрее, поэтому если вам требуется неоднократно запускать проект, не закрывайте окно виртуальной машины. Можно так же запустить один проект на нескольких устройствах, в том числе и на реальных, и виртуальных, для этого достаточно при каждом запуске выбирать разные варианты. Если вы выбрали устройство, на котором уже запущено приложение, то произойдет перезапуск.
Декларативный способ создания экранных элементов
Структура приложения
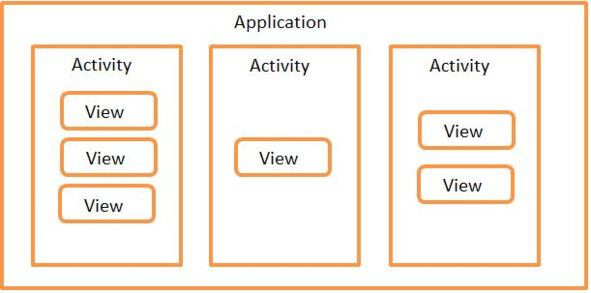
Если проводить аналогию с Windows, то приложение состоит из окон, называемых Activity. В конкретный момент времени обычно отображается одно Activity и занимает весь экран, а приложение переключается между ними. В качестве примера можно рассмотреть почтовое приложение. В нем одно Activity – список писем, другое – просмотр письма, третье – настройки ящика. При работе вы перемещаетесь по ним.
Содержимое Activity формируется из различных компонентов, называемых View. Самые распространенные View – это кнопка, поле ввода, чекбокс и т. д.
Примерно это можно изобразить так:

Необходимо заметить, что View обычно размещаются в ViewGroup. Самый распространенный пример ViewGroup – это Layout. Layout бывает различных типов и отвечает за то, как будут расположены его дочерние View на экране (таблицей, строкой, столбцом и т.д.).
ViewGroup можно рассматривать как контейнер View элементов (дочерних), в этом контейнере элементы хранятся согласно поведению и структуре, который присущ данной ViewGroup. ViewGroup можно назвать родительским элементом, для View, которые хранятся в нем, а сами View – дочерними для этого ViewGroup.
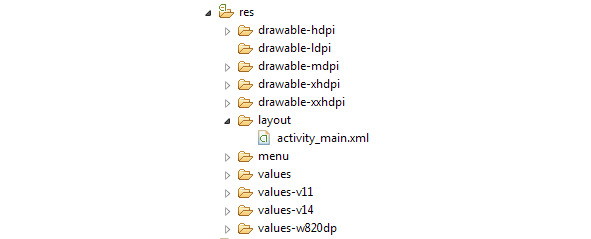
И так нам интересен layout-файл, он располагается в папке res -> layout.

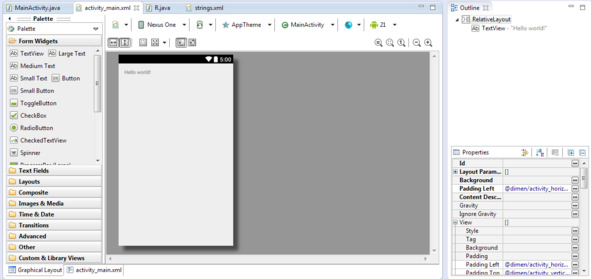
Открываем его и видим следующее:

Это макет нашего экрана, именно это увидит пользователь когда приложение запустит данный layout-файл. А так как этот слой отобразится первым, то соответственно это первое что увидит пользователь в вашем приложении. Стоит отметить что порядок отображения слоев должно регулироваться исполняемым кодом. То есть именно программист при создании приложения должен определять когда и при каких обстоятельствах отобразится данный слой.
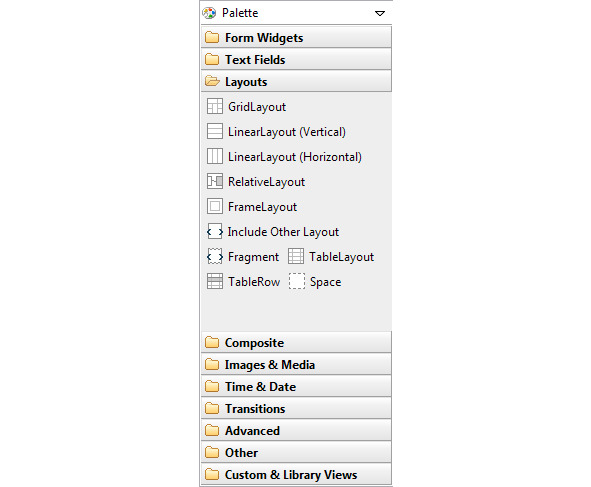
Слева мы видим набор View-элементов укомплектованные в иерархии. Если мы перетащим какой-нибудь элемент на наш слой, то он автоматически добавится в наш layout-файл.
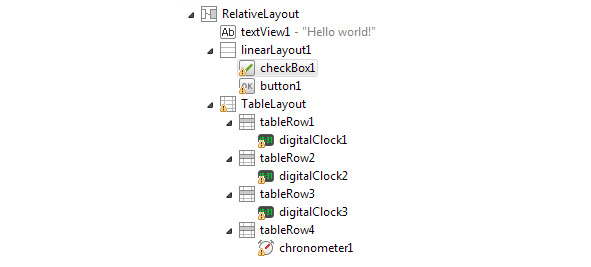
Справа в верхнем углу видим логическую структуру нашего слоя, давайте разберемся с этим подробнее. И так наш layout-файл имеет корневой слой RelativeLaoyt (один из видов слоев), в данном случаем слой является элементом ViewGroup. Стоит понимать разницу между layout-файлом (файлом разметки) и layout (слоем). Первое это наш экран, вторым можно назвать View-элемент, хотя это не совсем так, как было сказано layout (слой) – это элемент ViewGroup. Любой layout-файл имеет свой корневой слой, в этом слое хранятся дочерние элементы, согласно правилам этого слоя. При создании проекта у нас уже добавился автоматически дочерний View – TextView с надписью: «Hello world».
Как вы уже, наверное, в наборе View, расположенной слева, есть иерархия Layouts.

В этой иерархии хранятся все виды слоев. Вы можете перетащить любой из них на ваш корневой layout. В этом случае корневой слой будет считаться родительским, а слой, который мы добавили – дочерний. Дочерний слой будет принимать те правила существования, которые присущи его родительскому слою. В то же время, если мы добавим в созданный слой какой-нибудь элемент (другой слой или просто элемент View), то этот элемент будет уже дочерним и будет принимать правила уже созданного поверх корневого слоя, а не самого корневого слоя. То есть суть в том, что дочерний элемент существует согласно поведению, которое диктует родительский.
Еще хотел бы отметить несколько моментов интерфейса создания layout-файлов.
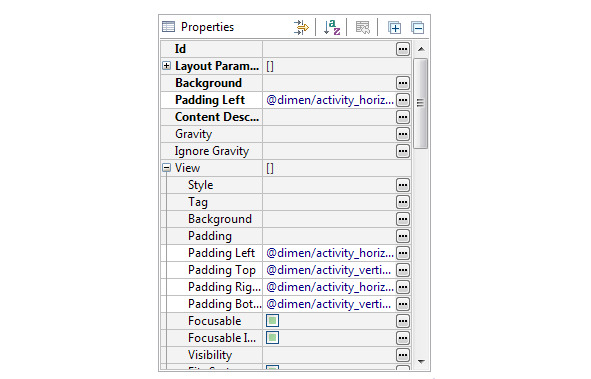
Во-первых: это окно свойств View-элемента. Для начала выделим элемент, свойства которого мы хотим поменять, и в правом нижним углу появится панель.

Собственно в нем все довольно понятно. Вы можете поменять расположение элемента, его размеры, фон, текст, отступ и другие параметры.
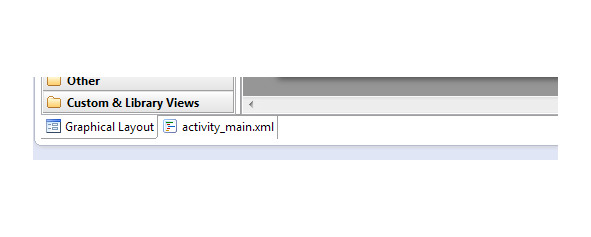
Во-вторых: это текстовый способ заполнения layout-файла. В низу расположена панель:

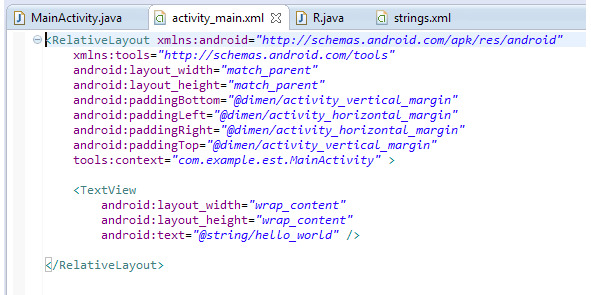
Легко догадаться, что сейчас мы создаем в Graphical Layout (то есть путем перетаскивания элементов на наш экран). Существует еще один способ, для этого переключим на activity_main. xml (если ваш layout-файл называется по-другому, то будем название вашего файла). Мы видим совершенно, на первый взгляд непонятый код.

Собственно это и есть наш файл, просто в другом, непривычном для нас, представлении. Заполнение выполняется на языке XML. В корне мы видим наш корневой слой и его свойства, далее созданный элемент в этом слое и его свойства, параметры в том и другом способе совпадают.
В этом и заключается декларативный способ создания экрана. Декларативный способ описывает конечный результат, который должна сгенерировать программа. Затем наш слой закрывается и любые элементы, за этими границами будут содержаться в другом слое или элементе ViewGroup. Если создать элемент за рамками корневого слоя, то среда сгенерирует ошибку.
На самом деле если вы найдем папку, где хранится наш layout-файл, и откроем его простым текстовым редактором, то увидим в нем точно такой же текст. То есть изначально layout имеет такое представление, а затем наша среда на основе этого текста создает для нас макет программы. Хочу отметить, что если вы создадите элементы или поменяйте свойства какого либо элемента одним способом, то изменения и коснутся в рамках другого способа.
И так приступим к практике, чтобы все эти технологии стали более понятными. Перекинем в наш слой какие-нибудь элементы.

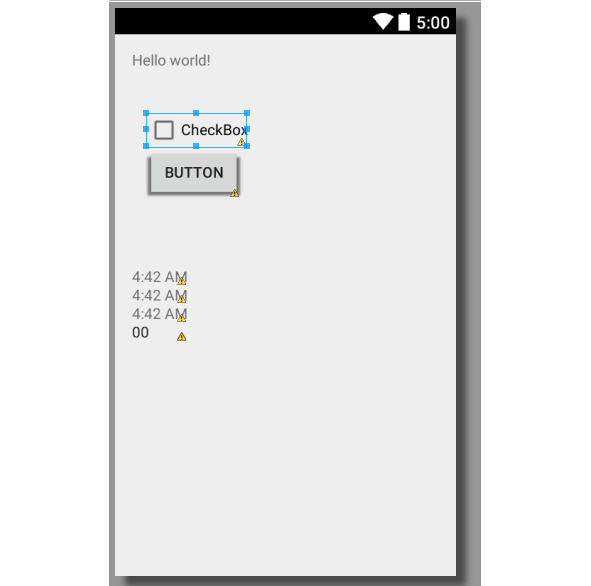
После небольших экспериментов мы получили такой результат, этого мало что понятно что мы создал. Чтобы понять, необходимо посмотреть на иерархию элементов, расположенную слева.

И так самый главный у нас корневой слой RelativeLayout. В нем текстовый элемент, который среда создала автоматически. Далее мы добавил еще один слой LinearLayout, он обладает такими свойства, что элементы расположены по вертикале (существует такой же только элементы будут располагаться горизонтально), в него мы добавил пару элементов. Потом был добавлен слой TableLayout поверх корневого слоя, в нем дочерние элементы являются слои TableRow (элементы в нем расположены по горизонтали и растянуты по всей ширине). В каждый TableRow мы добавил еще по одному элементу.
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.