
Полная версия
Графические интерфейсы пользователя Java
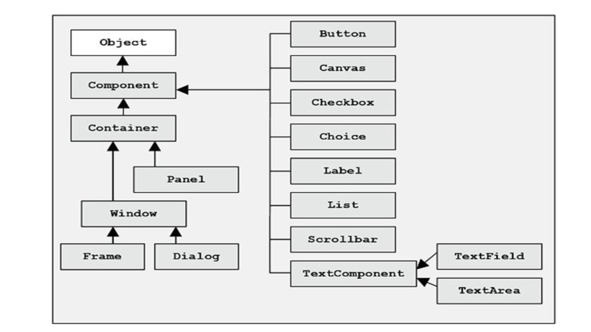
Контейнер является подклассом класса компонентов.
Класс контейнера отслеживает и компонует добавляемые компоненты.
Класс Panel – это конкретный подкласс класса Container.
Панель не содержит строку заголовка, строку меню или границу.
Это контейнер, который используется для содержания компонентов.
Класс Window создает окно верхнего уровня. Окно не имеет границ и меню.
Frame является подклассом класса Window и имеет заголовок и границы, а также изменяемый пользователем размер.
Таким образом, для создания AWT приложения, в первую очередь, нужно создать объект Frame как окно верхнего уровня.
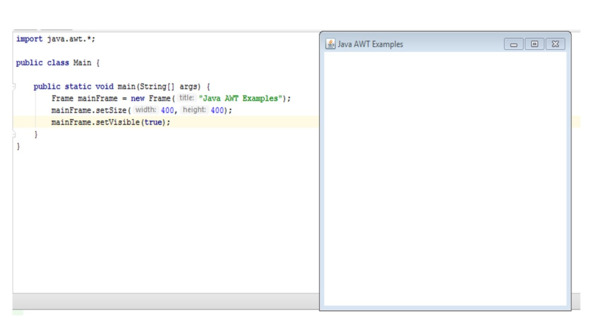
Здесь мы создаем объект Frame, устанавливаем его размеры и делаем его видимым.

В результате получаем окно с заголовком и кнопками минимизации и закрытия окна.
Однако закрыть такое окно мы не сможем.
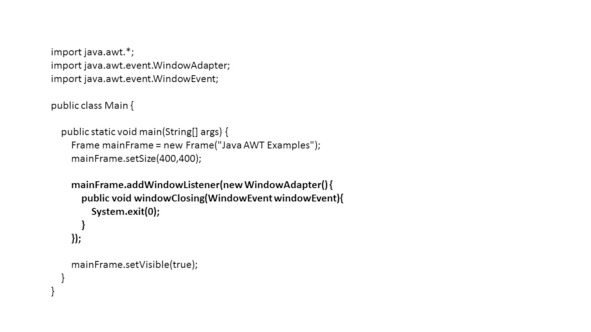
Для этого мы должны добавить слушателя событий окна.

Абстрактный класс WindowAdapter реализует интерфейсы слушателя событий окна и предназначен для получения событий окна.
Метод windowClosing вызывается при нажатии кнопки закрытия окна.
И мы определяем этот метод, вызывая в нем метод exit системы.
Таким образом, теперь мы можем закрыть это окно.
Так как Frame – это контейнер, мы можем добавлять в него меню и другие элементы графического интерфейса пользователя, кнопки, метки, поля и т. д.
Однако, чтобы упростить компоновку Frame окна, вы можете разбить окно на регионы и собирать каждый из них отдельно.

Каждый регион называется панелью.
Окно Frame и каждая панель могут иметь свою собственную компоновку LayoutManager.
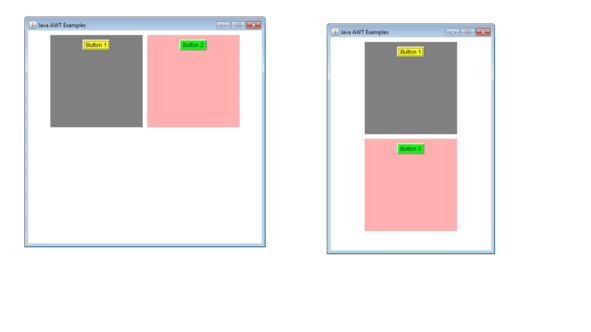
Панели не имеют видимых ограничивающих линий.
Вы можете разграничить их разными цветами фона.
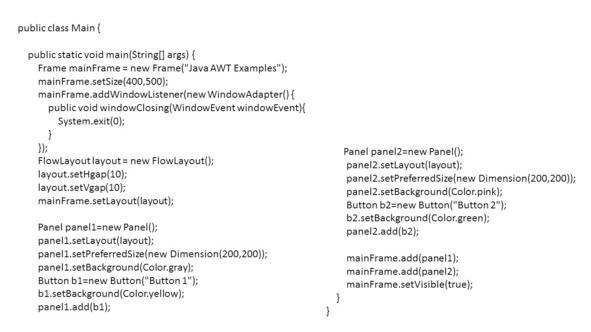
Метод setLayout класса Container устанавливает компоновку LayoutManager, которая отвечает за расположение элементов контейнера.
Существует пять стандартных AWT компоновок – классов, реализующих интерфейс LayoutManager, это FlowLayout, BorderLayout, CardLayout, GridLayout, и GridBagLayout.
Компоновка FlowLayout является компоновкой по умолчанию для панели, поэтому мы могли бы ее не устанавливать для панели методом setLayout.

Эта компоновка изменяет размеры компонентов контейнера до их предпочтительного размера, поэтому, чтобы задать размер компонента, нужно использовать метод setPreferredSize.
Метод setSize работать не будет.
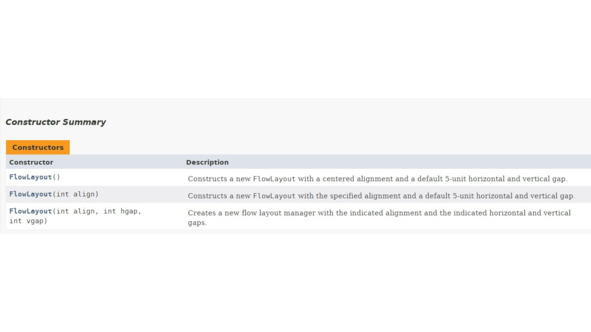
Эта компоновка помещает компоненты в строки слева направо, сверху вниз, обеспечивая по умолчанию 5 пикселей между элементами в строке и между строками.

Компоненты в строках по умолчанию находятся в центре.
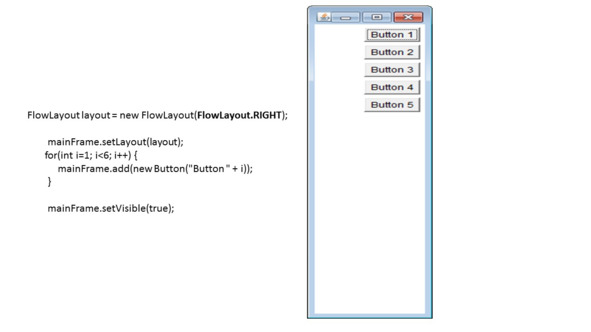
Выравнивание компонента в строке можно изменить с помощью константы FlowLayout. LEFT или FlowLayout. RIGHT в конструкторе класса FlowLayout.

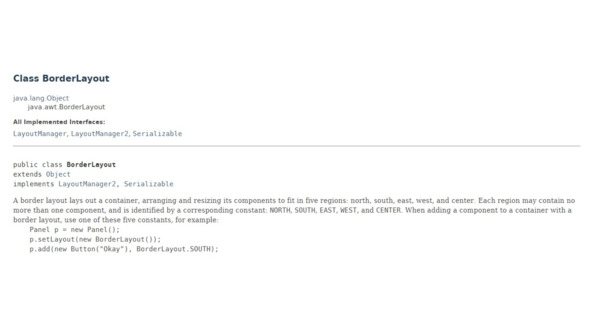
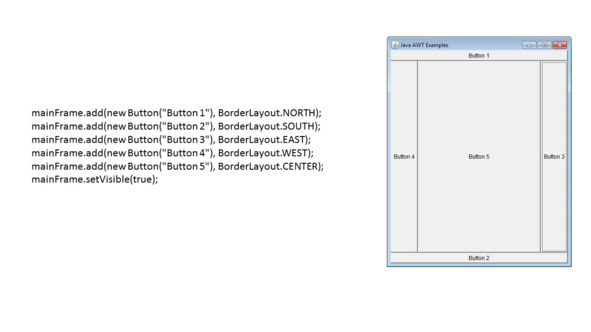
Компоновка BorderLayout является компоновкой по умолчанию для окон Frame и Dialog, поэтому мы можем ее не устанавливать для окна методом setLayout.

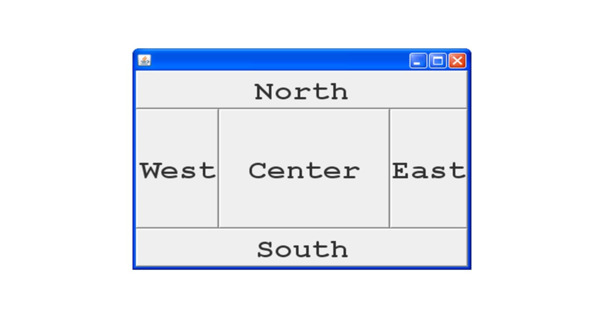
Эта компоновка разделяет контейнер на пять регионов.

Каждый регион идентифицируется соответствующей константой BorderLayout – NORTH, SOUTH, EAST, WEST, и CENTER
NORTH и SOUTH изменяют размер компонента до его предпочтительной высоты.
EAST и WEST изменяют размер компонента до его предпочтительной ширины.
Центру предоставляется оставшееся пространство.
При добавлении компонента в контейнер, указывается регион, куда добавлять компонент.

По умолчанию, компонент будет добавляться в центр.
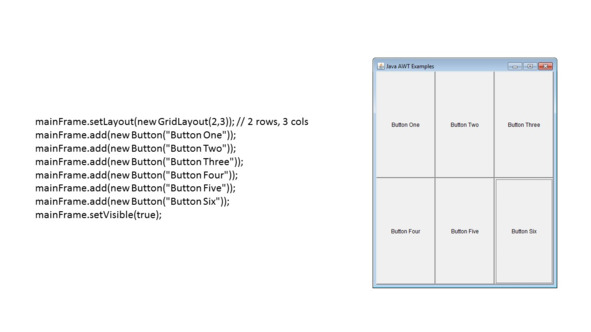
Компоновка GridLayout разделяет окно на прямоугольники равного размера на основе количества указанных строк и столбцов.

Элементы размещаются в ячейки слева направо, сверху вниз.
Эта компоновка игнорирует предпочтительный размер компонента, и каждый компонент изменяется в соответствии с его ячейкой.
Слишком мало компонентов приводит к пустым ячейкам, и слишком много компонентов приводит к дополнительным столбцам.
При создании компоновки указывается количество строк и столбцов.

По умолчанию создается одна строка с одним столбцом.
Компоновка устанавливается для контейнера методом setLayout и затем компоненты добавляются в контейнер методом add.
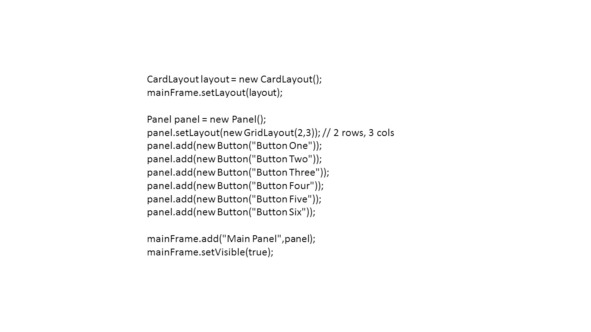
Компоновка CardLayout работает как стек, помещая компоненты друг поверх друга, и связывает имя с каждым компонентом в окне.

Эта компоновка хорошо подходит для размещения единственного компонента в окне.

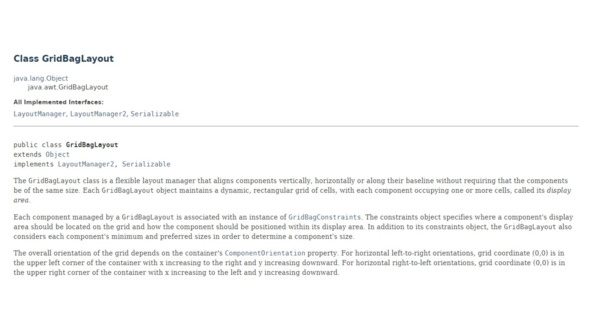
Компоновка GridBagLayout разделяет окно на ячейки сетки, не требуя, чтобы компоненты были одного размера.

При этом каждый компонент, управляемый компоновкой, ассоциируется с экземпляром GridBagConstraints.
GridBagConstraints указывает как компонент располагается в области отображения, в какой ячейке начинается и заканчивается компонент, как компонент растягивается, когда имеется дополнительная ячейка, а также определяет выравнивание в ячейке.
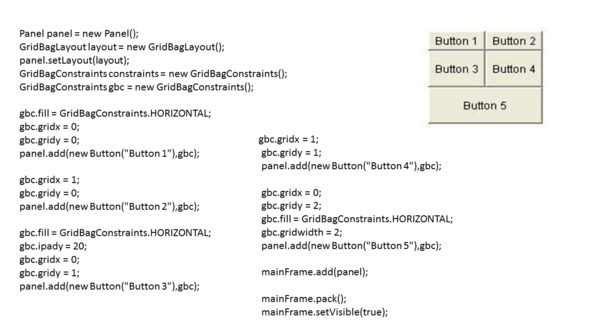
Для использования этой компоновки сначала создается экземпляр GridBagLayout, который устанавливается для контейнера методом setLayout.

Затем создается экземпляр GridBagConstraints, параметры которого изменяются для каждого компонента.
gridx и gridy указывают номер ячейки для компонента.
gridwidth и gridheight указывают количество столбцов и строк, которые компонент занимает.
fill указывает что делать с компонентом, который меньше, чем размер ячейки.
ipady и ipadx указывают отступ.
Обратите внимание, что в конце мы используем метод pack для окна, который подгоняет размер окна под его содержимое.
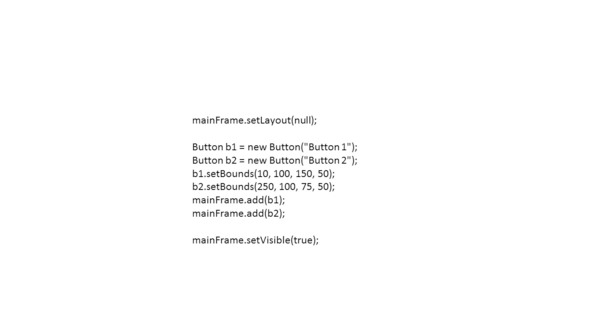
Добавлять компоненты в окно можно и без менеджера компоновки, установив его в нуль.

Для этого нужно точно указывать координаты компонента и его размеры, например, с помощью метода setBounds.
До сих пор мы рассматривали окно Frame.

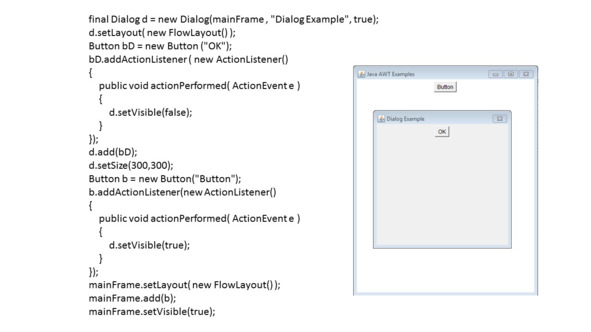
Однако помимо окна Frame, библиотека AWT позволяет создавать диалоговые окна с помощью класса Dialog.
Для создания диалогового окна, которое открывается из окна Frame, нужно создать экземпляр класса Dialog, указав в его конструкторе родительское окно, из которого будет открываться данное диалоговое окно.
Также можно указать заголовок окна и будет ли окно модальным, то есть будет ли оно блокировать все входные данные для окон верхнего уровня.
Далее можно наполнить диалоговое окно содержимым, напомним, что по умолчанию компоновка диалогового окна – это BorderLayout.
Для закрытия окна, к его компоненту нужно присоединить слушателя, в обработчике которого нужно вызвать метод setVisible (false) окна, сделав его невидимым.
Далее в основном окне, к его компоненту нужно присоединить слушателя, в обработчике которого нужно вызвать метод setVisible (true) диалогового окна, сделав его видимым.
И наконец, методом add нужно добавить диалоговое окно в основное окно, как обычный компонент.
Модель событий AWT

Мы уже несколько раз сталкивались со слушателями событий и обработчиками событий.

В отличие от процедурных программ, для программ с графическим интерфейсом пользователя требуется управляемая событиями модель, в которой низлежащее окружение сообщает вашей программе, когда что-то происходит.
Например, когда пользователь нажимает на мышь, низлежащая среда выполнения генерирует событие, которое оно отправляет в программу.
Затем программа должна выяснить, что означает щелчок мыши и действовать соответствующим образом.
Процедурное программирование, которое рассматривается как традиционное программирование, определяет процесс программирования как разработку процедур, которые прямо управляют потоком данных и элементами контроля.
Программирование, управляемое событиями, определяет процесс программирования как разработку процедур, которые реагируют на поток данных и элементы контроля в соответствии с действиями пользователя, программы или операционной системы.
Эти модели программирования отличаются потоком выполнения и структурой.
В AWT существуют две разные модели событий или способы обработки событий.
В Java 1.0 и ранее события отправлялись непосредственно соответствующим компонентам.
Сами события были инкапсулированы в один класс Event.
Для обработки таких событий нужно было переопределить метод action или handleEvent компонента, который вызывался при получении события компонентом.
Таким образом, в этой ранней модели обработчики событий, такие как action и handleEvent, были реализованы классом Component.
И версии этих методов по умолчанию ничего не делали и возвращали false.
Эта модель событий была заменена моделью Java 1.1.
Java 1.1 реализует модель делегирования, в которой события передаются только объектам, зарегистрированным для получения события.
Эта модель позволяет любому объекту получать события, генерируемые компонентом.
И это означает, что вы можете отделить сам пользовательский интерфейс от кода обработки событий, в отличие от ранней модели, где вы должны были для обработки события переопределять метод самого компонента пользовательского интерфейса.
В модели событий Java 1.1 вся функциональность обработки событий содержится в пакете java.awt. event.
Внутри этого пакета подклассы абстрактного класса AWTEvent представляют собой различные виды событий.
Класс AWTEvent и его подклассы заменяют Event предыдущей модели событий.
Пакет также включает в себя ряд интерфейсов EventListener, которые реализуются классами, которые хотят получать различные виды событий.
Эти интерфейсы определяют методы, вызываемые при возникновении событий соответствующего типа.
Пакет также содержит ряд классов адаптеров.
Они реализуют интерфейсы EventListener и являются абстрактными классами, которые предоставляют нулевые реализации методов соответствующего прослушивателя.
Эти классы удобны для создания объектов-слушателей.
Вместо того, чтобы объявлять, что ваш класс реализует определенный интерфейс EventListener, вы можете объявить, что ваш класс расширяет соответствующий адаптер.
Эта модель требует, чтобы объекты регистрировались для получения событий.
Затем, когда происходит событие, об этом уведомляются только те объекты, которые были зарегистрированы.
Эта модель называется «делегирование».
Она реализует шаблон проектирования Observer.
Таким образом, эта модель обеспечивает четкое разделение между компонентами GUI и обработкой событий.
Важно, чтобы любой объект, а не только компонент, мог получать события.
Таким образом, вы можете отделить свой код обработки событий от вашего графического интерфейса.
Один набор классов может реализовать пользовательский интерфейс, а другой набор классов может реагировать на события, генерируемые интерфейсом.
Это означает, что, если вы разработали хороший интерфейс, вы можете повторно использовать его в разных приложениях, изменив обработку событий.
Модель делегирования важна для JavaBeans, которые позволяют взаимодействовать между Java и другими платформами.
Чтобы обеспечить такое взаимодействие, необходимо было отделить источник события от получателя.
В модели делегирования события могут передаваться нескольким получателям; любое количество классов может быть зарегистрировано для получения события.
В старой модели обработчик событий мог заявить, что он полностью не обработал событие, передавая событие контейнеру, или обработчик событий мог сгенерировать новое событие и доставить его другому компоненту.
В любом случае разработчику приходилось планировать, как передавать события другим получателям.
В Java 1.1 это не требуется.
Событие будет передано каждому объекту, зарегистрированному в качестве слушателя для этого события, независимо от того, что другие объекты делают с событием.
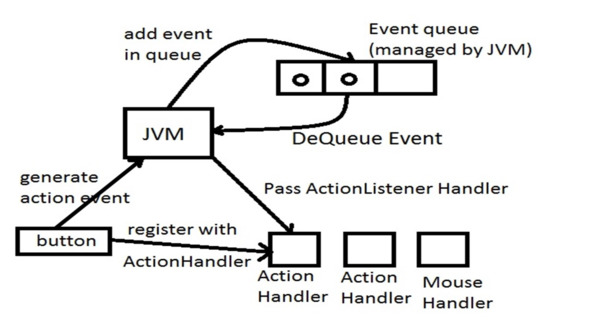
Наконец, эта модель событий представляет идею очереди событий.
Вместо того, чтобы переопределять handleEvent для просмотра всех событий, вы можете заглянуть в очередь событий системы, используя класс EventQueue.
В Java 1.1 каждый компонент является источником события, который может генерировать определенные типы событий, которые являются подклассами класса AWTEvent.

Объекты, которые интересуются событием, называются слушателями.
Каждый тип события соответствует интерфейсу прослушивателя, который определяет методы, вызываемые при возникновении события.
Чтобы получить событие, объект должен реализовать соответствующий интерфейс слушателя и должен быть зарегистрирован в источнике события, путем вызова метода «add listener» компонента, который генерирует событие.
И мы это уже видели.

Здесь мы создаем кнопку и присоединяем к ней слушателя, как экземпляр анонимного класса, который реализует интерфейс слушателя.
В этом классе мы переопределяем обработчик событий, метод интерфейса слушателя.
Как только объект зарегистрирован, метод actionPerformed будет вызываться всякий раз, когда пользователь делает что-либо в компоненте, который генерирует событие действия.
В некотором роде метод actionPerformed очень похож на метод action старой модели событий, за исключением того, что он не привязан к иерархии Component, а он является частью интерфейса, который может быть реализован любым объектом, который заинтересован в получении событий.
Вместо реализации интерфейсов, можно расширять классы адаптеров, которые реализуют интерфейсы слушателей, переопределяя абстрактные методы адаптеров.

Некоторые интерфейсы слушателей предназначены для работы с несколькими типами событий.
Например, интерфейс MouseListener объявляет пять методов обработки различных типов событий мыши: мышь вниз, мышь вверх, щелчок, вход мыши в компонент и выход мыши.
Строго говоря, это означает, что объект, интересующийся событиями мыши, должен реализовывать MouseListener и поэтому должен переопределять все пять методов всех возможных действий мыши.
Это звучит как создание излишнего кода; большую часть времени вас интересует только одно или два из этих событий.
К счастью, вам этого делать не нужно.
Вы можете использовать класс адаптера, который обеспечивает нулевую реализацию всех методов интерфейса.
И если вы хотите написать класс обработки событий, который имеет дело только с щелчками мыши, вы можете объявить, что ваш класс расширяет MouseAdapter.
И ваша единственная задача программирования состоит в том, чтобы переопределить единственный метод, который вам нужен – это mouseClicked.
Таким образом, резюмируя.
Компоненты генерируют AWTEvents, когда что-то происходит.
Различные подклассы AWTEvent представляют различные типы событий.
Например, события мыши представлены классом MouseEvent.
И каждый компонент может генерировать определенные подклассы класса AWTEvent.
Обработчики событий регистрируются для приема событий с помощью метода «add listener» в компоненте, который генерирует событие.
Существуют различные методы «add listener» для каждого вида событий AWTEvent, которые может генерировать компонент.
Например, чтобы заявить о своем интересе к событию мыши, вы вызываете метод addMouseListener компонента.
Каждый тип события имеет соответствующий интерфейс прослушивателя, который определяет методы, вызываемые при возникновении этого события.
Чтобы иметь возможность принимать события, обработчик событий должен реализовать соответствующий интерфейс прослушивателя.
Например, MouseListener определяет методы, вызываемые при возникновении событий мыши.
Большинство типов событий также имеют класс адаптера.
Например, события MouseEvent имеют класс MouseAdapter.
Класс адаптера реализует соответствующий интерфейс прослушивателя, но обеспечивает реализацию заглушки каждого метода, т. е. метод просто возвращает без каких-либо действий.
Классы адаптеров используются, когда нужны только некоторые из методов в интерфейсе слушателя.
Например, вместо реализации всех пяти методов интерфейса MouseListener класс может расширить класс MouseAdapter и переопределить один или два метода, которые нужны.
Класс EventQueue позволяет напрямую управлять событиями Java 1.1.

Обычно вам не нужно самостоятельно управлять событиями; система сама заботится о доставке событий.
Однако, если вам нужно, вы можете получить очередь событий системы, вызвав Toolkit.getSystemEventQueue, затем вы можете заглянуть в очередь событий, вызвав peekEvent или опубликовать новые события, вызвав postEvent.
EventQueue – платформо-независимый класс, представляющий собой очередь событий, получаемых как из классов-помощников peer, которые организуют взаимодействие классов AWT с операционной системой, так и из классов приложения.
Данный класс обеспечивает диспетчеризацию событий, т.е. извлечение событий из очереди и отправки их вызовом внутреннего метода dispatchEvent (AWTEvent event), который в качестве параметра принимает объект класса AWTEvent, представляющий собой AWT события.
Таким образом, класс EventQueue обеспечивает последовательную обработку событий в порядке очереди.
Метод dispatchEvent класса EventQueue определяет, к какому графическому компоненту относится данное событие и производит вызов метода dispatchEvent соответствующего компонента.
Метод dispatchEvent наследуется каждым компонентом от базового класса java.awt.Component.
Далее событие передается из метода dispatchEvent методу processEvent (AWTEvent e), который в свою очередь передает событие методу process
После этого метод process
Объект класса EventQueue автоматически создается виртуальной машиной Java, когда приложением создается объект – наследник класса java.awt.Component.
При этом автоматически создается также объект класса java.awt. EventDispatchThread, который представляет собой поток, работающий параллельно основному потоку программы.
Данный поток собственно и осуществляет диспетчеризацию событий, хранящихся в очереди.
Методом pumpEvents класса EventDispatchThread события извлекаются из очереди и передаются методу dispatchEvent класса EventQueue.
Таким вот образом события передаются от источника слушателю.
Компоненты управления AWT

Каждый пользовательский интерфейс состоит из трех основных аспектов.

Это элементы пользовательского интерфейса.
Они являются основными визуальными элементами, которые пользователь в конечном итоге видит и взаимодействует с ними.
Макеты или компоновки.
Они определяют, как элементы пользовательского интерфейса должны быть организованы на экране и обеспечивать окончательный внешний вид графического интерфейса пользователя.
И поведение.
Это события, которые происходят, когда пользователь взаимодействует с элементами пользовательского интерфейса.
Элементы управления, с помощью которых создается AWT графический интерфейс, наследуют от класса Component.
Класс Button представляет кнопку, элемент управления, который имеет метку и генерирует событие при нажатии.

Когда кнопка нажата и отпущена, AWT отправляет экземпляр ActionEvent события к кнопке, вызывая метод processEvent кнопки.
Метод processEvent кнопки получает все события для кнопки, и он передает событие, вызывая собственный метод processActionEvent.
Этот метод передает событие любому слушателю, который зарегистрировал свой интерес к событиям, сгенерированным этой кнопкой.
Если приложение хочет выполнить какое-либо действие на основе нажатия и отпускания кнопки, оно должно реализовать интерфейс ActionListener и зарегистрировать нового слушателя для приема событий этой кнопки, с помощью метода addActionListener кнопки.
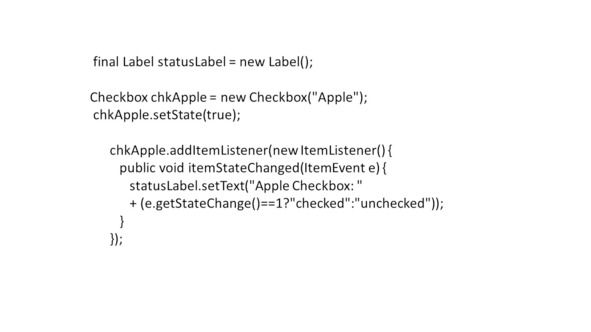
Элемент Сheckbox используется для включения опции (true) или ее выключения (false).

Для каждого флажка есть метка, обозначающая, что делает флажок.
И состояние флажка можно изменить, щелкнув по нему.
Объект флажка создается с помощью конструктора, которому передается метка флажка.
Состояние флажка, выбран он или нет, устанавливается с помощью метода setState, или сразу указав в конструкторе состояние флажка.
Здесь используется слушатель ItemListener, а не ActionListener.
Он слушает изменение состояния компонента, а не действия, предоставляя метод itemStateChanged.
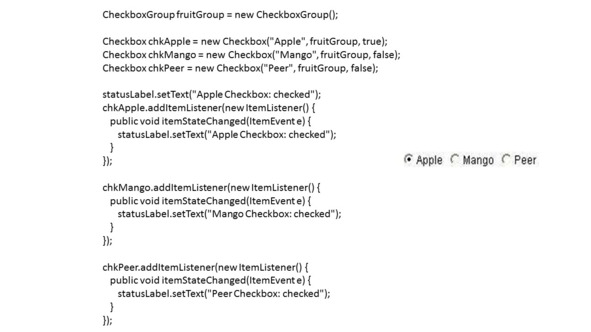
Превратить флажок в радио кнопку, можно создав группу флажков.

При создании каждого флажка, эта группа передается в конструктор, тем самым добавляя флажок в группу флажков.
Радио кнопка отличается от флажка тем, что одновременно может быть выбрана только одна радио кнопка, а флажки могут быть отмечены сразу несколько.
Класс CheckboxGroup имеет метод getSelectedCheckbox, который возвращает выбранную радио кнопку.
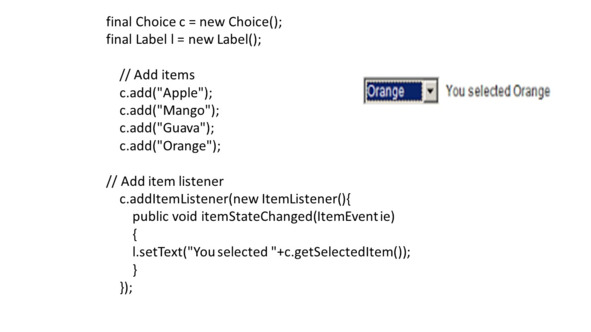
Компонент выбора Choice используется для отображения всплывающего меню выбора.

Выбранный элемент отображается в верхней части меню.
Класс Choice имеет метод getSelectedItem, который возвращает выбранный элемент в виде строки.
Label – это пассивный элемент управления, так как он не создает никакого события пользователя.

Метка просто отображает одну строку текста, доступную только для чтения.