
Полная версия
Конструктор игр Clickteam Fusion

Семён Углев
Конструктор игр Clickteam Fusion
Предисловие
Эти уроки были созданы в период с 2013 по 2018 год. Одной из первых моих работ был урок по программе Multimedia Fusion, которая является предшественником Clickteam Fusion 2.5. Затем потребовался урок об основах Clickteam, в частности, об интерфейсе программы. Следом было выпущено ещё несколько уроков. Так и родилась эта книга.
В данной книге уроки идут в последовательности, максимально понятной для изложения, поскольку создание уроков – процесс творческий и очень сложный. Безусловно, для этого требовалось вдохновение, поэтому до создания следующего урока шли дни, недели, а иногда и месяцы. В последнее время ассортимент литературы и видеообзоров был расширен и появилось несколько обзоров популярных игр, когда-либо выпущенных на движке Clickteam.
Разумеется, за 5 лет создания уроков многое изменилось. В основном, менялся административный веб-интерфейс Google Play, AppStore, Windows Phone Store, но даже с этими изменениями всё остаётся доступным и понятным. При создании роликов я пользовался улучшенной модификацией программы Clickteam Fusion Developer, но старался, чтобы все функции работали и в базовой версии. Если что-то не работает, можно обратиться непосредственно к готовым файлам, созданным в ходе урока и опубликованных на сайте издательства.
Первоначально мои уроки были ориентированы на людей моего склада: быстро заглянул, промотал, что-то подсмотрел и начал работу. Однако, оказалось, что есть вдумчивые, серьёзные люди – быть может, никогда в жизни не сталкивающиеся с программированием. Таким образом и родилась эта книга.
Честно признаюсь, несмотря на простоту использования данной программы и достаточно широкий функционал, я рекомендую всё же ознакомиться с основами программирования. Это очень поможет в случае проектирования структуры игры, поможет избежать многих ошибок и значительно упростит её алгоритм. Впрочем, если для читателя главное – что-то творить для других, хватит и информации в самой книге. Обращаю внимание, что эта книга посвящена созданию 2D-игр и не включает в себя уроки создания изображений и анимаций в различных графических программах. В книге использованы скриншоты программ Clickteam Fusion, Far Manager, скриншоты игр, разработанных автором: «Dizzy One», «Dizzy Two», «Caramba», «Ligo-Lambi», личные арты и фотографии, а также иные изображения, авторство которых указано в тексте отдельно.
В завершение хотелось сказать, что данная книга – не первая у автора на тему программирования, до этого вышли "Уроки ассемблера", включающие в себя 20 уроков для DOS, а также множество статей, посвящённых программированию и системному администрированию. Выражаю надежду, что новая книга оправдает себя, облегчит работу и поможет творчеству читателя.
Автор
Часть I. Введение в программу
Урок 1. Интерфейс программы
Это наш самый первый урок. Мы познакомимся с интерфейсом программы, рассмотрим основные возможности и даже напишем свою первую мини-игру. Для этого откроем нашу программу и нажмём сочетание клавиш Ctrl-N (создание нового документа).

Окно программы можно условно разделить на несколько частей. Первая – это меню, находящееся вверху. Вторая строка, чуть ниже, на которой находятся иконки – меню быстрого доступа, представляющее собой графическое представление некоторых возможностей программы. На третьей строчки расположен ползунок масштаба и иконки визуального представления фрейма, находящегося в правой части экрана.
Боковое меню, как мы видим, разбито на две части, верхнюю и нижнюю. В верхней части расположена панель Workspace Toolbar, которая предоставляет быстрый доступ к настройкам приложения, фреймов и элементов, находящихся в нём. Нижнюю часть называют Properties Toolbar, и она пока недоступна. Информация в ней будет размещена при выборе элементов рабочей панели или элементов фрейма.
В центральной части находится большое рабочее окно, которое можно переключать в разные режимы. Сейчас мы видим список фреймов (пока он у нас один) и основные настройки. Благодаря ему мы можем переходить в выбранные нами фрейм, а также в редактор событий, о котором расскажем позже.
В правом краю экрана расположена малозаметная панель слоёв, о которой мы подробно расскажем в процессе создания игр.
Итак, рассмотрим верхнее меню.

В крайней правой части находится иконка свойств самой программы (закрыть, развернуть и пр.). Её можно скрыть, дважды кликнув по ней. За ней идут элементы меню, способные раскрываться, предоставляя доступ к различным функциям.
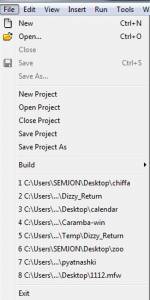
Первое меню – File (работа с файлами).

Структура выпадающего меню такова. Слева находится иконка данного пункта меню – если она предусмотрена и находится в строке ниже. Правее – текстовое описание действия пункта. В правом краю находятся «горячие» клавиши, благодаря которым можно совершить нужное действия, не используя выпадающее меню.
Первое меню представляет возможности:
New (Ctrl-N) – создать новый документ с чистого листа;
Open (Ctrl-O) – открыть новый документ;
Close – закрыть документ;
Save (Ctrl-S) – сохранить документ (чуть ниже находится пункт Save as… «Сохранить как», предусматривающий возможность сохранение в нужном месте);
New Project – новый проект;
Другие действия с проектом (Open Project, Close Project, Save Project, Save Project as… – аналогично документам – «открыть», «закрыть», «сохранить» и «сохранить как»);
Build – собрать. Собрать проект можно в виде готового приложения или программы-инсталлятора (а также и того, и другого). В зависимости от имеющихся экспортёров, мы можем собирать проекты для разных операционных систем;
Ниже находится перечень последних открытых проектов, а в самом низу – возможность выхода из программы (Exit).
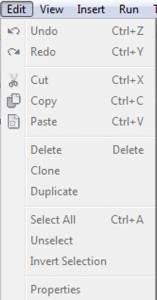
Второе меню – Edit (редактирование).

Сейчас все пункты неактивны, поскольку документ только что открыт, и мы не производили над ним никаких действий. Тем не менее вот перечень пунктов:
Undo (Ctrl-Z) – отменить последнюю операцию;
Redo (Ctrl-Y) – повторить последнюю операцию;
Cut (Ctrl-X) – вырезать элемент (с возможностью последующей вставки с удалением элемента);
Copy (Ctrl-C) – копировать элемент (с возможностью последующей вставки без удаления данного элемента);
Paste (Ctrl-V) – вставить элемент;
Delete (Delete) – удалить элемент;
Clone – клонировать элемент. При этом будет создан элемент с новым именем (к наименованию добавляется цифра), с которым можно проводить независимые операции в редакторе событий;
Duplicate – дублировать элемент. Элемент с новым именем программа не создаёт, в редакторе событий он остаётся один. При этом на экране размещены для одинаковых элемента с одинаковыми именами и параметрами;
Select All (Ctrl-A) – выделить всё;
Unselect – сбросить выделение;
Invert Selection – инвертировать выделение;
Properties – открыть окно настроек.
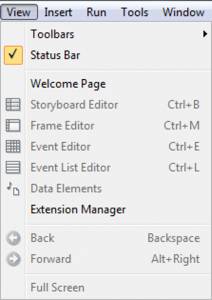
Третье меню – View (просмотр).

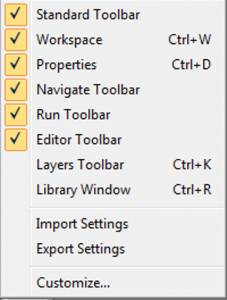
И сразу же первый пункт меню, Toolbars, предоставляет нам возможность открытия ещё одного пункта меню:

Эти инструменты позволяют нам открывать или закрывать на основном экране панели инструментов, предназначенные для быстрого доступа. Попробуйте снять или установить галочку с любого из них, и вы увидите, как появляется или исчезает та или иная панель. Можно настроить программу так, чтобы на экране были расположены только те панели инструментов, с которыми проходит активная работа.
Также, с помощью пунктов Import Settings и Export Settings можно сохранить и при необходимости восстановить сделанные настройки. Пункт меню Customize даёт нам возможность расширенных настроек каждой панели инструментов, вплоть до добавления и удаления любого пункта.
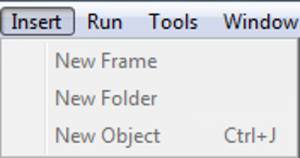
Четвёртое меню – Insert (вставка).

Меню позволяет вставить новый фрейм (New Frame), новую папку (New Folder), новый объект (New Object Ctrl-J) соответственно.
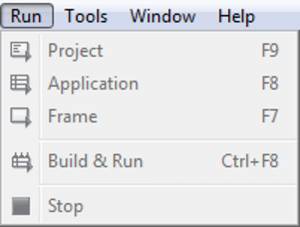
Пятое меню – Run (запуск).

Меню Run позволяет запускать весь проект, отдельное приложение и отдельный фрейм. При этом надо отметить, что при запуске одного фрейма по кнопке F7 будет запущен непосредственно выбранный фрейм, а в случае наличия в нём инструкций по переходу на другой фрейм он будет просто закрывать приложение.
Пункт Build & Run Ctrl-F8 позволяет собрать и запустить наше приложение, а пункт Stop – остановить его работу.
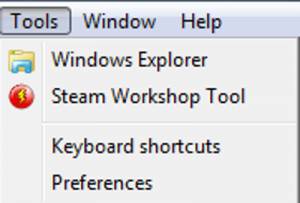
Шестое меню – Tools (утилиты).

Windows Explorer – открывает в проводнике Windows папку установки программы Clickteam Fusion;
Steam Workshop Tool – предоставляет доступ к хранилищу различных приложений (как правило, в формате *.mfa), которые можно скачивать и открывать программой Clickteam Fusion;
Keyboard shortcuts – клавиатурные ярлыки – открывает окно «Помощь по клавиатуре», где можно посмотреть те или иные сочетания клавиш;
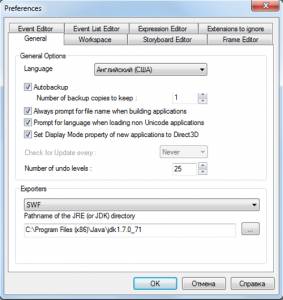
Preferences – предпочтения – открывается окно настроек программы, состоящее из нескольких вкладок.
В последнем пункте мы рассмотрим самое главное.

Во вкладке General – основные настройки для нас важно меню выбора языка (требуется перезапуск) и нижнее меню Exporters – настройки экспортёров. В первом его пункте, Android, нам необходимо установить и указать путь к директории JDK (скачать можно по ссылке www.oracle.com/technetwork/java/javase/downloads/), а также Android SDK (developer.android.com/intl/ru/sdk/index.html).
Во втором пункте, BlackBerry Java, нужно установить и указать путь к BlackBerry JDE.
Третий пункт, HTML5, равно как и четвёртый, SWF, просят нас указать путь к директории JDK, о которым было написано в первом пункте.
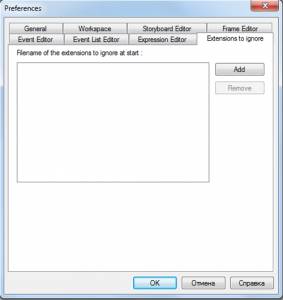
Ещё одна немаловажная вкладка – это Extensions to ignore.

Иногда так случается, что при открытии скачанного проекта мы наблюдаем такое окно:

Пока в данном случае не будет установлено расширение Control X (путём нажатия на кнопку Extension Manager и выбора расширения), мы не сможем открыть проект. В данном случае мы можем помочь этому, добавив расширение ctrlx.mfx во вкладку Extensions to ignore. При этом нужно помнить, что часть функционала, связанная с этим расширением, будет потеряна.
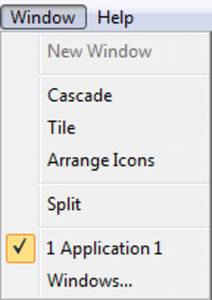
Седьмое меню – Window (окно).

Его задачи: открыть новое окно (New Window), расположить окна каскадом (Cascade), выделить окно фреймов отдельным окном (Tile), расположить иконки (Arrange Icons) или разделить фрейм на несколько частей (Split).
С помощью данного меню можно выбрать текущим новый документ из списка, либо с помощью выбора меню Windows…
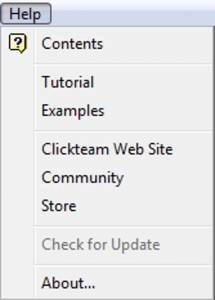
И последнее, восьмое меню, отвечает за помощь в работе с программой (совсем как этот урок).

Это собственно доступ к справке Windows (Contents), справочник по примерам (Tutorial), сами примеры (будет открыт проводник Windows), переход на официальный сайт, форум, магазин, проверка обновлений, а также окно «О программе» (About). На этом мы закончим знакомство с основными элементами интерфейса и будем возвращаться или заново изучать их в других уроках.
Ну и на последнем небольшом примере можно создать небольшую игру, чтобы понять, как работает программа.
Дважды кликнем по нашему фрейму и дважды щёлкнем левой кнопкой мыши по любому месту в белом прямоугольнике.


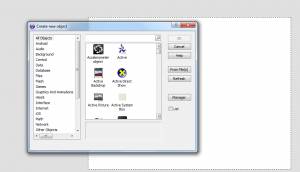
Перед нами будет открыто окно создания нового объекта, чем мы и воспользуемся. Дважды кликнем по объекту Active, и появится перекрестие, при котором, при нажатии на левую кнопку мыши, объект будет размещён в нашем фрейме.
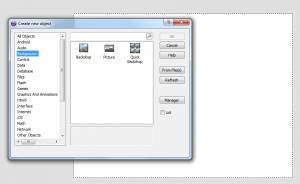
Снова аналогичным образом воспользуемся этим окном, выбрав слева вкладку Background, и разместим в нашем фрейме объект Backdrop на высоте ниже нашего объекта.

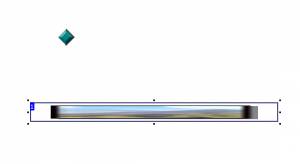
Щёлкнем левой кнопкой мыши по нему один раз и потянем вправо за правую точку, растягивая объект на ширину фрейма.


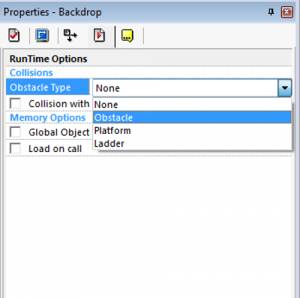
В окне настроек слева мы увидим настройки выбранного объекта. Нам нужно перейти в пункт RunTime Options и в выпадающем меню Obstacle Type выбрать тип Obstacle.

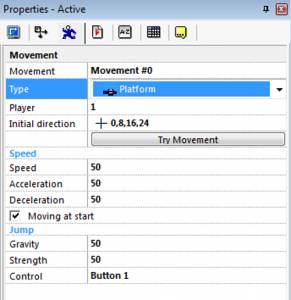
В свою очередь кликнем мышкой на наш ромбовидный объект так, чтобы в левой нижней части отобразились его настройки, и выберем тип перемещения Platform.

Затем перейдём в редактор событий (Event Editor) с помощью горячей комбинации клавиш Ctrl-E. И создадим свою первую программу, кликнув по надписи New Condition любой кнопкой мыши.
С помощью очередного клика на нашем ромбовидном объекте и выборе пунктов Collision и Backdrop создадим условие соприкосновения объекта с нашей «землёй». Теперь в правом столбце редактора найдём наш ромб и, кликнув правой кнопкой мыши по клетке ниже выберем пункты Movement и Stop.

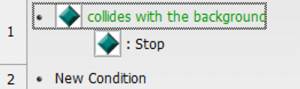
Для большей наглядности перейдём в Event List Editor (Ctrl-L):

Если изображение на экране компьютера совпадает с картинкой, значит, программа создана правильно. Теперь проверим работу игры, нажав F8.
Клавиши управления: стрелки лево, право, Shift = прыжок.
Урок 2. "Движок" для игры
Сегодня у нас снова довольно большой урок, демонстрирующий возможности программы Clickteam Fusion. Мы напишем ни много ни мало, а собственный движок для игры.
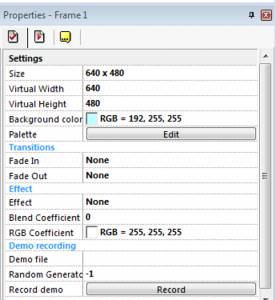
Как мы уже умеем из предыдущего урока, создадим новый документ и установим цвет фона, к примеру, голубого цвета. Делаем это в свойствах фрейма:



Кликнем дважды левой кнопкой мыши по любому месту и выберем создание активного объекта (Active). Его мы будем использовать в большинстве случаев.
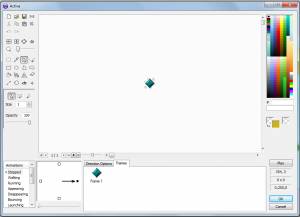
Разместим его на экране и дважды кликнем теперь по нему, попав в редактор объекта. Об этом окне стоит рассказать поподробнее.

Это окно можно разбить на несколько условных частей. В левой части представлена своя панель инструментов, представляющая собой простейший графический редактор. В правой части мы видим цветовую палитру. В нижней части мы видим редактор анимаций. Давайте рассмотрим кнопки из левой части более детально.
Первый ряд.

Clear (Ctrl-N) – очистить текущий рисунок;
Import (Ctrl-O) – импортировать изображение или набор анимаций;
Export (Ctrl-S) – экспортировать текущий рисунок;
Options – выбор предпочтений.
Второй ряд.

Cut (Ctrl-X) – вырезать выделенную часть;
Copy (Ctrl-C) – скопировать выделенную часть;
Paste (Ctrl-V) – вставить предварительно вырезанную или скопированную часть;
Delete – выполнить процедуру удаления.
Третий ряд.

Третий ряд представлен кнопками «Восстановить действие» (Undo Ctrl-Z) и повторить отменённое действие (Redo Ctrl-Y).
Четвёртый ряд.

Flip horizontally (Ctrl-I) – отразить горизонтально;
Flip vertically (Ctrl-J) – отразить вертикально;
Crop (Ctrl-K) – обрезать пустое прозрачное место вокруг объекта;
Transparency (Y) – произвести действия с прозрачностью объекта.
В пятом ряду расположен значок лупы и ползунок, с помощью которого можно изменять масштаб представления объекта. Также, изменение масштаба можно произвести с помощью колёсика мыши.

Шестой ряд.

Selection tool (B) – выделяет часть объекта с помощью мыши;
Color picker (P) – пипетка, определяет цвет внутри данного окна и устанавливает его в окне цветовой палитры;
Brush tool (D) – кисть для рисования произвольных линий;
Line tool (L) – кисть для рисования прямых линий.
Седьмой ряд.

Rectangle tool (R) – рисование прямоугольника;
Circle tool (E) – рисование окружности;
Polygon tool (G) – рисование многогранников;
Shape tool (M) – создание очертаний.
Восьмой ряд.

Fill tool (F) – инструмент «Заливка»;
Spray tool (S) – инструмент «Аэрозоль»;
Text tool (T) – инструмент для создания текста;
Eraser tool (U) – стирательная резинка.
Девятый ряд.

Size (W) – изменение размера;
Rotate (A) – поворот объекта;
View hot spot (H) – показывает место отсчёта координат объекта;
View action point (Q) – просмотр и изменение «активной точки», например, места, откуда будут вылетать другие объекты.
Ниже идёт рабочая область, изменяющая содержание в зависимости от выбранного выше пункта.
Цветовая палитра в особом представлении не нуждается, поэтому перейдём к рассмотрению редактора анимаций.

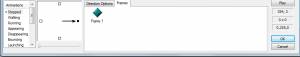
В самом левом окне мы видим названия анимаций. Вот они:
Stopped – объект в состоянии покоя;
Walking – объект идёт;
Running – бежит;
Appearing – появляется;
Disappearing – исчезает;
Bouncing – отскакивает;
Launching – запускает;
Jumping – подпрыгивает;
Falling – падает;
Climbing – лезет по лестнице;
Crouch down – наклон вниз;
Stand up – подъём вверх.
Эти названия мы можем переименовывать, а также устанавливать свои с помощью меню, которое можно вызвать щелчком по любому названию правой кнопкой мыши.
Чуть правее находятся стрелки, указывающие направление текущей анимации (для каждого названия можно выбрать не более четырёх – вверх, вниз, влево и вправо). Их мы можем отрисовывать сами, либо импортировать уже готовые. Справа находится кнопка «Play», с помощью которой мы можем проверить работу анимации, не закрывая окна.
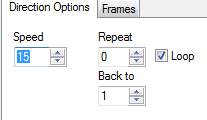
Переключим режим средней части с вкладки Frames на Direct Options.

Здесь мы можем задавать скорость смены кадров (причём можно указывать нижний и верхний порог), количество повторений или, если кадры меняются всегда, то указать цикл.
Давайте попробуем анимировать нашего героя и заполнить анимации Stopped и Walking. У меня сохранились нарисованные мной анимации персонажа старой игры про Диззи для ZX Spectrum, которые я и использую.

И хотя для понимания нашего урока это необязательно, в будущем мы обязательно будем использовать этот навык.
Для начала нам нужно найти готовые анимации героя. Как правило, это отдельные кадры png с прозрачным слоем или анимации gif. В последнем случае программа автоматически определит и импортирует все кадры. В случае png-кадров убедитесь, что в конце названия каждого кадра присутствует номер в порядке увеличения. Тогда программа сможет импортировать все пронумерованные кадры сразу. В противном случае придётся добавлять их вручную.
Если установлен чекбокс Sprite sheet, то мы сможем вырезать кадры из одного рисунка, предварительно установив ширину и высоту каждого кадра (строка ниже).
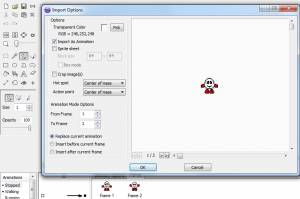
Откроем Import (Ctrl-O) – импортировать изображение или набор анимаций, укажем путь, а также дополнительные опции, как представлено на рисунке.
Дополнительно мы можем при импорте осуществить Crop (в последующем нажатием на иконку или горячими клавишами Ctrl-K), установить точку отсчёта координат и «активную» точку, а также произвести импорт выделенной части кадра.
После импорта перейдём из вкладки Frames во вкладку Directions Options и установим цикл и скорость смены кадров, например, в 15.

Аналогичные действия произведём и с серией кадров Walking, только сделаем это уже для направлений «вправо» и «влево».

Заполненные кадры анимации отмечены на окне слева чёрными точками, а незаполненные – контурными.
Если имеются анимации прыжка и падения, заполним и их.
После создания героя мы должны указать его тип перемещения, благо что в программе имеется богатый выбор. Как и в прошлом уроке, мы выставляем тип Platform во вкладке свойств объекта (там, где нарисован синий бегущий человек) и выставляем другие значения скорости, гравитации и силы. Я их выставил по значениям 45, 45 и 80, оставив параметры ускорения – замедления без изменений.



