Рис. 34. Пример HTML-документа
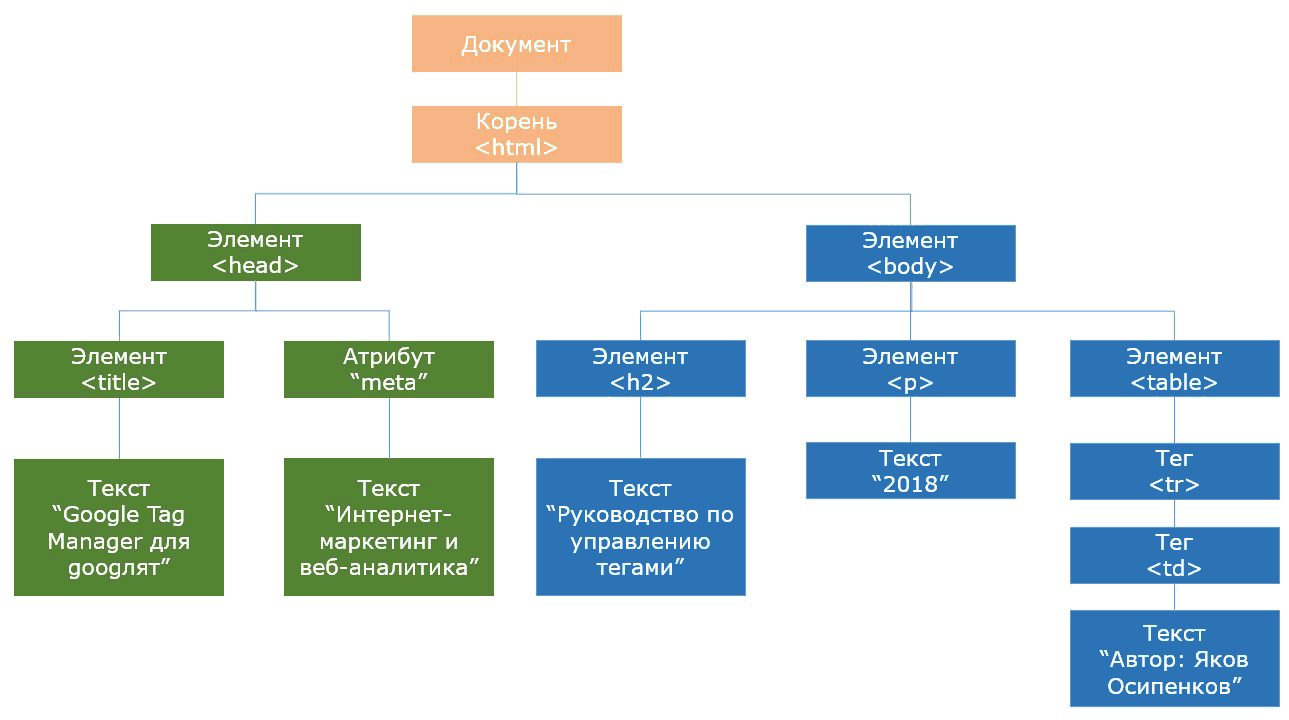
Представление DOM этого документа HTML выглядит следующим образом:
Рис. 35. Представление DOM для документа HTML
Здесь html, head, body, title, meta, h2, p, table, tr, td, Google Tag Manager для googлят, Интернет-маркетинг и веб-аналитика, 2018 и т.д. являются примерами объектов DOM. Они также называются элементами или узлами. Нижние блоки с пометкой «Текст» являются текстовыми узлами.
Чтобы отслеживать клики/события через GTM по определенным элементам на странице, необходимо понимать взаимосвязь между различными узлами документа.
DOM нужен для того, чтобы манипулировать страницей – читать информацию из HTML, создавать и изменять элементы. Получив узел, мы можем что-то сделать с ним. Все узлы в документе имеют иерархическое отношение друг к другу. Существует несколько специальных терминов для описания отношений между узлами:
● родительский узел (parent node) – родительским узлом по отношению к рассматриваемому объекту является узел, в который вложен рассматриваемый объект.
На примере выше по отношению к узлам ,
и элемент является родительским. Для узла </em>родительским является узел <strong><head></strong>.</p><p>● <strong>узлы-потомки (child node) </strong>– узлом-потомком по отношению к рассматриваемому объекту является узел, который вложен в рассматриваемый объект. На нашей схеме по отношению к узлу <em><body> </em><strong><h2>, <p> </strong>и <strong><table> </strong>являются потомками. Для узла <em><head> </em>потомками являются <strong><title> </strong>и атрибут <strong>“meta”</strong>.</p><p>● <strong>узлы-братья (sibling node) </strong>– узлы, находящиеся на одинаковом уровне вложенности по отношению к их родительскому узлу. На нашей схеме узлами-братьями являются <strong><body> </strong>и <strong><head> </strong>по отношению к корневому <em><html></em>, а также <strong><h2>, <p> </strong>и <strong><table> </strong>по отношению к родительскому узлу <em><body></em>.</p><p>Самый верхний узел в DOM называется корневым. Так как объект document не является частью DOM, в нашем примере корневым является <strong><html></strong>. Он не имеет родителей и сам является родительским узлом по отношению к <em><head> </em>и <em><body></em>.</p><p>В интернете в различных материалах можно встретить разные термины – предок, потомок (прямой и непрямой), сыновья, дочери, дети, ребенок, братья, сестры, правнуки и т.д. По сути, это одно и тоже. То, как вы привыкнете их называть, не имеет значения. Главное – это правильно понимать взаимосвязь между ними и уметь к ним обращаться.</p><p>Каждый объект HTML, кроме текстовых узлов, имеет свойства (атрибуты) и методы. Например:</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_36.png"></img></div><p>Рис. 36. Фрагмент кода</p><br/><p>● <strong><a> </strong>– это элемент HTML;</p><p>● <strong>href, class </strong>– атрибуты элемента <a>;</p><p>● <strong>dataLayer.push () </strong>– это метод, который выполняется в ответ на событие <strong>onclick </strong>(возникает при щелчке левой кнопкой мыши на элементе, к которому добавлен атрибут onclick).</p><p>Google Tag Manager по умолчанию отслеживает все основные элементы и атрибуты, но не отслеживает кастомные (пользовательские) атрибуты.</p><p>Когда мы используем CSS-селекторы, мы находим элементы в DOM. для управления внешним видом HTML-документа существует формальный язык CSS. CSS это аббревиатура <strong>«Cascading Style Sheets» </strong>или <strong>«Каскадные Таблицы Стилей»</strong>. Обычно CSS называют просто «стили». На текущий момент существует несколько спецификаций (CSS1, CSS2, CSS2.1, CSS3, CSS4). Последняя содержит незначительные изменения, и поэтому самой популярной и часто используемой на данный момент является CSS3.</p><p>Как правило, все стили веб-сайта выносятся в отдельный файл с расширением <strong>.css</strong>, к которому впоследствии можно обратиться по определенному пути.</p><p>Селекторы могут быть:</p><p>● <em>простыми </em>(напрямую идентифицируют элемент или несколько элементов страницы на основании типа элемента (или его <strong>класса (class) </strong>или <strong>id</strong>.);</p><p>● <em>по атрибутам </em>(позволяют искать элементы по их атрибутам <strong>attributes </strong>и значениям этих атрибутов. Делятся на две категории: селекторы наличия и значения атрибута и селекторы подстроки в значении атрибута);</p><p>● <em>псевдоселекторами </em>(те, что выбирают только часть элемента или только элементы в определенном контексте. Бывают двух типов – псевдоклассы и псевдоэлементы);</p><p>● <em>комбинированными </em>(селекторы и их взаимосвязи между друг другом выражаются посредством комбинаторов);</p><p>Давайте рассмотрим каждый вид подробнее.</p><strong>Простые селекторы</strong><p>К ним относятся: <em>селекторы классов (class selectors) </em>и <em>селекторы по ID</em>.</p><p>Селектор класса состоит из точки (.), за которой следует имя класса. Имя класса – это любое значение, не содержащее пробелов в HTML-атрибуте <strong>class</strong>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_37.png"></img></div><p>Рис. 37. Пример селектора классов</p><br/><p>Пример <strong>.form_button</strong>. Это означает, что css-селектор <strong>.class </strong>соответствует всем элементам с классом .form_button (class=”form_button”).</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_38.png"></img></div><p>Рис. 38. Клик по элементам, соответствующим CSS-селектору класса .form_button</p><br/><p>ID-селектор состоит из символа решетки (<strong>#</strong>), за которым следует ID нужного элемента. Каждый элемент может иметь уникальный идентификатор, назначаемый атрибутом <strong>id</strong>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_39.png"></img></div><p>Рис. 39. Пример селектора по ID</p><br/><p>Пример <strong>#maiLeaderboard</strong>. Это означает, что css-селектор <strong>#id </strong>соответствует всем элементам с идентификатором maiLeaderboard (id=”mainLeaderboard”).</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_40.png"></img></div><p>Рис. 40. Клик по элементам, соответствующим CSS-селектору</p><br/><p>c идентификатором #maiLeaderboard</p><p>Для выбора всех элементов на странице существует универсальный селектор (<strong>*</strong>). Помните этот спецсимвол в регулярных выражениях? Там он соответствует 0 или более предыдущих элементов, а здесь служит для одновременного установления одного стиля для всех элементов веб-страницы. Например, чтобы задать шрифт или начертание текста.</p><p>Рассмотрим пример, в котором нам необходимо отследить клик по любому блоку внутри блока <em><div class="block"></em>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_41.png"></img></div><p>Рис. 41. Пример использования универсального селектора *</p><br/><p>Настроить в GTM триггер на клик по элементу с классом "block", используя встроенную переменную Click Classes = “block”, не получится, так как сам клик будет приходиться на один из узлов-потомков блока block. А настраивать на каждый внутренний элемент (firstscreen dark-1, secondscreen dark-1 и т.д.) не целесообразно.</p><p>По этой причине будем использовать универсальный селектор <strong>* </strong>для класса <em>.block</em>:</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_42.png"></img></div><p>Рис. 42. Клик по элементам, соответствующим CSS-селектору</p><br/><p>класса .block и всех узлов-потомков с помощью универсального селектора *</p><p>Такая запись означает, что необходимо отслеживать клик по всем узлам-потомкам элемента с классом "block".</p><p>В CSS есть такое понятие, как «комбинаторы». Они позволяют объединить множество селекторов, что дает возможность выбирать элементы внутри других элементов, или смежные элементы.</p></section><section><h3><p>Элемент</p></h3><p>Если необходимо выбрать все определенные элементы на страницы, используйте конструкцию <em>«элемент»</em>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_43.png"></img></div><p>Рис. 43. Клик по элементам, соответствующим CSS-селектору по div</p><br/><p>Триггер в GTM будет активироваться при выполнении события по всем элементам <strong>“div” </strong>на странице.</p><strong>Элемент, Элемент</strong><p>Если необходимо выбрать все элементы <strong>“div” </strong>и <strong>“p”</strong>, то используйте конструкцию <em>«элемент, элемент»</em>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_44.png"></img></div><p>Рис. 44. Клик по элементам, соответствующим CSS-селектору по div, p</p><br/><p>Триггер в GTM будет активироваться при выполнении события по всем элементам <strong>“div” </strong>и <strong>“p” </strong>на странице.</p><strong>Элемент Элемент</strong><p>Если необходимо выбрать элемент, вложенный в другой элемент, то используйте конструкцию <strong>«элемент элемент»</strong>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_45.png"></img></div><p>Рис. 45. Клик по элементам, соответствующим CSS-селектору div p</p><br/><p>Триггер в GTM будет активироваться при выполнении события по всем элементам <strong>“p” </strong>на странице внутри элементов <strong>”div”</strong>.</p><p>Не обязательно должен быть <em>«родительский узел» – «узел потомка»</em>, но необходимо, чтобы первый элемент был перед вторым.</p><strong>Элемент>Элемент</strong><p>Пример div>span. Конструкция <strong>«элемент>элемент» </strong>выбирает все дочерние элементы <strong>“span”</strong>, у которых родитель – элемент <strong>”div”</strong>.</p><p>Разберем это на конкретном примере:</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_46.png"></img></div><p>Рис. 46. Пример конструкции «элемент>элемент»</p><br/><p>Добавляем в Google Tag Manager условие активации триггера:</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_47.png"></img></div><p>Рис. 47. Клик по элементам, соответствующим CSS-селектору div>p</p><br/><p>Триггер в GTM будет активироваться при выполнении события по дочерним элементам <strong>“p” </strong>на странице внутри элемента <strong>”div”</strong>, то есть тех, которые на скриншоте выше выделены зеленым цветом и соответствуют строке <strong>«Мороз и солнце; день чудесный!»</strong>.</p><strong>Элемент+Элемент</strong><p>Пример div+a. Конструкция <em>«элемент+элемент» </em>позволяет выбрать все элементы <a>, которые расположены сразу после закрывающегося тега <div>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_48.png"></img></div><p>Рис. 48. Конструкция «элемент+элемент» на примере div+a</p><br/><p>Таким образом, если мы зададим условие активации триггера в GTM по Click Element и соответствию селектору CSS <strong>“div+a”</strong>, то тег будет активироваться по событию на странице по тегу <a>, который идет сразу после закрывающегося тега ”div” (выделено зеленым), игнорируя другие теги <a> внутри “div” (выделены красным).</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_49.png"></img></div><p>Рис. 49. Клик по элементам, соответствующим CSS-селектору div+a</p><strong>Элемент~Элемент</strong><p>Пример p~ol. Конструкция <strong>«элемент~элемент» </strong>позволяет выбрать все элементы <strong>“ol”</strong>, которым предшествует элемент <strong>“p”</strong>.</p></section><section><h3><p>Селекторы по атрибутам</p></h3><p>У элементов HTML есть атрибуты – это дополнительные значения, которые настраивают элементы или регулируют их поведение различным способом. Справочная информация по HTML атрибутам доступна по ссылке: https://developer.mozilla.org/ru/docs/Web/HTML/Attributes</p><p>Существует особый вид селекторов, позволяющий искать элементы по их атрибутам и значениям. Для их записи используются квадратные скобки <strong>[]</strong>.</p><strong>Селекторы наличия и значения атрибута</strong><p>Эти селекторы выделяют элементы на основе точного значения атрибута:</p><p>● <strong>[атрибут] </strong>– выбирает все элементы с атрибутом <strong>”атрибут”</strong>, вне зависимости от его значения;</p><p>Пример [target] – выбирает все элементы на странице с атрибутом <strong>target</strong>.</p><p><strong>Примечание: </strong>по умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>.</p><p>● <strong>[атрибут=”значение”] </strong>– выбирает все элементы с атрибутом <strong>“атрибут”</strong>, которое имеет значение <strong>“значение”</strong>.</p><p>Пример [target=_blank] – выбирает все элементы с атрибутом <strong>“target”</strong>, который имеет значение <strong>“_blank”</strong>.</p><p>● <strong>[атрибут~=”значение”] </strong>– выбирает все элементы с атрибутом “атрибут”, в значении которого (в любом месте) встречается "значение" в виде отдельного слова. Если говорить простыми словами, то является аналогом условия <em>«содержит»</em>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_50.png"></img></div><p>Рис. 50. Пример использования [атрибут~=”значение”]</p><br/><p>Тильда <strong>(~) </strong>в данном селекторе является ключом для осуществления выбора элемента на основании наличия в значении атрибута нужного слова, отделенного пробелом. Если тильда будет пропущена, то получится требование к точному значению.</p><strong>Селекторы подстроки в значении атрибута</strong><p>Селекторы по атрибутам этого типа еще называют <strong>«Селекторы типа регулярных выражений (RegExp-like selectors)», </strong>поскольку они предлагают способ проверки условий, подобно тому, как это делают регулярные выражения. Подробно о регулярных выражениях и примерах их использования написано в моей другой книге «Google Analytics для googлят: Практическое руководство по веб-аналитике (2018)».</p><p>Селекторы типа регулярных выражений:</p><p>● <strong>[атрибут|=”значение”] – </strong>выбирает все элементы с атрибутом “атрибут”, имеющие значение в точности равное <strong>“значение” </strong>или начинающееся с <strong>“значение-“ </strong>(обратите внимание, что символ <strong>| </strong>– это не ошибка, он нужен для работы с языковой кодировкой.)</p><p>Значение может быть единственным словом в атрибуте, например, lang="ru" или с добавлением других слов через дефис, например, lang="ru-region".</p><p>На примере ниже для “lang|=ru” задается стиль (color:green). Результатом будет измененный цвет текста у атрибута “ru” Привет! и “ru-region” Здравствуйте. (выделено зеленым), поскольку <strong>[атрибут|=”значение”] </strong>подразумевает <em>«точное» </em>значение или же <em>«начинающееся с»</em>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_51.png"></img></div><p>Рис. 51. Пример использования [атрибут|=”значение”]</p><br/><p>Далее идут три css-селектора, которые используют регулярные выражения и в их конструкции присутствуют специальные символы, такие же, как в Google Analytics при фильтрации или поиске. Это <strong>^, $ </strong>и <strong>*</strong>.</p><p>● <strong>[атрибут^=”значение”] </strong>– выбирает каждый элемент с атрибутом <strong>“атрибут”</strong>, значение которого начинается с <strong>“значение”</strong>.</p><p>Пример a[href^="https"] – выбирает каждый элемент <a> с атрибутом <strong>href</strong>, значение которого начинается с <strong>"https"</strong>.</p><p>● <strong>[атрибут$=”значение”] </strong>– выбирает все элементы с атрибутом <strong>“атрибут”</strong>, значение которого заканчивается на <strong>“значение”</strong>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_52.png"></img></div><p>Рис. 52. Пример использования [атрибут$=”значение”]</p><br/><p>На примере выше для элемента div и класса с атрибутом, значение которого заканчивается на <strong>“test”</strong>, применяется стиль {color:red}; (задается красный цвет). Таким образом два элемента из четырех на странице будут отображены шрифтом красного цвета. Это div class =”1_test” (Первый элемент div.) и div class =”test” (Третий элемент div.). Последний тоже имеет class = “test” (Абзац с текстом), однако он входит в элемент <p>, а не div, и поэтому не будет выделен красным цветом.</p><p>Или еще один пример a[href$=".pdf"]. В этом случае вы можете отслеживать каждый элемент тега <a> с атрибутом <strong>“href”</strong>, значение которого оканчивается на <strong>".pdf"</strong>. В Google Tag Manager с помощью данного атрибута можно отслеживать скачивание файлов на сайте, клики по определенным картинкам формата <strong>“.png”, “.jpg”, “.gif” </strong>и т.д.</p><p>● <strong>[атрибут*=”значение”] </strong>– выбирает все элементы с атрибутом <strong>“атрибут”</strong>, в значении которого (в любом месте) встречается подстрока (в виде отдельного слова или его части) <strong>"значение"</strong>.</p><p>Проиллюстрируем это на следующем примере:</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_53.png"></img></div><p>Рис. 53. Пример использования [атрибут*=”значение”]</p><br/><p>В стиле для элемента div и класса с атрибутом, значение которого “test”, применяется стиль {color:blue}; (задается синий цвет). Таким образом будут выбраны первые три элемента вне зависимости от того, <em>«точное» </em>ли было вхождение условия <strong>class*=”test” </strong>или нет, <em>«начиналось с» </em>или <em>«заканчивалось на»</em>. Сам факт наличия значения “test” во всех трех элементах div селектора подстроки в значении атрибута позволяет нам выбрать все эти элементы. Последний вариант (Абзац с текстом) тоже имеет значение “test”, однако он не входит в элемент div, а является составляющей тега <p>, поэтому он не будет выделен синим цветом.</p></section><section><h3><p>Псевдоклассы</p></h3><p>Псевдоклассы – это дополнения к обычным селекторам, которые делают их еще точнее и мощнее. Они определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на нее курсора мыши. Это реализуется с помощью псевдокласса <strong>:hover</strong>.</p><p>Псевдокласс добавляется к селектору c помощью символа двоеточия <strong>: (селектор:псевдокласс).</strong></p><p>В Google Tag Manager псевдоклассы также можно применять для активации переключателей элементов интерфейса, например, <em>checkbox </em>и <em>флажки (radio)</em>, или для отслеживания кликов по определенным элементам из выпадающего списка.</p><p>Псевдокласс – это селектор, который используется для выбора того, что не может быть выбрано с помощью других селекторов или может быть выбрано, но достаточно трудным способом. Их существует большое количество, но на практике в GTM используются некоторые. Вот одни из самых популярных:</p><p>●<strong>:checked, :selected, :disabled, :enabled </strong>– различные состояния элементов <em>input</em>;</p><p>●<strong>:nth-child(n) </strong>– позволяет отследить определенный элемент списка. Например, <strong>“ul>li:nth-child(4)” </strong>позволяет отследить четвертый элемент;</p><p>●<strong>:nth-last-child(n) </strong>– псевдокласс, противоположный предыдущему, который позволяет отследить определенный элемент списка, отчет элементов идет с конца. Например, селектор CSS <strong>“:nth-last-child(2)” </strong>вернет предпоследний элемент списка;</p><p>●<strong>:not(селектор) </strong>– псевдокласс отрицания. Выбирает все элементы, кроме того элемента, что в скобках.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_54.png"></img></div><p>Рис. 54. Таблица псевдоклассов с примерами</p></section><section><h3><p>Псевдоэлементы</p></h3><p>Помимо псевдоклассов, существуют еще и псевдоэлементы. Псевдоэлемент – это виртуальный элемент, который не существует в явном виде в дереве элементов документа. Они используются для выбора тех частей элемента, которые не могут быть выбраны с помощью других селекторов, а также для стилизации не всего элемента, а отдельных его частей.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_55.png"></img></div><p>Рис. 55. Таблица псевдоэлементов с примерами</p><br/><p>Рекомендую перейти на сайт w3schools.com и изучить два материала для лучшего понимания данной темы:</p><p><strong>CSS-селекторы: </strong>w3schools.com/cssref/css_selectors.asp</p><p><strong>Демонстрация селекторов: </strong>w3schools.com/cssref/trysel.asp</p><p>По первой ссылке представлены все CSS-селекторы и псевдоклассы с примерами и описанием их работы (на английском языке). По второй вы можете наглядно увидеть, как работают различные селекторы.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_56.png"></img></div><p>Рис. 56. Демонстрация селекторов на сайте w3schools.com</p><br/><p>Выбрав в левой части экрана один из селекторов, справа вы увидите подсвеченный результат.</p><p>Также для закрепления пройденного материала рекомендую прочитать статью «Основы CSS-селекторов на примере котиков» и несколько разделов из справки разработчиков developer.mozilla.org.</p><p>Для того, чтобы правильно обращаться к элементам на странице и применять их в Google Tag Manager для отслеживания определенных событий, нужно просто глубже разобраться в теме CSS-селекторов, понять их взаимосвязь друг с другом и использовать инструменты, которые упрощают их обнаружение.</p><p>Разберем три варианта определения CSS-селекторов.</p></section><section><h3><p>Консоль разработчика</p></h3><p>Традиционный способ, с помощью консоли разработчика любого браузера. Я пользуюсь Google Chrome, поэтому разберем пример на нем. Выбрав отслеживаемый элемент на странице, нажмите на него правой кнопкой мыши и <strong>«Просмотреть код»</strong>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_57.png"></img></div><p>Рис. 57. Правой кнопкой мыши – Просмотреть код</p><br/><p>После того, как мы удостоверились, что выбрали нужный элемент, в открывшемся коде страницы еще раз нажимаем правой кнопкой мыши по нужному элементу. Далее <strong>«Copy» – «Copy selector»</strong>.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_58.png"></img></div><p>Рис. 58. Правой кнопкой мыши – Copy – Copy selector</p><br/><p>В буфер обмена у вас скопировался селектор. Можно вставить его в любой текстовый документ и посмотреть, как он будет выглядеть. В моем примере он выглядит так: <em>#home > div > div > div > div > div > a.button.hp-button-1.slide-button.w-button.green.fancybox</em></p><p>Получилась очень длинная цепочка взаимосвязей элементов друг с другом. Несмотря на это его можно использовать в Google Tag Manager для настройки отслеживания события. Однако тот же селектор можно записать и в таком виде: <em>a.button.hp-button-1.slide-button.w-button.green.fancybox</em>, просто убрав общую часть в начале.</p></section><section><h3><p>CSS Selector Tester</p></h3><p>Чтобы проверить правильность выбора определенного элемента для настройки триггера и его отладки в GTM, можно воспользоваться специальным расширением для браузера Google Chrome, которое называется CSS Selector Tester. Скачать его можно по ссылке.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_59.png"></img></div><p>Рис. 59. Расширение для браузера CSS Selector Tester</p><br/><p>После установки в правом верхнем углу у вас должен отобразиться новый значок. Перейдите на необходимую страницу где хотите найти селектор и нажмите на иконку:</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_60.png"></img></div><p>Рис. 60. Иконка CSS Selector Tester</p><br/><p>У вас откроется дополнительное окно со строкой ввода селектора. Просто вставьте ваш селектор, и он подсветится на странице. В качестве примера я добавлю <em>a.button.hp-button-1.slide-button.w-button.green.fancybox </em>– укороченную версию селектора, который мы определили с помощью консоли разработчика.</p><br/><div style="text-align: center"><img src="/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_61.png"></img></div><p>Рис. 61. Поиск селектора на странице</p><br/><p>CSS Selector Tester нашел такой элемент на странице и выделил его границы красной пунктирной линией. Вот так он выделил все элементы div на странице:</p></div></div><div class="PaginationBlock_paginationBlock__ESqX_ PaginationBlock_paginationBlock_bottom__LljhQ"><div class="PaginationBlock_paginationBlock__pages__KDW6d"><div><div class="Pagination_pagination__thWr5 Pagination_pagination_noMargin__QOW6m"><a class="Previous_prev__nRln6" href="/online/288768/2"><</a><a class="Pagination_pagination__link__innVr" href="/online/288768/1">1</a><a class="Pagination_pagination__link__innVr" href="/online/288768/2">2</a><a class="Pagination_active__FIUxq" href="/online/288768/3">3</a><a class="Pagination_pagination__link__innVr" href="/online/288768/4">4</a><a class="Pagination_pagination__link__innVr" href="/online/288768/5">5</a><span>...</span><a class="Pagination_pagination__link__innVr" href="/online/288768/15">15</a><a class="Next_next__5tJXc" href="/online/288768/4">></a></div></div></div><div><div><div class="PaginationBlock_pagesInput__controls__OQi14"><span class="PaginationBlock_pagesInput__txt__wP7Er">На страницу:</span><div class="PaginationBlock_pagesInput__input__5EMpR"><input data-page-go-input="true" class="PaginationBlock_formInput__field__BCaW4" name="page-number" type="number" min="1" max="15" placeholder="1" value="1"/></div><div class="PaginationBlock_pagesInput__btn__iKpTu"><a data-page-go-button="true" class="PaginationBlock_paginationBlock__btn__7ClWN" href="/online/288768/1">Перейти</a></div><div class="PaginationBlock_pagesInput__count__CTnof"><span data-current-page="{{ currentPage }}">3</span> <!-- -->из<!-- --> <span data-total-pages="{{ totalPages }}">15</span></div></div></div></div></div></div><ul class="Footer_footer__kObrD"><li class="Footer_footer__item__hf0GU"><a target="_blank" class="Footer_footer__link__HDQvh" href="https://www.litres.ru/?lfrom=1258056579">Litres.ru</a></li><li class="Footer_footer__item__hf0GU"><a target="_blank" class="Footer_footer__link__HDQvh" href="/redirect_to_self_pub">Стать автором</a></li><li class="Footer_footer__item__hf0GU"><a target="_blank" class="Footer_footer__link__HDQvh" href="/redirect_to_my_book">MyBook.ru</a></li></ul><div class="Layout_mainContainer__bottomBanner__qtLRD"><div class="undefined FooterBanner_rtbBanner_desktop__MTpQ6"><div id="yandex_rtb_R-A-745629-5"></div></div><div class="undefined FooterBanner_rtbBanner_mobile__4OC92"><div id="yandex_rtb_R-A-745629-4"></div></div></div></div><div class="Layout_mobileOverlay__PjzPa"></div></main><div class="StickyBanner_sticky_banner__NC2R_ " data-sticky-banner="true"><div class="StickyBanner_sticky_banner_btn__RQPM3" data-sticky-banner-btn="true"></div><div class="StickyBanner_sticky_banner_wrap__tQTE_"><div id="yandex_rtb_R-A-745629-6"></div></div></div></div><div id="adCounters"><script async="" type="text/javascript" src="/static/ya-counter.js"></script><noscript><div><img src="https://mc.yandex.ru/watch/32856290" style="position:absolute;left:-9999px"/></div></noscript></div></div><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"book":{"id":288768,"book_id":319977,"alias":"288768","views_count":103,"comments_count":0,"rating":4,"voted_users":25,"type":"book","genres":[{"id":5009,"parent_id":201623,"title":"словари, справочники","alias":"spravochniki_slovari"},{"id":5048,"parent_id":5003,"title":"маркетинг, PR, реклама","alias":"marketing_pr_reklama"},{"id":5164,"parent_id":5009,"title":"руководства","alias":"rukovodstva"},{"id":5355,"parent_id":5048,"title":"маркетинг для новичков","alias":"dlya_novichkov"},{"id":6476,"parent_id":5165,"title":"компьютерная справочная литература","alias":"kompjyuternye_spravochniki"},{"id":110965,"parent_id":0,"title":"продукты Google","alias":"produkty-google"},{"id":158885,"parent_id":0,"title":"Google","alias":"google"},{"id":201623,"parent_id":0,"title":"знания и навыки","alias":"znaniia-i-navyki"}],"author":{"id":97525,"alias":"yakov-osipenkov","views_count":281,"comments_count":0,"books_count":1,"status":"active","first_name":"Яков","middle_name":"","last_name":"Осипенков"},"tags":[{"id":14,"title":"Самиздат","alias":"samizdat","book_count":185334},{"id":1564,"title":"продукты Google","alias":"produkty-google","book_count":35},{"id":4774,"title":"Google","alias":"google","book_count":30}],"series":[],"book":{"id":319977,"author_id":103176,"external_id":36063307,"external_uid":"1165abc7-8ca0-42b2-a7e2-55cb1c023c3e","title":"Google Tag Manager для googлят: Руководство по управлению тегами","alias":"google-tag-manager-dlia-googliat-rukovodstvo-po-upravleniiu-tegami","description":"Перед вами первая книга в русскоязычном сообществе по работе с самым популярным инструментом по управлению тегами в мире - Google Tag Manager.\n\nС помощью GTM вы сможете управлять всеми тегами в едином интерфейсе, сэкономить время в процессе настройки, снизить зависимость от разработчиков при внедрении кодов сторонних сервисов на ваш сайт, улучшить производительность путем снижения времени загрузки страниц, а также предотвратить возникающие в процессе работы ошибки через встроенный в Google Tag Manager режим отладки.","type":"book","lang":"ru","src_lang":"ru","year":2018,"publish_year":null,"publish_city":null,"pub_date":"2018-07-27T00:00:00","publisher":null,"release_date":null,"photo":null,"allow_full_free":1,"has_trial":4,"price":null,"hot":0,"isbn":null,"audio_url":null,"genres":[{"id":5009,"parent_id":201623,"title":"словари, справочники","alias":"spravochniki_slovari"},{"id":5048,"parent_id":5003,"title":"маркетинг, PR, реклама","alias":"marketing_pr_reklama"},{"id":5164,"parent_id":5009,"title":"руководства","alias":"rukovodstva"},{"id":5355,"parent_id":5048,"title":"маркетинг для новичков","alias":"dlya_novichkov"},{"id":6476,"parent_id":5165,"title":"компьютерная справочная литература","alias":"kompjyuternye_spravochniki"},{"id":110965,"parent_id":0,"title":"продукты Google","alias":"produkty-google"},{"id":158885,"parent_id":0,"title":"Google","alias":"google"},{"id":201623,"parent_id":0,"title":"знания и навыки","alias":"znaniia-i-navyki"}],"webtoon":false},"files":[{"type":"a4.pdf","size":10565795,"external_file_id":36063307},{"type":"a6.pdf","size":10722882,"external_file_id":36063307},{"type":"epub","size":11003564,"external_file_id":36063307},{"type":"fb2.zip","size":10118724,"external_file_id":36063307},{"type":"fb3","size":10079581,"external_file_id":36063307},{"type":"ios.epub","size":10121521,"external_file_id":36063307},{"type":"mobi.prc","size":32642497,"external_file_id":36063307},{"type":"rtf.zip","size":11450490,"external_file_id":36063307},{"type":"txt","size":291018,"external_file_id":36063307},{"type":"txt.zip","size":94580,"external_file_id":36063307}],"created_at":"2020-05-04T21:03:24","reader":null,"translator":null,"draft":null,"read_online":true,"src_lang":null,"hide_litres_data":false,"other_author_books":[],"relative_book":null,"chain_book":[],"external_reviews":[],"livelib_widget_data":null,"retelling_text":null,"external_comments":[],"retaling":false,"similar_authors_count":0,"quotes_count":0,"related_posts":null},"read":{"page":3,"pages":15,"type":"fb2","content":"\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_34.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 34. Пример HTML-документа\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eПредставление DOM этого документа HTML выглядит следующим образом:\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_35.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 35. Представление DOM для документа HTML\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eЗдесь html, head, body, title, meta, h2, p, table, tr, td, Google Tag Manager для googлят, Интернет-маркетинг и веб-аналитика, 2018 и т.д. являются примерами объектов DOM. Они также называются элементами или узлами. Нижние блоки с пометкой \u003cem\u003e«Текст» \u003c/em\u003eявляются текстовыми узлами.\u003c/p\u003e\u003cp\u003eЧтобы отслеживать клики/события через GTM по определенным элементам на странице, необходимо понимать взаимосвязь между различными узлами документа.\u003c/p\u003e\u003cp\u003eDOM нужен для того, чтобы манипулировать страницей – читать информацию из HTML, создавать и изменять элементы. Получив узел, мы можем что-то сделать с ним. Все узлы в документе имеют иерархическое отношение друг к другу. Существует несколько специальных терминов для описания отношений между узлами:\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003eродительский узел (parent node) \u003c/strong\u003e– родительским узлом по отношению к рассматриваемому объекту является узел, в который вложен рассматриваемый объект.\u003c/p\u003e\u003cp\u003eНа примере выше по отношению к узлам \u003cem\u003e\u003ch2\u003e, \u003cp\u003e \u003c/em\u003eи \u003cem\u003e\u003ctable\u003e \u003c/em\u003eэлемент \u003cstrong\u003e\u003cbody\u003e \u003c/strong\u003eявляется родительским. Для узла \u003cem\u003e\u003ctitle\u003e \u003c/em\u003eродительским является узел \u003cstrong\u003e\u003chead\u003e\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003eузлы-потомки (child node) \u003c/strong\u003e– узлом-потомком по отношению к рассматриваемому объекту является узел, который вложен в рассматриваемый объект. На нашей схеме по отношению к узлу \u003cem\u003e\u003cbody\u003e \u003c/em\u003e\u003cstrong\u003e\u003ch2\u003e, \u003cp\u003e \u003c/strong\u003eи \u003cstrong\u003e\u003ctable\u003e \u003c/strong\u003eявляются потомками. Для узла \u003cem\u003e\u003chead\u003e \u003c/em\u003eпотомками являются \u003cstrong\u003e\u003ctitle\u003e \u003c/strong\u003eи атрибут \u003cstrong\u003e“meta”\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003eузлы-братья (sibling node) \u003c/strong\u003e– узлы, находящиеся на одинаковом уровне вложенности по отношению к их родительскому узлу. На нашей схеме узлами-братьями являются \u003cstrong\u003e\u003cbody\u003e \u003c/strong\u003eи \u003cstrong\u003e\u003chead\u003e \u003c/strong\u003eпо отношению к корневому \u003cem\u003e\u003chtml\u003e\u003c/em\u003e, а также \u003cstrong\u003e\u003ch2\u003e, \u003cp\u003e \u003c/strong\u003eи \u003cstrong\u003e\u003ctable\u003e \u003c/strong\u003eпо отношению к родительскому узлу \u003cem\u003e\u003cbody\u003e\u003c/em\u003e.\u003c/p\u003e\u003cp\u003eСамый верхний узел в DOM называется корневым. Так как объект document не является частью DOM, в нашем примере корневым является \u003cstrong\u003e\u003chtml\u003e\u003c/strong\u003e. Он не имеет родителей и сам является родительским узлом по отношению к \u003cem\u003e\u003chead\u003e \u003c/em\u003eи \u003cem\u003e\u003cbody\u003e\u003c/em\u003e.\u003c/p\u003e\u003cp\u003eВ интернете в различных материалах можно встретить разные термины – предок, потомок (прямой и непрямой), сыновья, дочери, дети, ребенок, братья, сестры, правнуки и т.д. По сути, это одно и тоже. То, как вы привыкнете их называть, не имеет значения. Главное – это правильно понимать взаимосвязь между ними и уметь к ним обращаться.\u003c/p\u003e\u003cp\u003eКаждый объект HTML, кроме текстовых узлов, имеет свойства (атрибуты) и методы. Например:\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_36.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 36. Фрагмент кода\u003c/p\u003e\u003cbr/\u003e\u003cp\u003e● \u003cstrong\u003e\u003ca\u003e \u003c/strong\u003e– это элемент HTML;\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003ehref, class \u003c/strong\u003e– атрибуты элемента \u003ca\u003e;\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003edataLayer.push () \u003c/strong\u003e– это метод, который выполняется в ответ на событие \u003cstrong\u003eonclick \u003c/strong\u003e(возникает при щелчке левой кнопкой мыши на элементе, к которому добавлен атрибут onclick).\u003c/p\u003e\u003cp\u003eGoogle Tag Manager по умолчанию отслеживает все основные элементы и атрибуты, но не отслеживает кастомные (пользовательские) атрибуты.\u003c/p\u003e\u003cp\u003eКогда мы используем CSS-селекторы, мы находим элементы в DOM. для управления внешним видом HTML-документа существует формальный язык CSS. CSS это аббревиатура \u003cstrong\u003e«Cascading Style Sheets» \u003c/strong\u003eили \u003cstrong\u003e«Каскадные Таблицы Стилей»\u003c/strong\u003e. Обычно CSS называют просто «стили». На текущий момент существует несколько спецификаций (CSS1, CSS2, CSS2.1, CSS3, CSS4). Последняя содержит незначительные изменения, и поэтому самой популярной и часто используемой на данный момент является CSS3.\u003c/p\u003e\u003cp\u003eКак правило, все стили веб-сайта выносятся в отдельный файл с расширением \u003cstrong\u003e.css\u003c/strong\u003e, к которому впоследствии можно обратиться по определенному пути.\u003c/p\u003e\u003cp\u003eСелекторы могут быть:\u003c/p\u003e\u003cp\u003e● \u003cem\u003eпростыми \u003c/em\u003e(напрямую идентифицируют элемент или несколько элементов страницы на основании типа элемента (или его \u003cstrong\u003eкласса (class) \u003c/strong\u003eили \u003cstrong\u003eid\u003c/strong\u003e.);\u003c/p\u003e\u003cp\u003e● \u003cem\u003eпо атрибутам \u003c/em\u003e(позволяют искать элементы по их атрибутам \u003cstrong\u003eattributes \u003c/strong\u003eи значениям этих атрибутов. Делятся на две категории: селекторы наличия и значения атрибута и селекторы подстроки в значении атрибута);\u003c/p\u003e\u003cp\u003e● \u003cem\u003eпсевдоселекторами \u003c/em\u003e(те, что выбирают только часть элемента или только элементы в определенном контексте. Бывают двух типов – псевдоклассы и псевдоэлементы);\u003c/p\u003e\u003cp\u003e● \u003cem\u003eкомбинированными \u003c/em\u003e(селекторы и их взаимосвязи между друг другом выражаются посредством комбинаторов);\u003c/p\u003e\u003cp\u003eДавайте рассмотрим каждый вид подробнее.\u003c/p\u003e\u003cstrong\u003eПростые селекторы\u003c/strong\u003e\u003cp\u003eК ним относятся: \u003cem\u003eселекторы классов (class selectors) \u003c/em\u003eи \u003cem\u003eселекторы по ID\u003c/em\u003e.\u003c/p\u003e\u003cp\u003eСелектор класса состоит из точки (.), за которой следует имя класса. Имя класса – это любое значение, не содержащее пробелов в HTML-атрибуте \u003cstrong\u003eclass\u003c/strong\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_37.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 37. Пример селектора классов\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eПример \u003cstrong\u003e.form_button\u003c/strong\u003e. Это означает, что css-селектор \u003cstrong\u003e.class \u003c/strong\u003eсоответствует всем элементам с классом .form_button (class=”form_button”).\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_38.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 38. Клик по элементам, соответствующим CSS-селектору класса .form_button\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eID-селектор состоит из символа решетки (\u003cstrong\u003e#\u003c/strong\u003e), за которым следует ID нужного элемента. Каждый элемент может иметь уникальный идентификатор, назначаемый атрибутом \u003cstrong\u003eid\u003c/strong\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_39.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 39. Пример селектора по ID\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eПример \u003cstrong\u003e#maiLeaderboard\u003c/strong\u003e. Это означает, что css-селектор \u003cstrong\u003e#id \u003c/strong\u003eсоответствует всем элементам с идентификатором maiLeaderboard (id=”mainLeaderboard”).\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_40.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 40. Клик по элементам, соответствующим CSS-селектору\u003c/p\u003e\u003cbr/\u003e\u003cp\u003ec идентификатором #maiLeaderboard\u003c/p\u003e\u003cp\u003eДля выбора всех элементов на странице существует универсальный селектор (\u003cstrong\u003e*\u003c/strong\u003e). Помните этот спецсимвол в регулярных выражениях? Там он соответствует 0 или более предыдущих элементов, а здесь служит для одновременного установления одного стиля для всех элементов веб-страницы. Например, чтобы задать шрифт или начертание текста.\u003c/p\u003e\u003cp\u003eРассмотрим пример, в котором нам необходимо отследить клик по любому блоку внутри блока \u003cem\u003e\u003cdiv class=\"block\"\u003e\u003c/em\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_41.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 41. Пример использования универсального селектора *\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eНастроить в GTM триггер на клик по элементу с классом \"block\", используя встроенную переменную Click Classes = “block”, не получится, так как сам клик будет приходиться на один из узлов-потомков блока block. А настраивать на каждый внутренний элемент (firstscreen dark-1, secondscreen dark-1 и т.д.) не целесообразно.\u003c/p\u003e\u003cp\u003eПо этой причине будем использовать универсальный селектор \u003cstrong\u003e* \u003c/strong\u003eдля класса \u003cem\u003e.block\u003c/em\u003e:\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_42.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 42. Клик по элементам, соответствующим CSS-селектору\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eкласса .block и всех узлов-потомков с помощью универсального селектора *\u003c/p\u003e\u003cp\u003eТакая запись означает, что необходимо отслеживать клик по всем узлам-потомкам элемента с классом \"block\".\u003c/p\u003e\u003cp\u003eВ CSS есть такое понятие, как «комбинаторы». Они позволяют объединить множество селекторов, что дает возможность выбирать элементы внутри других элементов, или смежные элементы.\u003c/p\u003e\u003c/section\u003e\u003csection\u003e\u003ch3\u003e\u003cp\u003eЭлемент\u003c/p\u003e\u003c/h3\u003e\u003cp\u003eЕсли необходимо выбрать все определенные элементы на страницы, используйте конструкцию \u003cem\u003e«элемент»\u003c/em\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_43.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 43. Клик по элементам, соответствующим CSS-селектору по div\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eТриггер в GTM будет активироваться при выполнении события по всем элементам \u003cstrong\u003e“div” \u003c/strong\u003eна странице.\u003c/p\u003e\u003cstrong\u003eЭлемент, Элемент\u003c/strong\u003e\u003cp\u003eЕсли необходимо выбрать все элементы \u003cstrong\u003e“div” \u003c/strong\u003eи \u003cstrong\u003e“p”\u003c/strong\u003e, то используйте конструкцию \u003cem\u003e«элемент, элемент»\u003c/em\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_44.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 44. Клик по элементам, соответствующим CSS-селектору по div, p\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eТриггер в GTM будет активироваться при выполнении события по всем элементам \u003cstrong\u003e“div” \u003c/strong\u003eи \u003cstrong\u003e“p” \u003c/strong\u003eна странице.\u003c/p\u003e\u003cstrong\u003eЭлемент Элемент\u003c/strong\u003e\u003cp\u003eЕсли необходимо выбрать элемент, вложенный в другой элемент, то используйте конструкцию \u003cstrong\u003e«элемент элемент»\u003c/strong\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_45.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 45. Клик по элементам, соответствующим CSS-селектору div p\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eТриггер в GTM будет активироваться при выполнении события по всем элементам \u003cstrong\u003e“p” \u003c/strong\u003eна странице внутри элементов \u003cstrong\u003e”div”\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003eНе обязательно должен быть \u003cem\u003e«родительский узел» – «узел потомка»\u003c/em\u003e, но необходимо, чтобы первый элемент был перед вторым.\u003c/p\u003e\u003cstrong\u003eЭлемент\u003eЭлемент\u003c/strong\u003e\u003cp\u003eПример div\u003espan. Конструкция \u003cstrong\u003e«элемент\u003eэлемент» \u003c/strong\u003eвыбирает все дочерние элементы \u003cstrong\u003e“span”\u003c/strong\u003e, у которых родитель – элемент \u003cstrong\u003e”div”\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003eРазберем это на конкретном примере:\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_46.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 46. Пример конструкции «элемент\u003eэлемент»\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eДобавляем в Google Tag Manager условие активации триггера:\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_47.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 47. Клик по элементам, соответствующим CSS-селектору div\u003ep\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eТриггер в GTM будет активироваться при выполнении события по дочерним элементам \u003cstrong\u003e“p” \u003c/strong\u003eна странице внутри элемента \u003cstrong\u003e”div”\u003c/strong\u003e, то есть тех, которые на скриншоте выше выделены зеленым цветом и соответствуют строке \u003cstrong\u003e«Мороз и солнце; день чудесный!»\u003c/strong\u003e.\u003c/p\u003e\u003cstrong\u003eЭлемент+Элемент\u003c/strong\u003e\u003cp\u003eПример div+a. Конструкция \u003cem\u003e«элемент+элемент» \u003c/em\u003eпозволяет выбрать все элементы \u003ca\u003e, которые расположены сразу после закрывающегося тега \u003cdiv\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_48.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 48. Конструкция «элемент+элемент» на примере div+a\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eТаким образом, если мы зададим условие активации триггера в GTM по Click Element и соответствию селектору CSS \u003cstrong\u003e“div+a”\u003c/strong\u003e, то тег будет активироваться по событию на странице по тегу \u003ca\u003e, который идет сразу после закрывающегося тега ”div” (выделено зеленым), игнорируя другие теги \u003ca\u003e внутри “div” (выделены красным).\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_49.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 49. Клик по элементам, соответствующим CSS-селектору div+a\u003c/p\u003e\u003cstrong\u003eЭлемент~Элемент\u003c/strong\u003e\u003cp\u003eПример p~ol. Конструкция \u003cstrong\u003e«элемент~элемент» \u003c/strong\u003eпозволяет выбрать все элементы \u003cstrong\u003e“ol”\u003c/strong\u003e, которым предшествует элемент \u003cstrong\u003e“p”\u003c/strong\u003e.\u003c/p\u003e\u003c/section\u003e\u003csection\u003e\u003ch3\u003e\u003cp\u003eСелекторы по атрибутам\u003c/p\u003e\u003c/h3\u003e\u003cp\u003eУ элементов HTML есть атрибуты – это дополнительные значения, которые настраивают элементы или регулируют их поведение различным способом. Справочная информация по HTML атрибутам доступна по ссылке: https://developer.mozilla.org/ru/docs/Web/HTML/Attributes\u003c/p\u003e\u003cp\u003eСуществует особый вид селекторов, позволяющий искать элементы по их атрибутам и значениям. Для их записи используются квадратные скобки \u003cstrong\u003e[]\u003c/strong\u003e.\u003c/p\u003e\u003cstrong\u003eСелекторы наличия и значения атрибута\u003c/strong\u003e\u003cp\u003eЭти селекторы выделяют элементы на основе точного значения атрибута:\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003e[атрибут] \u003c/strong\u003e– выбирает все элементы с атрибутом \u003cstrong\u003e”атрибут”\u003c/strong\u003e, вне зависимости от его значения;\u003c/p\u003e\u003cp\u003eПример [target] – выбирает все элементы на странице с атрибутом \u003cstrong\u003etarget\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003e\u003cstrong\u003eПримечание: \u003c/strong\u003eпо умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега \u003ca\u003e.\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003e[атрибут=”значение”] \u003c/strong\u003e– выбирает все элементы с атрибутом \u003cstrong\u003e“атрибут”\u003c/strong\u003e, которое имеет значение \u003cstrong\u003e“значение”\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003eПример [target=_blank] – выбирает все элементы с атрибутом \u003cstrong\u003e“target”\u003c/strong\u003e, который имеет значение \u003cstrong\u003e“_blank”\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003e[атрибут~=”значение”] \u003c/strong\u003e– выбирает все элементы с атрибутом “атрибут”, в значении которого (в любом месте) встречается \"значение\" в виде отдельного слова. Если говорить простыми словами, то является аналогом условия \u003cem\u003e«содержит»\u003c/em\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_50.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 50. Пример использования [атрибут~=”значение”]\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eТильда \u003cstrong\u003e(~) \u003c/strong\u003eв данном селекторе является ключом для осуществления выбора элемента на основании наличия в значении атрибута нужного слова, отделенного пробелом. Если тильда будет пропущена, то получится требование к точному значению.\u003c/p\u003e\u003cstrong\u003eСелекторы подстроки в значении атрибута\u003c/strong\u003e\u003cp\u003eСелекторы по атрибутам этого типа еще называют \u003cstrong\u003e«Селекторы типа регулярных выражений (RegExp-like selectors)», \u003c/strong\u003eпоскольку они предлагают способ проверки условий, подобно тому, как это делают регулярные выражения. Подробно о регулярных выражениях и примерах их использования написано в моей другой книге «Google Analytics для googлят: Практическое руководство по веб-аналитике (2018)».\u003c/p\u003e\u003cp\u003eСелекторы типа регулярных выражений:\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003e[атрибут|=”значение”] – \u003c/strong\u003eвыбирает все элементы с атрибутом “атрибут”, имеющие значение в точности равное \u003cstrong\u003e“значение” \u003c/strong\u003eили начинающееся с \u003cstrong\u003e“значение-“ \u003c/strong\u003e(обратите внимание, что символ \u003cstrong\u003e| \u003c/strong\u003e– это не ошибка, он нужен для работы с языковой кодировкой.)\u003c/p\u003e\u003cp\u003eЗначение может быть единственным словом в атрибуте, например, lang=\"ru\" или с добавлением других слов через дефис, например, lang=\"ru-region\".\u003c/p\u003e\u003cp\u003eНа примере ниже для “lang|=ru” задается стиль (color:green). Результатом будет измененный цвет текста у атрибута “ru” Привет! и “ru-region” Здравствуйте. (выделено зеленым), поскольку \u003cstrong\u003e[атрибут|=”значение”] \u003c/strong\u003eподразумевает \u003cem\u003e«точное» \u003c/em\u003eзначение или же \u003cem\u003e«начинающееся с»\u003c/em\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_51.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 51. Пример использования [атрибут|=”значение”]\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eДалее идут три css-селектора, которые используют регулярные выражения и в их конструкции присутствуют специальные символы, такие же, как в Google Analytics при фильтрации или поиске. Это \u003cstrong\u003e^, $ \u003c/strong\u003eи \u003cstrong\u003e*\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003e[атрибут^=”значение”] \u003c/strong\u003e– выбирает каждый элемент с атрибутом \u003cstrong\u003e“атрибут”\u003c/strong\u003e, значение которого начинается с \u003cstrong\u003e“значение”\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003eПример a[href^=\"https\"] – выбирает каждый элемент \u003ca\u003e с атрибутом \u003cstrong\u003ehref\u003c/strong\u003e, значение которого начинается с \u003cstrong\u003e\"https\"\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003e[атрибут$=”значение”] \u003c/strong\u003e– выбирает все элементы с атрибутом \u003cstrong\u003e“атрибут”\u003c/strong\u003e, значение которого заканчивается на \u003cstrong\u003e“значение”\u003c/strong\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_52.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 52. Пример использования [атрибут$=”значение”]\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eНа примере выше для элемента div и класса с атрибутом, значение которого заканчивается на \u003cstrong\u003e“test”\u003c/strong\u003e, применяется стиль {color:red}; (задается красный цвет). Таким образом два элемента из четырех на странице будут отображены шрифтом красного цвета. Это div class =”1_test” (Первый элемент div.) и div class =”test” (Третий элемент div.). Последний тоже имеет class = “test” (Абзац с текстом), однако он входит в элемент \u003cp\u003e, а не div, и поэтому не будет выделен красным цветом.\u003c/p\u003e\u003cp\u003eИли еще один пример a[href$=\".pdf\"]. В этом случае вы можете отслеживать каждый элемент тега \u003ca\u003e с атрибутом \u003cstrong\u003e“href”\u003c/strong\u003e, значение которого оканчивается на \u003cstrong\u003e\".pdf\"\u003c/strong\u003e. В Google Tag Manager с помощью данного атрибута можно отслеживать скачивание файлов на сайте, клики по определенным картинкам формата \u003cstrong\u003e“.png”, “.jpg”, “.gif” \u003c/strong\u003eи т.д.\u003c/p\u003e\u003cp\u003e● \u003cstrong\u003e[атрибут*=”значение”] \u003c/strong\u003e– выбирает все элементы с атрибутом \u003cstrong\u003e“атрибут”\u003c/strong\u003e, в значении которого (в любом месте) встречается подстрока (в виде отдельного слова или его части) \u003cstrong\u003e\"значение\"\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003eПроиллюстрируем это на следующем примере:\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_53.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 53. Пример использования [атрибут*=”значение”]\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eВ стиле для элемента div и класса с атрибутом, значение которого “test”, применяется стиль {color:blue}; (задается синий цвет). Таким образом будут выбраны первые три элемента вне зависимости от того, \u003cem\u003e«точное» \u003c/em\u003eли было вхождение условия \u003cstrong\u003eclass*=”test” \u003c/strong\u003eили нет, \u003cem\u003e«начиналось с» \u003c/em\u003eили \u003cem\u003e«заканчивалось на»\u003c/em\u003e. Сам факт наличия значения “test” во всех трех элементах div селектора подстроки в значении атрибута позволяет нам выбрать все эти элементы. Последний вариант (Абзац с текстом) тоже имеет значение “test”, однако он не входит в элемент div, а является составляющей тега \u003cp\u003e, поэтому он не будет выделен синим цветом.\u003c/p\u003e\u003c/section\u003e\u003csection\u003e\u003ch3\u003e\u003cp\u003eПсевдоклассы\u003c/p\u003e\u003c/h3\u003e\u003cp\u003eПсевдоклассы – это дополнения к обычным селекторам, которые делают их еще точнее и мощнее. Они определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на нее курсора мыши. Это реализуется с помощью псевдокласса \u003cstrong\u003e:hover\u003c/strong\u003e.\u003c/p\u003e\u003cp\u003eПсевдокласс добавляется к селектору c помощью символа двоеточия \u003cstrong\u003e: (селектор:псевдокласс).\u003c/strong\u003e\u003c/p\u003e\u003cp\u003eВ Google Tag Manager псевдоклассы также можно применять для активации переключателей элементов интерфейса, например, \u003cem\u003echeckbox \u003c/em\u003eи \u003cem\u003eфлажки (radio)\u003c/em\u003e, или для отслеживания кликов по определенным элементам из выпадающего списка.\u003c/p\u003e\u003cp\u003eПсевдокласс – это селектор, который используется для выбора того, что не может быть выбрано с помощью других селекторов или может быть выбрано, но достаточно трудным способом. Их существует большое количество, но на практике в GTM используются некоторые. Вот одни из самых популярных:\u003c/p\u003e\u003cp\u003e●\u003cstrong\u003e:checked, :selected, :disabled, :enabled \u003c/strong\u003e– различные состояния элементов \u003cem\u003einput\u003c/em\u003e;\u003c/p\u003e\u003cp\u003e●\u003cstrong\u003e:nth-child(n) \u003c/strong\u003e– позволяет отследить определенный элемент списка. Например, \u003cstrong\u003e“ul\u003eli:nth-child(4)” \u003c/strong\u003eпозволяет отследить четвертый элемент;\u003c/p\u003e\u003cp\u003e●\u003cstrong\u003e:nth-last-child(n) \u003c/strong\u003e– псевдокласс, противоположный предыдущему, который позволяет отследить определенный элемент списка, отчет элементов идет с конца. Например, селектор CSS \u003cstrong\u003e“:nth-last-child(2)” \u003c/strong\u003eвернет предпоследний элемент списка;\u003c/p\u003e\u003cp\u003e●\u003cstrong\u003e:not(селектор) \u003c/strong\u003e– псевдокласс отрицания. Выбирает все элементы, кроме того элемента, что в скобках.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_54.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 54. Таблица псевдоклассов с примерами\u003c/p\u003e\u003c/section\u003e\u003csection\u003e\u003ch3\u003e\u003cp\u003eПсевдоэлементы\u003c/p\u003e\u003c/h3\u003e\u003cp\u003eПомимо псевдоклассов, существуют еще и псевдоэлементы. Псевдоэлемент – это виртуальный элемент, который не существует в явном виде в дереве элементов документа. Они используются для выбора тех частей элемента, которые не могут быть выбраны с помощью других селекторов, а также для стилизации не всего элемента, а отдельных его частей.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_55.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 55. Таблица псевдоэлементов с примерами\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eРекомендую перейти на сайт w3schools.com и изучить два материала для лучшего понимания данной темы:\u003c/p\u003e\u003cp\u003e\u003cstrong\u003eCSS-селекторы: \u003c/strong\u003ew3schools.com/cssref/css_selectors.asp\u003c/p\u003e\u003cp\u003e\u003cstrong\u003eДемонстрация селекторов: \u003c/strong\u003ew3schools.com/cssref/trysel.asp\u003c/p\u003e\u003cp\u003eПо первой ссылке представлены все CSS-селекторы и псевдоклассы с примерами и описанием их работы (на английском языке). По второй вы можете наглядно увидеть, как работают различные селекторы.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_56.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 56. Демонстрация селекторов на сайте w3schools.com\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eВыбрав в левой части экрана один из селекторов, справа вы увидите подсвеченный результат.\u003c/p\u003e\u003cp\u003eТакже для закрепления пройденного материала рекомендую прочитать статью «Основы CSS-селекторов на примере котиков» и несколько разделов из справки разработчиков developer.mozilla.org.\u003c/p\u003e\u003cp\u003eДля того, чтобы правильно обращаться к элементам на странице и применять их в Google Tag Manager для отслеживания определенных событий, нужно просто глубже разобраться в теме CSS-селекторов, понять их взаимосвязь друг с другом и использовать инструменты, которые упрощают их обнаружение.\u003c/p\u003e\u003cp\u003eРазберем три варианта определения CSS-селекторов.\u003c/p\u003e\u003c/section\u003e\u003csection\u003e\u003ch3\u003e\u003cp\u003eКонсоль разработчика\u003c/p\u003e\u003c/h3\u003e\u003cp\u003eТрадиционный способ, с помощью консоли разработчика любого браузера. Я пользуюсь Google Chrome, поэтому разберем пример на нем. Выбрав отслеживаемый элемент на странице, нажмите на него правой кнопкой мыши и \u003cstrong\u003e«Просмотреть код»\u003c/strong\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_57.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 57. Правой кнопкой мыши – Просмотреть код\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eПосле того, как мы удостоверились, что выбрали нужный элемент, в открывшемся коде страницы еще раз нажимаем правой кнопкой мыши по нужному элементу. Далее \u003cstrong\u003e«Copy» – «Copy selector»\u003c/strong\u003e.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_58.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 58. Правой кнопкой мыши – Copy – Copy selector\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eВ буфер обмена у вас скопировался селектор. Можно вставить его в любой текстовый документ и посмотреть, как он будет выглядеть. В моем примере он выглядит так: \u003cem\u003e#home \u003e div \u003e div \u003e div \u003e div \u003e div \u003e a.button.hp-button-1.slide-button.w-button.green.fancybox\u003c/em\u003e\u003c/p\u003e\u003cp\u003eПолучилась очень длинная цепочка взаимосвязей элементов друг с другом. Несмотря на это его можно использовать в Google Tag Manager для настройки отслеживания события. Однако тот же селектор можно записать и в таком виде: \u003cem\u003ea.button.hp-button-1.slide-button.w-button.green.fancybox\u003c/em\u003e, просто убрав общую часть в начале.\u003c/p\u003e\u003c/section\u003e\u003csection\u003e\u003ch3\u003e\u003cp\u003eCSS Selector Tester\u003c/p\u003e\u003c/h3\u003e\u003cp\u003eЧтобы проверить правильность выбора определенного элемента для настройки триггера и его отладки в GTM, можно воспользоваться специальным расширением для браузера Google Chrome, которое называется CSS Selector Tester. Скачать его можно по ссылке.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_59.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 59. Расширение для браузера CSS Selector Tester\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eПосле установки в правом верхнем углу у вас должен отобразиться новый значок. Перейдите на необходимую страницу где хотите найти селектор и нажмите на иконку:\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_60.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 60. Иконка CSS Selector Tester\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eУ вас откроется дополнительное окно со строкой ввода селектора. Просто вставьте ваш селектор, и он подсветится на странице. В качестве примера я добавлю \u003cem\u003ea.button.hp-button-1.slide-button.w-button.green.fancybox \u003c/em\u003e– укороченную версию селектора, который мы определили с помощью консоли разработчика.\u003c/p\u003e\u003cbr/\u003e\u003cdiv style=\"text-align: center\"\u003e\u003cimg src=\"/img/1165abc7-8ca0-42b2-a7e2-55cb1c023c3e/_61.png\"\u003e\u003c/img\u003e\u003c/div\u003e\u003cp\u003eРис. 61. Поиск селектора на странице\u003c/p\u003e\u003cbr/\u003e\u003cp\u003eCSS Selector Tester нашел такой элемент на странице и выделил его границы красной пунктирной линией. Вот так он выделил все элементы div на странице:\u003c/p\u003e"},"reviews":{"total_count":0,"page":1,"page_size":5,"data":[]},"pageNumber":"3","_sentryTraceData":"b2487cad404f44c0a2916e0c7622788b-a56ddfabbe5900f9-0","_sentryBaggage":"sentry-environment=production,sentry-release=bmZ4TqcqM1Zz5-fPoQTXU,sentry-public_key=849376fd4c2a49839df4f34bdf204e56,sentry-trace_id=b2487cad404f44c0a2916e0c7622788b,sentry-sample_rate=0.05,sentry-transaction=%2Fonline%2F%5Bid%5D%2F%5BpageNumber%5D,sentry-sampled=false"},"__N_SSP":true},"page":"/online/[id]/[pageNumber]","query":{"id":"288768","pageNumber":"3"},"buildId":"bmZ4TqcqM1Zz5-fPoQTXU","isFallback":false,"isExperimentalCompile":false,"gssp":true,"scriptLoader":[]}</script></body></html>
 полная версия
полная версия